Los clientes prefieren tener acceso fácil a tu empresa, por lo que es importante crear puntos de contacto en los lugares donde se generan más conversiones. Afortunadamente, puedes lograr ambos objetivos utilizando una herramienta fácil de usar: el widget omnicanal.
Por eso, hablemos directamente sobre los widgets omnicanal y su funcionamiento, y cómo pueden ayudarte a mejorar tus ventas. Según una encuesta de Anderson Consulting, el 62% de los clientes en línea tienden a comprar más productos cuando tienen acceso al chat en directo y una asistencia inmediata. Así que, confía en nosotros, y considera implementar un enfoque omnicanal con el widget para obtener más beneficios.
¿Qué es un widget omnicanal?
El widget omnicanal es una aplicación web que muestra a los usuarios una interfaz en la que pueden iniciar una conversación a través de múltiples canales. Cuando los clientes visitan tu sitio web, el widget (que suele aparecer en la esquina inferior derecha de la pantalla) les permite elegir el canal que más les convenga. A su vez, tu equipo tiene la opción de utilizar el widget para captar la atención y convertir a través de todos sus canales.
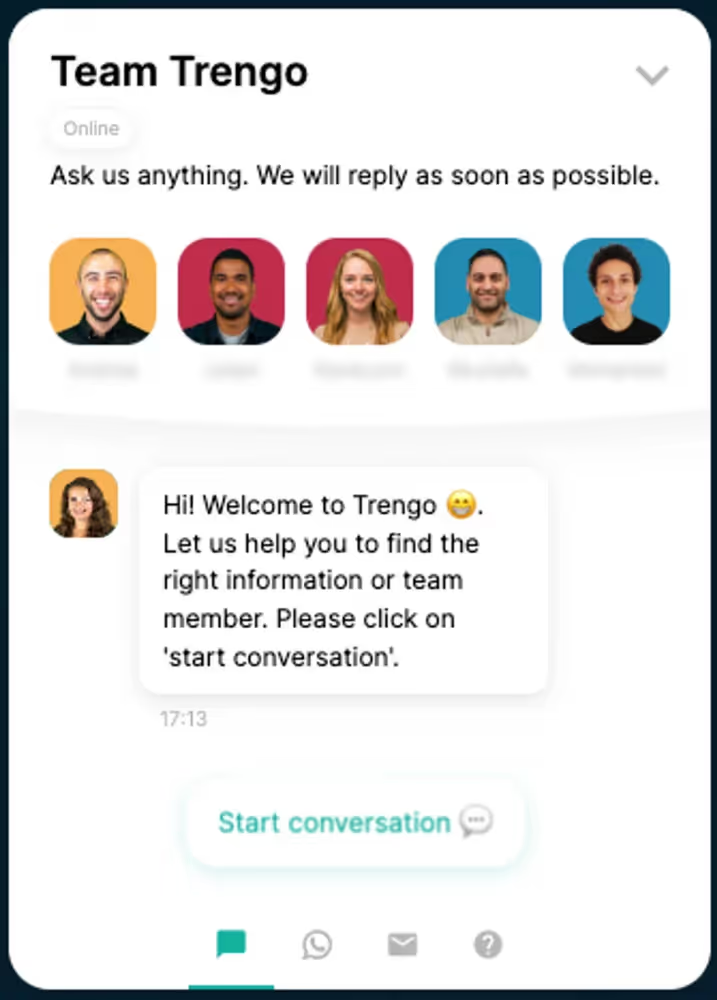
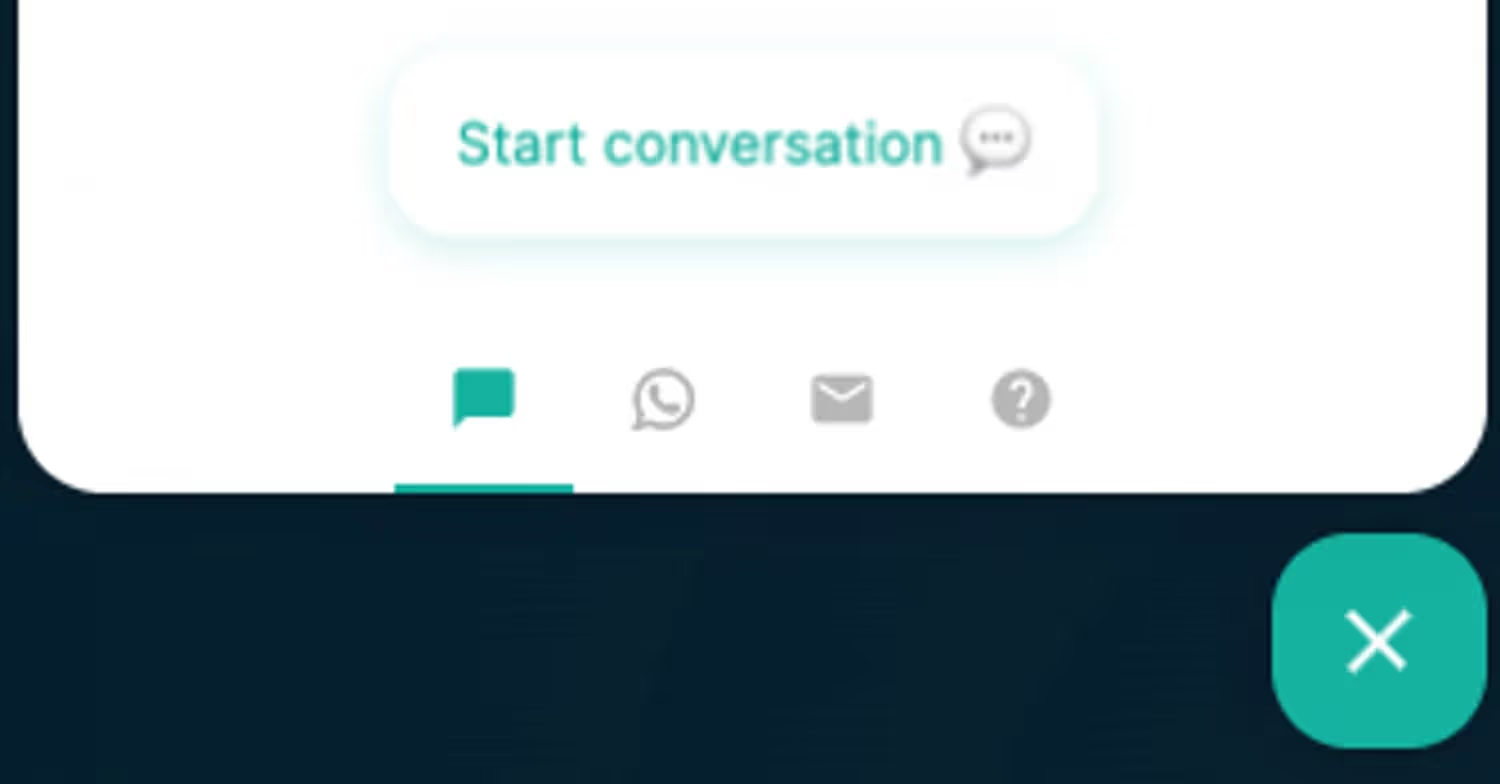
Esta es la apariencia habitual del widget:

