Kunden wollen eine niedrige Schwelle, wenn es darum geht, mit deinem Unternehmen in Kontakt zu treten, und du willst Berührungspunkte an den Stellen schaffen, die am besten konvertieren. Die gute Nachricht ist, dass beide Ziele mit einem einfachen Tool erreicht werden können: dem Omnichannel-Widget.
Also lasst uns nicht um den heißen Brei herumreden und direkt auf das Was, Warum und Wie von Omnichannel-Widgets eingehen. Denn glaub uns, es wird sich lohnen, deinen Omnichannel-Ansatz mit dem Widget zu starten. Eine Umfrage von Anderson Consulting zeigt, dass 62 % der Online-Kunden mehr Produkte kaufen würden, wenn Live-Chat und Support sofort verfügbar sind.
Was ist ein Omnichannel-Widget?
Das Omnichannel-Widget ist eine Webanwendung, die den Nutzern eine Oberfläche zeigt, auf der sie eine Konversation über mehrere Kanäle beginnen können. Wenn Kunden deine Website besuchen, können sie mit dem Widget (das normalerweise in der rechten unteren Ecke des Bildschirms angezeigt wird) den Kanal auswählen, der ihnen am besten gefällt. Dein Team wiederum kann das Widget nutzen, um Aufmerksamkeit zu erregen und über alle Kanäle zu konvertieren.
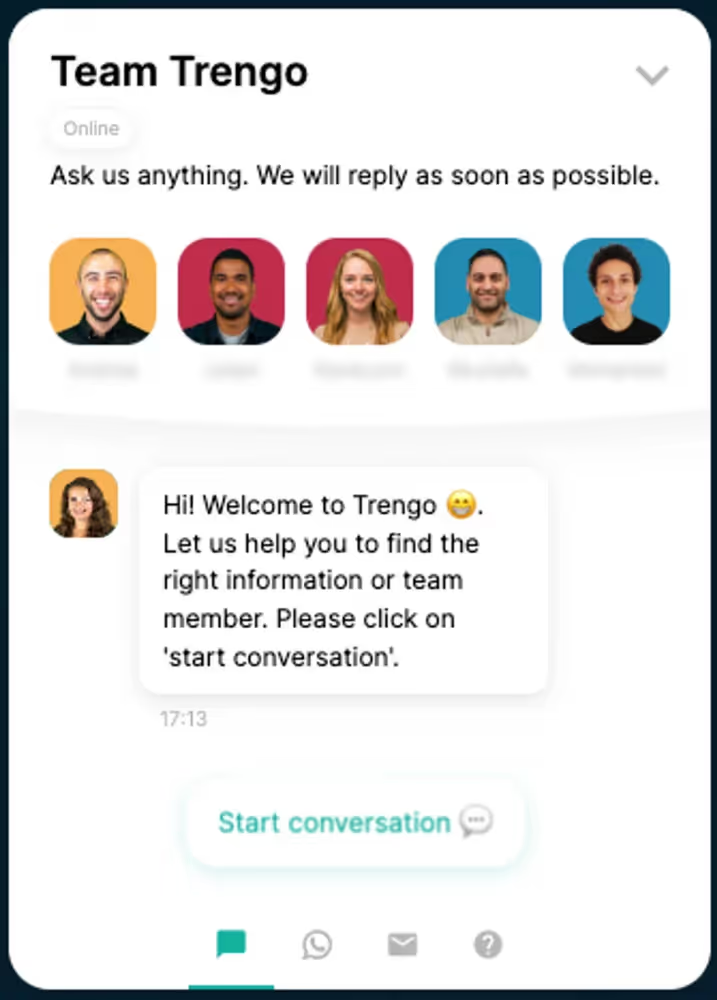
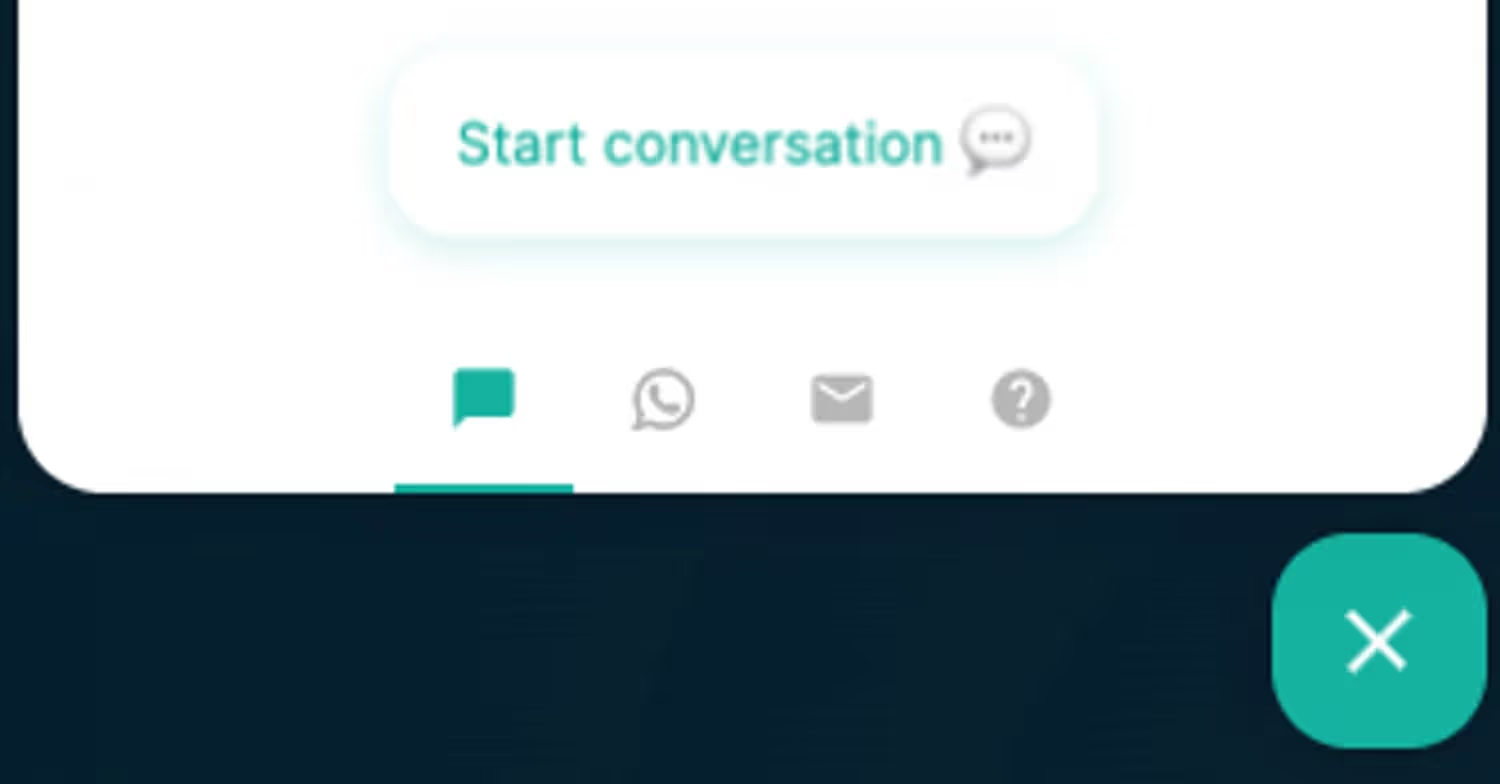
Normalerweise sieht das Web-Widget wie folgt aus:

