En este mundo tan acelerado, ningún cliente quiere esperar activamente una respuesta a la consulta que hace a las marcas. El tiempo es cada vez más valioso y, debido a las altas expectativas de servicio al cliente, las empresas no consiguen atender a sus clientes de forma eficiente.
Pero no muchas empresas saben que pueden arreglar esto con una solución tan sencilla como incrustar un botón de chat de WhatsApp en su página web.
Las ventajas de añadir un botón de WhatsApp de WordPress a tu web
#1. Llega a los visitantes después de que abandonen su sitio web
Añadir un botón de WhatsApp de WordPress a tu sitio web crea un canal de comunicación directo que permite a los visitantes iniciar una conversación contigo o con tu equipo a través de WhatsApp, incluso después de haber abandonado tu sitio web.
Esto anima a los clientes a acercarse, hacer preguntas o dar su opinión, lo que les hace sentirse más conectados y valorados.
Suponga que sus visitantes tienen una pregunta sobre un producto. En lugar de utilizar la función de chat en directo, pueden hacer la pregunta a través de WhatsApp y no esperar a que su representante de atención al cliente se conecte y responda. Además, tienen ls opción de abandonar el sitio web y tu equipo responderles por WhatsApp siempre que están en línea.
#2. Reduce la tasa de abandono de carritos con WhatsApp retargeting
Reducir la tasa de abandono de carritos es un aspecto crucial para el éxito del comercio electrónico. Con WhatsApp, las empresas interactúan activamente con quienes abandonan el carrito y aumentar las tasas de conversión y las ventas en general.
Tienes la opción de responder a las preguntas sin respuesta que hicieron que no pasaran por el proceso de compra u ofrecer a los visitantes descuentos en su primera compra para convertirlos en clientes.
#3. Interacción personalizada
WhatsApp permite una comunicación más personalizada que los formularios de contacto tradicionales o el correo electrónico. Este nivel de personalización puede ayudar a crear una buena relación con su público, aumentando la satisfacción y la fidelidad del cliente.
Hasta ahora, cuando hablábamos de personalización, el chat en directo era lo de menos. Pero hoy en día casi todas las empresas que ves en Internet utilizan un widget de chat en directo, lo que lo convierte en una solución habitual.
WhatsApp es ahora el próximo canal de comunicación único para personalizar la comunicación con sus clientes.
Ahora que ya sabes por qué configurar un chat de WhatsApp en WordPress es esencial para tu negocio, vamos a enseñarte cómo hacerlo con Trengo.
Guía paso a paso para configurar un chat en directo de WhatsApp en WordPress
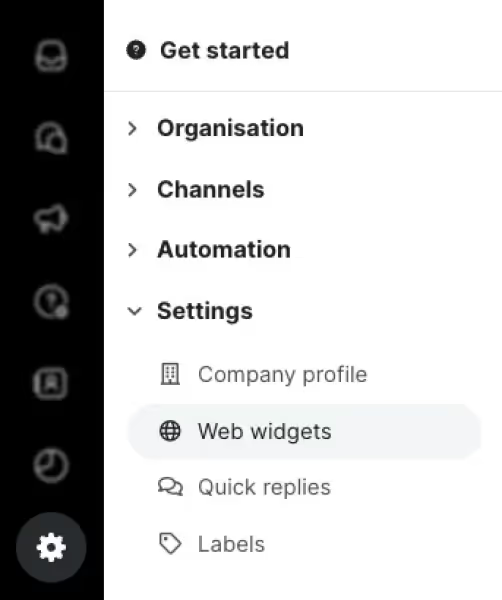
1. En tu cuenta de Trengo, haz clic en el icono "Configuración" de la esquina inferior izquierda y, a continuación, en la opción "Widgets web ".

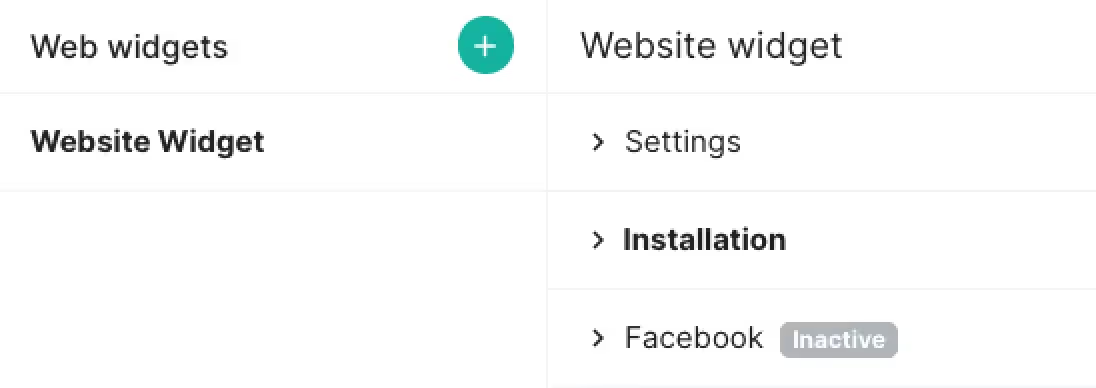
2. Haz clic en Widget del sitio web > Instalación.

Con estos dos pasos, habrás copiado correctamente el código de instalación del chat de WhatsApp en tu portapapeles. Existen dos métodos para incrustar WhatsApp en tu sitio web de WordPress:
- Usar Google Tag Manager
- Optar por un plugin de WordPress (WPCode)
Veamos primero cómo instalar WhatsApp en WordPress con Google Tag Manager.
Instalación de Google Tag Manager
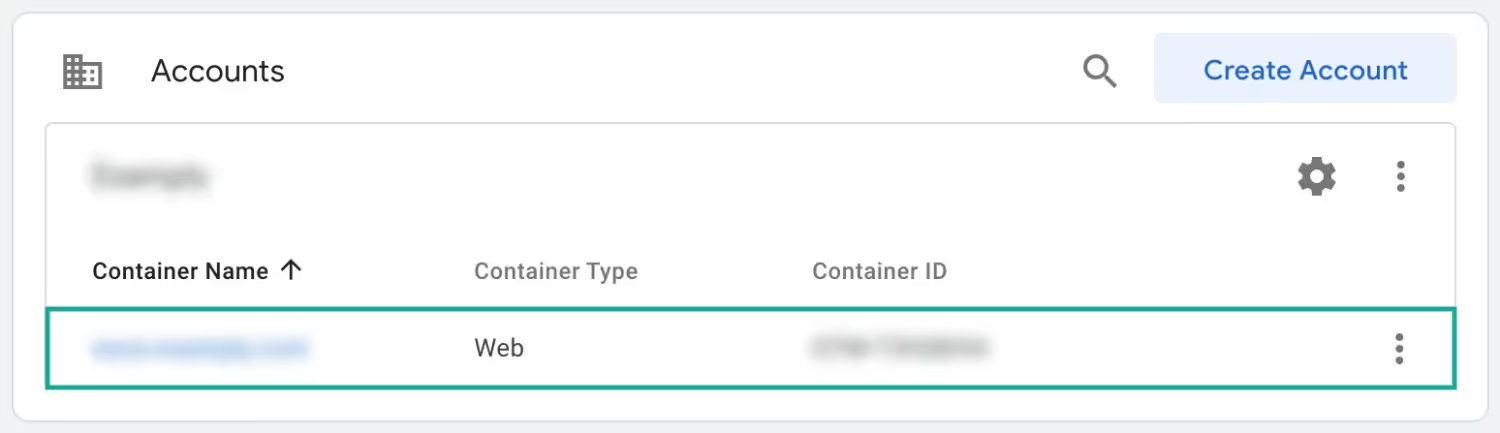
1. Abre tu cuenta de Google Tag Manager y selecciona el sitio web en el que desea instalar el widget de sitio web de WhatsApp.