Cuando el widget está conectado a tu plataforma de captación de clientes, una como Trengo, puedes conectar todos los canales importantes como, Facebook Messenger, WhatsApp, Live chat, correo electrónico e incluso tu Soporte al cliente.
Como mencionamos anteriormente, el widget facilita el contacto con los clientes, ya que aparece en pantalla y solo se requiere un clic para empezar una conversación. Esto ahorra tiempo tanto para los clientes como para el equipo. Además, sin necesidad de invertir en nada, las preguntas de los clientes llegarán directamente a la bandeja de entrada multicanal de tu equipo.
¿Cuáles son las ventajas de tener un widget omnicanal?
¿Qué ocurre cuando se instala un widget de chat omnicanal en el sitio web? Por experiencia, notamos un aumento significativo de la participación de los usuarios inmediato. Además, lo que hemos observado es las experiencias de la empresa:
- Creación de experiencias omnicanal fluidas y cautivadoras
Es crucial para las empresas estar activas en múltiples canales, ya que los clientes actualmente los utilizan más que nunca. Si un cliente inicia una conversación a través del chat y se da cuenta que la empresa no está presente en WhatsApp, es posible que prefiera comunicarse por ese medio en lugar de usar el correo electrónico, lo que resultaría perder al cliente.
El widget muestra todos sus canales integrados en una sola vista para que los clientes elijan su modo de comunicación favorito, haciéndoles sentir más cómodos. Tu equipo utilizará el canal más efectivo para crear conversaciones y seguimientos. Este enfoque genera una tasa de conversión más elevada en todo el proceso.
- Fácil captación de clientes potenciales
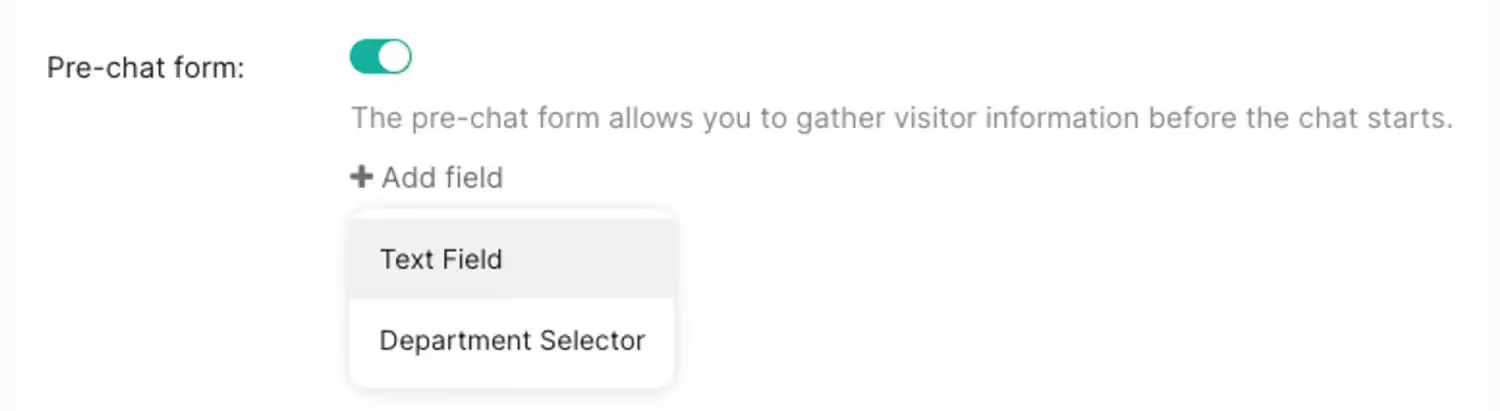
Con el widget del sitio web, es posible pedir información útil a los visitantes a través de un formulario. Incluso antes de iniciar el chat.
El primer paso para captar posibles clientes es mediante el uso del chat en directo. Al incorporar el chat en vivo a tu widget, estás creando formularios de registro previos al inicio de la conversación. De esta manera, se puede obtener información de los visitantes, además, cuando un visitante comience una conversación, deberá completar el formulario y, una vez que tu equipo sea notificado, visualizarás todos los datos como el nombre, el número de pedido, etc.

- Servicio rápido de atención al cliente incluso sin la participación de su equipo
Ya sea fuera del horario de oficina, o durante días muy ajetreados, un widget de sitio web es un gran activo para tu equipo. Ayudarás a los visitantes en tu sitio web respondiendo a sus consultas 24 horas al día, 7 días a la semana.
A través del chat y el Flowbot, puedes agregar un widget que te permitirá responder de manera rápida las preguntas frecuentes de los clientes. Por lo tanto, utiliza el widget como primera opción a fin de reducir la carga de trabajo de tu equipo.
Así, cuando un cliente potencial o potencial no sepa cuál es el mejor momento para cambiar a neumáticos de invierno, puede utilizar el chatbot para enviar un artículo útil del Centro de soporte. O utilizar el flowbot para redirigir al cliente al equipo adecuado (Ventas en este caso) para concertar una cita.
💡 Establecer la disponibilidad: Dentro de Trengo, tu equipo puede establecer la disponibilidad del chat en función del horario de apertura y la disponibilidad del equipo. O mantener el chat en vivo disponible en todo momento y dar a los clientes la oportunidad de dejar un mensaje, incluso cuando su equipo no está en línea.
- Mejora de los índices de conversión
El chat es un gran potenciador de la conversión. Cuando los clientes pasan más tiempo en una página web, es posible que aparezca el chat. Si un cliente está a punto de realizar una compra, pero tiene dudas sobre cómo funciona el producto, mediante el chat tiene la oportunidad de contactarte y responder a sus preguntas de manera rápida..
"El 50% de los adultos abandonará una compra si no puedes darles una respuesta rápida a su pregunta ".
Fuente: Forrester
Añade un widget a tu sitio web en 3 pasos
Puede tener un widget de sitio web funcional en su sitio web en sólo tres pasos (sin un desarrollador).
1. Configura el widget: empieza a crear un widget y personalízalo a tu gusto.
2. Añade canales al widget desde tu sitio web: El siguiente paso es agregar todos los canales importantes para tus clientes al widget de tu sitio web. Por ejemplo, chat en directo, correo electrónico, WhatsApp, Facebook, Twitter, Telegram, Voice, SMS e incluso el centro de ayuda.
3. Agrega el widget del sitio web a tu páginaDespués de crear el marco y añadir los canales, el último paso es añadir el widget del sitio web a tu página web. Así los clientes podrán empezar a ponerse en contacto tu personal de servicio al cliente.
Cómo configurar un widget de chat omnicanal en Trengo
Tu widget tiene que estar conectado a tu bandeja de entrada omnicanal. Además, todas las conversaciones acabarán en el mismo informe de interacción.
Configurar el widget en tu página web usando una plataforma de atención al cliente como Trengo es fácil. Hemos preparado una guía detallada que te enseña paso a paso:
Veamos cómo son los 3 pasos utilizando una bandeja de entrada como Trengo.
1. Configure el widget:
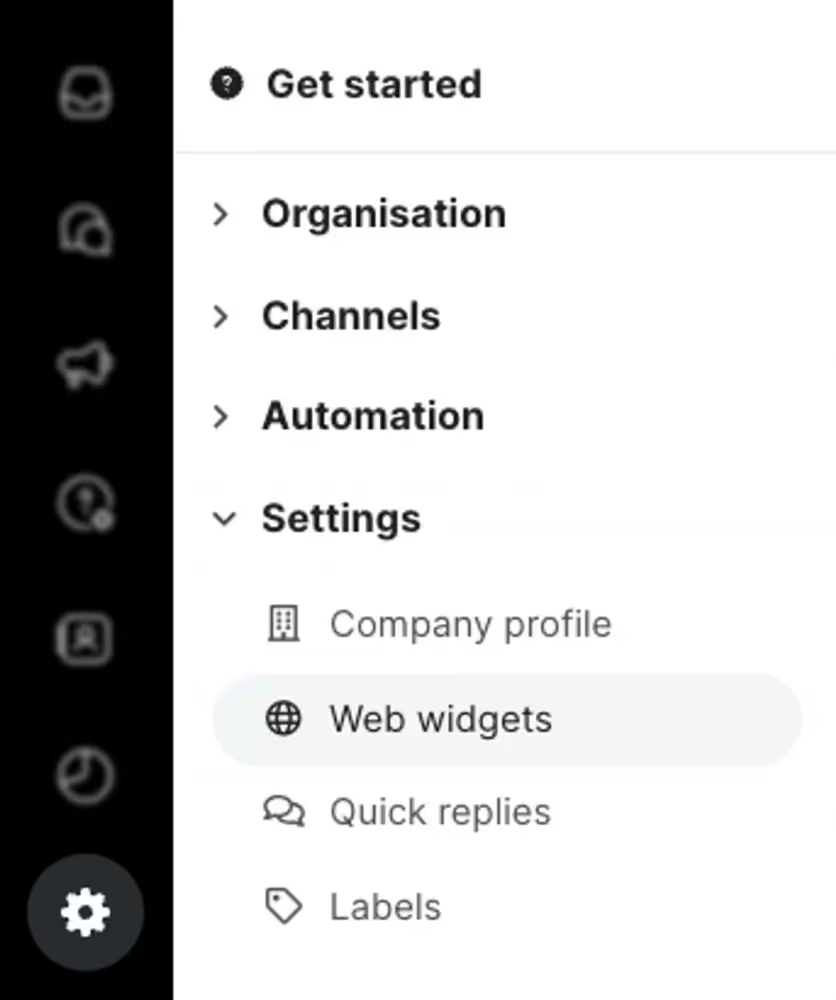
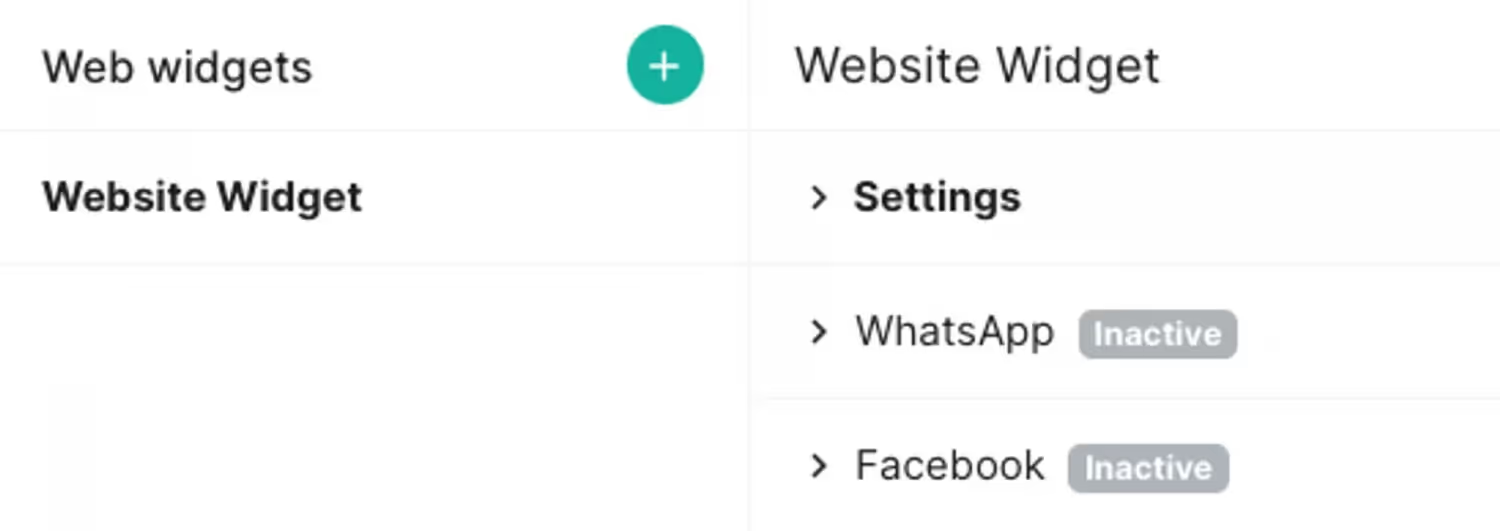
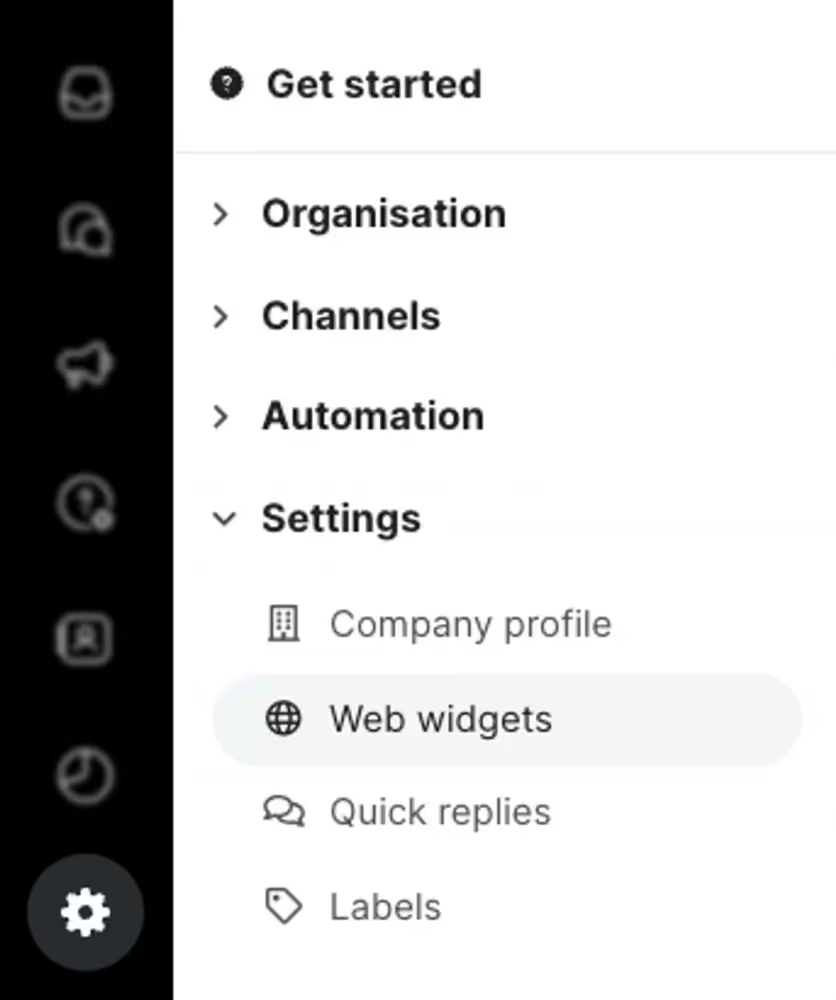
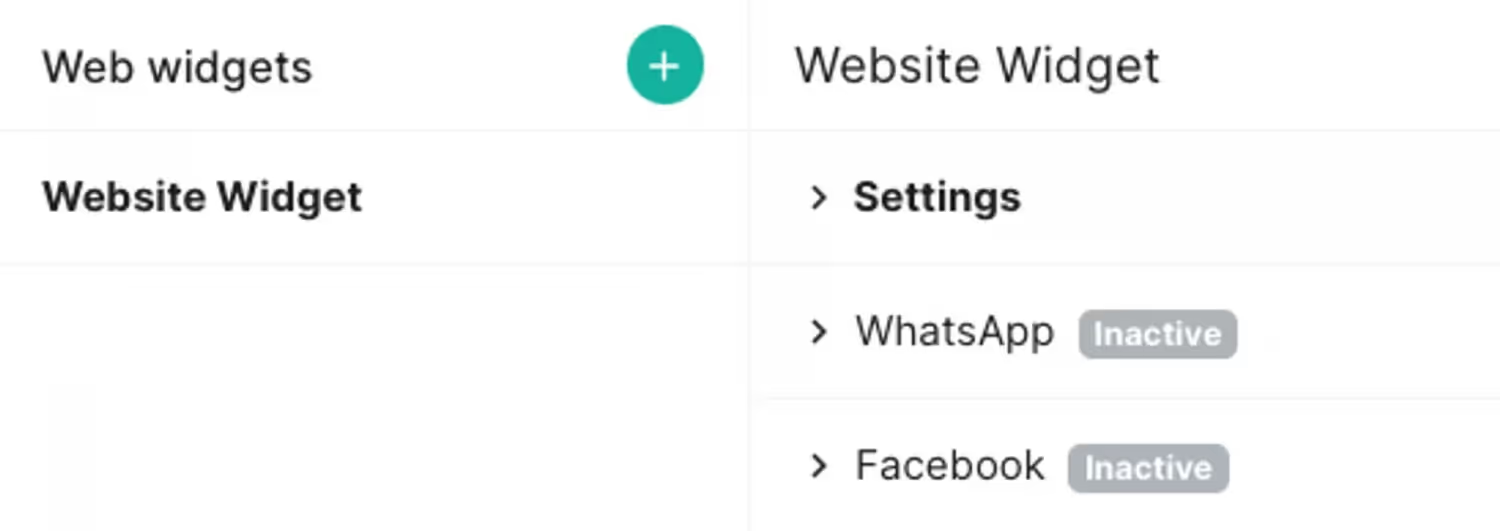
- En primer lugar, vaya a Configuración > Configuración > Widgets weby haz clic en el icono "más".