Wenn das Widget mit deiner Customer-Engagement-Plattform, wie z.B. Trengo, verbunden ist, kannst du alle wichtigen Kanäle wie Facebook Messenger, WhatsApp, Live-Chat, E-Mail und sogar dein Help Center verbinden.
Und wie gesagt, das Widget senkt die Hemmschwelle für Kunden, mit dir in Kontakt zu treten, weil es aufpoppt und nur einen Klick braucht, um ein Gespräch zu beginnen. Das ist eine große Zeitersparnis für deine Kunden und dein Team. Denn ohne jeglichen Aufwand stellen die Kunden Fragen, die direkt im Multichannel-Posteingang deines Teams landen.
Was sind die Vorteile eines Omnichannel-Widgets?
Was passiert also, wenn du ein Omnichannel-Chat-Widget auf deiner Website hast? Die Erfahrung zeigt, dass das Engagement sofort stark zunimmt. Und was wir sehen, ist, dass Unternehmen erfahren:
- Aufbau von nahtlosen und fesselnden Omnichannel-Erlebnissen
Heutzutage sind Kunden auf mehr Kanälen aktiv als je zuvor. Deshalb ist es wichtig, dass auch Unternehmen dies tun. Du willst nicht, dass ein Kunde sich die Mühe macht, ein Gespräch über den Chat zu beginnen, aber gleich danach wieder geht. Weil er gemerkt hat, dass du auf WhatsApp nicht präsent bist, und diesen Kanal der E-Mail vorgezogen hat.
Das Widget zeigt alle deine integrierten Kanäle in einer Ansicht an. Die Kunden können ihren bevorzugten Kommunikationsweg wählen, immer den, der für sie die niedrigste Schwelle darstellt. Und dein Team erstellt Konversationen und Follow-ups über den Kanal, der am besten funktioniert. Das sorgt für eine viel höhere Konversionsrate entlang des Trichters.
- Einfache Lead-Erfassung
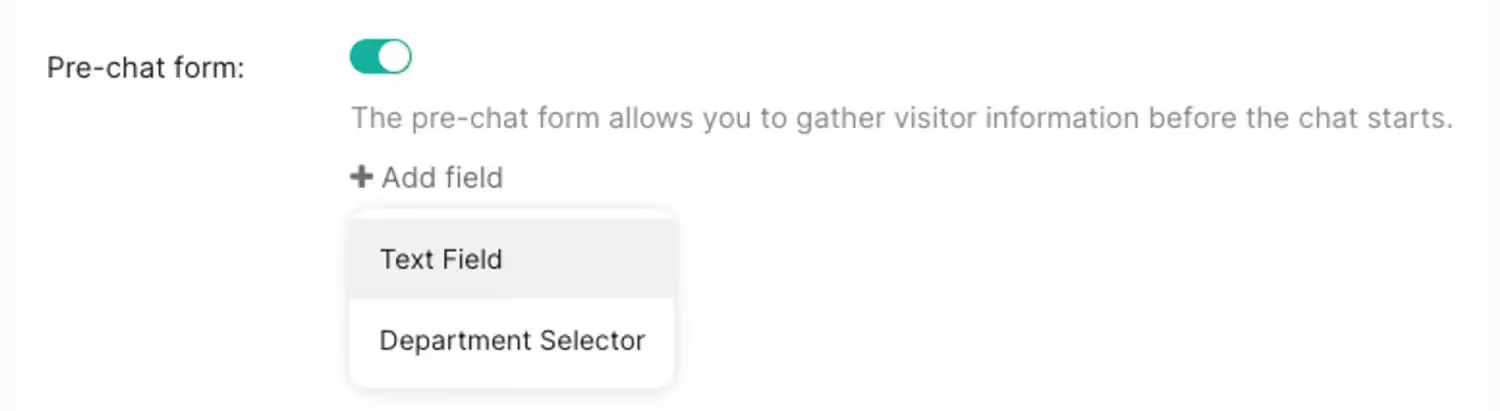
Mit dem Website-Widget auf der Website ist es möglich, die Besucher über ein Formular nach nützlichen Informationen zu fragen. Noch bevor der Chat begonnen hat.
Die Lead-Erfassung beginnt mit dem Live-Chat. Sobald du den Live-Chat zu deinem Widget hinzugefügt hast, kann dein Team Vor-Chat-Formulare einrichten. Auf diese Weise kannst du die Informationen der Besucher erfassen. Wenn ein Besucher einen Chat beginnt, füllt er das Formular aus und wenn dein Team benachrichtigt wird, sieht es alle vorausgefüllten Details, wie Name, Bestellnummer und mehr.

