Klanten willen een lage drempel om uw bedrijf te benaderen en u wilt touchpoints creëren op de plaatsen die het best converteren. Het goede nieuws is dat beide doelen kunnen worden bereikt met één eenvoudig hulpmiddel: de omnichannel-widget.
Laten we er dus niet omheen draaien en meteen duiken in het wat, waarom en hoe van omnichannel-widgets. Want geloof ons: het is de moeite waard om uw omnichannel-aanpak te beginnen met de widget. Uit een enquête van Anderson Consulting blijkt dat 62% van de online klanten meer producten zou kopen als live chat en ondersteuning onmiddellijk beschikbaar zijn.
Wat is een omnichannel-widget?
De omnichannel-widget is een webtoepassing die gebruikers een interface toont waar zij via meerdere kanalen een gesprek kunnen beginnen. Wanneer klanten uw website bezoeken, kunnen ze via de widget (die meestal rechtsonder op uw scherm verschijnt) het kanaal kiezen dat het beste bij hen past. Terwijl uw team op zijn beurt de widget kan gebruiken om de aandacht te trekken en te converteren via al uw kanalen.
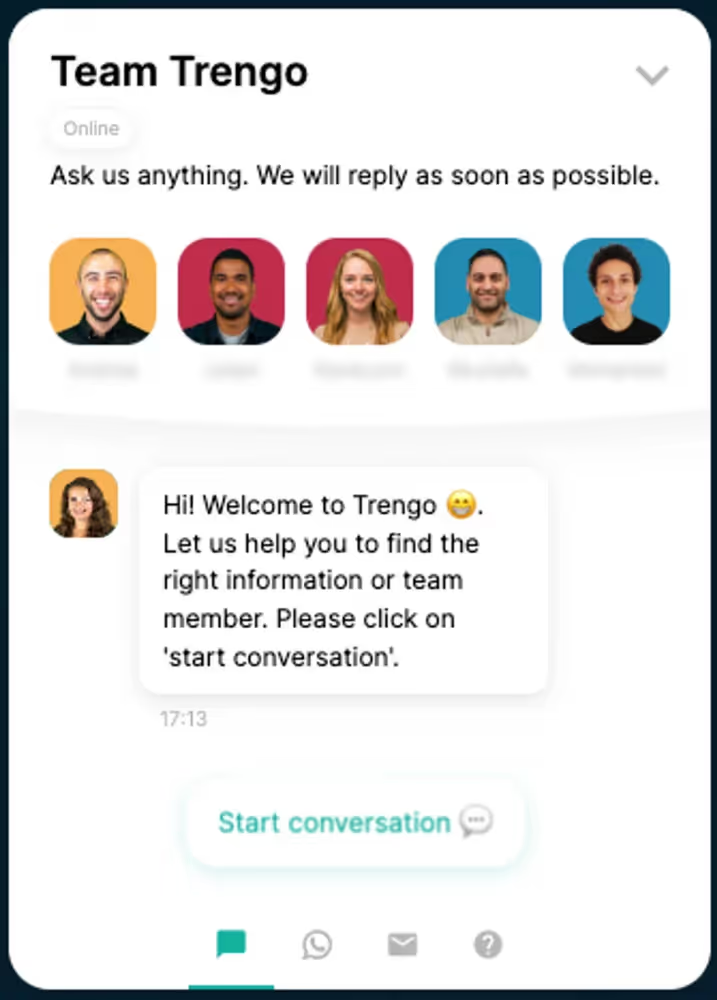
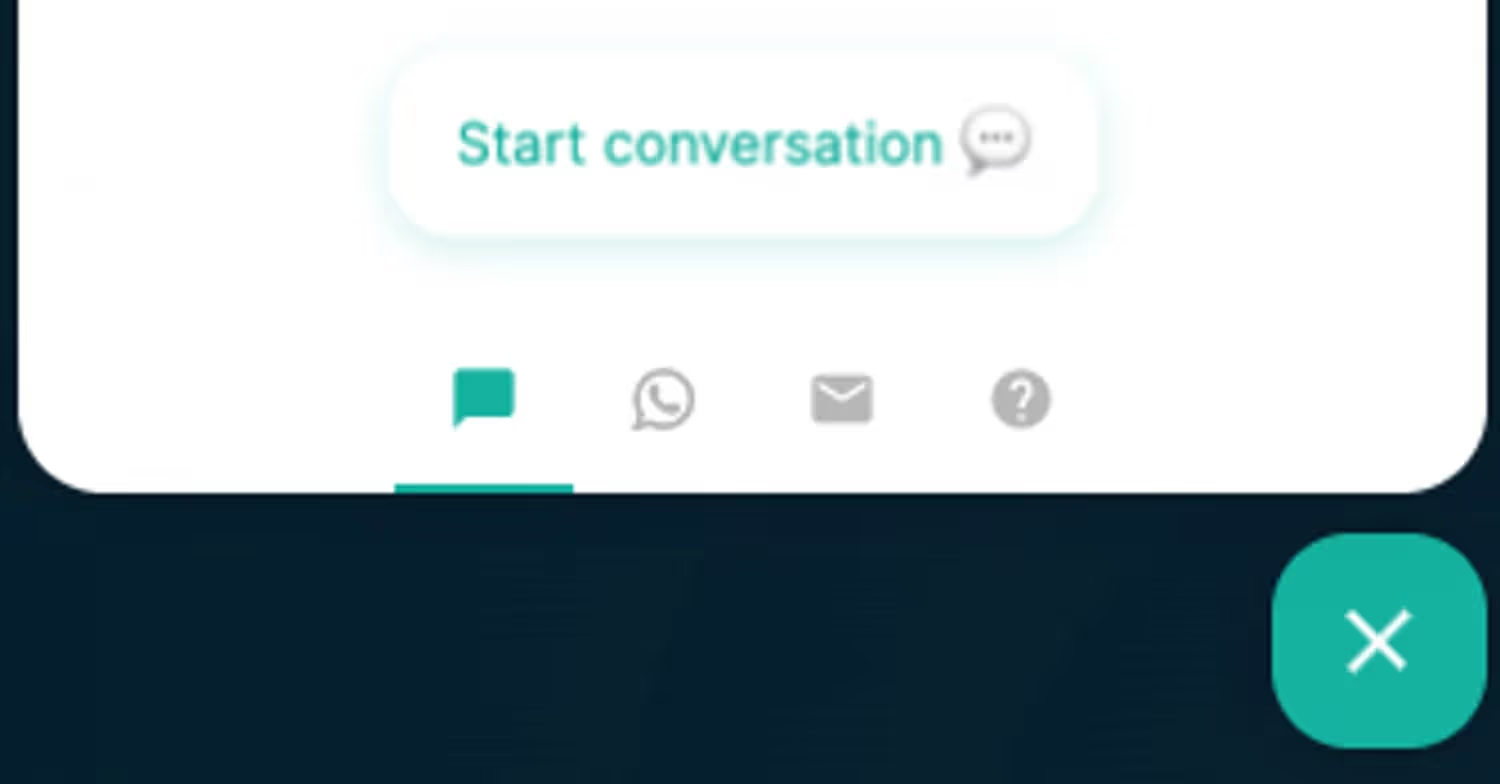
Gewoonlijk ziet de web widget er zo uit:

Wanneer de widget is verbonden met je customer engagement platform, een zoals Trengo, kun je alle belangrijke kanalen verbinden, zoals Facebook Messenger, WhatsApp, Live chat, e-mail en zelfs je help center.
En zoals gezegd, de widget verlaagt de drempel voor klanten om contact op te nemen, omdat hij verschijnt en er maar één klik nodig is om een gesprek te beginnen. Het is een grote tijdsbesparing voor je klanten en voor je team. Want zonder enige investering stellen klanten vragen die direct in de multichannel inbox van je teams terechtkomen.
Wat zijn de voordelen van een omnichannel widget?
Dus wat gebeurt er als je een omnichannel chatwidget op de website hebt? Uit ervaring zien we direct een grote toename in betrokkenheid. En wat we zien is dat bedrijven ervaren:
- Opzetten van naadloze en boeiende omnichannel ervaringen
Tegenwoordig zijn klanten op meer kanalen dan ooit actief. Dat maakt het voor bedrijven belangrijk om dat ook te zijn. Je wilt niet dat een klant de moeite neemt om een gesprek te beginnen via de chat, maar direct daarna weer vertrekt. Omdat ze merkten dat je niet aanwezig was op WhatsApp, en ze dit kanaal verkozen boven e-mail.
De widget toont al je geïntegreerde kanalen in één overzicht. Klanten kunnen de communicatiemethode van hun voorkeur kiezen, altijd diegene die voor hen de laagste drempel vormt. En je team creëert gesprekken en follow-ups via het kanaal dat het beste werkt. Dat zorgt voor een veel hogere conversie in de funnel.
- Gemakkelijk leads vastleggen
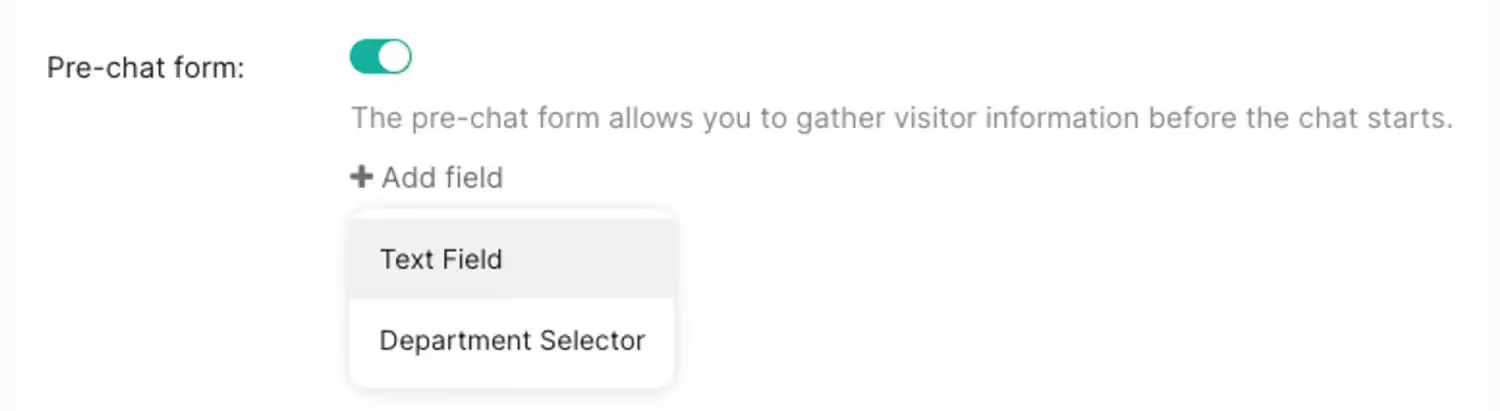
Met de widget op de website is het mogelijk om bezoekers via een formulier om nuttige informatie te vragen. Nog voordat de chat gestart is.
Lead capture begint met de live chat. Zodra je de live chat aan je widget hebt toegevoegd, kan je team pre-chatformulieren instellen. Zo leg je bezoekersinformatie vast. Dus wanneer bezoekers een chat starten, vullen ze het formulier in en wanneer je team een melding krijgt, zien ze alle vooraf ingevulde gegevens, zoals naam, ordernummer en meer.