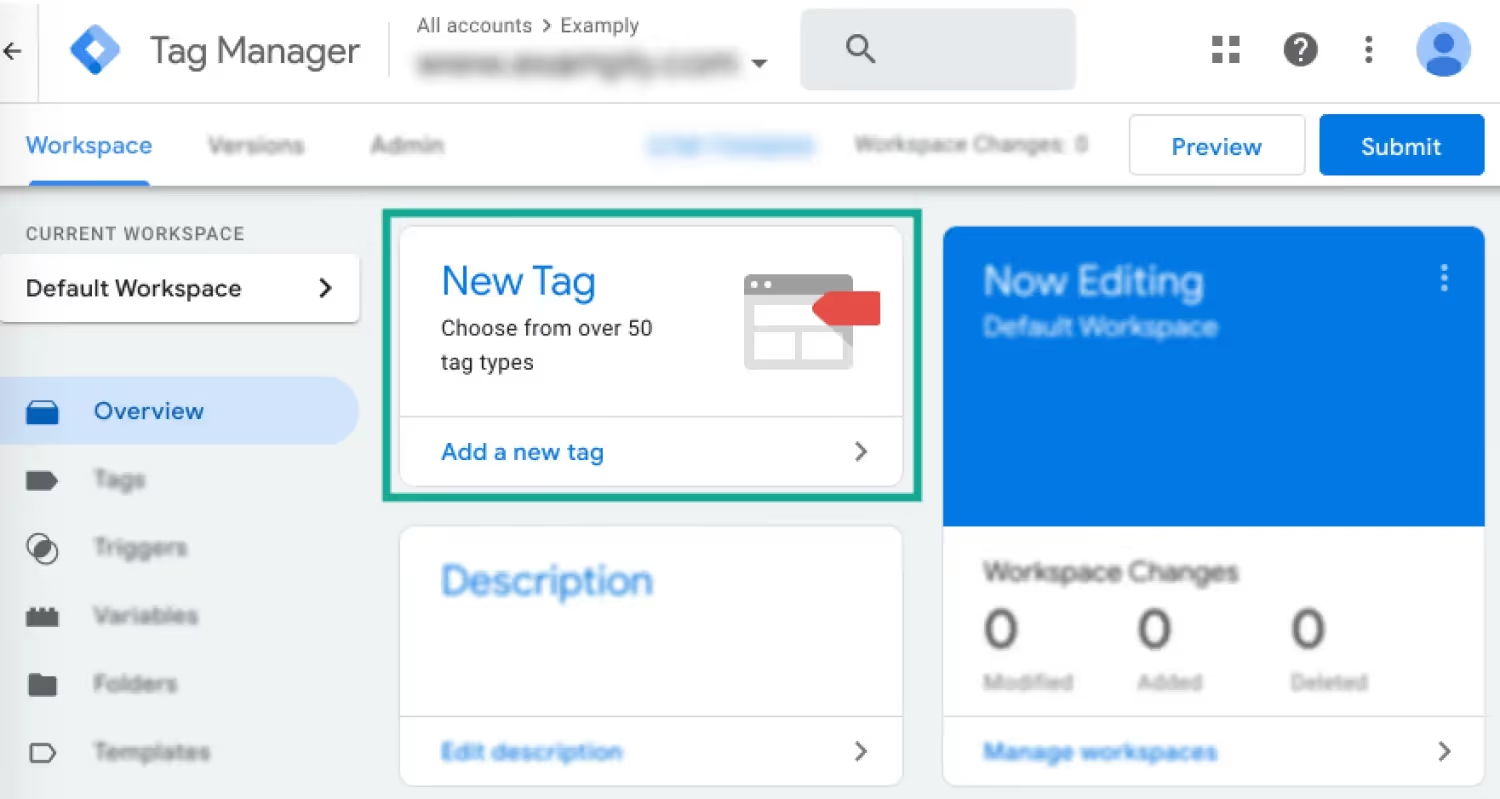
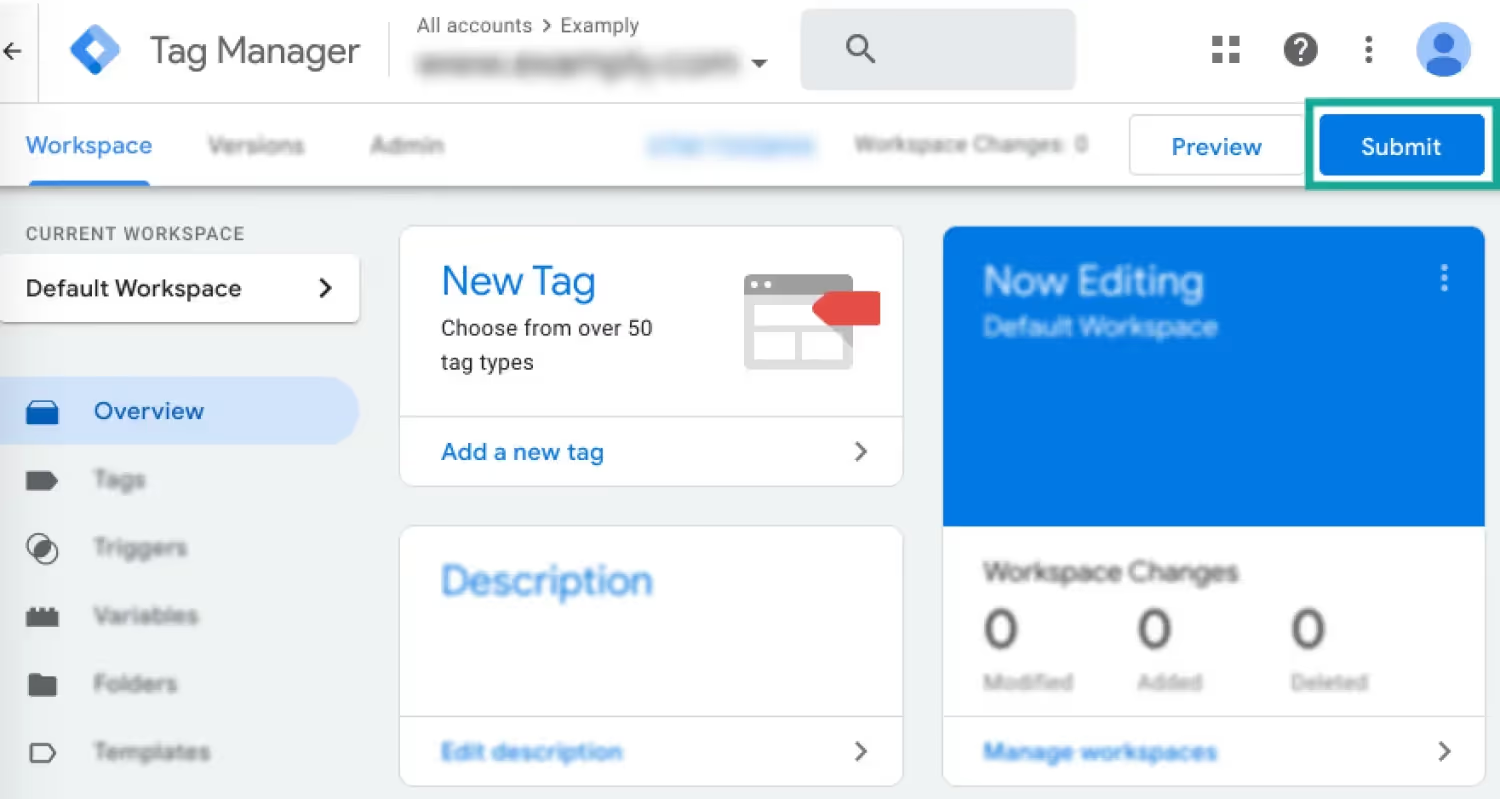
2. Haz clic en "Nueva etiqueta".