- Schneller Kundenservice auch ohne Beteiligung deines Teams
Ob nach den Bürozeiten oder an besonders arbeitsreichen Tagen, ein Website-Widget ist ein großer Gewinn für dein Team. Es hilft deinen Website-Besuchern, indem es rund um die Uhr Fragen beantwortet. Mit dem Chat- und Flowbot, den du dem Widget hinzufügen kannst, können FAQs sehr schnell beantwortet werden. Deshalb wird es dein Team sehr entlasten, wenn du das Widget als erste Anlaufstelle für Kunden nutzt.
Wenn also ein Interessent oder Kunde nicht weiß, wann der beste Zeitpunkt für den Wechsel auf Winterreifen ist, kannst du den Chatbot nutzen, um einen hilfreichen Help-Center-Artikel zu versenden. Oder verwende den Flowbot, um den Kunden an das richtige Team (in diesem Fall den Vertrieb) weiterzuleiten und einen Termin zu vereinbaren.
💡 Verfügbarkeit einstellen: In Trengo kann dein Team die Verfügbarkeit des Chats je nach Öffnungszeiten und Verfügbarkeit des Teams einstellen. Oder du kannst den Live-Chat immer verfügbar halten und Kunden die Möglichkeit geben, eine Nachricht zu hinterlassen, auch wenn dein Team nicht online ist.
- Verbesserte Konversionsraten
Der Chat ist ein großartiger Conversion-Booster. Denn wenn Kunden länger auf einer Webseite verweilen, kannst du den Chat einblenden lassen. Wenn Kunden zum Beispiel kurz vor dem Bezahlen stehen, aber eine Frage zur Funktionsweise des Produkts haben, kannst du den Chat nutzen, um sofort zu antworten.
"50 % der Erwachsenen brechen einen Kauf ab, wenn du ihnen keine schnelle Antwort auf ihre Frage geben kannst. "
Quelle: Forrester
Füge ein Website-Widget in 3 Schritten zu deiner Website hinzu
In nur drei Schritten kannst du ein funktionierendes Website-Widget auf deiner Website haben (ohne Entwickler).
1. Das Widget einrichten: Beginne mit der Erstellung eines Widgets und passe es nach deinen Wünschen an.
2. Füge Kanäle zu deinem Website-Widget hinzu: Der nächste Schritt besteht darin, alle für deine Kunden wichtigen Kanäle zu deinem Website-Widget hinzuzufügen. Dazu gehören Live-Chat, E-Mail, WhatsApp, Facebook, Twitter, Telegram, Voice, SMS und sogar das Help Center.
3. Füge das Website-Widget zu deiner Website hinzu: Nachdem du das Framework erstellt und Kanäle hinzugefügt hast, musst du als letzten Schritt das Website-Widget auf deiner Website einfügen. So können sich die Kunden mit dir in Verbindung setzen.
Wie man ein Omnichannel-Chat-Widget in Trengo einrichtet
Dein Widget muss mit deinem Omnichannel-Posteingang verbunden sein. Damit alle Konversationen in der gleichen Engagement-Übersicht landen.
Wenn du eine Engagement-Plattform wie Trengo verwendest, ist es ganz einfach, dein Widget einzurichten. Um dir genau zu zeigen, was dein Team tun muss, um das Widget auf der Website einzurichten, haben wir diese Schritt-für-Schritt-Anleitung erstellt.
Schauen wir uns einmal an, wie die 3 Schritte mit einem Posteingang wie Trengo aussehen.
1. Richte das Widget ein:
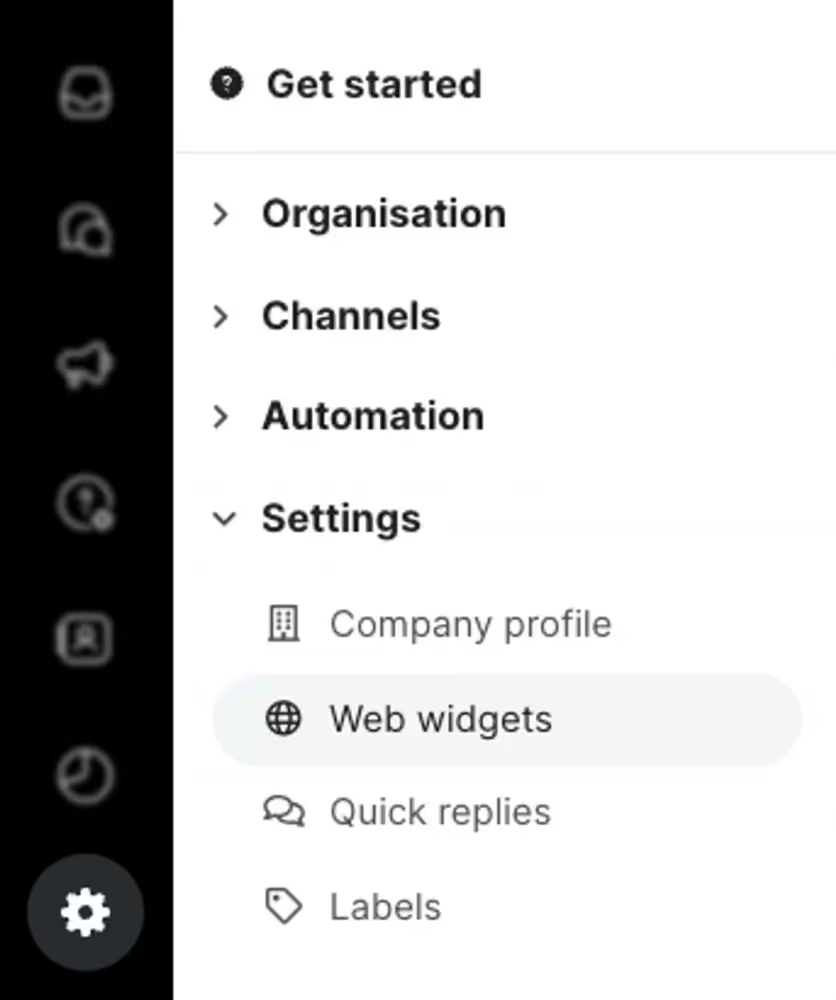
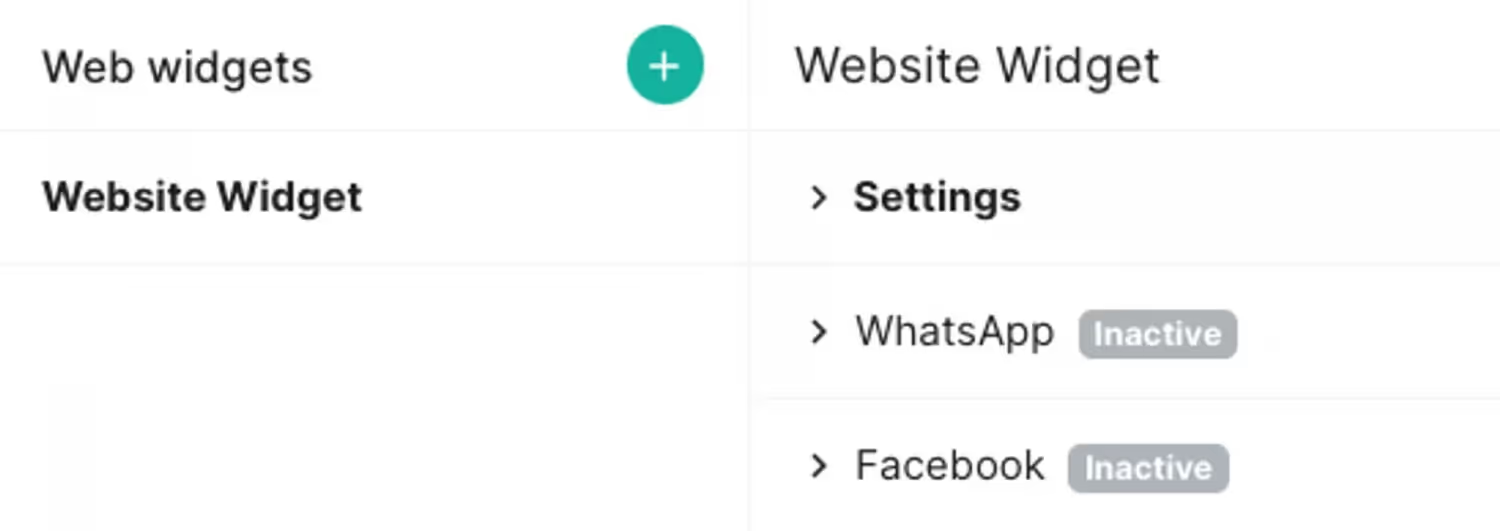
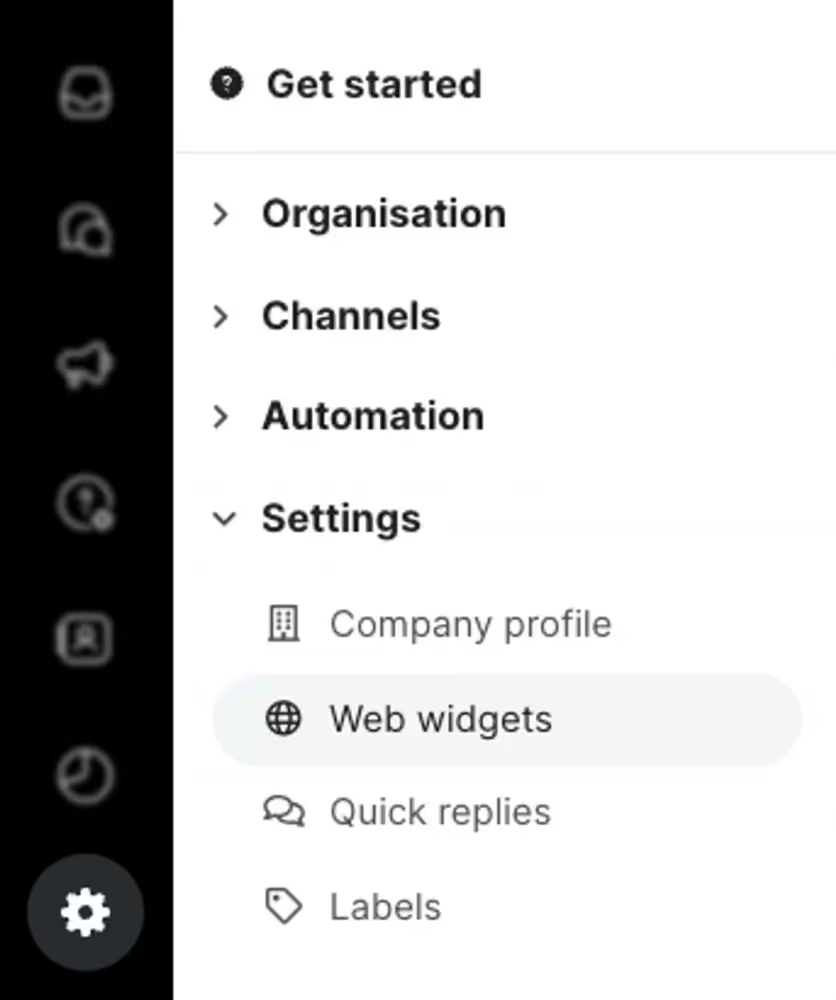
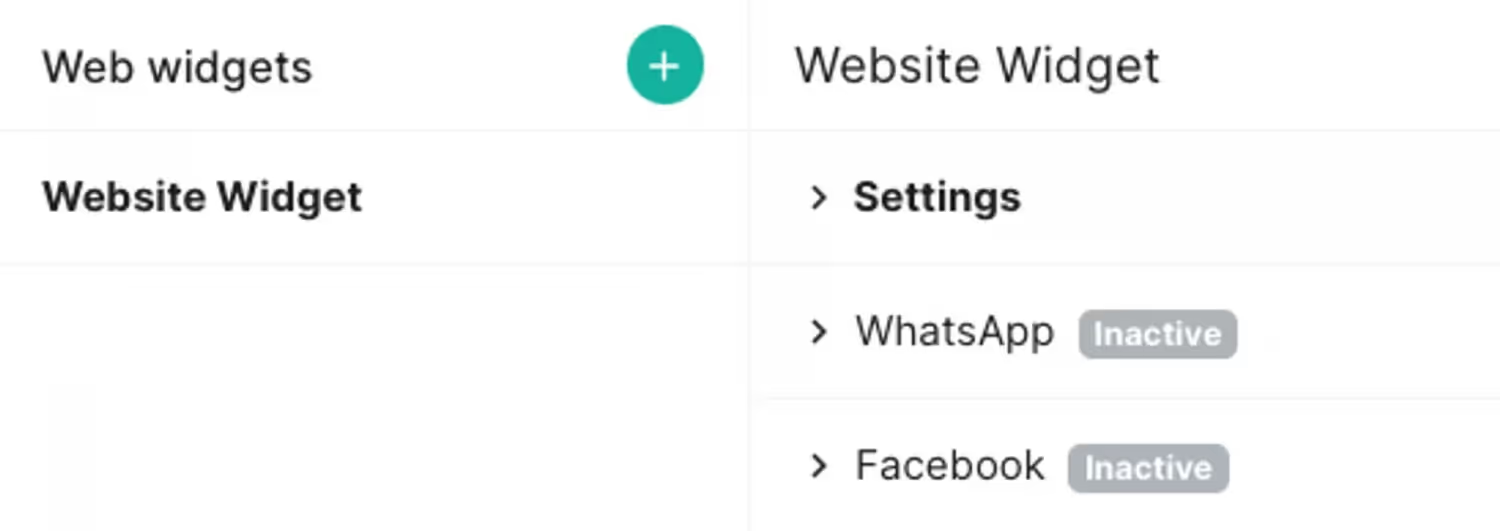
- Gehen Sie zunächst zu Einstellungen > Einstellungen > Web-Widgetsund klicke auf das "Plus"-Symbol.