- Ahora ve a "Configuración".

- Y, configura el widget de tu sitio web. Fácil.

2. Añade canales a tu widget
Lo siguiente es añadir canales a tu widget. Añade los canales que estás utilizando ahora, pero piensa también en los canales de los que se beneficiaría más tus clientes.
WhatsApp, por ejemplo, es la plataforma de mensajería más popular en todo el mundo. Para la gente es un canal muy fácil de usar para todo tipo de comunicación, no solo con la familia y los amigos.
Así que, añade el chat en directo, correo electrónico, voz, SMS y también canales populares como WhatsApp, Facebook, Twitter y Telegram, y pronto podrás ofrecer a tus clientes una experiencia omnicanal.
📚 Elige tu canal y comprueba cómo añadirlo a tu widget:
🔘 Añadir chat en directo al widget de tu página web
🔘 Cómo agregar el correo electrónico al widget de tu página web
🔘 Cómo colocar WhatsApp al widget de tu página web
🔘 Cómo añadir Facebook al widget de tu página web
🔘 Cómo añadir Twitter al widget de tu página web
🔘 Cómo añadir Telegram al widget de tu página web
🔘 Cómo añadir voz al widget de tu página web
🔘 Cómo añadir SMS al widget de tu página web
🔘 Cómo añadir un centro de ayuda al widget de tu sitio web
Canales destacados
- El chat en directo
Queremos destacar el chat en vivo, ya que permite a los equipos responder y resolver preguntas en cuestión de minutos al retomar conversaciones directas con los usuarios.
Cuando un cliente potencial está a punto de comprar un producto, pero no está del todo seguro, es muy probable que lo abandone. Sin embargo, es menos factible que se vaya si dispone de un chat en directo. Como ya hemos mencionado, el 62 % de los clientes en línea compraría más productos en sitios web con chats en directo.
La palabra omnicanal lo dice todo. Se trata de atender a sus clientes en todos los canales para ofrecerles un servicio sin fisuras. Ahora bien, todos los canales puede sonar un poco exagerado, pero en realidad, se reduce a los canales más importantes. Y con los más importantes nos referimos a los más populares entre sus clientes. Con 2.400 millones de usuarios, WhatsApp es sin duda uno de ellos.
3. Por último, pero no menos importante: añade el widget a tu sitio web
Después de haber creado el marco y agregado los canales apropiados, el widget está listo para ser incorporado en el sitio web. Existen dos opciones para hacerlo: a través del código fuente de Google Tag Manager. Ambas opciones son sencillas y tu equipo de trabajo tiene la posibilidad de elegir la que prefiera.
Utiliza el código fuente para añadir el widget
- Vaya a Configuración > Configuración > Widgets web.