- Snelle customer service, zelfs zonder tussenkomst van je team
Of het nu na kantoortijd is, of gewoon tijdens zeer drukke dagen, een website widget is een geweldige aanwinst voor je team. Het helpt je websitebezoekers door 24/7 vragen te beantwoorden. Via de chat- en flowbot die je aan de widget kunt toevoegen, kunnen FAQ's zeer snel worden beantwoord. En daarom zal het gebruik van de widget als eerste aanspreekpunt voor klanten je team veel ontlasten.
Dus wanneer een prospect of klant er niet uitkomt wat de beste tijd is voor het wisselen naar winterbanden, kun je de chatbot gebruiken om een nuttig help center artikel te sturen. Of gebruik de flowbot om de klant door te verwijzen naar het juiste team (Sales in dit geval) om een afspraak te maken.
Beschikbaarheid instellen: Binnen Trengo kan je team de beschikbaarheid van de chat instellen op basis van openingstijden en beschikbaarheid van het team. Of houd de live chat altijd beschikbaar en geef klanten de kans om een bericht achter te laten, zelfs als je team niet online is.
- Verbeterde conversion rates
De chat is een grote conversiebooster. Want wanneer klanten langer op webpagina's zijn, kun je de chat laten opduiken. Wanneer klanten bijvoorbeeld bijna betalen, maar een vraag hebben over de werking van het product, kun je de chat gebruiken om direct antwoord te geven.
"50% van de volwassenen ziet af van een aankoop als je ze niet snel een antwoord op hun vraag kunt geven. "
Bron: Forrester
Voeg een website widget toe aan je website in 3 stappen
Je kunt in slechts drie stappen (zonder developer) een werkende website widget op je website hebben.
1. De widget instellen: begin met het maken van een widget en pas hem naar wens aan.
2. Kanalen toevoegen aan je website widget: de volgende stap zou zijn om alle kanalen die belangrijk zijn voor je klanten toe te voegen aan je website widget. Zoals live chat, e-mail, WhatsApp, Facebook, Twitter, Telegram, Voice, SMS en zelfs het help center.
3. Voeg de website widget toe aan je website: na het creëren van het kader en het toevoegen van kanalen, is de laatste stap het toevoegen van de website widget aan je website. Zo kunnen klanten je ook hiermee bereiken.
Hoe stel je een omnichannel chat widget in Trengo in?
Je widget moet verbonden zijn met je omnichannel inbox. Zodat alle conversaties in hetzelfde engagement overzicht terechtkomen.
Als je gebruik maakt van een engagement platform, zoals Trengo, is het instellen van je widget eenvoudig. Om je precies te laten zien wat je team moet doen om de widget live op de website te krijgen, hebben we deze stap-voor-stap handleiding gemaakt.
Laten we eens kijken hoe het doorlopen van de 3 stappen eruit ziet met behulp van een inbox als Trengo.
1. Stel de widget in:
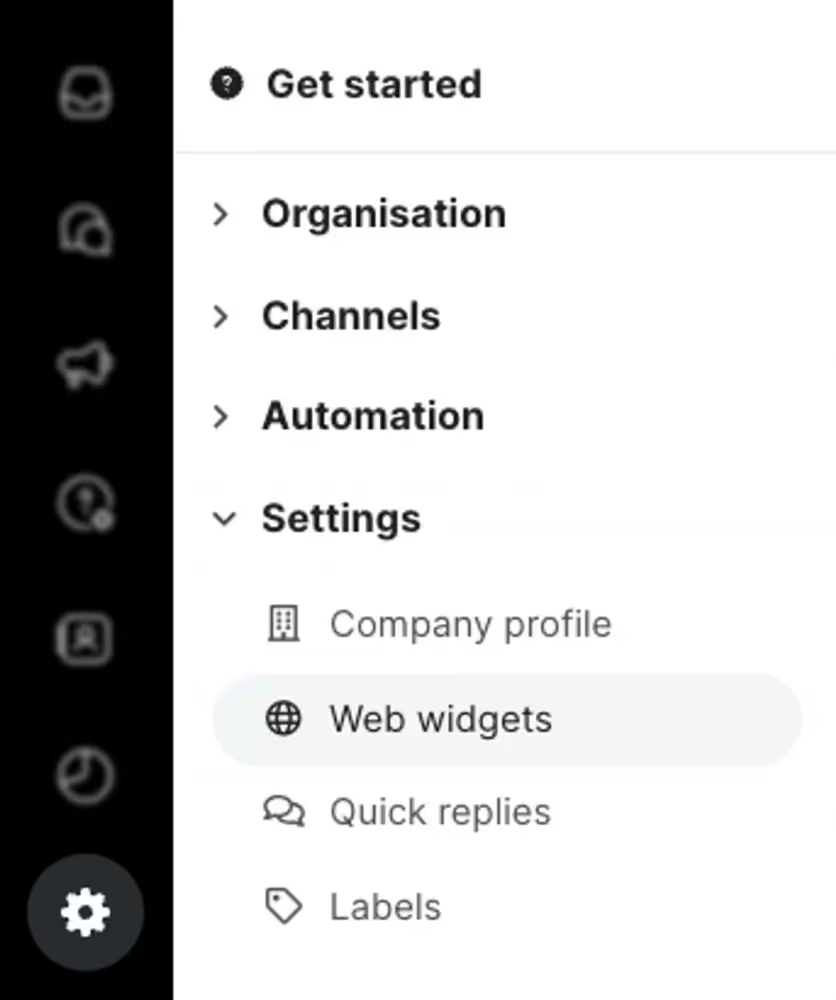
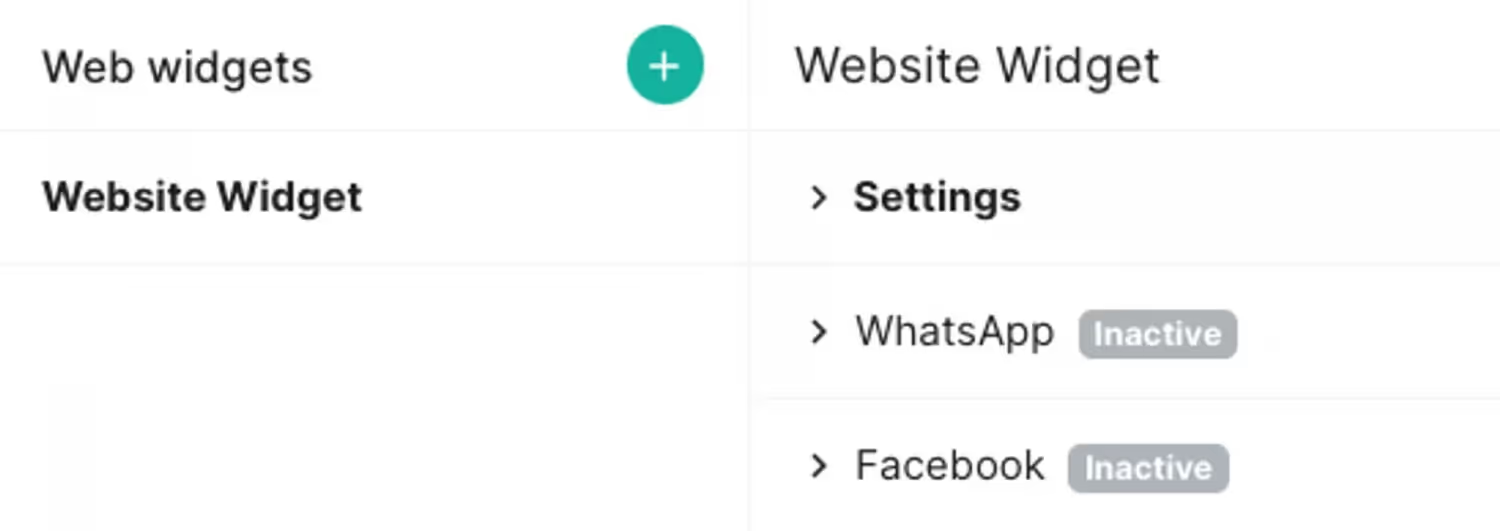
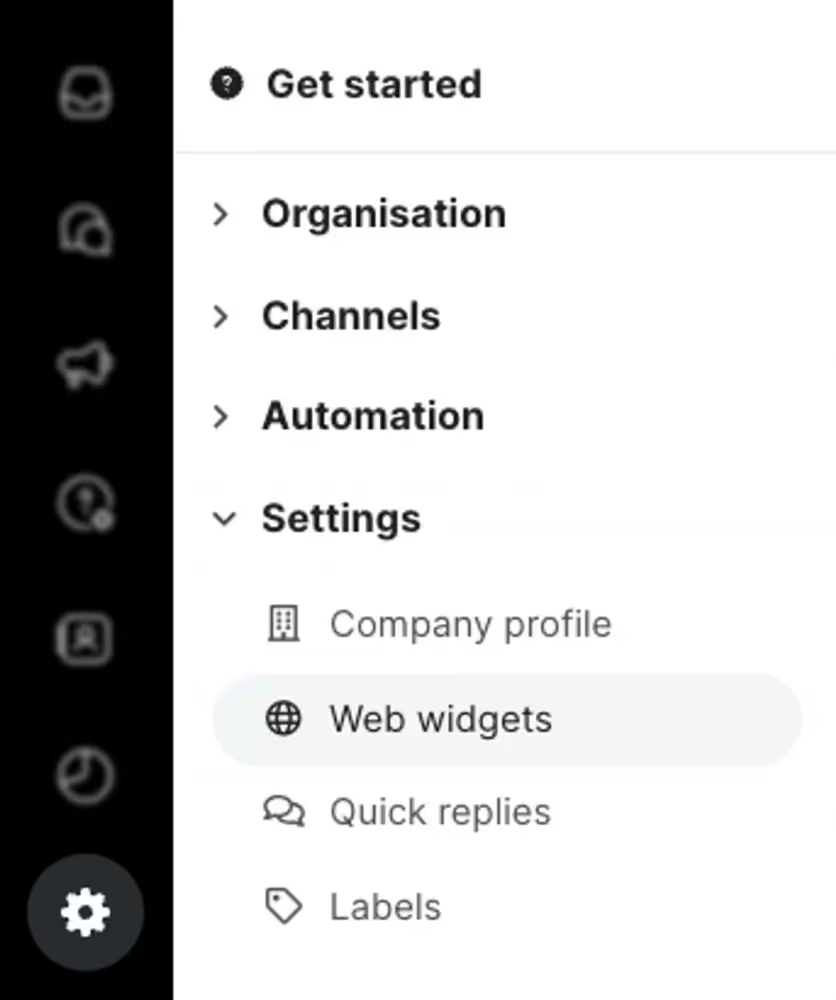
- Ga eerst naar Instellingen > Instellingen > Webwidgetsen klik op het 'plus'-pictogram.