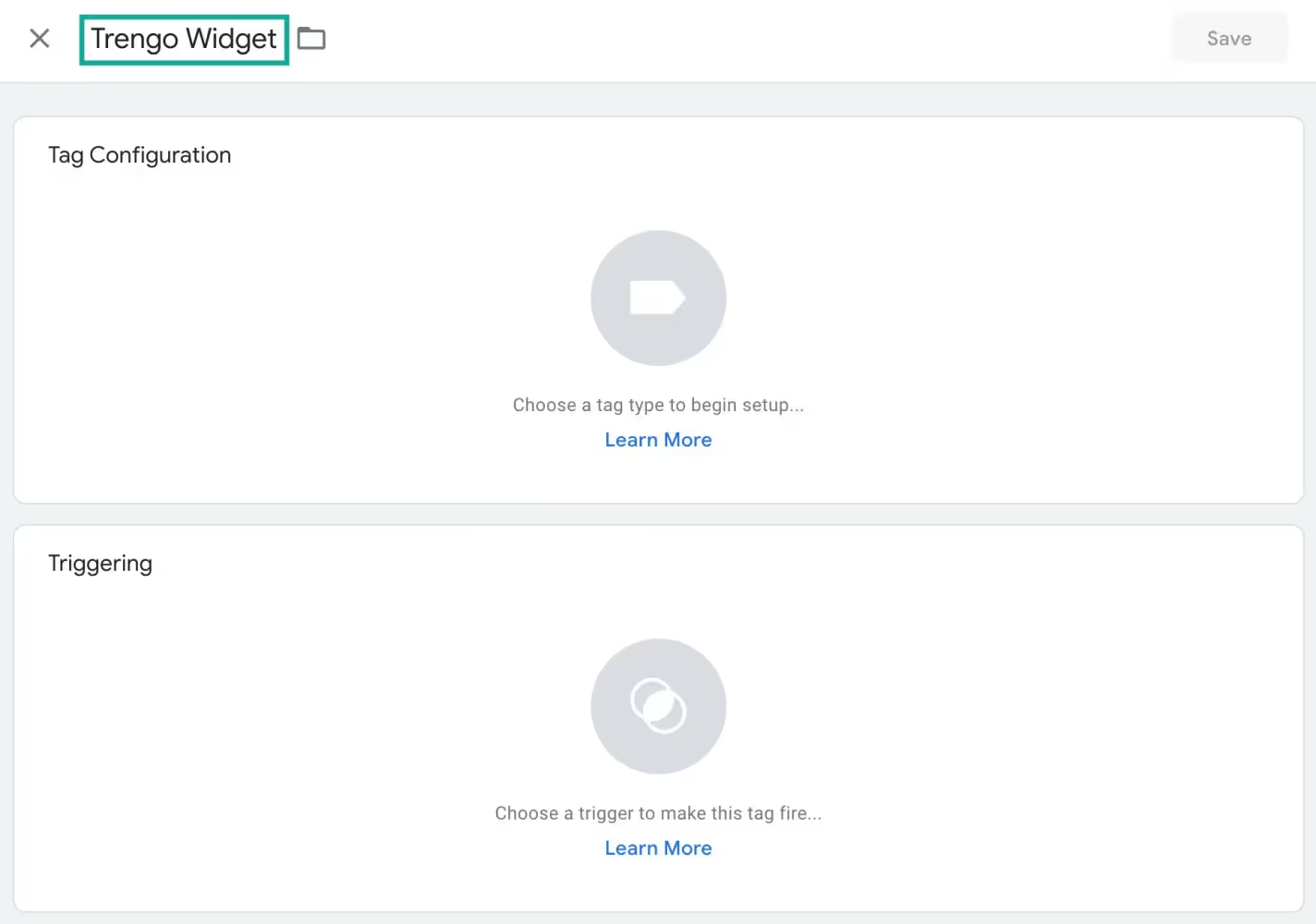
3. Añade un nombre para el widget de WhatsApp.