- Selecciona el widget y haz clic en "Instalar".

- Copia el código de instalación y pégalo en el código fuente del sitio web.
Either paste the code before the closing </head> tag on specific pages. Or add the installation code to your website source code if you want the widget to appear on all pages.
Uso de Google Tag Manager
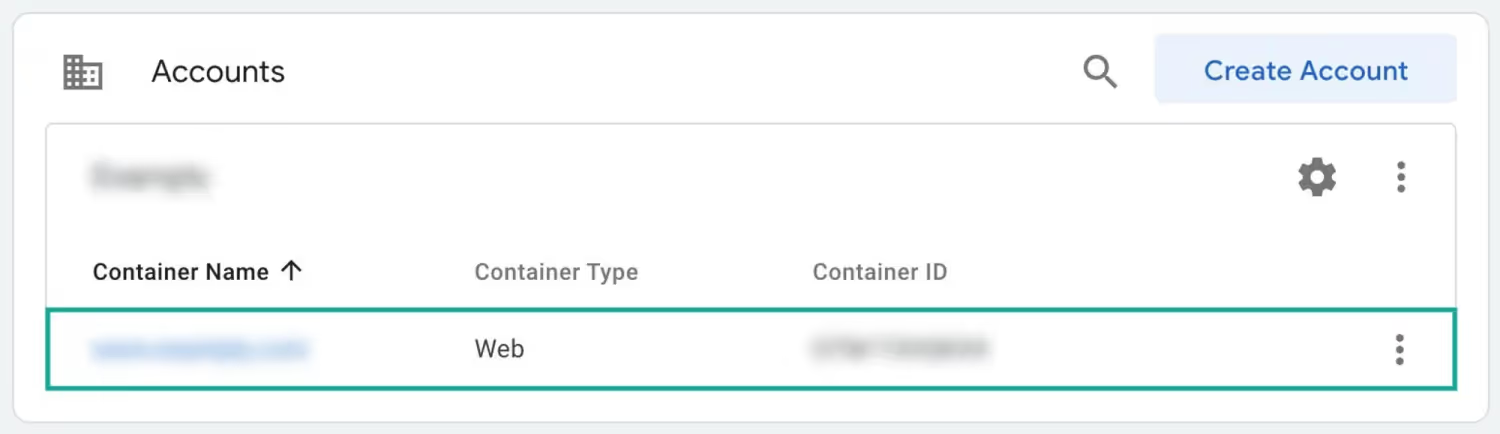
- Ve a Google Tag Manager y selecciona la cuenta en la que deseas que esté el widget.

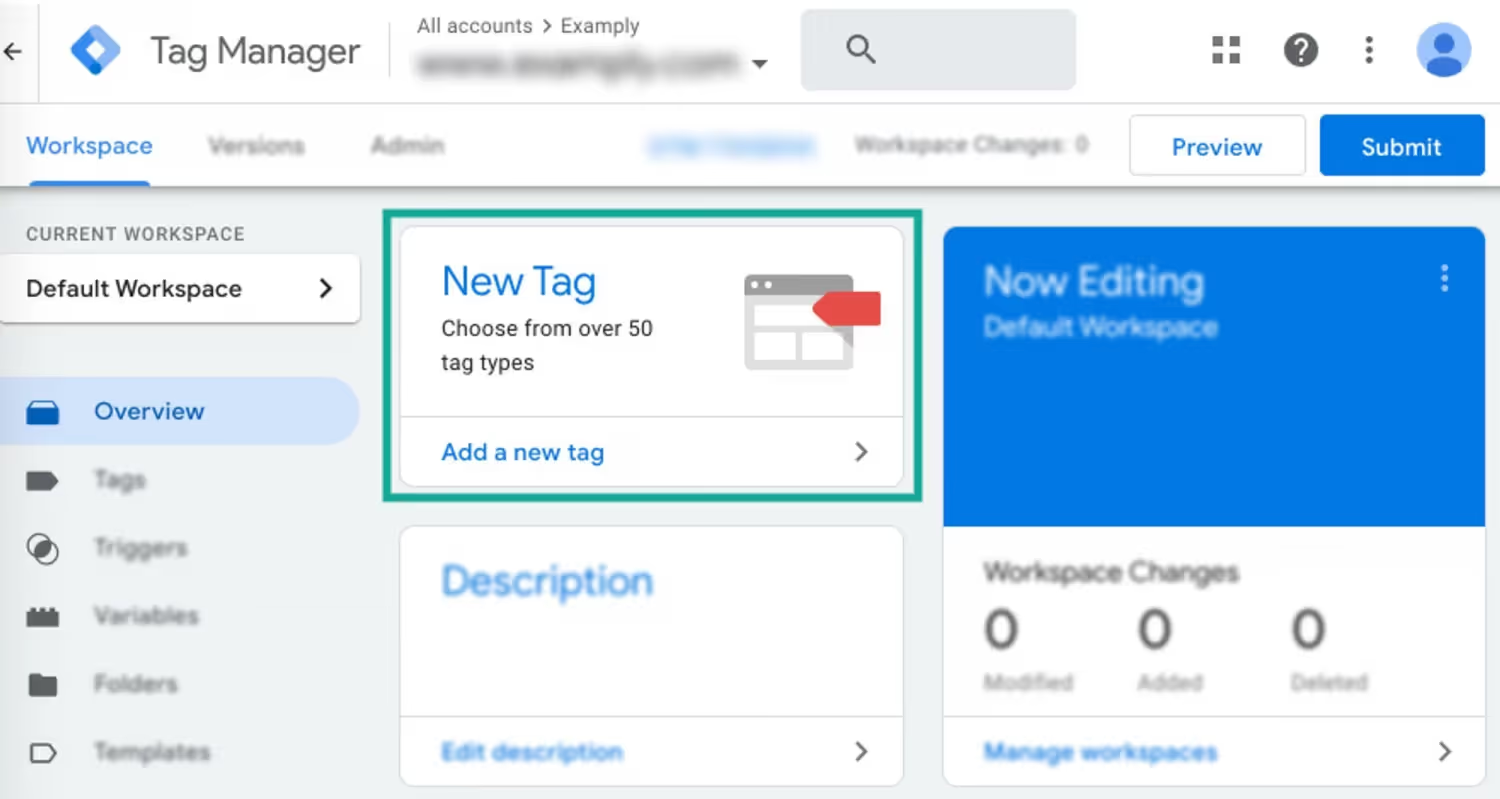
- Haz clic en "Nueva etiqueta".

- Dale un nombre a esta etiqueta.