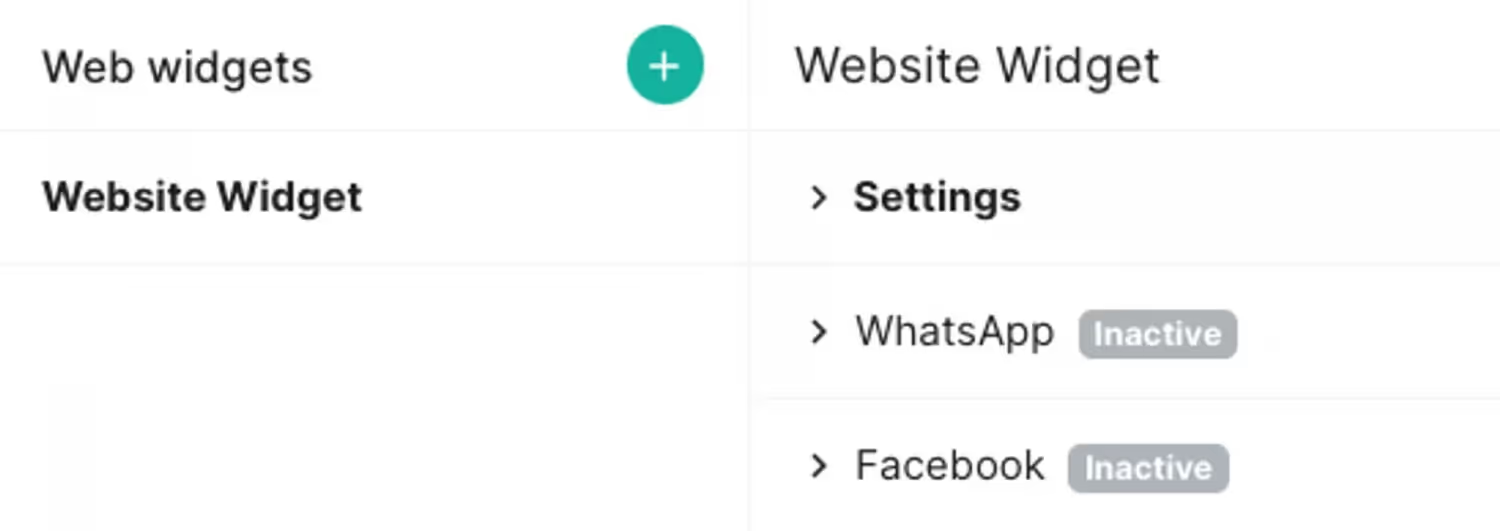
- Ga nu naar 'Instellingen'.

- En stel je website widget in. Gemakkelijk.

2. Voeg kanalen toe aan je widget
De volgende stap is het toevoegen van kanalen aan je widget. Voeg de kanalen toe die je nu gebruikt, maar denk ook na over welke kanalen jouw klanttraject het meest ten goede zouden komen.
WhatsApp is bijvoorbeeld het populairste berichtenplatform ter wereld. Omdat mensen het zo'n gemakkelijk kanaal vinden om te gebruiken voor alle communicatie, niet alleen met familie en vrienden.
Voeg dus live chat, e-mail, Voice, SMS en ook populaire kanalen als WhatsApp, Facebook, Twitter en Telegram toe. Binnenkort kun je dus omnichannel ervaringen aanbieden!
📚 Kies je kanaal, en kijk hoe je het toevoegt aan je widget:
🔘 Live chat toevoegen aan je website widget
E-mail toevoegen aan je website widget
🔘 WhatsApp toevoegen aan je website widget
Facebook toevoegen aan je website widget
Twitter toevoegen aan je website widget
Telegram toevoegen aan je website widget
Stem toevoegen aan je website widget
SMS toevoegen aan je website widget
🔘 Een help center toevoegen aan je website widget
Gemarkeerde kanalen
- De live chat
De live chat is zeker een kanaal dat we onder de aandacht willen brengen. Omdat het je teams in staat stelt gesprekken direct op te pakken en vragen binnen enkele minuten te beantwoorden of op te lossen.
Wanneer een prospect op het punt staat een product te kopen, maar niet helemaal zeker is, is de kans groot dat hij afhaakt. De kans dat hij of zij vertrekt wordt echter kleiner wanneer een live chat beschikbaar is. Zoals gezegd zou 62% van de online klanten meer producten kopen van websites met een live chat.
Het woord omnichannel zegt eigenlijk alles. Het gaat erom dat je je klanten op alle kanalen kunt bereiken om een naadloze service te bieden. Nu klinken alle kanalen misschien een beetje veel, maar in werkelijkheid komt het neer op de belangrijkste kanalen. En met belangrijkste bedoelen we populairste onder je klanten. Met 2,4 miljard gebruikers is WhatsApp daar zeker één van.
3. Last but not least: voeg de widget toe aan de website
Nadat je het widget kader hebt gecreëerd en gevuld met kanalen, is de widget nu klaar om aan de website te worden toegevoegd. Dat is eenvoudig, en je team kan kiezen uit twee opties: via de broncode, of Google Tag Manager.
De broncode gebruiken om de widget toe te voegen
- Navigeer naar Instellingen > Instellingen > Webwidgets.

- Selecteer de widget en klik op 'Installatie'.