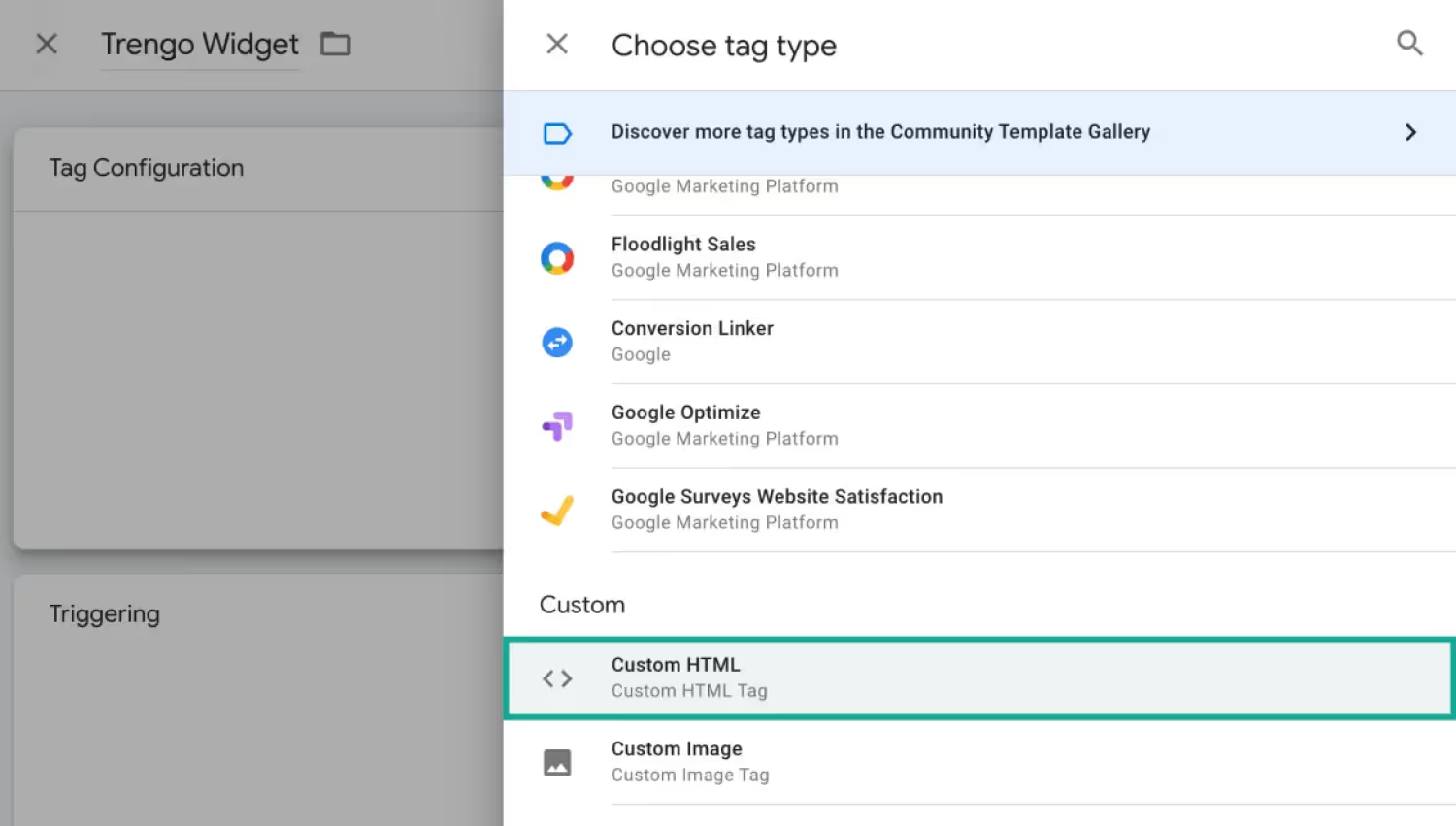
4. Después de ponerle nombre a tu widget, haz clic en "Configuración de etiquetas", desplázate hacia abajo hasta que veas una opción: "Personalizado" y selecciona "HTML personalizado".