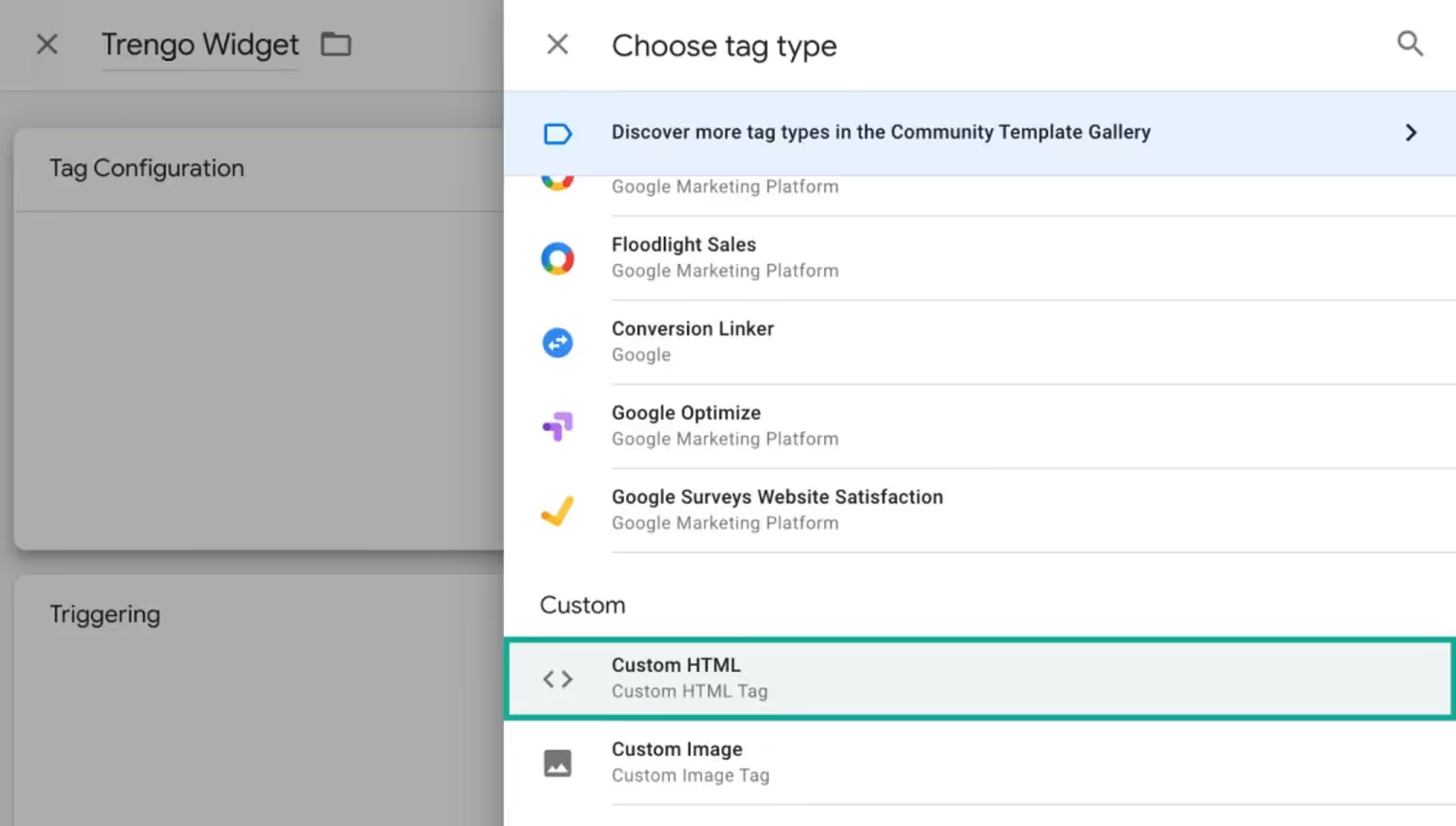
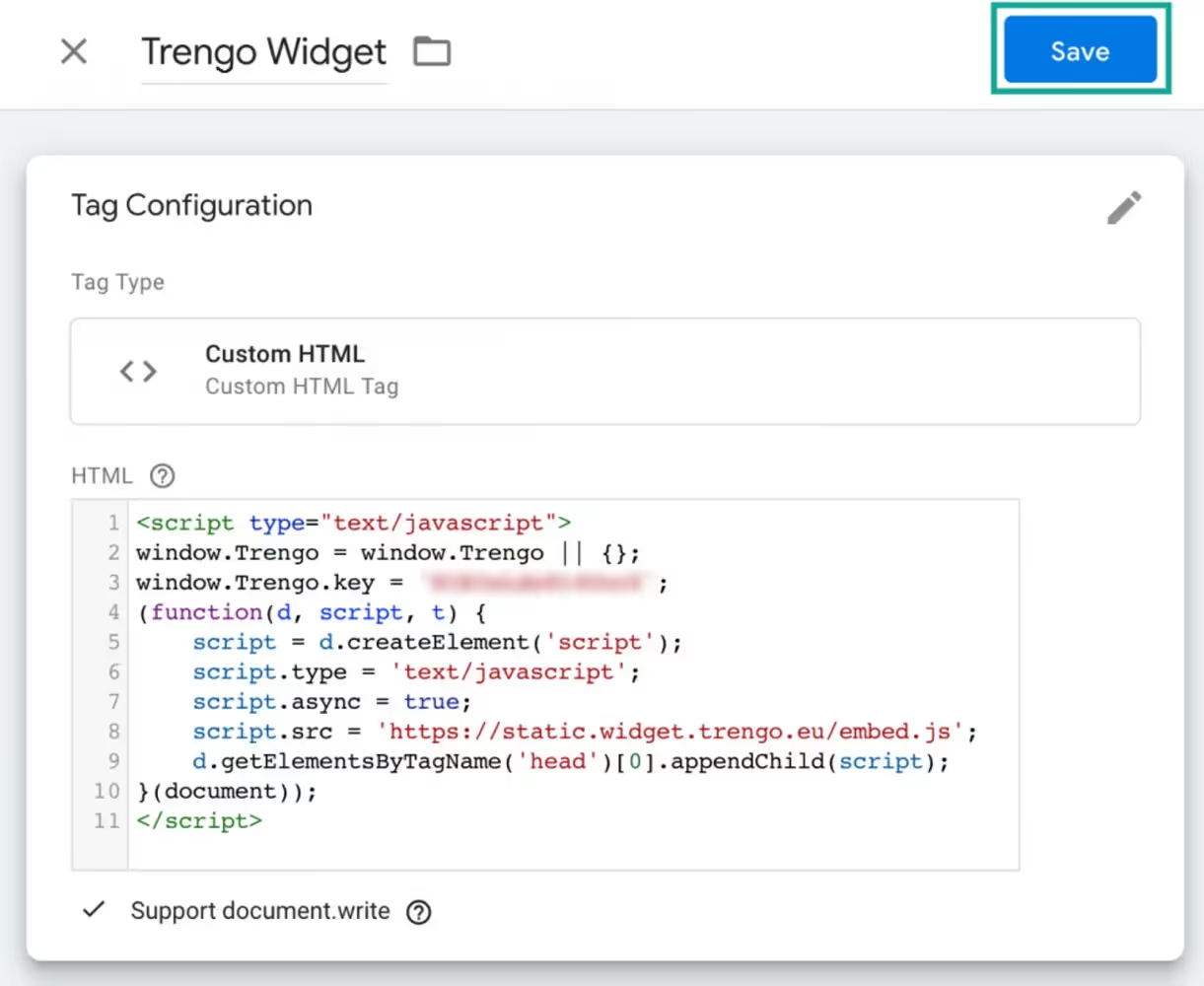
- Haz clic en "Configuración de etiquetas" y desplázate hasta "Personalizar " para seleccionar "HTML personalizado".

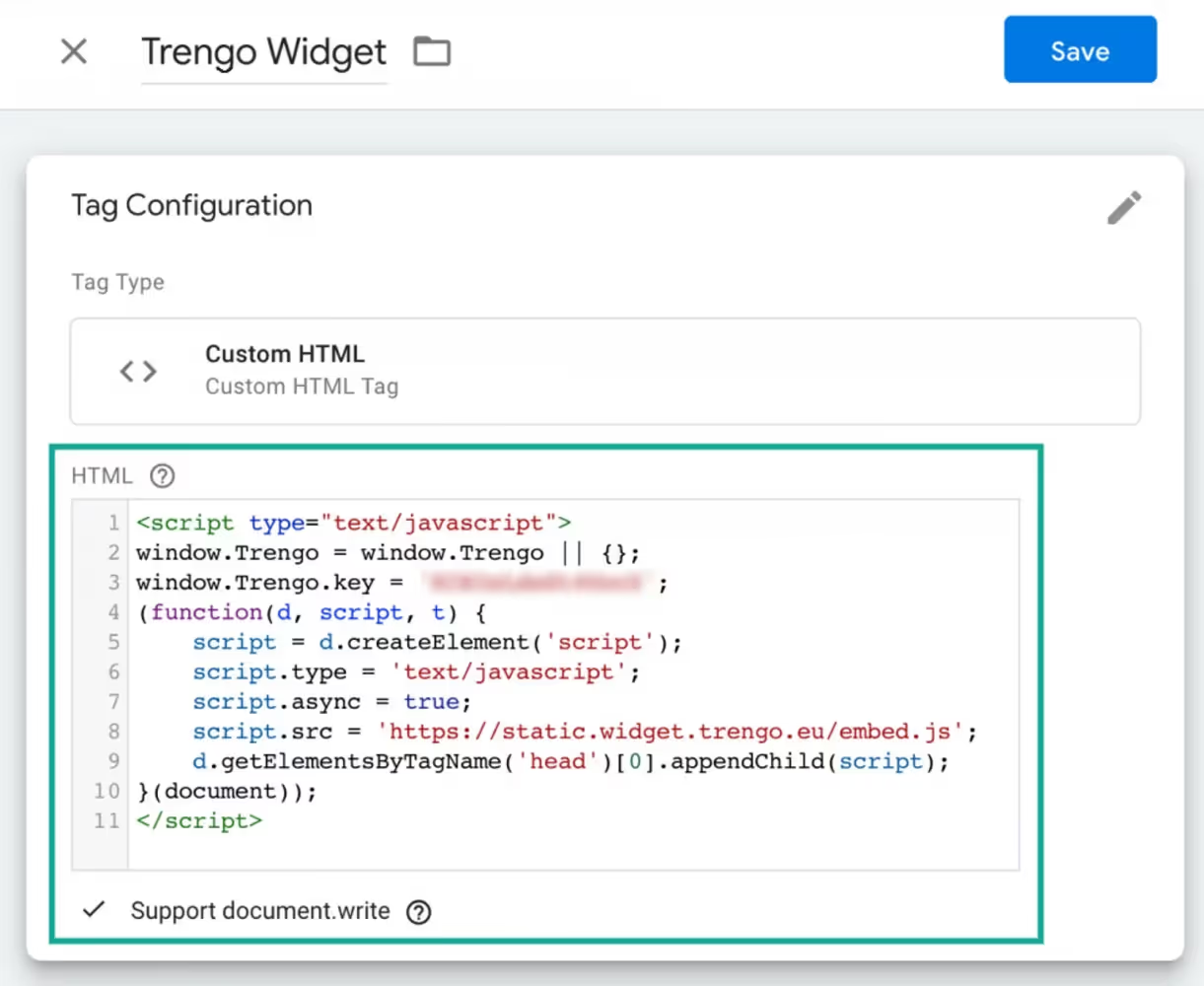
- Ahora vuelve a tu bandeja de entrada de Trengo para recuperar el código de instalación del widget.
Puedes encontrar el código yendo a Configuración > Configuración > Web Widgets > Widget de tu sitio web > Instalación. Y pégalo en la 'Configuración de etiquetas'. Después de eso, activa 'Support document.write'.