- Kopieer de installatiecode en plak deze in de broncode van de website.
Either paste the code before the closing </head> tag on specific pages. Or add the installation code to your website source code if you want the widget to appear on all pages.
Google Tag Manager gebruiken
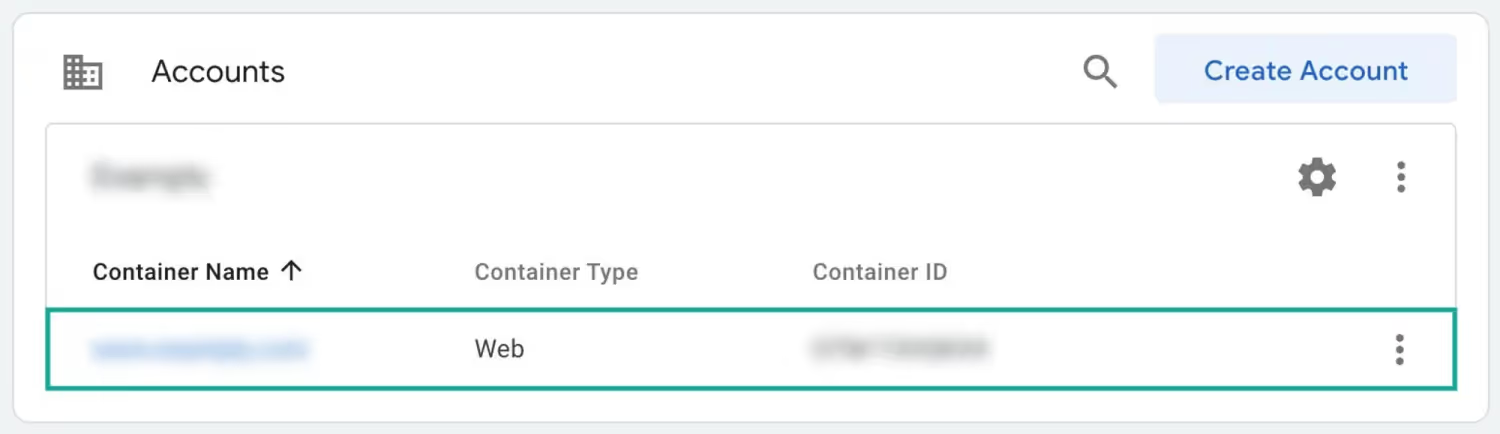
- Ga naar Google Tag Manager en selecteer het account waarin jij je widget wilt hebben.

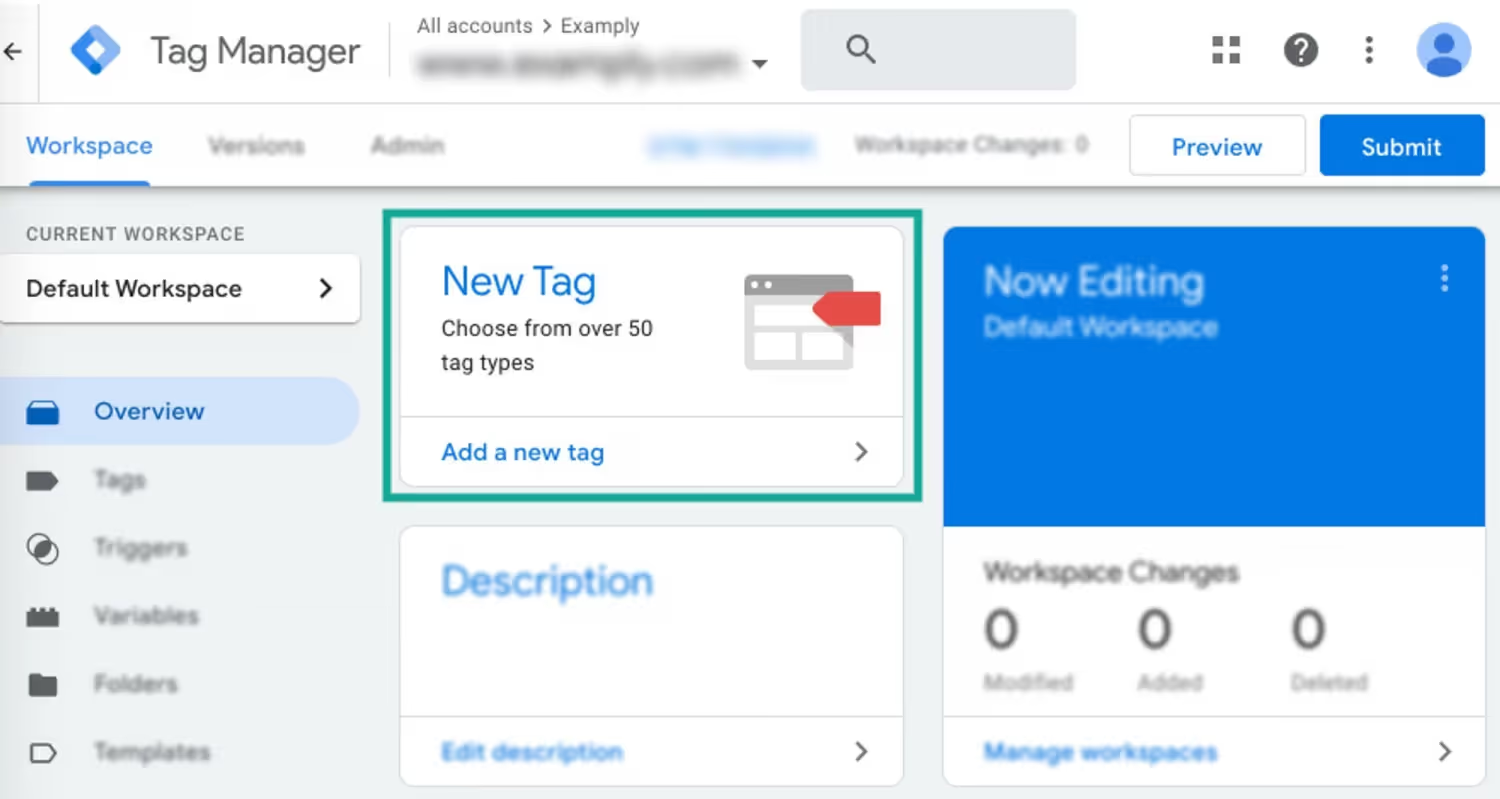
- Klik op "Nieuwe tag".

- Geef deze tag een naam.

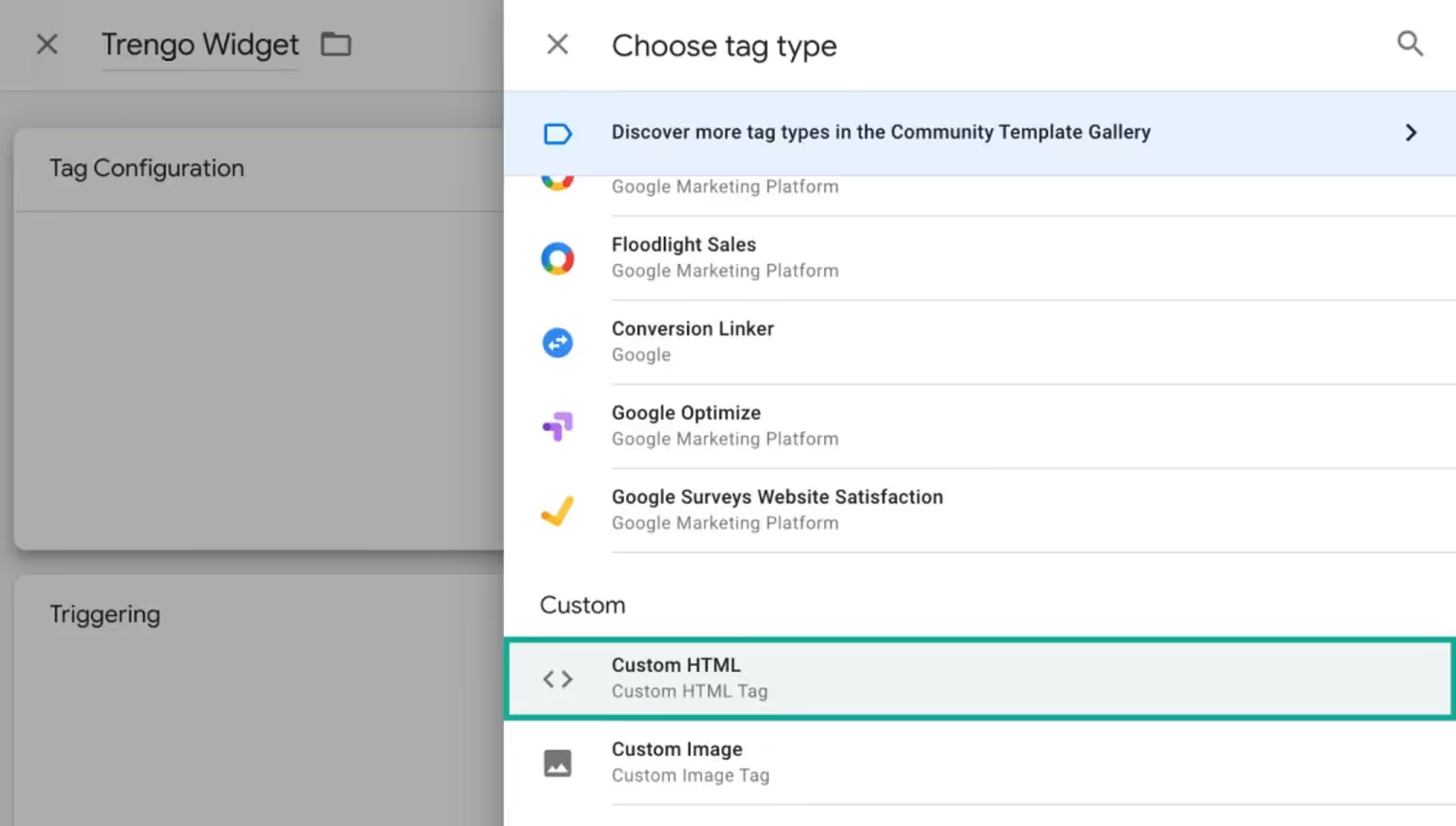
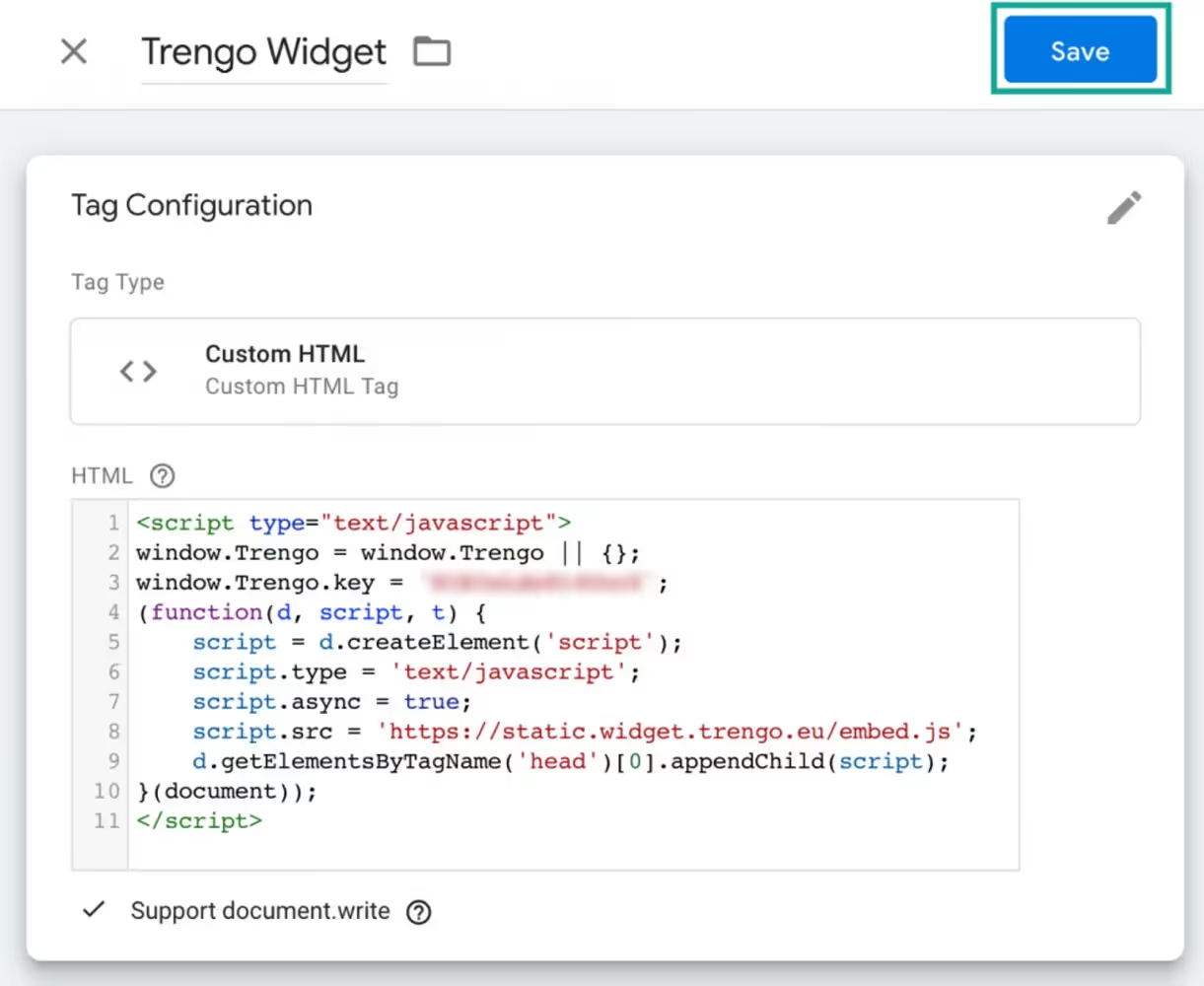
- Klik op 'Tag configuratie' en scroll omlaag naar 'Aangepast' om 'Aangepaste HTML' te selecteren.