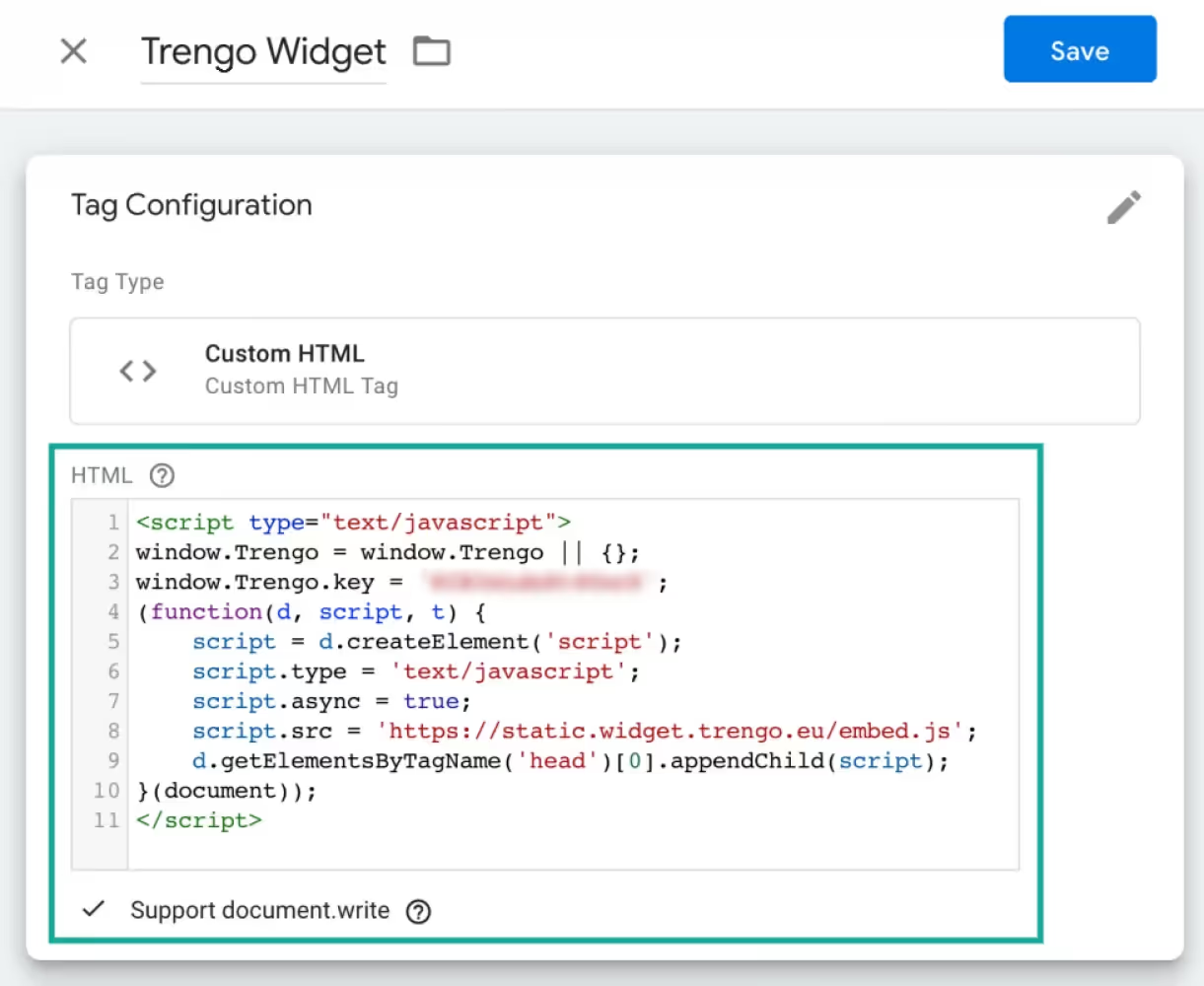
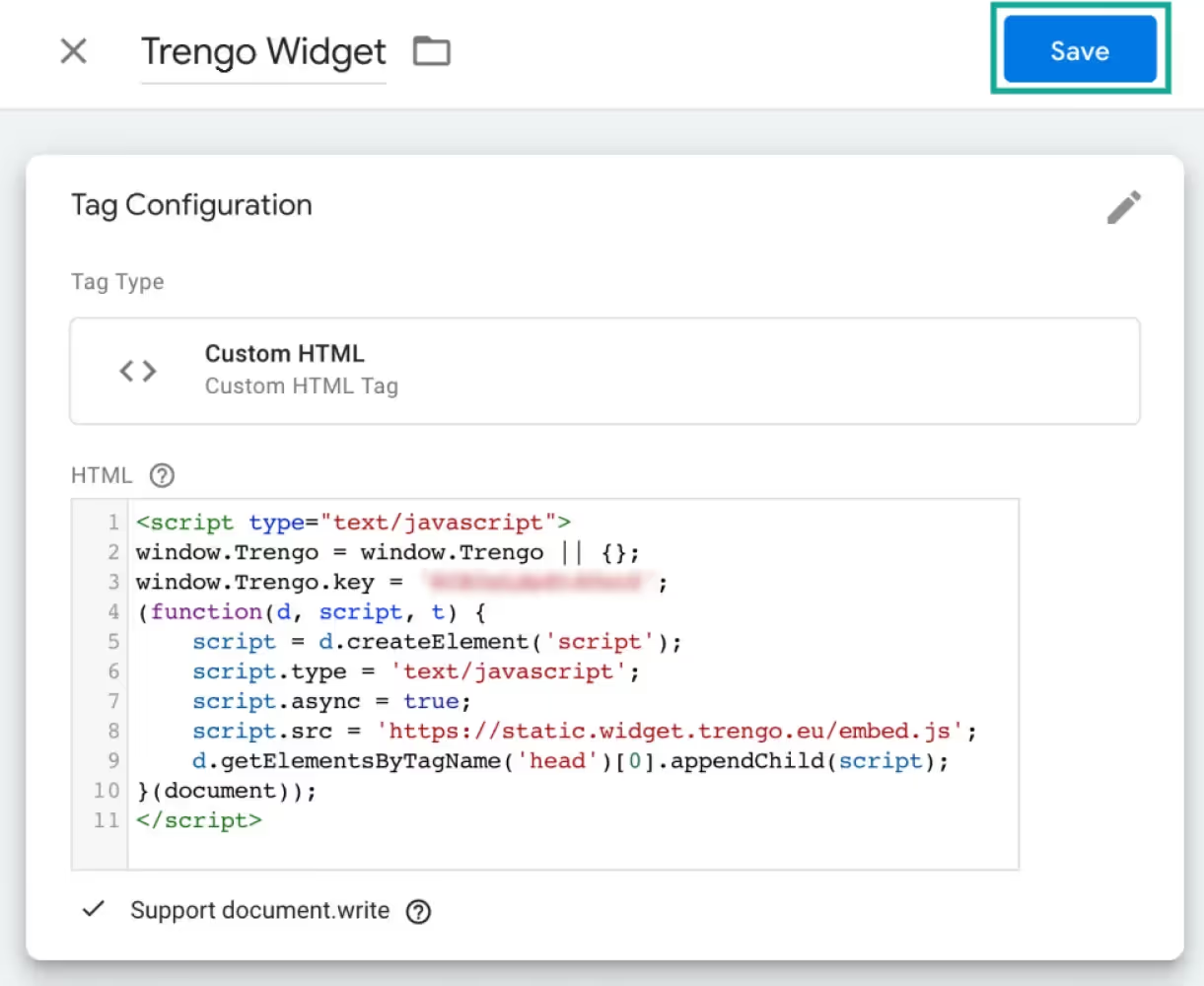
5. ¿Recuerdas el código de instalación que copiaste antes en el portapapeles? Es hora de pegarlo en la pestaña de HTML personalizado.

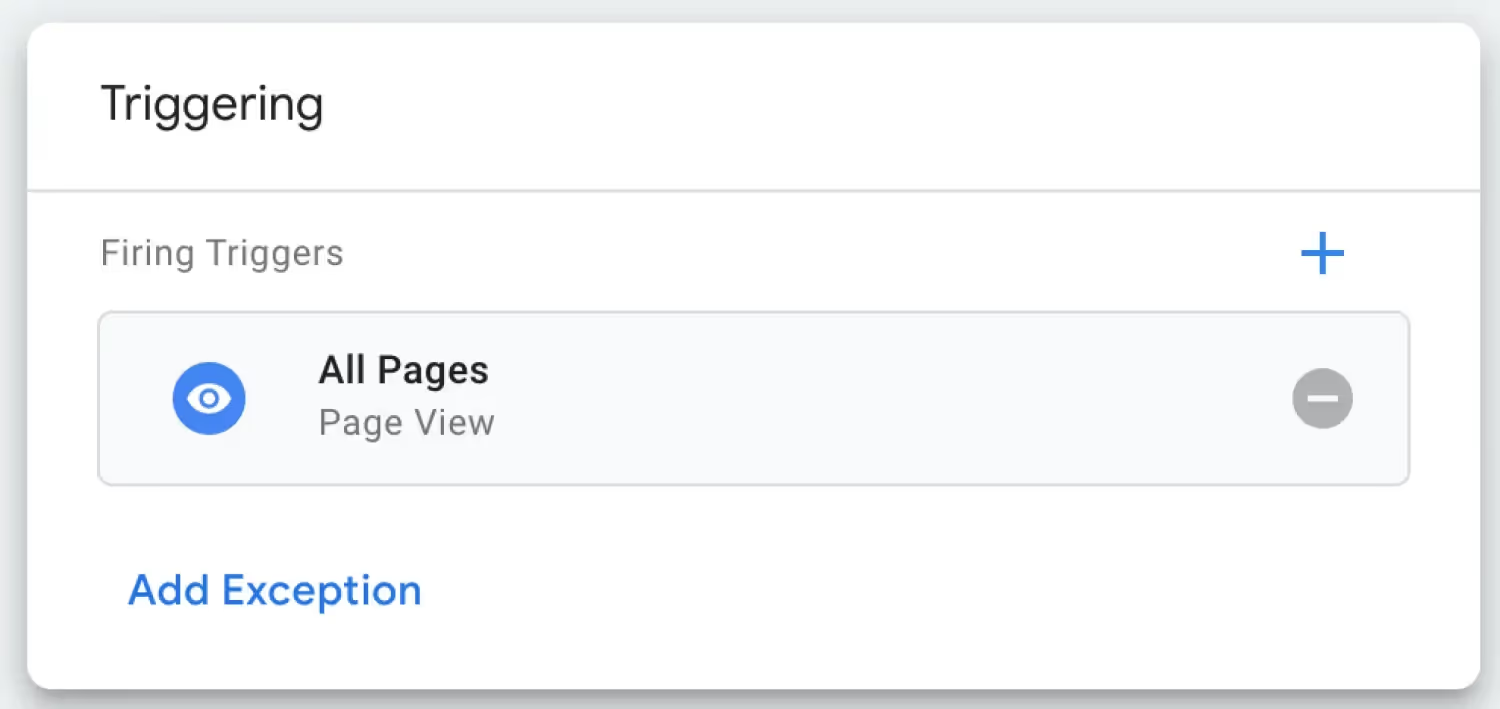
6. Ahora, es el momento de seleccionar qué páginas tendrán este widget de WhatsApp. Selecciona ' Todas las páginas' si quieres que el chat de WhatsApp esté en todas las páginas de tu sitio web.