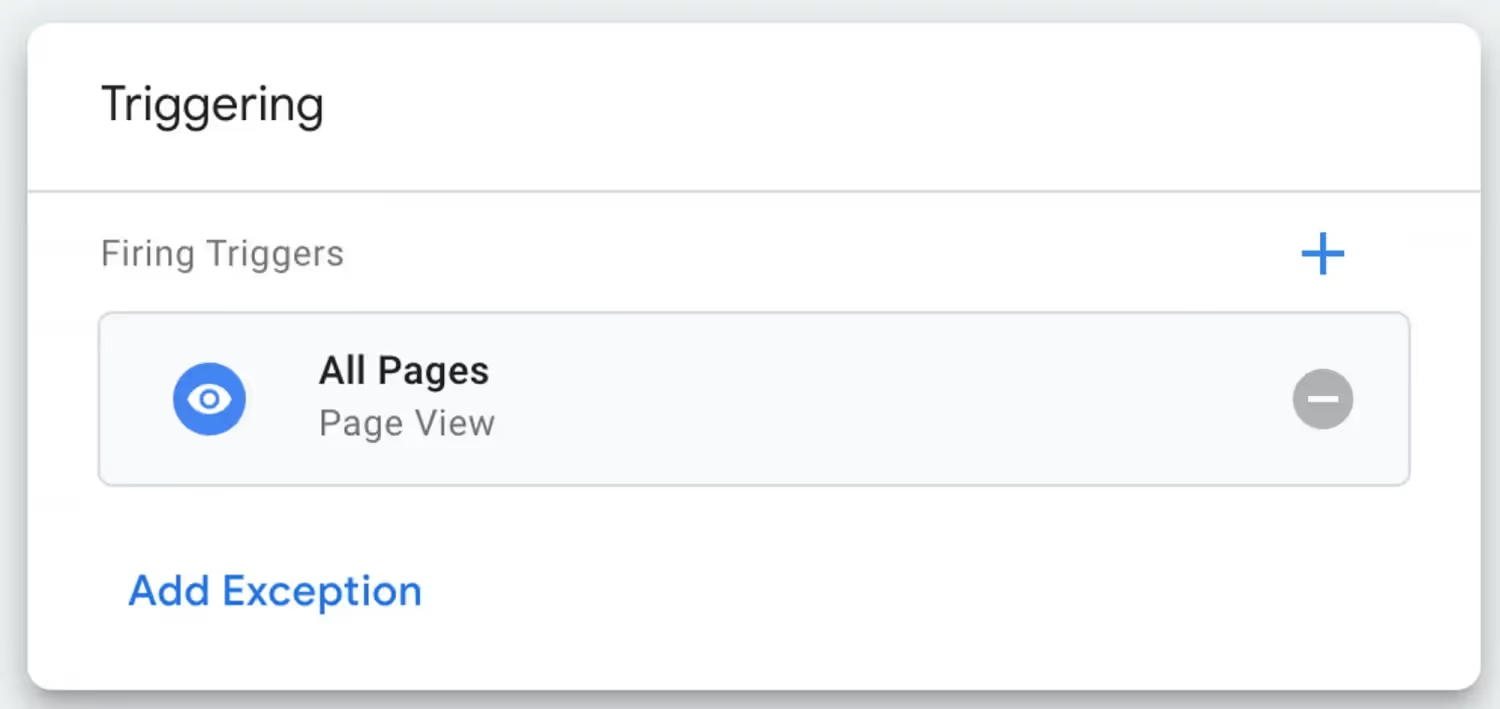
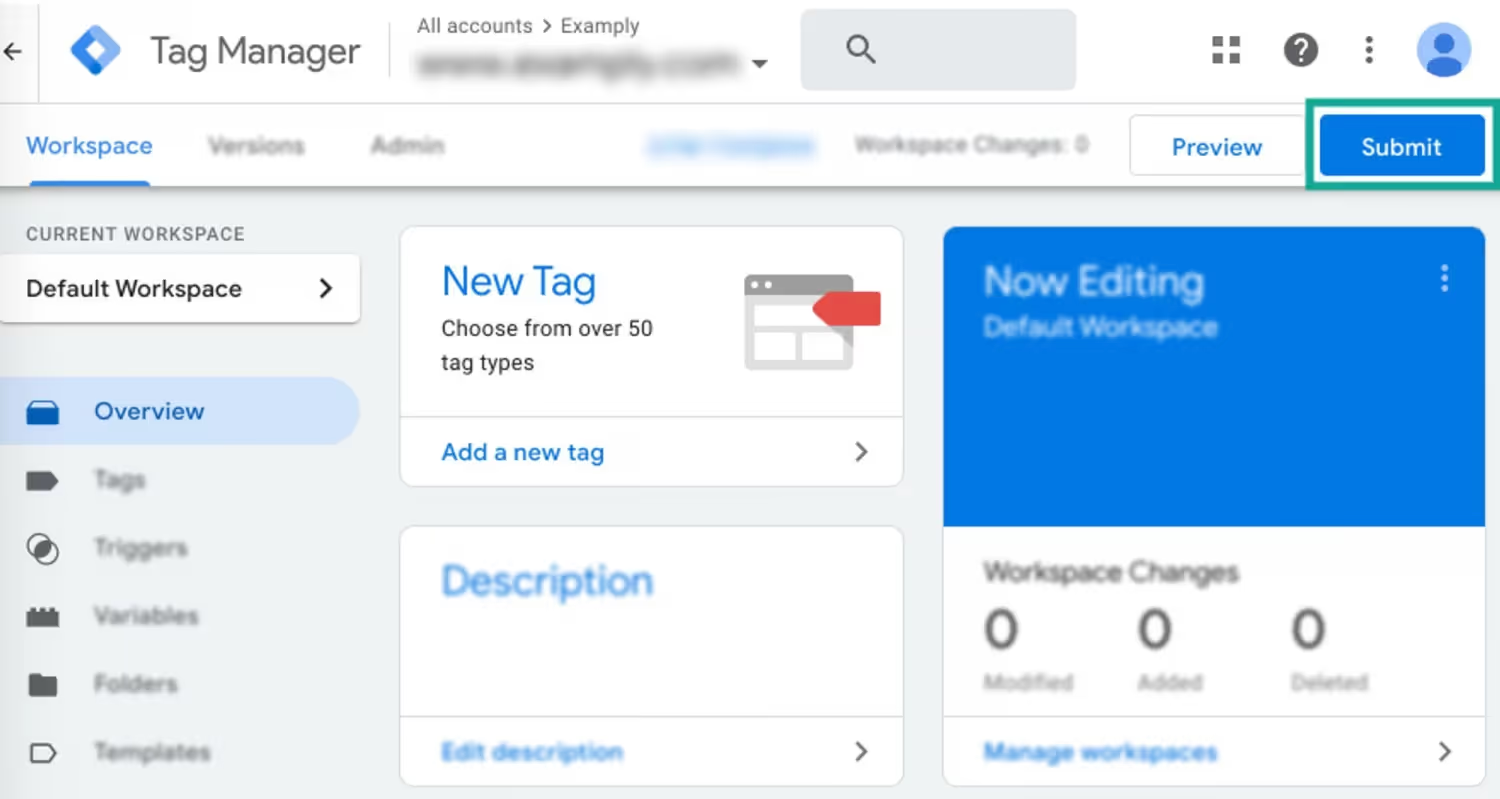
- Añade activadores. Estos activadores harán que tu widget aparezca en las páginas que desees. ¿Quieres que el widget aparezca en todas las páginas? Selecciona "Todas las páginas".

- No te olvides de "Guardar".

- Y luego "Enviar".
El widget de tu sitio web ya está configurado a través de Google Tag Manager.