- Gehe jetzt zu "Einstellungen".

- Und richte dein Website-Widget ein. Einfach.

2. Kanäle zu deinem Widget hinzufügen
Als Nächstes fügst du Kanäle zu deinem Widget hinzu. Füge die Kanäle hinzu, die du jetzt nutzt, aber denke auch darüber nach, von welchen Kanälen deine Customer Journey am meisten profitieren würde.
WhatsApp ist zum Beispiel die beliebteste Messaging-Plattform weltweit. Denn die Menschen finden, dass es ein so einfacher Kanal für die gesamte Kommunikation ist, nicht nur mit Familie und Freunden.
Füge also Live-Chat, E-Mail, Voice, SMS und auch beliebte Kanäle wie WhatsApp, Facebook, Twitter und Telegram hinzu. So kannst du bald Omnichannel-Erlebnisse anbieten!
📚 Wähle deinen Kanal aus und überprüfe, wie du ihn zu deinem Widget hinzufügen kannst:
🔘 Hinzufügen eines Live-Chats zu deinem Website-Widget
🔘 Hinzufügen von E-Mails zu deinem Website-Widget
🔘 Hinzufügen von WhatsApp zu deinem Website-Widget
🔘 Hinzufügen von Facebook zu deinem Website-Widget
🔘 Hinzufügen von Twitter zu deinem Website-Widget
🔘 Hinzufügen von Telegram zu deinem Website-Widget
🔘 Hinzufügen von Sprache zu deinem Website-Widget
🔘 Hinzufügen von SMS zu deinem Website-Widget
🔘 Hinzufügen eines Hilfe-Centers zu deinem Website-Widget
Hervorgehobene Kanäle
- Der Live-Chat
Der Live-Chat ist definitiv ein Kanal, den wir hervorheben wollen. Denn er ermöglicht es deinen Teams, Gespräche direkt aufzunehmen und Fragen innerhalb weniger Minuten zu beantworten oder zu lösen.
Wenn ein Interessent kurz davor ist, ein Produkt zu kaufen, sich aber nicht ganz sicher ist, ist die Wahrscheinlichkeit groß, dass er die Seite verlässt. Wenn ein Live-Chat zur Verfügung steht, ist die Wahrscheinlichkeit geringer, dass er das Produkt verlässt. Wie bereits erwähnt, würden 62% der Online-Kunden mehr Produkte von Websites kaufen, die einen Live-Chat anbieten.
Das Wort Omnichannel sagt eigentlich schon alles. Es geht darum, deine Kunden auf allen Kanälen zu treffen, um einen nahtlosen Service zu bieten. Alle Kanäle klingt vielleicht ein bisschen viel, aber in Wirklichkeit geht es um die wichtigsten Kanäle. Und mit den wichtigsten Kanälen meinen wir die, die bei deinen Kunden am beliebtesten sind. Mit 2,4 Milliarden Nutzern ist WhatsApp definitiv einer davon.
3. Zu guter Letzt: Füge das Widget auf der Website ein
Nachdem du das Widget-Framework erstellt und mit Kanälen gefüllt hast, ist das Widget nun bereit, der Website hinzugefügt zu werden. Das ist ganz einfach, und dein Team kann zwischen zwei Möglichkeiten wählen: über den Quellcode oder den Google Tag Manager.
Den Quellcode verwenden , um das Widget hinzuzufügen
- Navigieren Sie zu Einstellungen > Einstellungen > Web-Widgets.

- Wähle das Widget aus und klicke auf "Installation".

- Kopiere den Installationscode und füge ihn in den Quellcode der Website ein.
Either paste the code before the closing </head> tag on specific pages. Or add the installation code to your website source code if you want the widget to appear on all pages.
Google Tag Manager verwenden
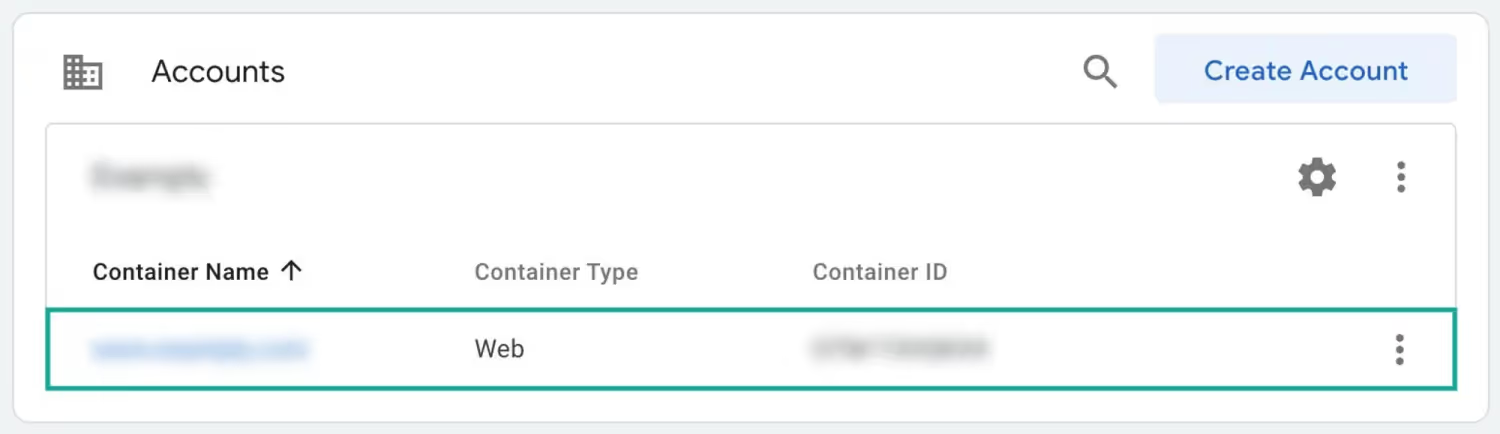
- Gehe zum Google Tag Manager und wähle das Konto aus, in dem du dein Widget haben möchtest.