7. Dale clic en "Guardar".

8. Haz clic en "Enviar" y ¡voilá! Tu widget de chat de WhatsApp ya está en tu sitio web.

Añadir el widget de chat de WhatsApp en el sitio web de WordPress a través de WPCode
1. Ve al panel de control de su sitio web WordPress (WP Admin), dale clic en Plugins > Añadir nuevo.

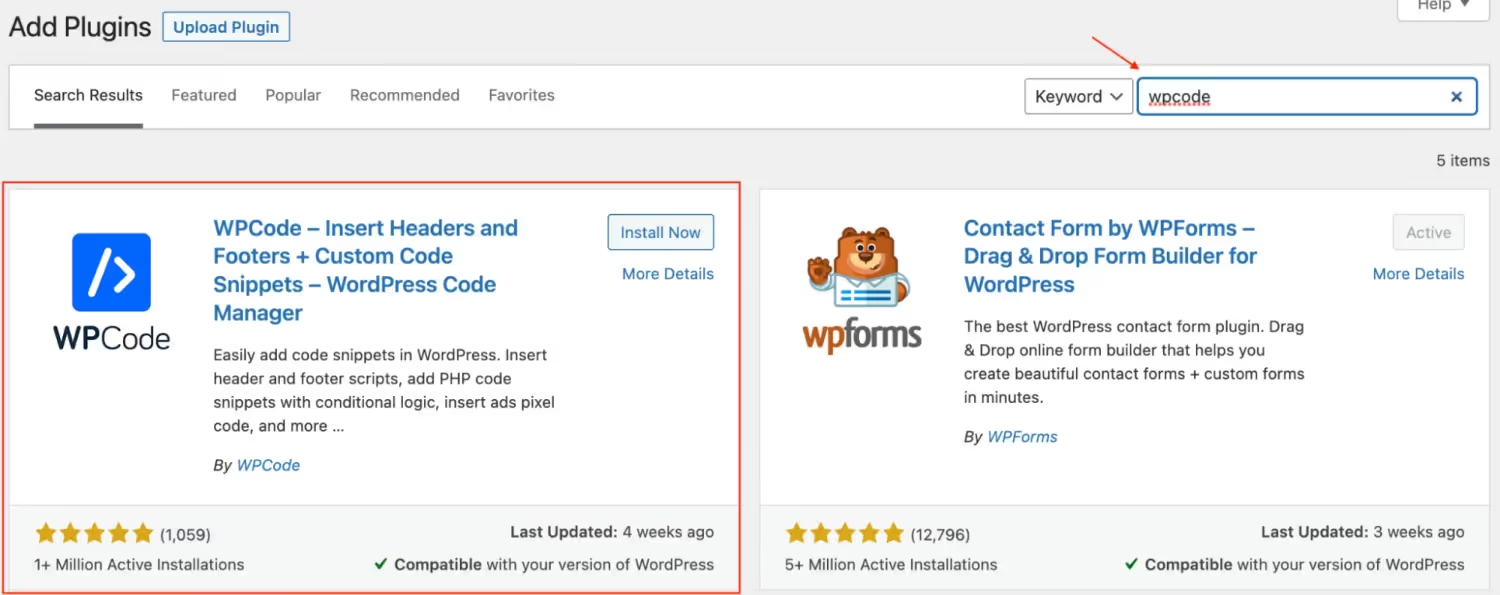
2. En la barra de búsqueda, escriba WPCode e instale el primer plugin que aparezca en pantalla.