Ejemplo: ¿Cómo se añade un widget a WordPress?
Tomemos como ejemplo WordPress, un CMS muy popular. Para ver lo fácil que es añadir el widget.
- Dirígete a la bandeja de entrada de Trengo y recupera el código de instalación del widget del sitio web.
Como se ha descrito anteriormente, vaya a Configuración > Configuración > Web Widgets > Widget de su sitio web > Instalación.
- Coloca el código en la plantilla de tu tema de WordPress, o utiliza este plugin para añadir el código a tu cabecera.
- O utiliza Google Tag Manager para añadir el widget del sitio web (consulta los pasos descritos anteriormente).
Ya está. El widget estará activo en el sitio web de WordPress.
Ve un paso más allá: personaliza el widget de chat
También tienes la opción de que el widget sea compatible con la marca y parezca en el sitio web. Además, la personalización del widget de chat omnicanal es muy importante, ya que hará que el éste resulte aún más atractivo para los visitantes de tu sitio web.
Así que no olvides personalizarlo:
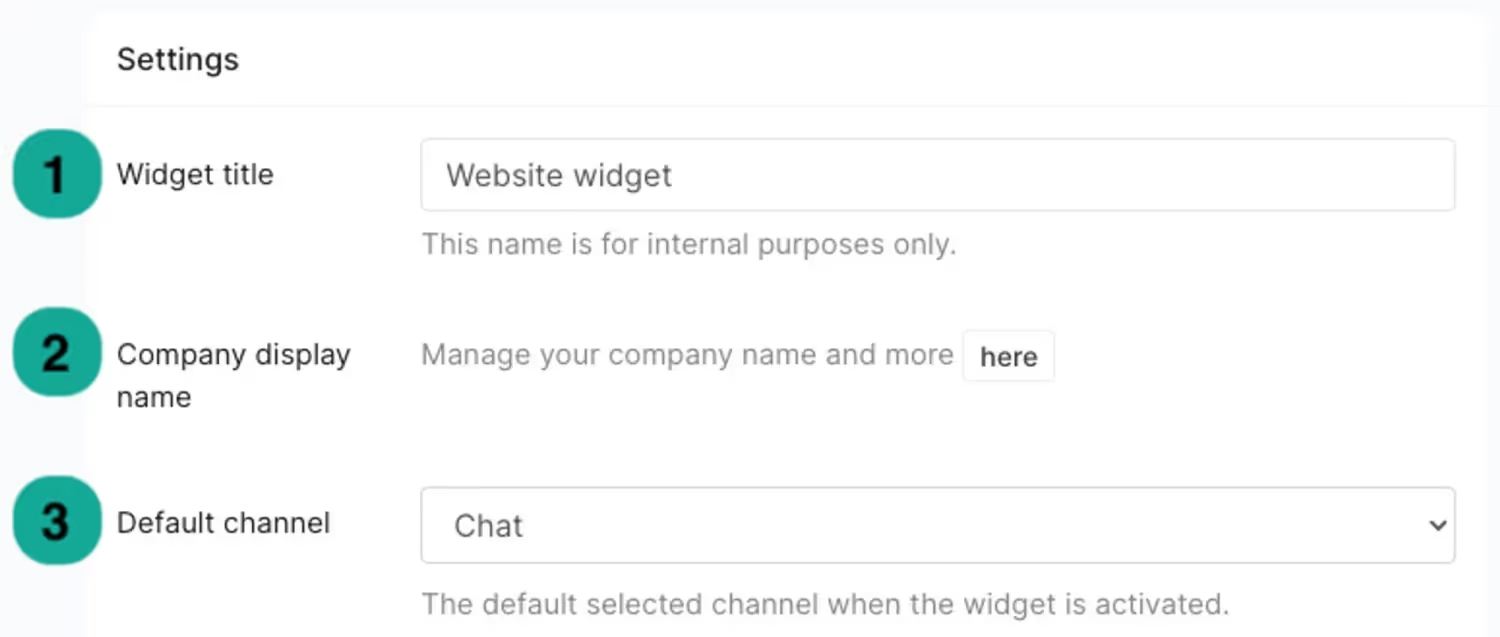
- Nombre de la empresa: el nombre de tu empresa aparecerá en la parte superior del widget de la página web. Coloca tu marca haciendo clic en el botón 'aquí'.

- Línea de apertura: personaliza tu línea de apertura en la parte superior del widget.
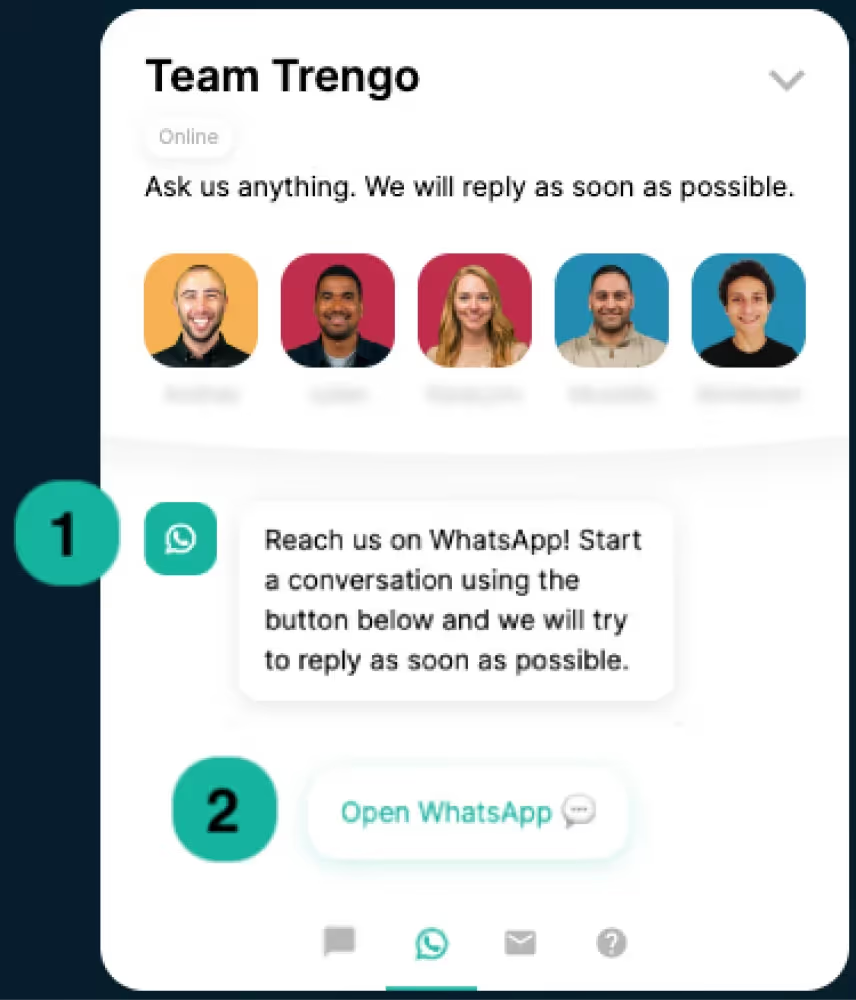
- Mensaje de bienvenida: Personaliza el primer mensaje que verán tus usuarios (1). Y el botón (2) les redirigirá al canal que hayan elegido.

- Canal predeterminado: Este será el primer canal que utilicen los clientes cuando abran el widget. Por eso, asegúrate de elegir el canal que tenga más sentido para tu base de clientes y el recorrido.

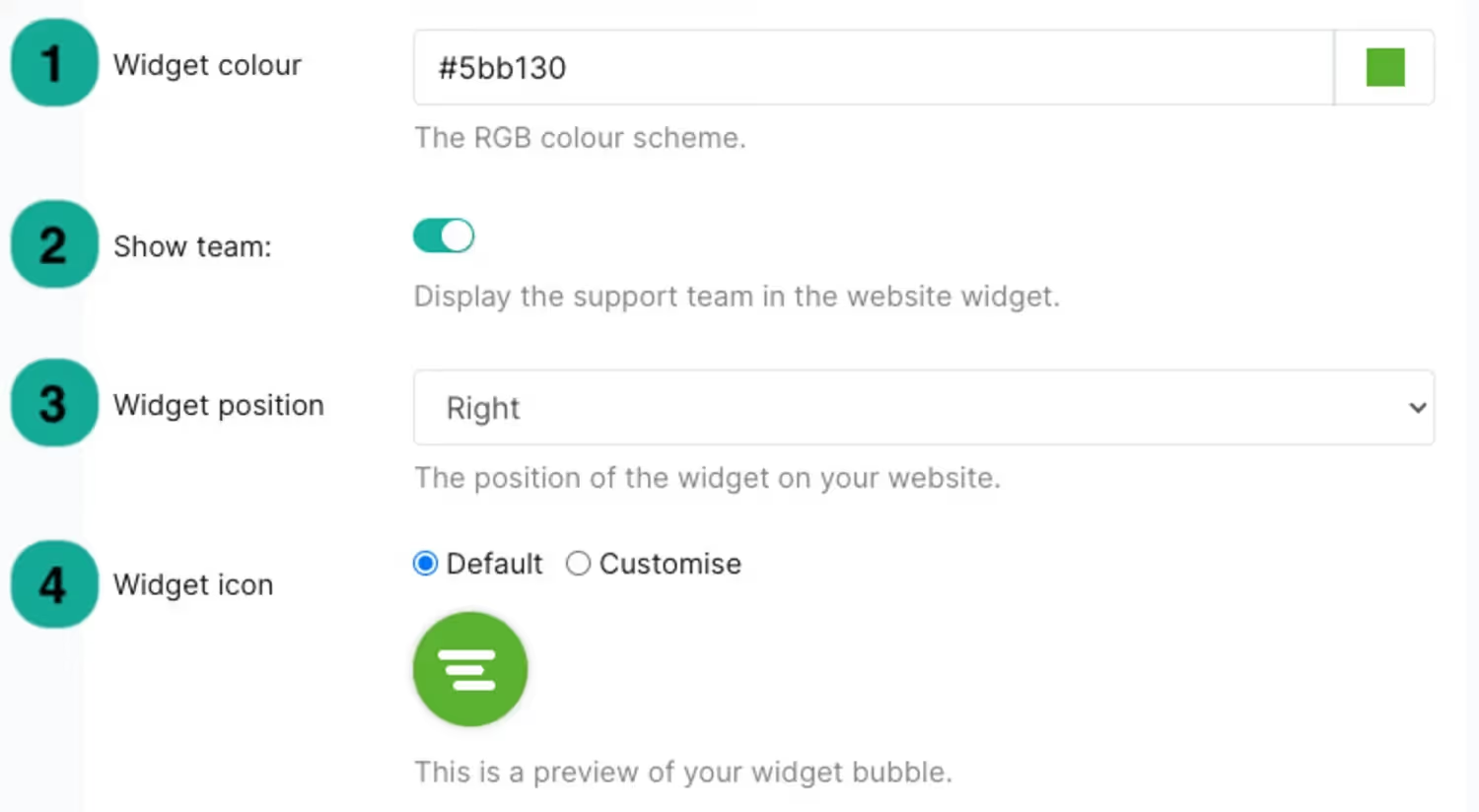
- Colores: Dale a tu widget los colores adecuados a tu marca.