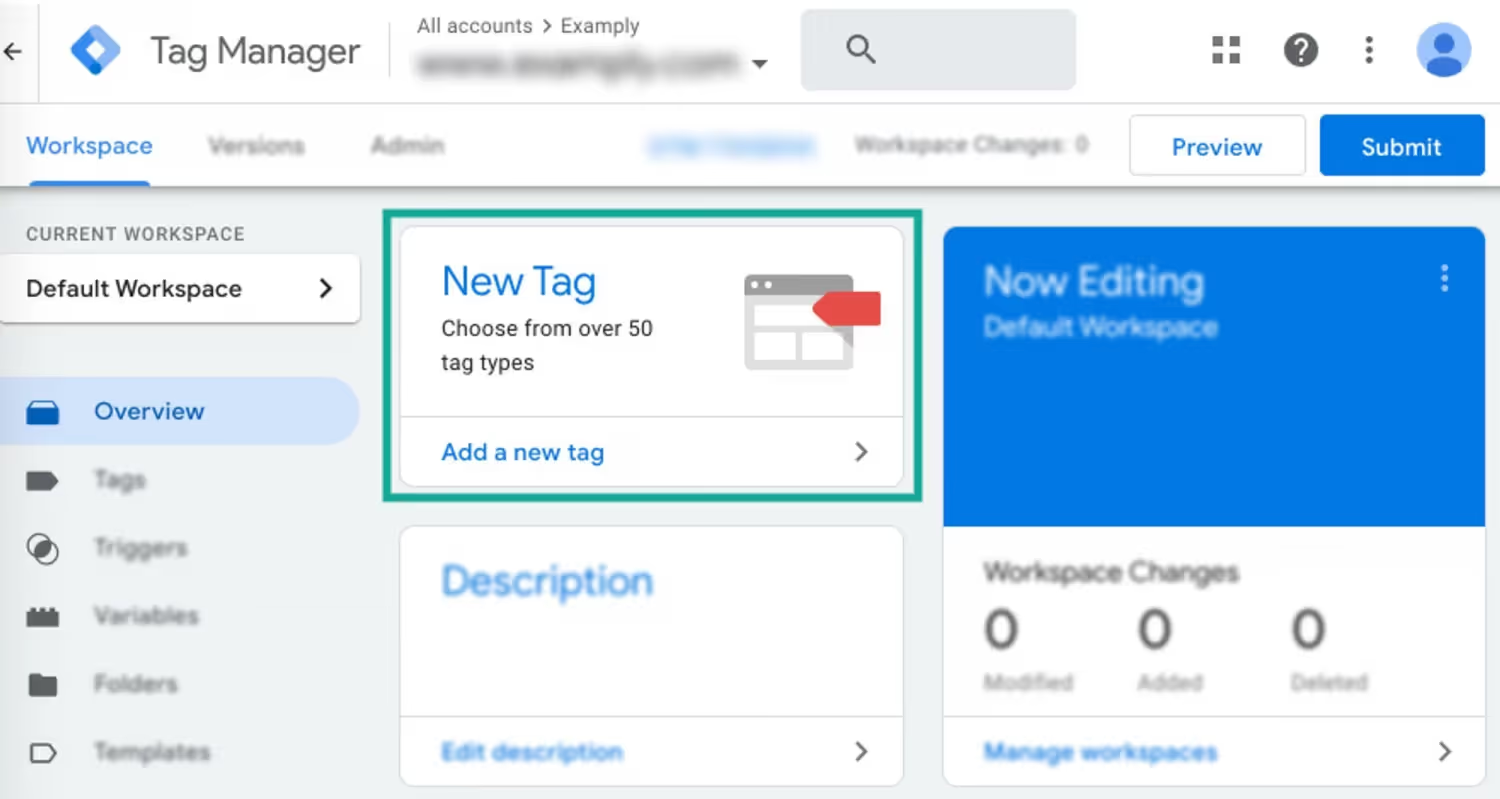
- Klicke auf "Neuer Tag".

- Gib diesem Tag einen Namen.

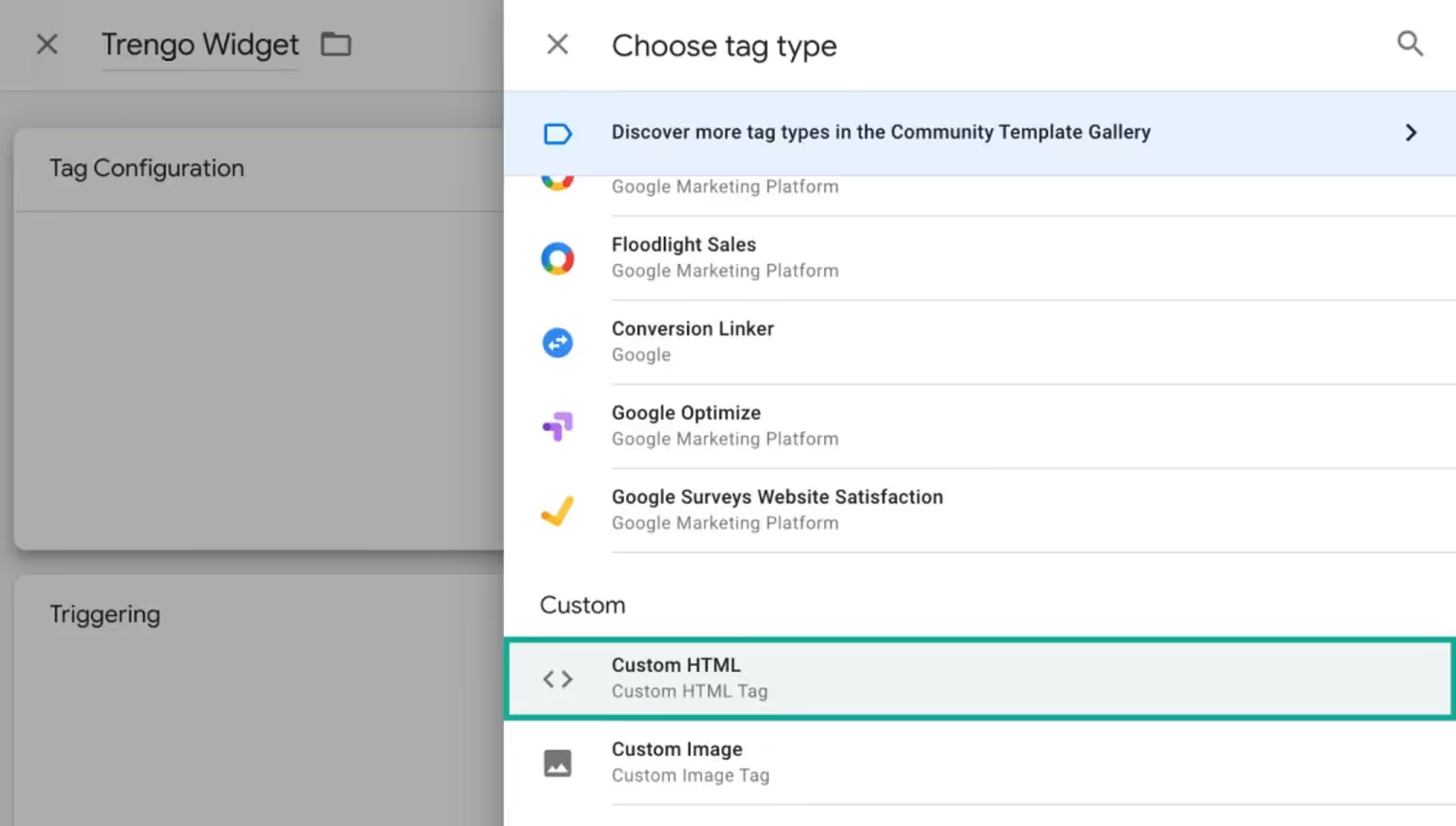
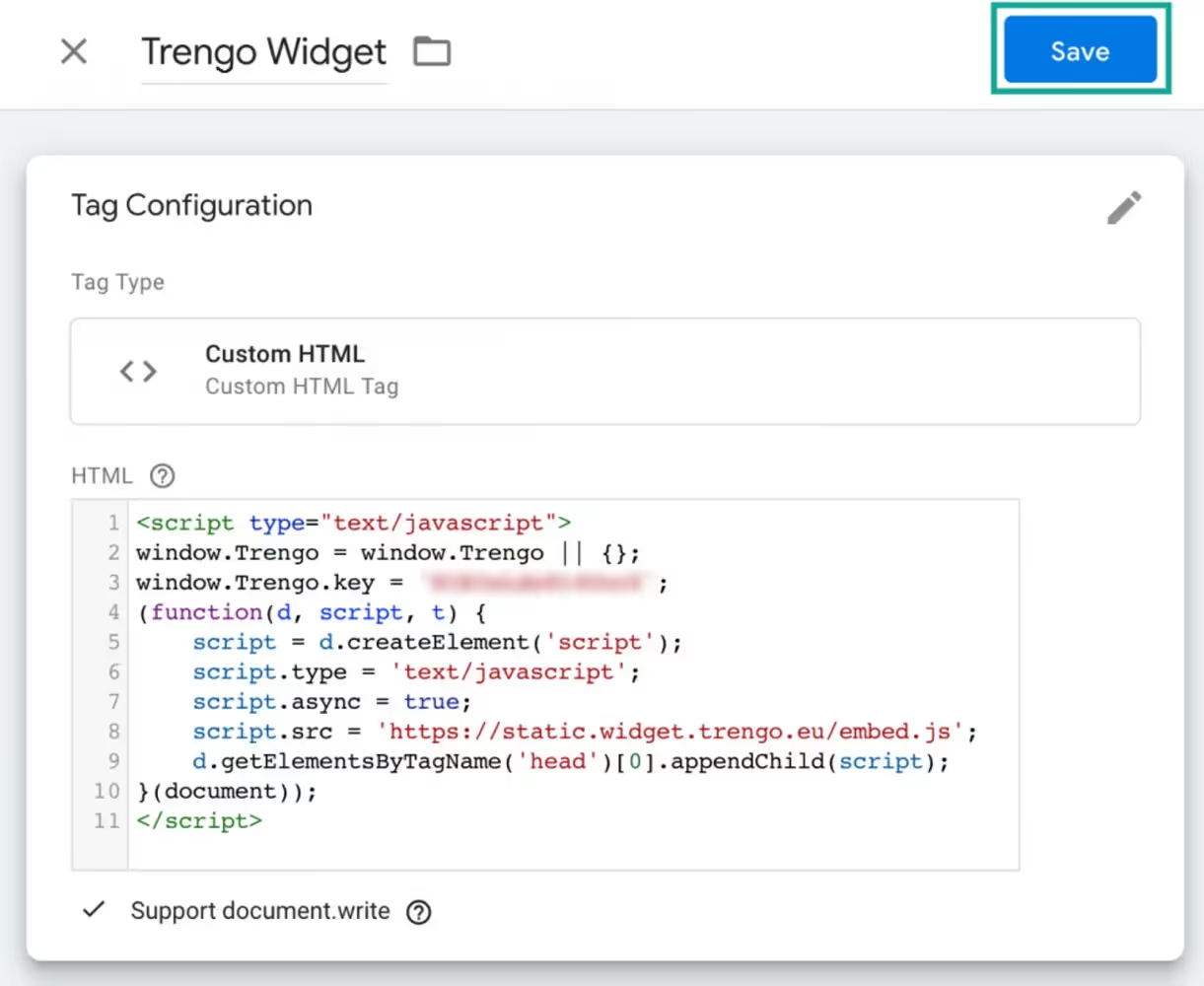
- Klicke auf "Tag-Konfiguration" und scrolle runter zu "Benutzerdefiniert", um "Benutzerdefiniertes HTML" auszuwählen.