3. Haz clic en "Activar".

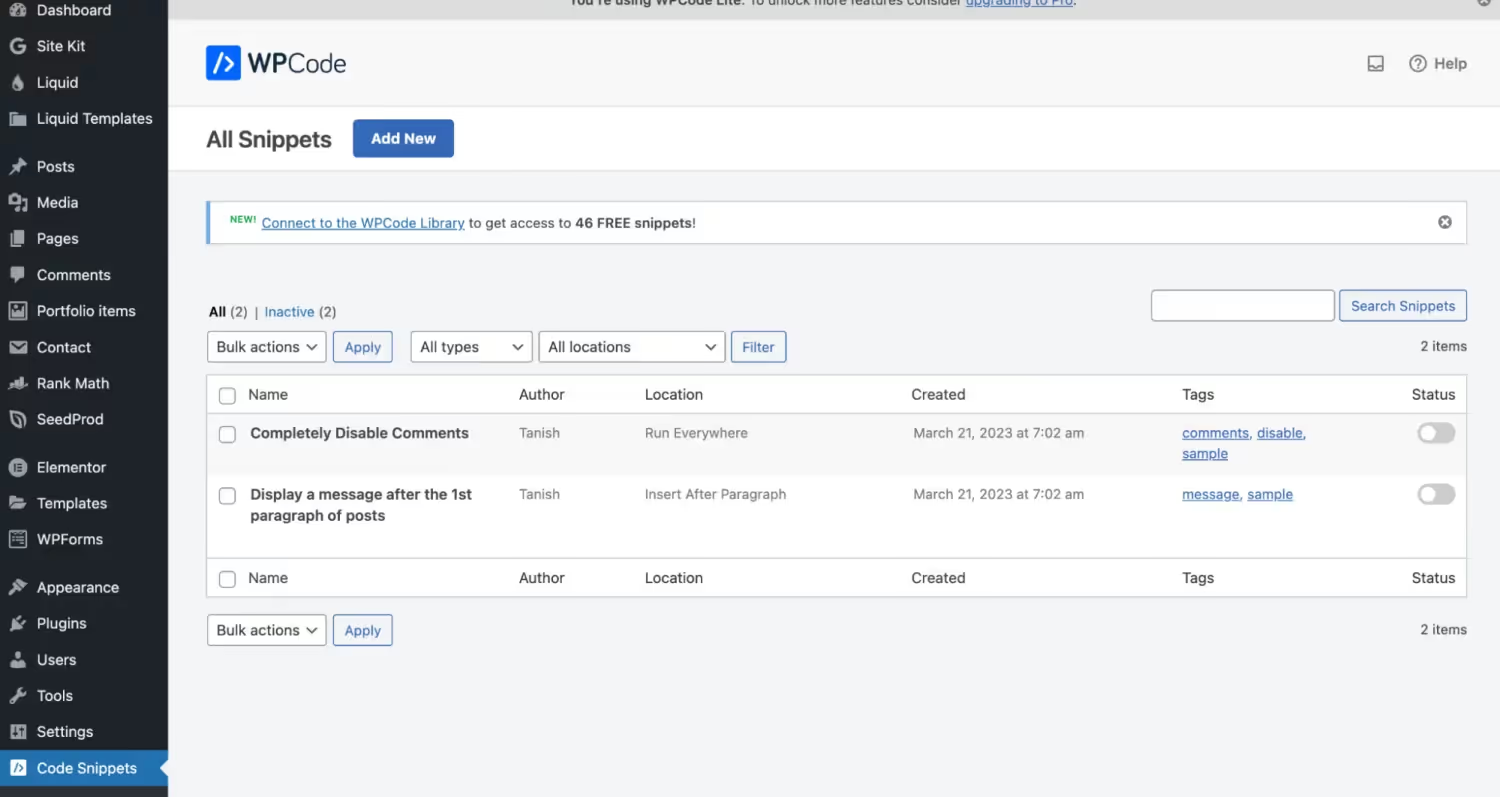
4. En el menú de la izquierda, verás una opción llamada 'Fragmentos de código'. Haz clic en ella.

5. Dale clic en "Añadir nuevo".

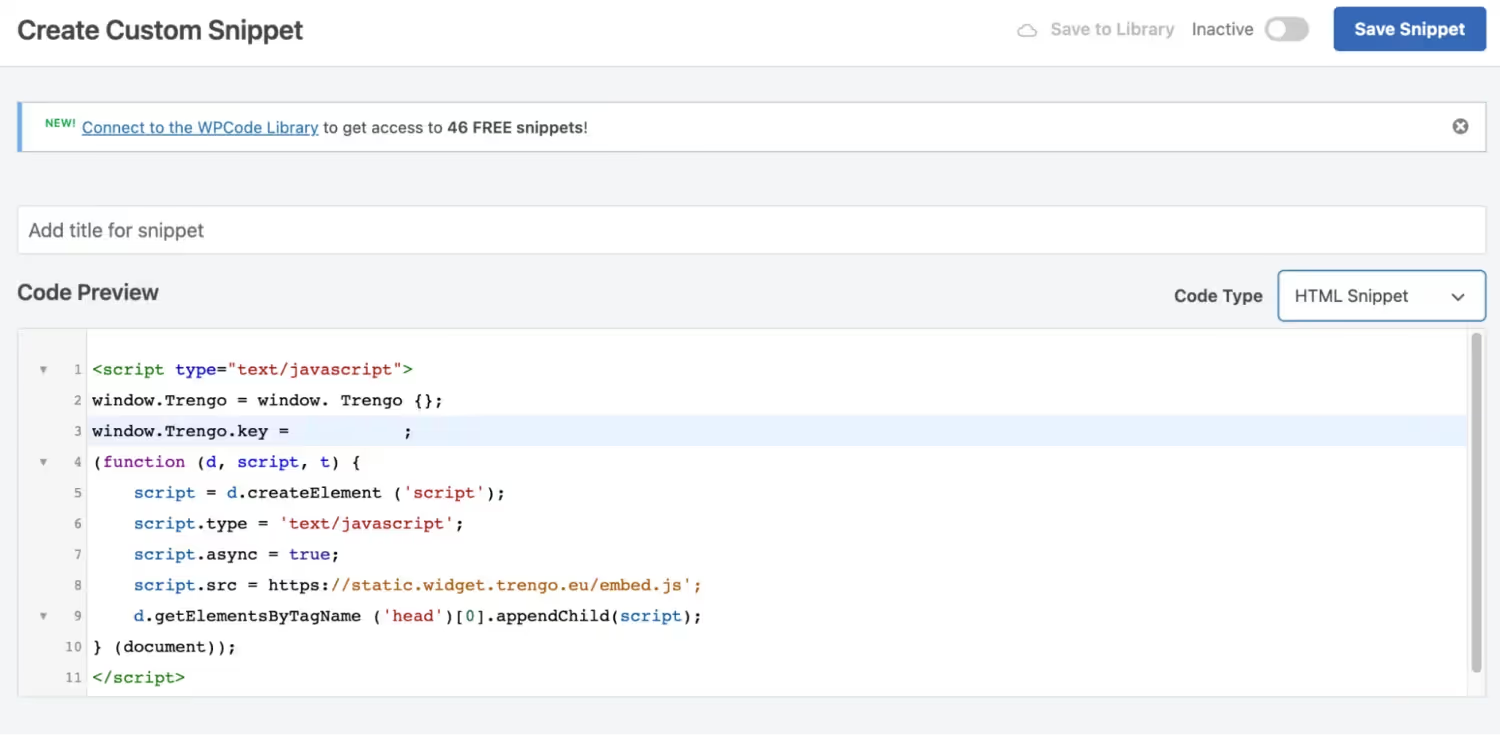
6. Tenemos un código personalizado para instalar el widget de WhatsApp de antes, así que haz clic en "Añade tu código personalizado".