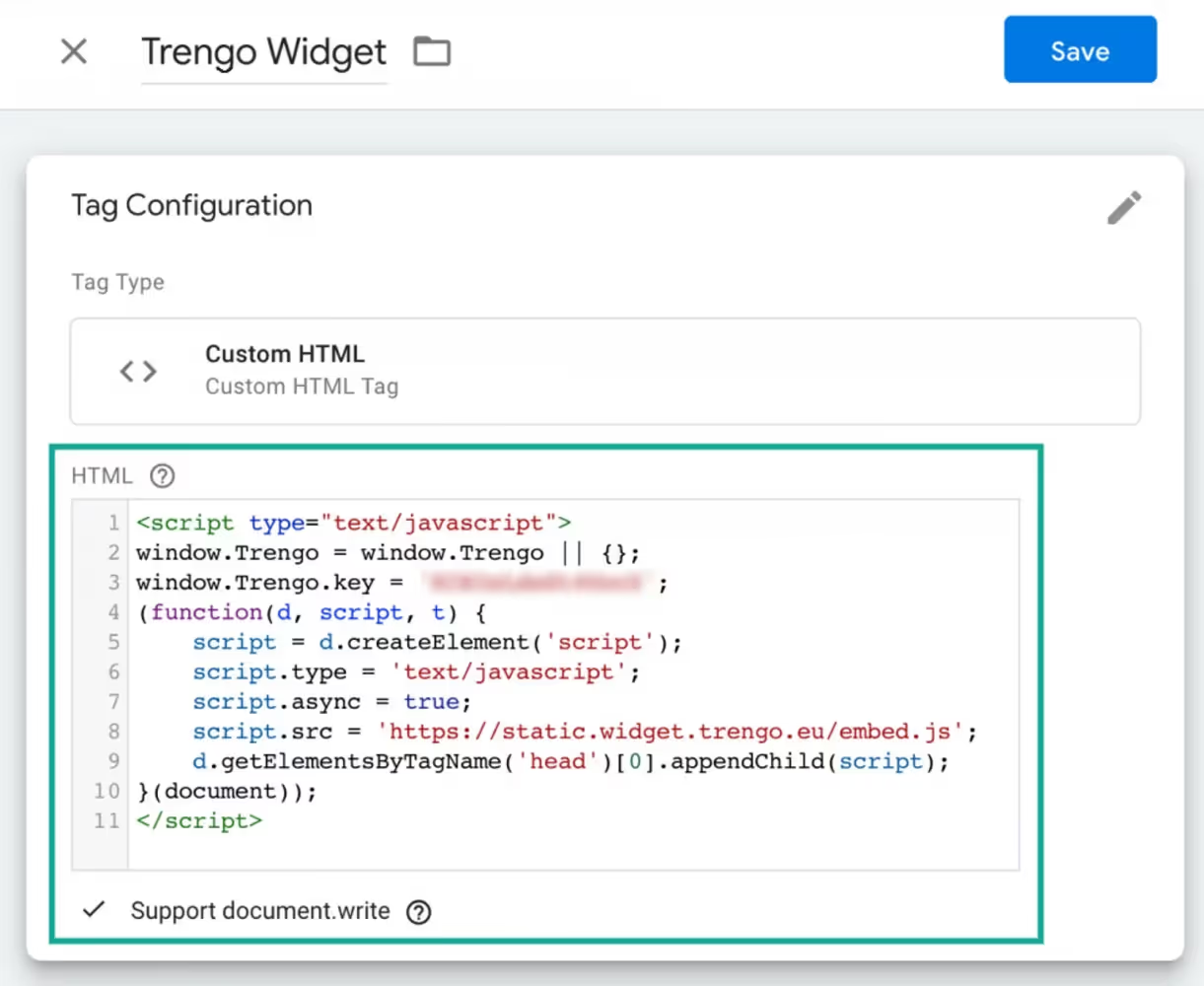
- Ga nu terug naar je Trengo inbox om de installatiecode van de widget op te halen.
Je kunt de code vinden door te gaan naar Instellingen > Instellingen > Web Widgets > Je website widget > Installatie. En plak het in de 'Tag configuratie'. Schakel daarna 'Support document.write' in.

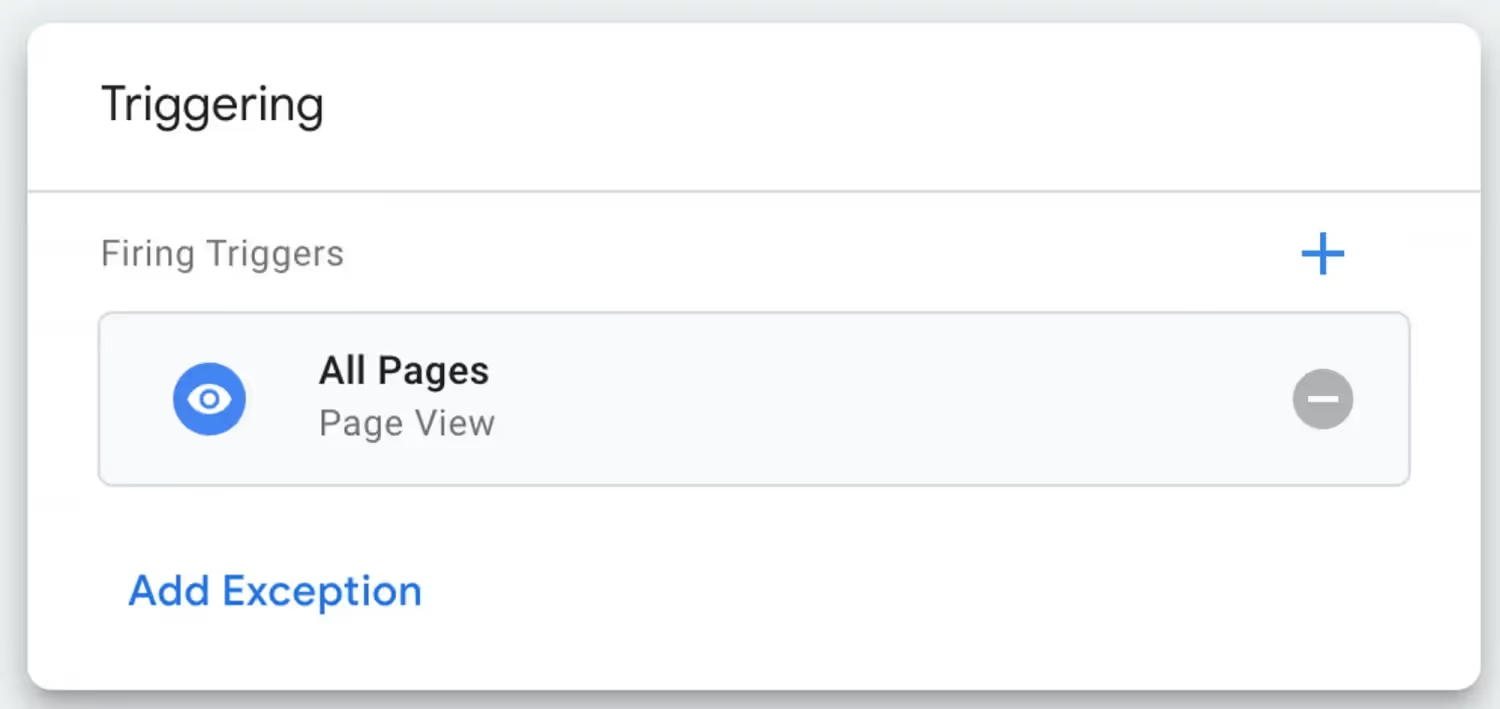
- Triggers toevoegen. Deze triggers zorgen ervoor dat je widget verschijnt op de pagina's die je wilt. Wil je de widget op alle pagina's? Selecteer dan 'Alle pagina's'.