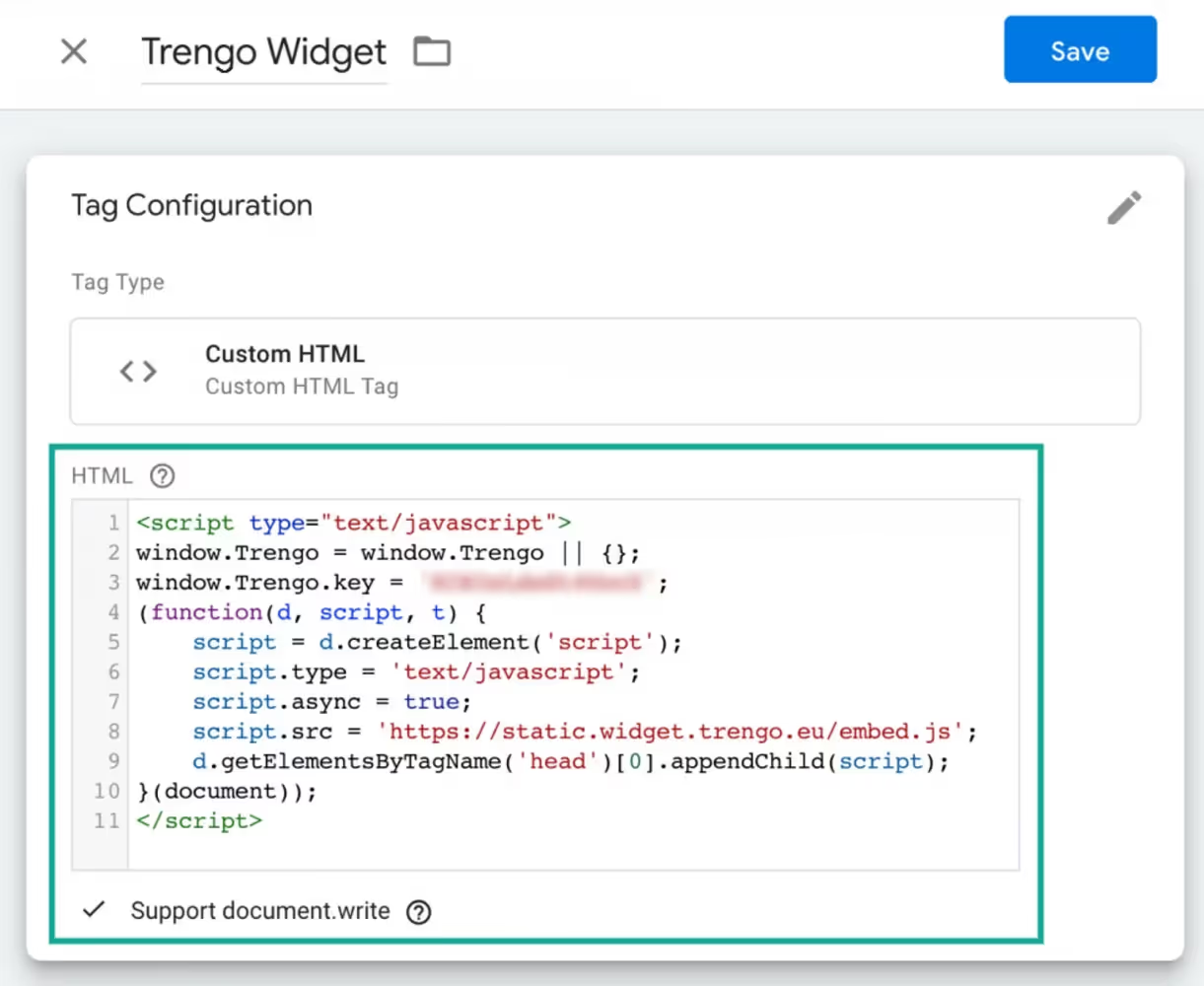
- Gehe jetzt zurück zu deinem Trengo-Posteingang, um den Code für die Installation des Widgets abzurufen.
Du findest den Code, indem du zu Einstellungen > Einstellungen > Web Widgets > Dein Website-Widget > Installation gehst. Füge ihn in die "Tag-Konfiguration" ein. Danach aktiviere die Option "Support document.write".