7. Pega el código HTML en la ventana Vista previa del código.

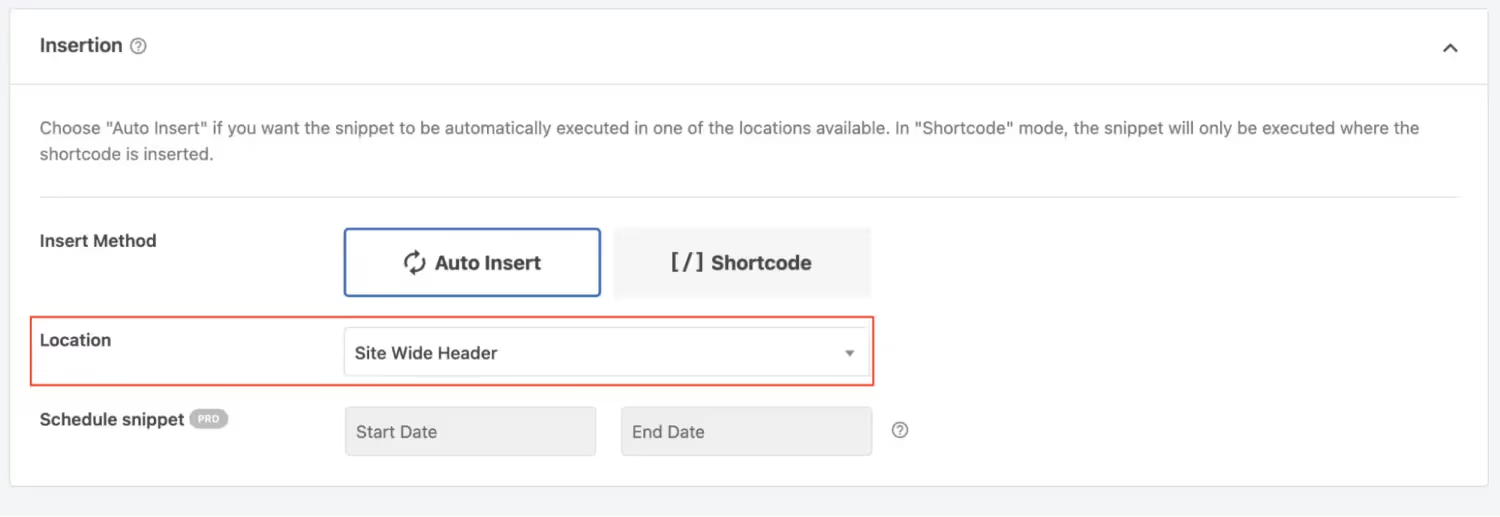
8. Desplázate hacia abajo y asegúrese de que la opción Ubicación está establecida en 'Encabezado de todo el sitio'.

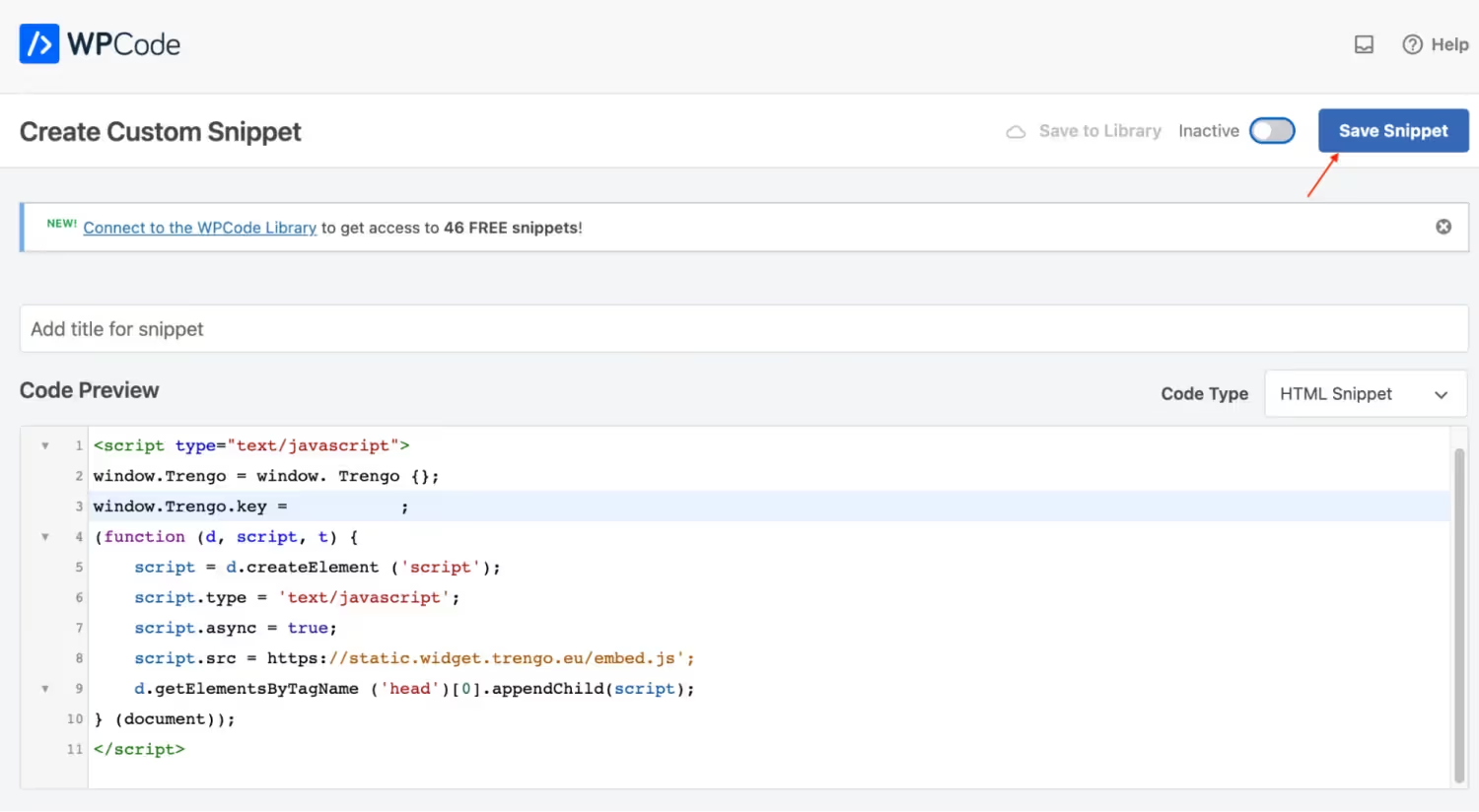
9. Haz clic en "Guardar fragmento " y tu widget de sitio web de WhatsApp estará listo para funcionar.

Con la integración de WhatsApp en WordPress, puedes convertir a tus visitantes fríos en clientes potenciales y, en última instancia, en clientes compradores. Esto se debe a que WhatsApp te permite llegar a los visitantes después de que hayan abandonado tu sitio web, reduce el abandono de carritos y personaliza las conversaciones.
Un proveedor oficial de soluciones de WhatsApp para empresas como Trengo puede facilitarte las cosas y, con los pasos mencionados anteriormente, podrás añadir un botón de WhatsApp a tu sitio web en tan solo 15 minutos.
Todo lo que tienes que hacer es registrarse para una prueba gratuita con Trengo y convertir a tus visitantes en compradores.




.png)