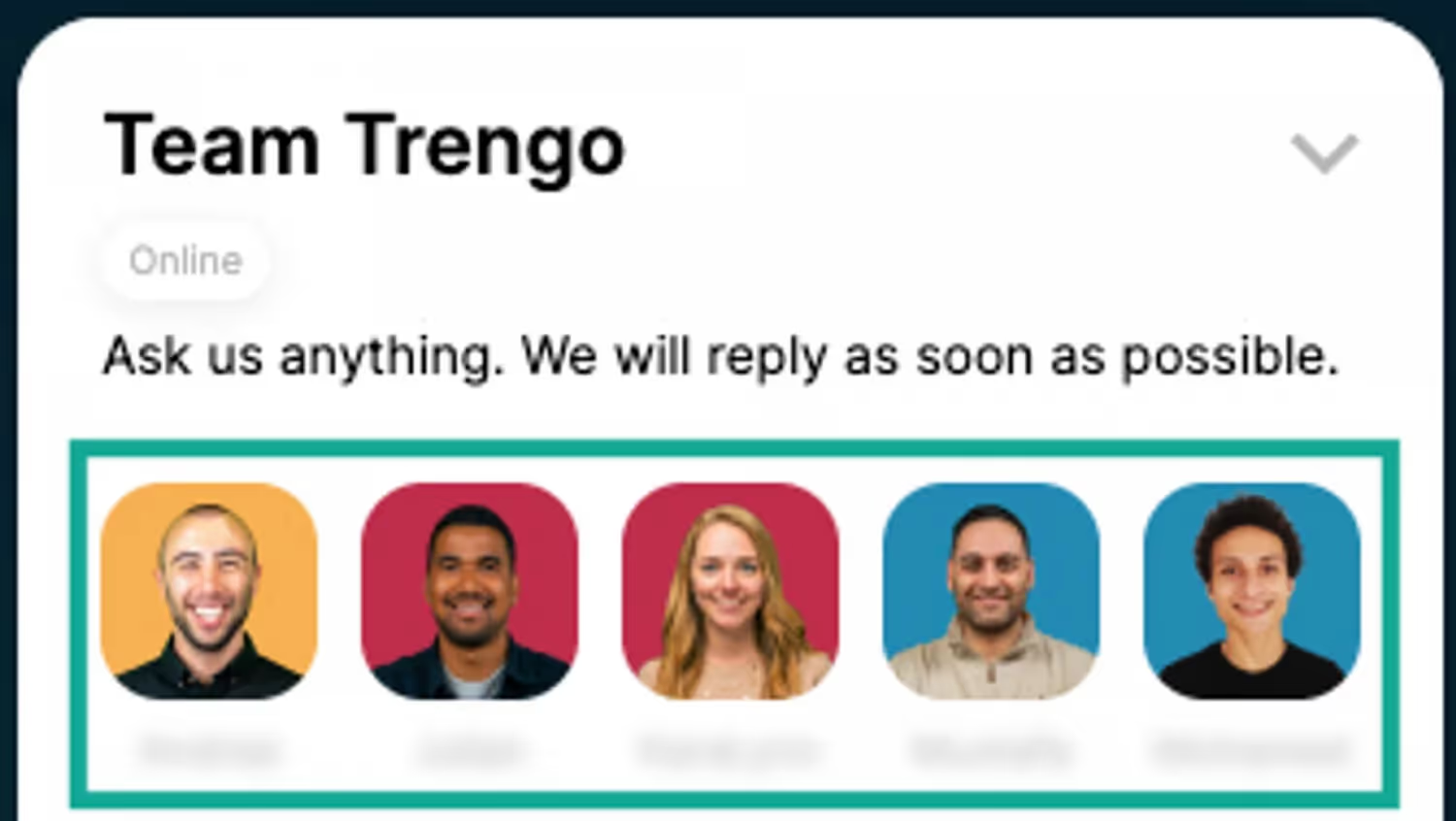
- Visualización de tu equipo: si está activada la configuración de la información de tu equipo (su foto de perfil y su nombre) aparecerán en el widget. Esta es una forma estupenda de personalizar el widget, para que los clientes no sientan que se comunican con un robot.

- Posición: ¿dónde encaja mejor el widget en tu sitio web? Elige el lado que mejor funcione.
- Icono: cuando el widget está cerrado, te mostrará un icono. Siempre es bueno mostrar su logotipo aquí.
- Idiomas: el idioma predeterminado del widget del sitio web se basa en el idioma del navegador del visitante. Pero en caso de que los clientes quieran cambiarlo, puedes añadir idiomas. Esto también es válido para añadir traducciones a las respuestas preescritas.
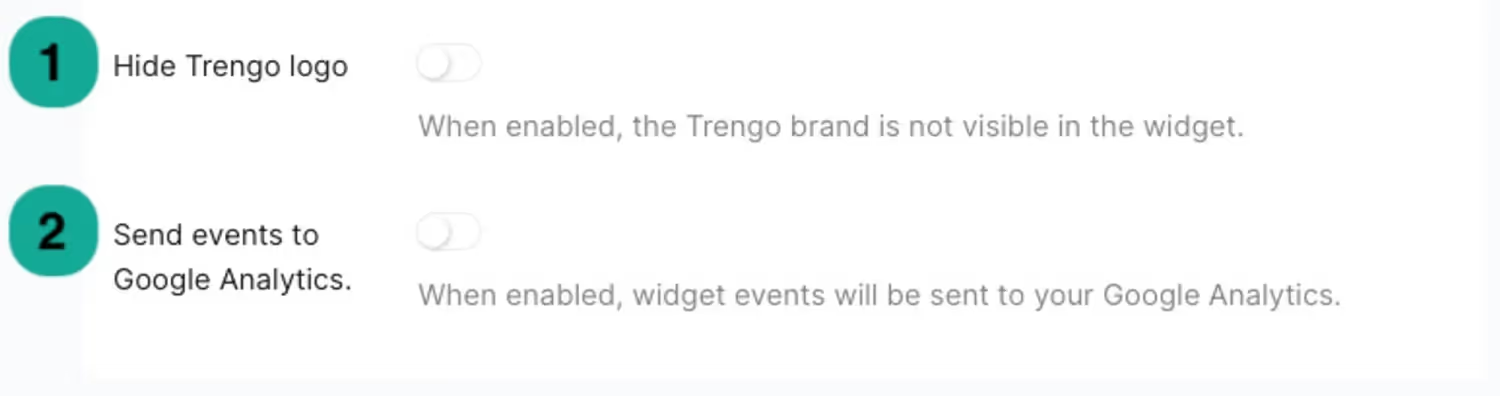
- Whitelabel: siempre tienes la oportunidad de usar el widget sin el logotipo de su plataforma de interacción.

💡 Y, un poco más importante que personalizar los colores, es hacer un seguimiento de lo que ocurre con tu widget. Activa el botón que ves arriba si quieres tener un registro de eventos del widget en Google Analytics.
Utiliza el widget para estar presente en todos los canales
Ahora ya sabes cómo configurar y añadir el widget de chat omnicanal a tu sitio web, los clientes tendrán respuestas inmediatas a sus preguntas. Además, ponerse en contacto a través de sus canales favoritos y obtener rápidamente la asistencia pertinente. Mientras que tu equipo puede hacer un seguimiento, generar clientes potenciales o automatizar las preguntas frecuentes con sólo unos clics.
Es mejor empezar tu enfoque omnicanal cuanto antes, ya que las empresas con una estrategia omnicanal de captación de clientes retienen de media al 89% de sus clientes.
Así que empiece con el widget y planifique una demostración aquí.




.png)