- Vergeet niet om op te slaan.

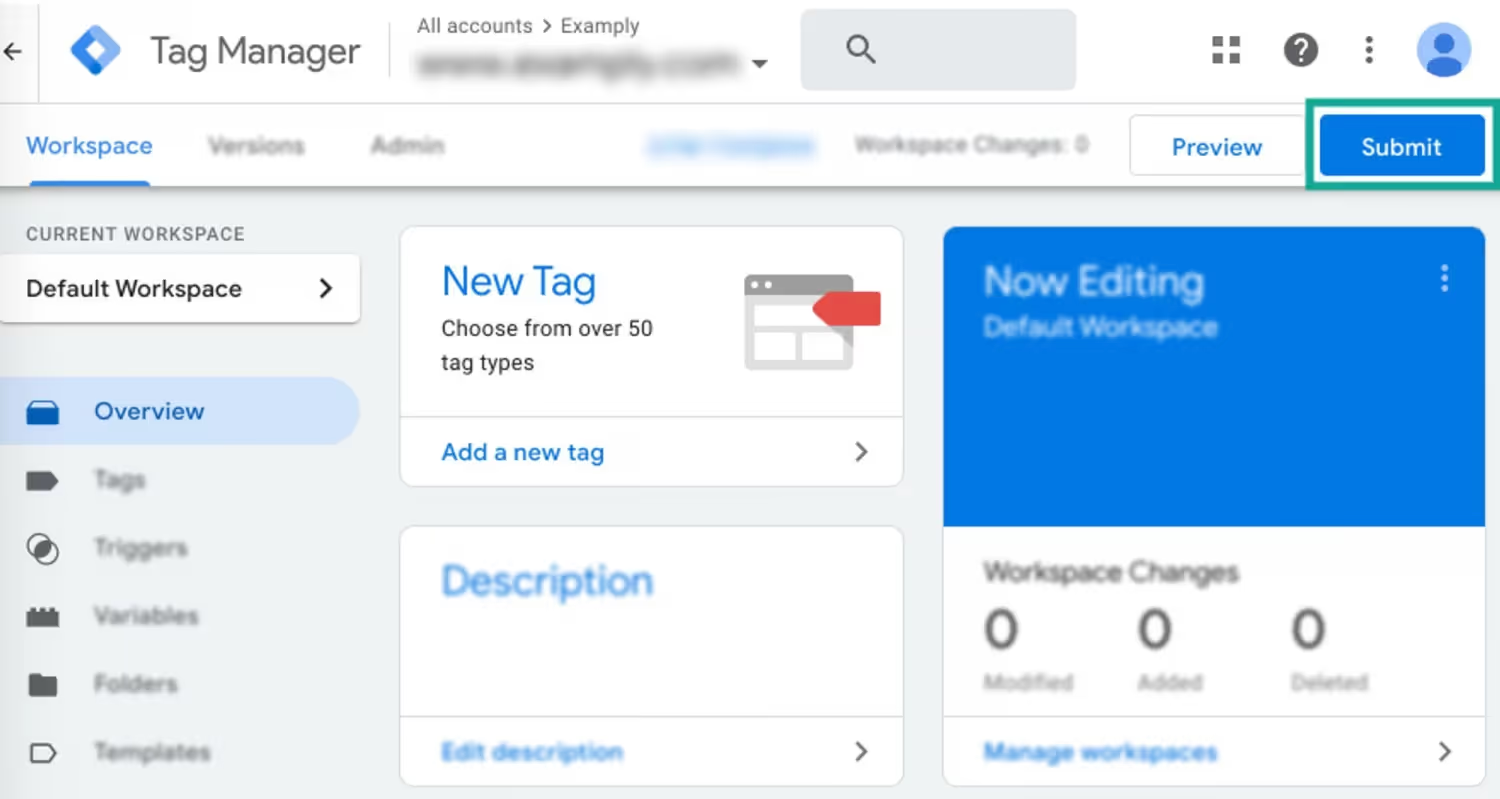
- En dan 'Submit'.
Je website widget is nu ingesteld via Google Tag Manager.

Voorbeeld: Hoe voeg je de widget precies toe aan WordPress?
Laten we dus WordPress, een populair CMS, als voorbeeld nemen. Om te zien hoe eenvoudig het is om de widget toe te voegen.
- Ga naar de Trengo inbox en haal de website widget installatiecode op.
Zoals hierboven beschreven ga je naar Instellingen > Instellingen > Web Widgets > Je website widget > Installatie.
- Zet de code in de template van je WordPress thema, of gebruik deze plugin om de code aan je header toe te voegen.
- Of gebruik Google Tag Manager om de website widget toe te voegen (zie de hierboven beschreven stappen)
Dat is het! Je widget staat live op de WordPress website.
Ga een stap verder: personaliseer je chatwidget
U kunt de widget merkconform maken en eruit laten zien als een integraal onderdeel van de website. En aanpassing van de omnichannel chatwidget is heel belangrijk omdat de widget er dan nog aantrekkelijker uitziet voor bezoekers van de website.
Dus vergeet niet te personaliseren:
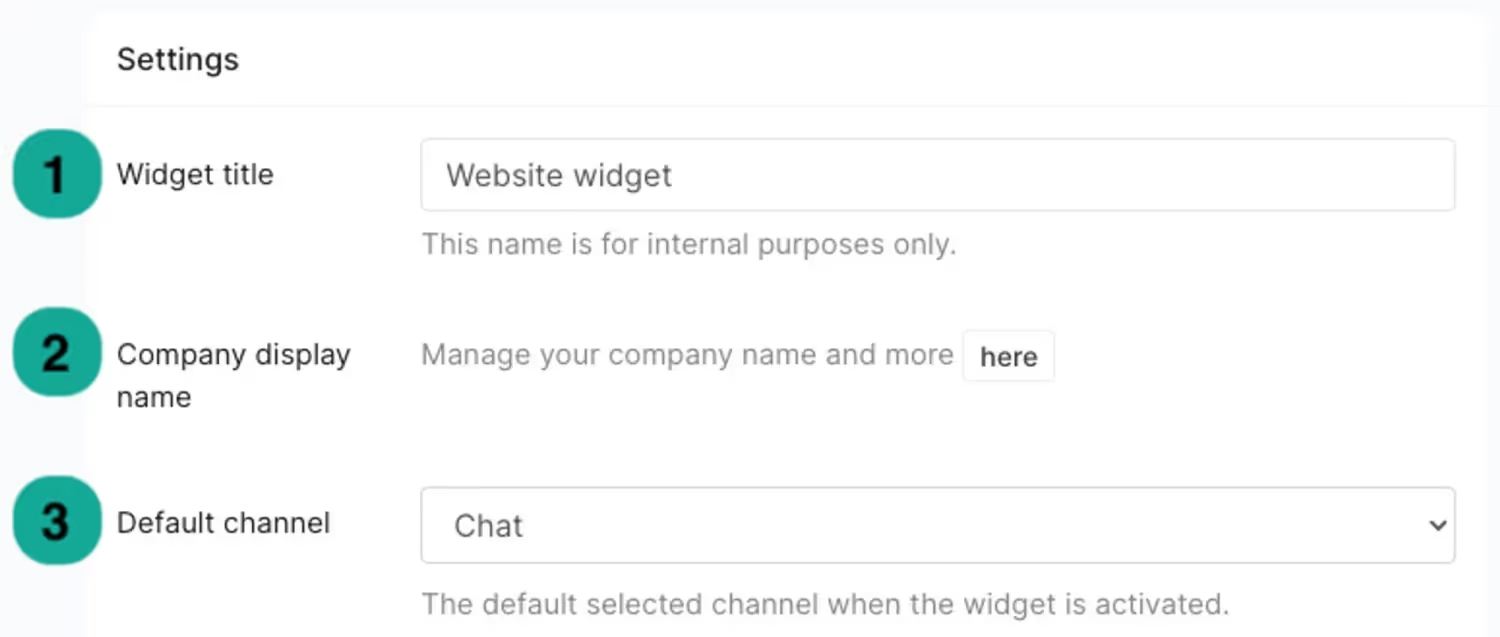
- Bedrijfsweergave naam: de naam van uw bedrijf wordt bovenaan de website widget weergegeven. Zet het merk erin door op de knop 'hier' te klikken.