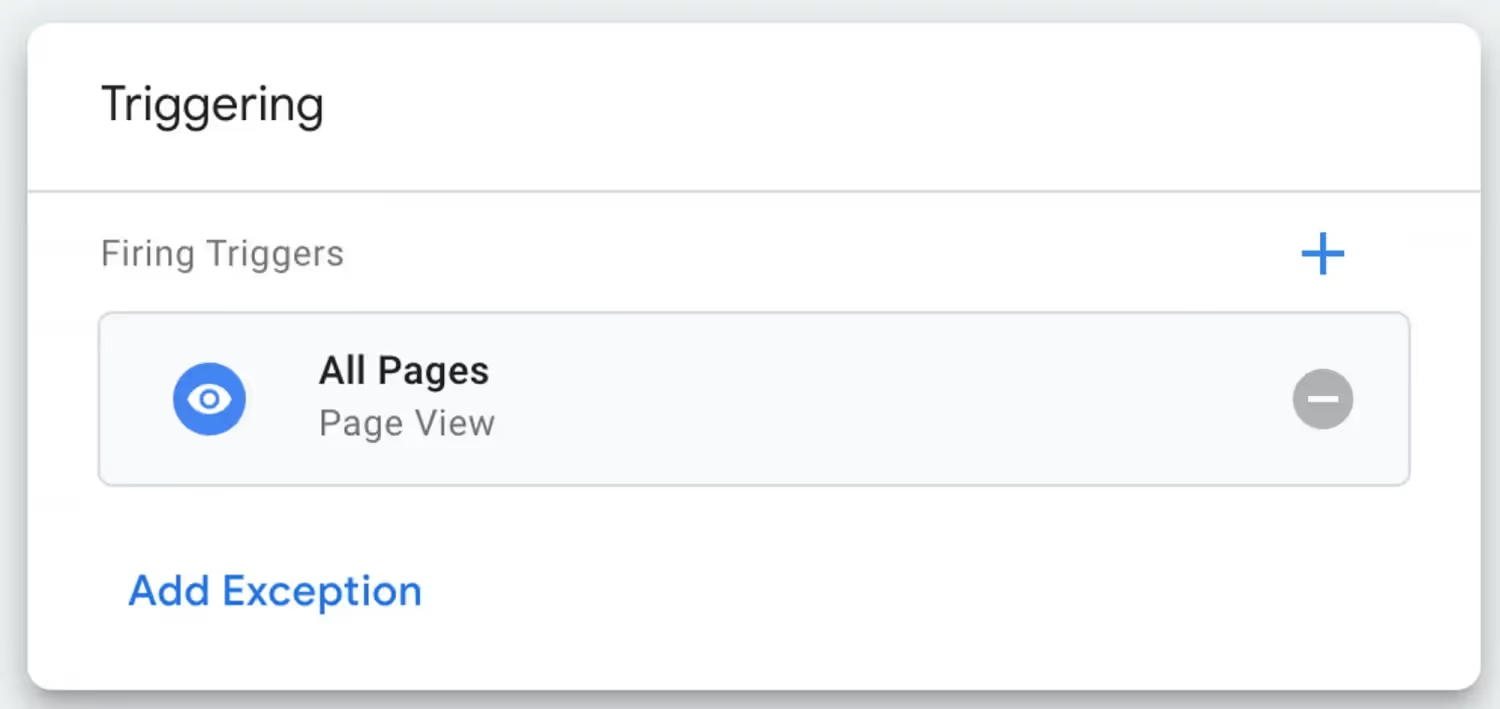
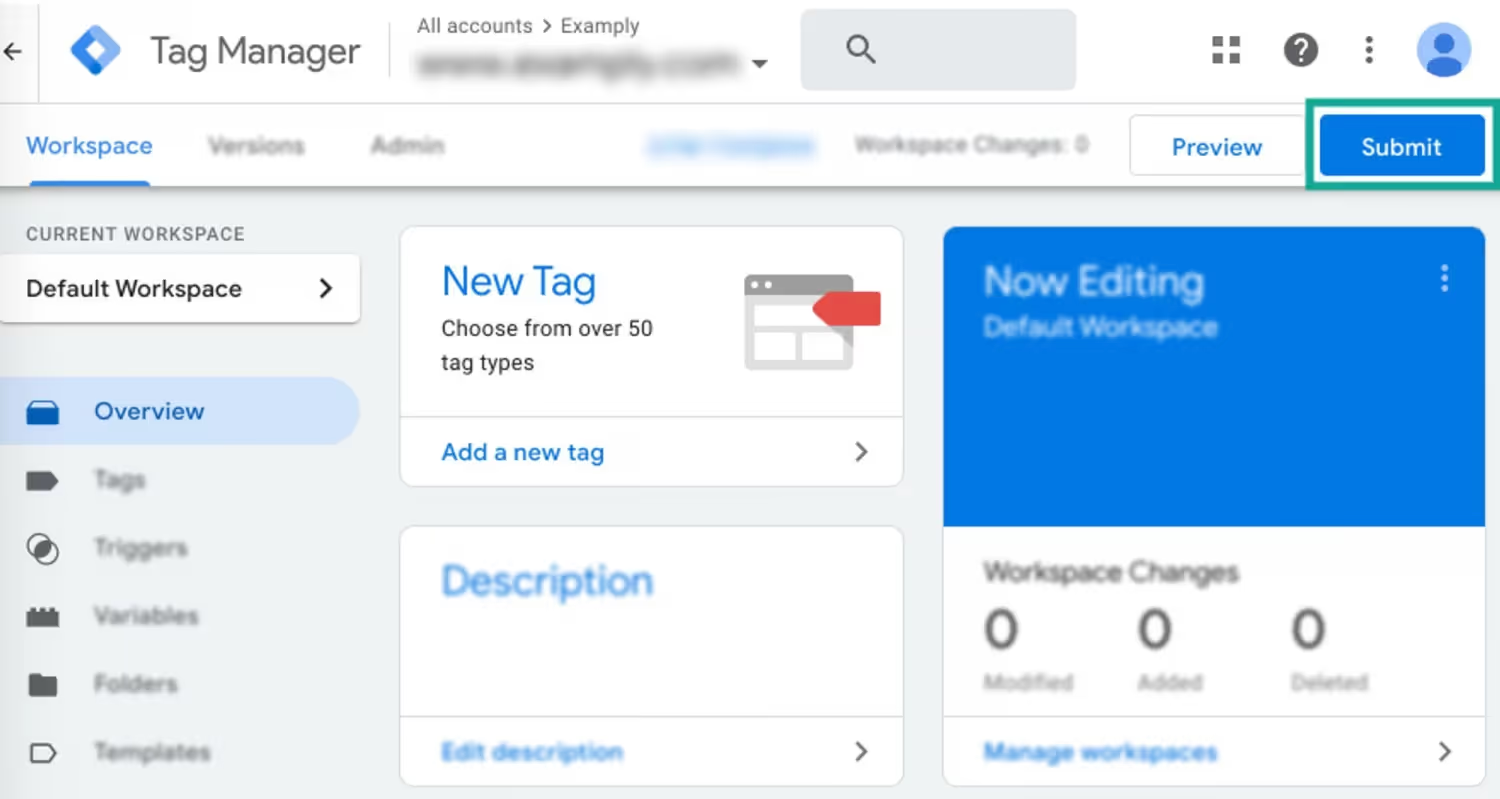
- Füge Auslöser hinzu. Diese Auslöser veranlassen dein Widget, auf den von dir gewünschten Seiten zu erscheinen. Willst du das Widget auf allen Seiten? Dann wähle "Alle Seiten".

- Vergiss nicht zu "Speichern".

- Und dann "Einreichen".
Dein Website-Widget ist jetzt über den Google Tag Manager eingerichtet.

Beispiel: Wie genau fügst du das Widget zu WordPress hinzu?
Nehmen wir also WordPress, ein beliebtes CMS, als Beispiel. Um zu sehen, wie einfach es ist, das Widget hinzuzufügen.
- Gehe zum Posteingang von Trengo und rufe den Code für die Installation des Website-Widgets ab.
Wie oben beschrieben, gehst du zu Einstellungen > Einstellungen > Web Widgets > Dein Website-Widget > Installation.
- Füge den Code in die Vorlage deines WordPress-Themes ein oder verwende dieses Plugin, um den Code in deinen Header einzufügen.
- Oder verwende den Google Tag Manager, um das Website-Widget hinzuzufügen (siehe die oben beschriebenen Schritte).
Das war's! Dein Widget ist jetzt auf der WordPress-Website zu sehen.
Mach das Beste draus: Personalisiere dein Chat-Widget
Du kannst das Widget markenkonform gestalten und so aussehen lassen, als wäre es ein fester Bestandteil der Website. Und die Anpassung des Omnichannel-Chat-Widgets ist sehr wichtig, denn dadurch wird das Widget für die Besucher der Website noch attraktiver.
Vergiss also nicht, den Text zu personalisieren:
- Name des Unternehmens: Der Name deines Unternehmens wird oben im Widget der Website angezeigt. Trage die Marke ein, indem du auf die Schaltfläche "hier" klickst.