- Openingszin: pas uw openingszin bovenaan de widget aan.
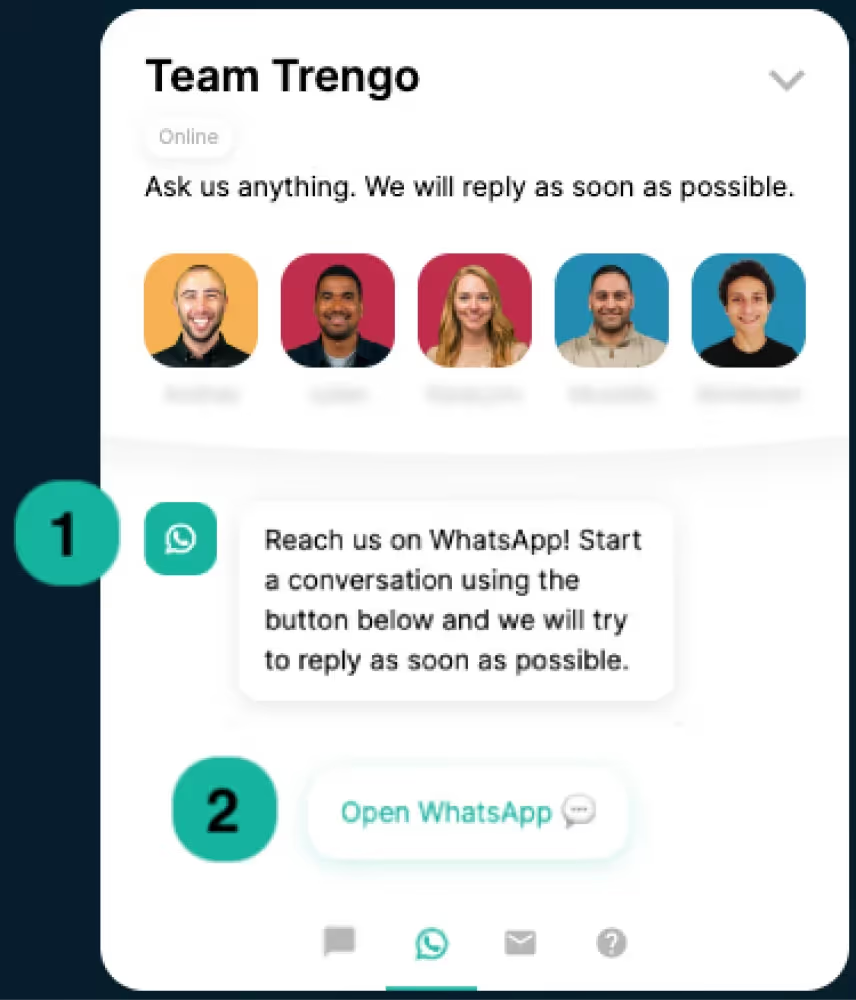
- Welkomstbericht: je kunt het eerste bericht dat mensen te zien krijgen ook aanpassen (1). En de knop (2) zal hen doorverwijzen naar het door hen gekozen kanaal.

- Standaardkanaal: dit is het eerste kanaal dat klanten gebruiken als ze de widget openen. Zorg er dus voor dat je het kanaal kiest dat het meest logisch is voor je klantenbestand en hun reis.

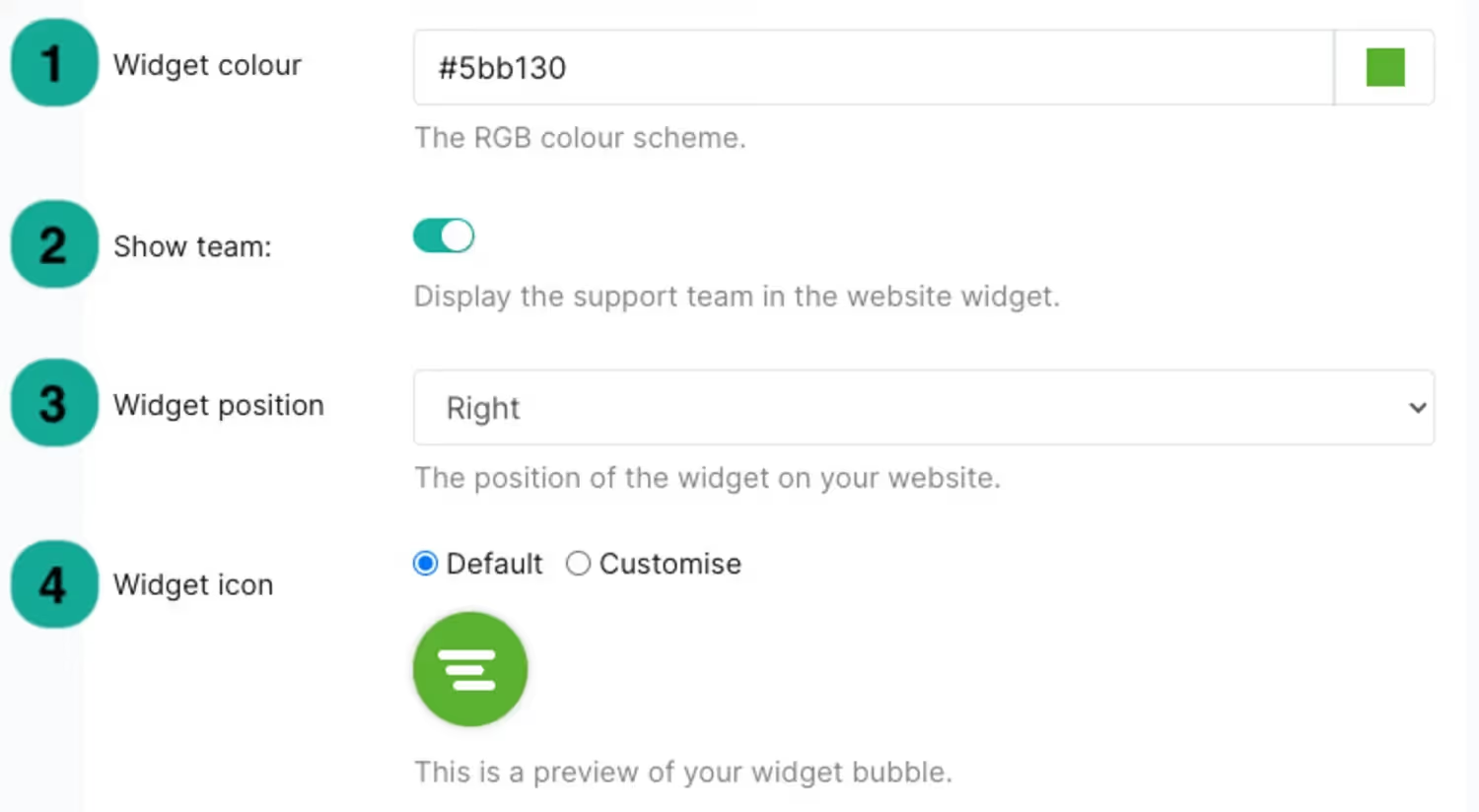
- Kleuren: geef je widget de juiste kleuren die bij je merk passen.

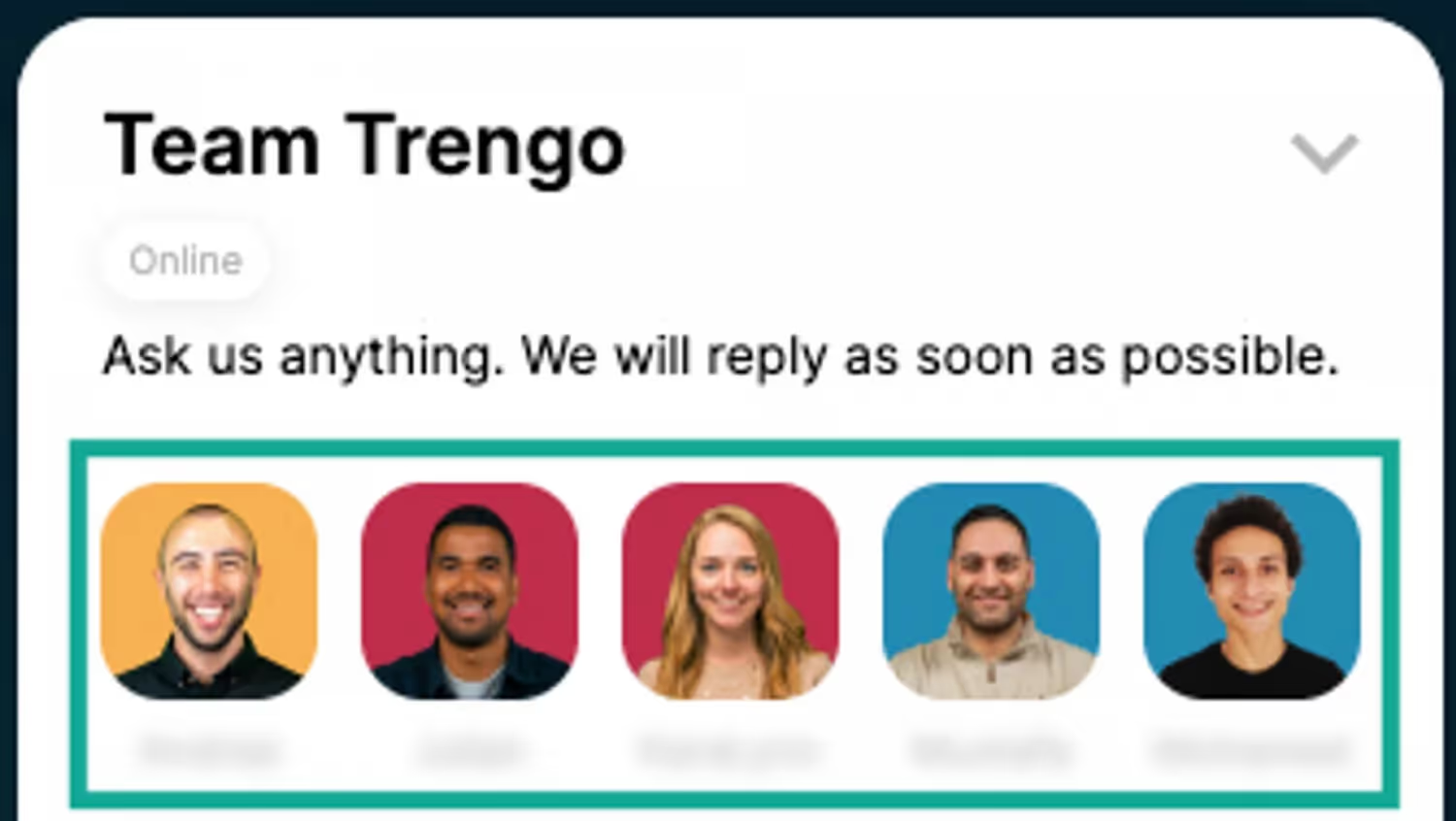
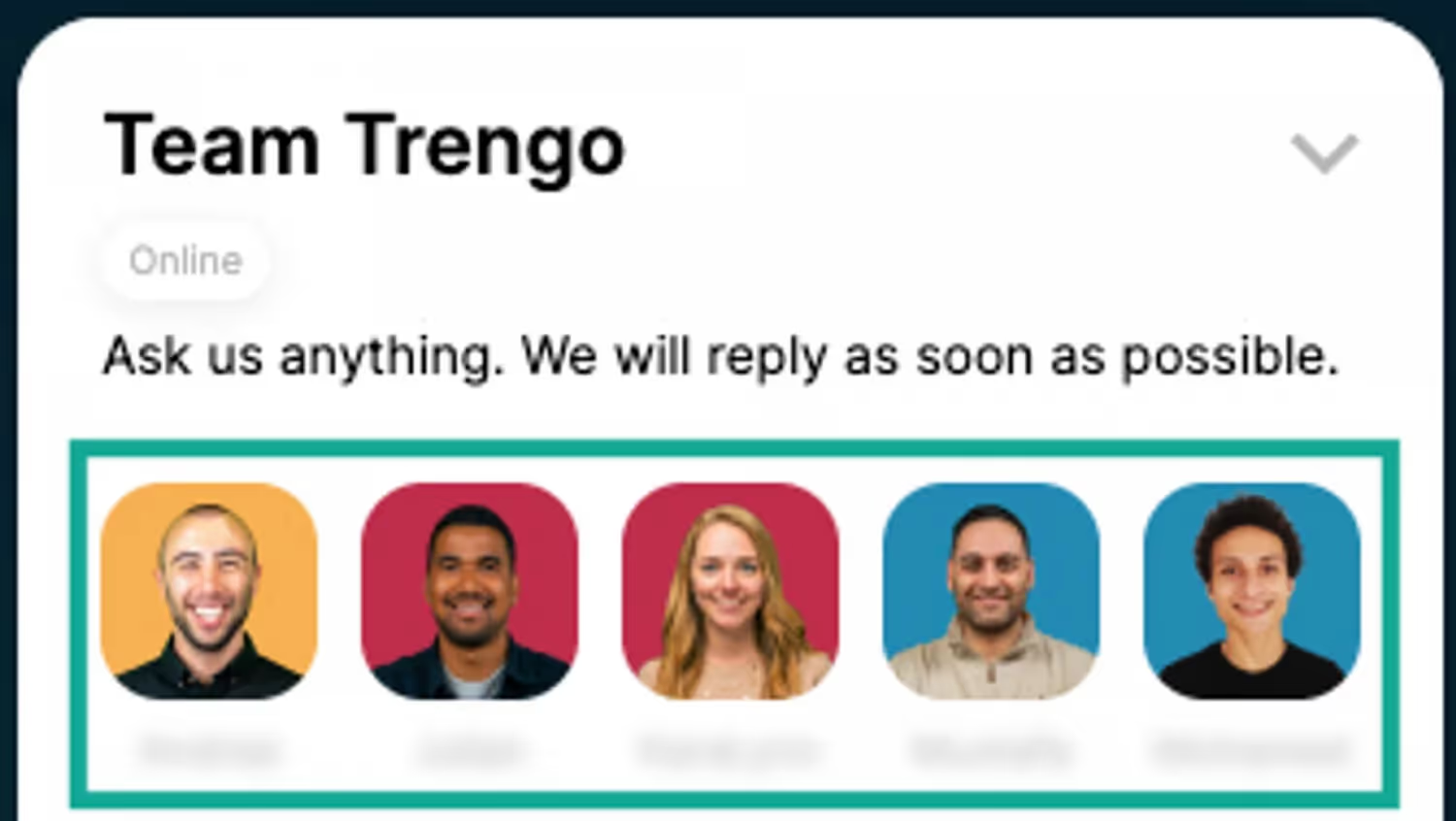
- Weergave van je team: indien ingeschakeld, kan je team (hun profielfoto en naam) worden getoond in de widget. Dit is een geweldige manier om de widget te personaliseren, zodat klanten niet het gevoel hebben dat ze alleen maar met een robot communiceren.

- Positie: waar past de widget het best op je website? Je kunt de kant kiezen die het beste werkt.
- Pictogram: wanneer de widget wordt gesloten, kun je ervoor kiezen een pictogram te tonen. Altijd goed om hier je logo te tonen.
- Talen: de standaardtaal van de website widget is gebaseerd op de browsertaal van je bezoeker. Maar als klanten dat willen veranderen, kun je talen toevoegen. Dit geldt ook voor het toevoegen van vertalingen voor vooraf geschreven antwoorden.
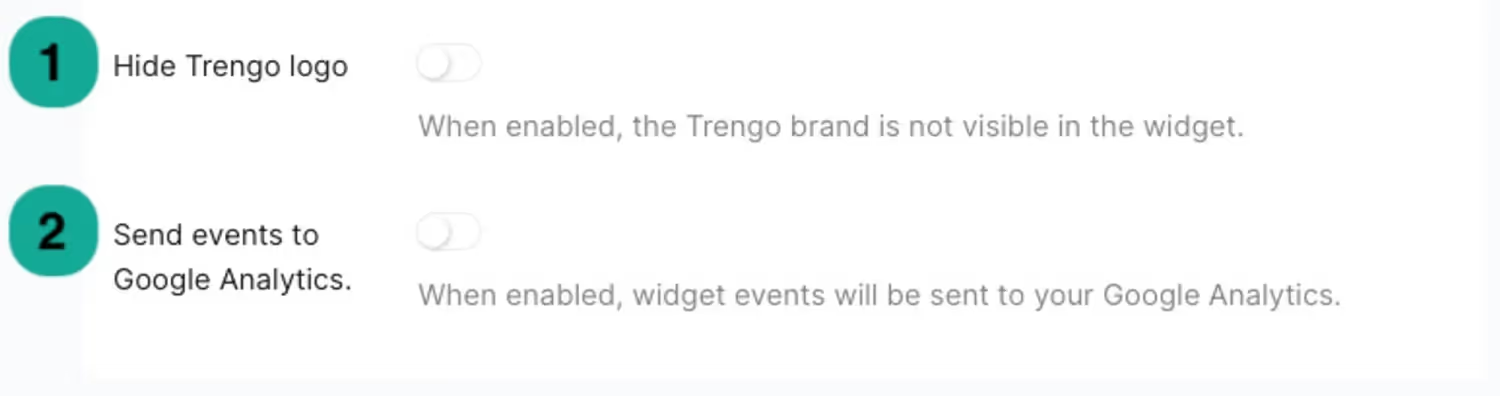
- Whitelabel: je kunt de widget altijd gebruiken zonder het logo van je engagement platform.

💡 En een beetje belangrijker dan het personaliseren van kleuren, kun je bijhouden wat er met je widget gebeurt. Schakel de knop die je hierboven ziet in als je widgetgebeurtenissen wilt bijhouden in Google Analytics.
Wees omnichannel aanwezig met de widget
Nu weet je hoe je de omnichannel chatwidget kunt instellen en toevoegen aan je website. Klanten kunnen direct antwoord krijgen op vragen, contact opnemen via hun favoriete kanalen en snel relevante ondersteuning krijgen. Terwijl je team in slechts een paar klikken kan opvolgen, leads kan genereren of FAQ's kan automatiseren.
Je kunt beter vroeg dan laat beginnen met uw omnichannelaanpak, want bedrijven met een omnichannelstrategie voor klantbetrokkenheid behouden gemiddeld 89% van hun klanten.
Begin dus met de widget en plan hier een demo.




.png)