- Eröffnungszeile: Passe deine Eröffnungszeile oben im Widget an.
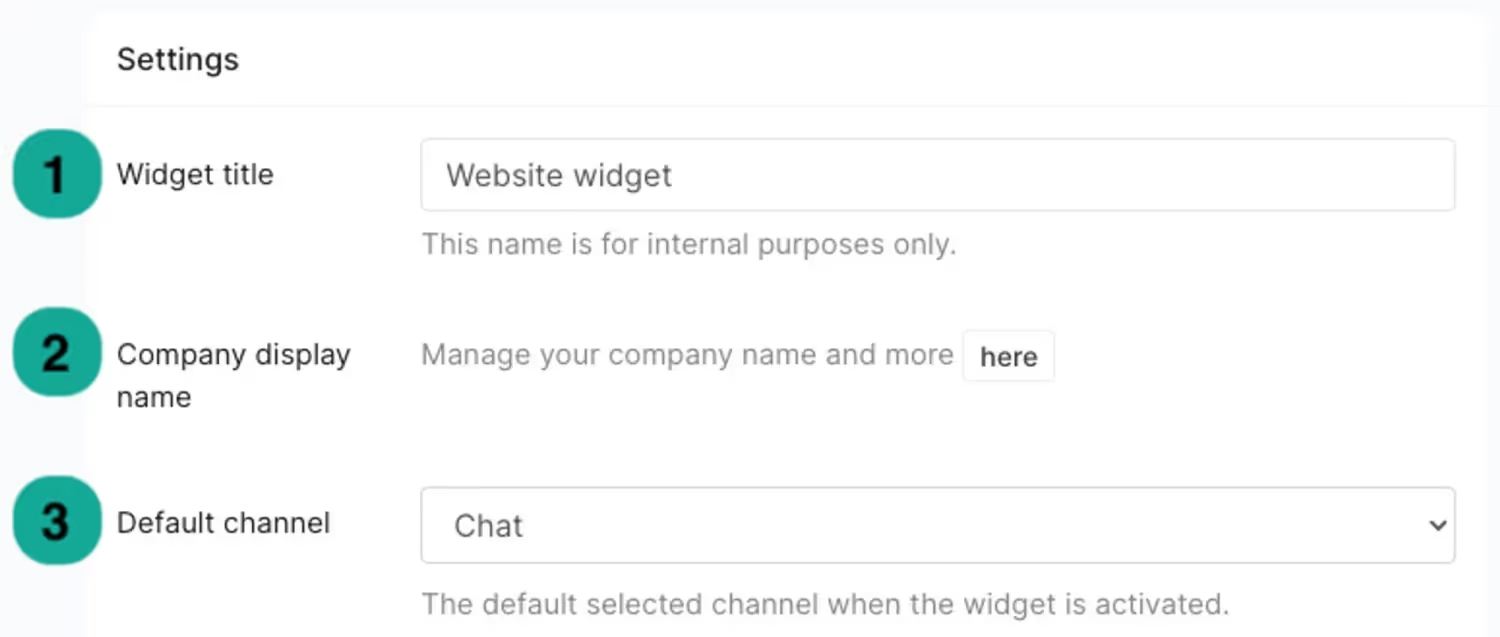
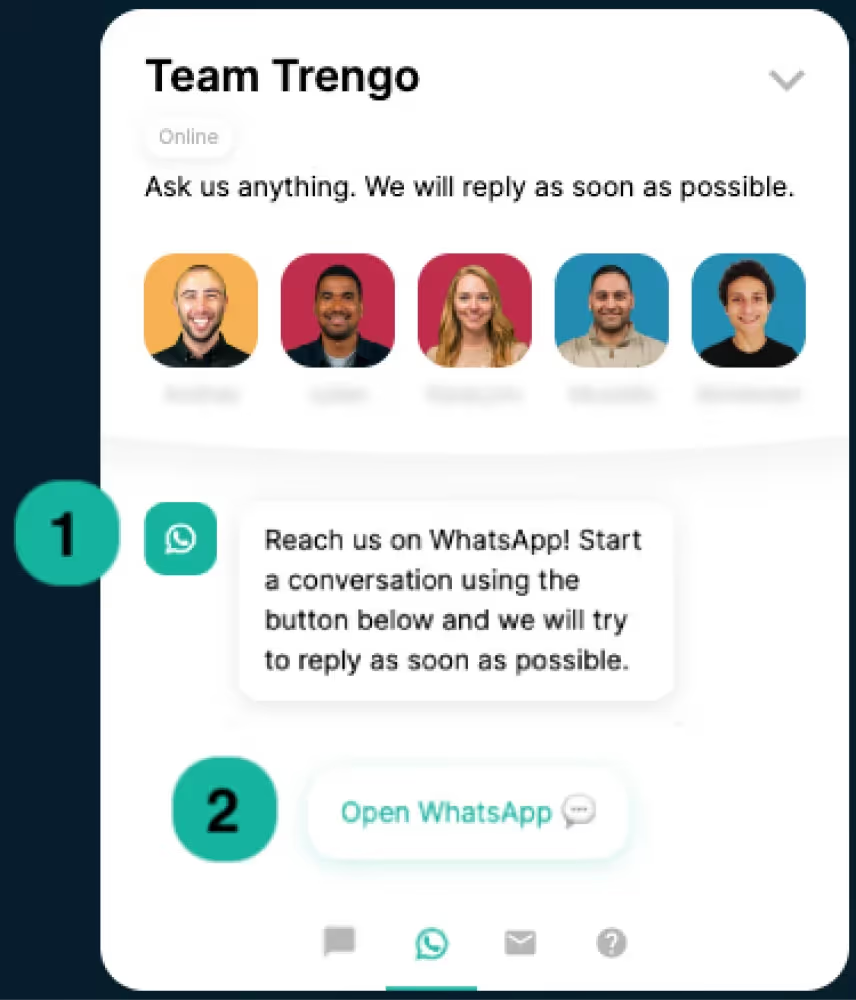
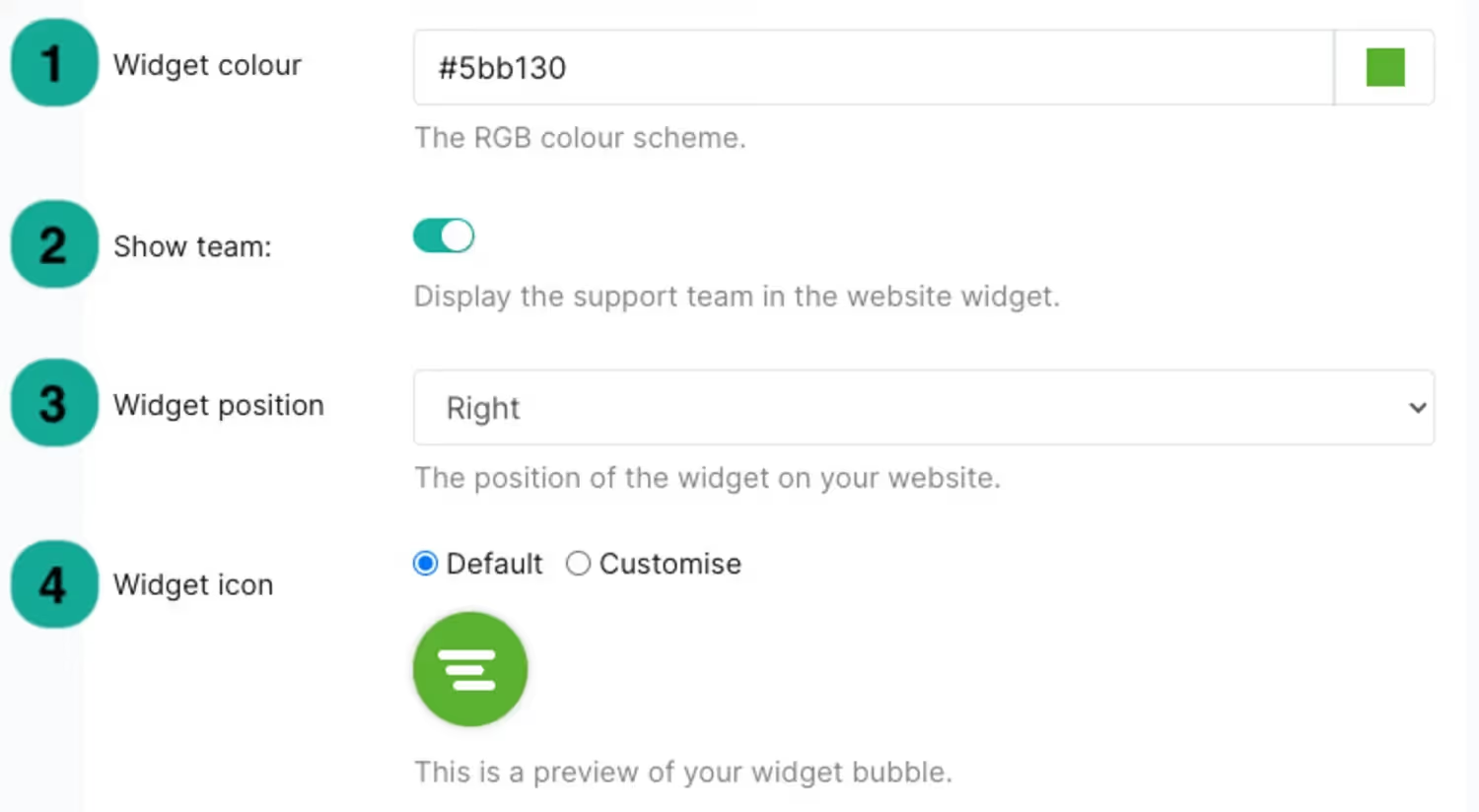
- Willkommensnachricht: Du kannst auch die erste Nachricht, die die Leute sehen, anpassen (1). Und die Schaltfläche (2) leitet sie zu ihrem gewählten Kanal weiter.

- Standardkanal: Dies ist der erste Kanal, den die Kunden nutzen, wenn sie das Widget öffnen. Wähle also den Kanal, der für deinen Kundenstamm und seine Reise am sinnvollsten ist.

- Farben: Gib deinem Widget die richtigen Farben, die zu deiner Marke passen.

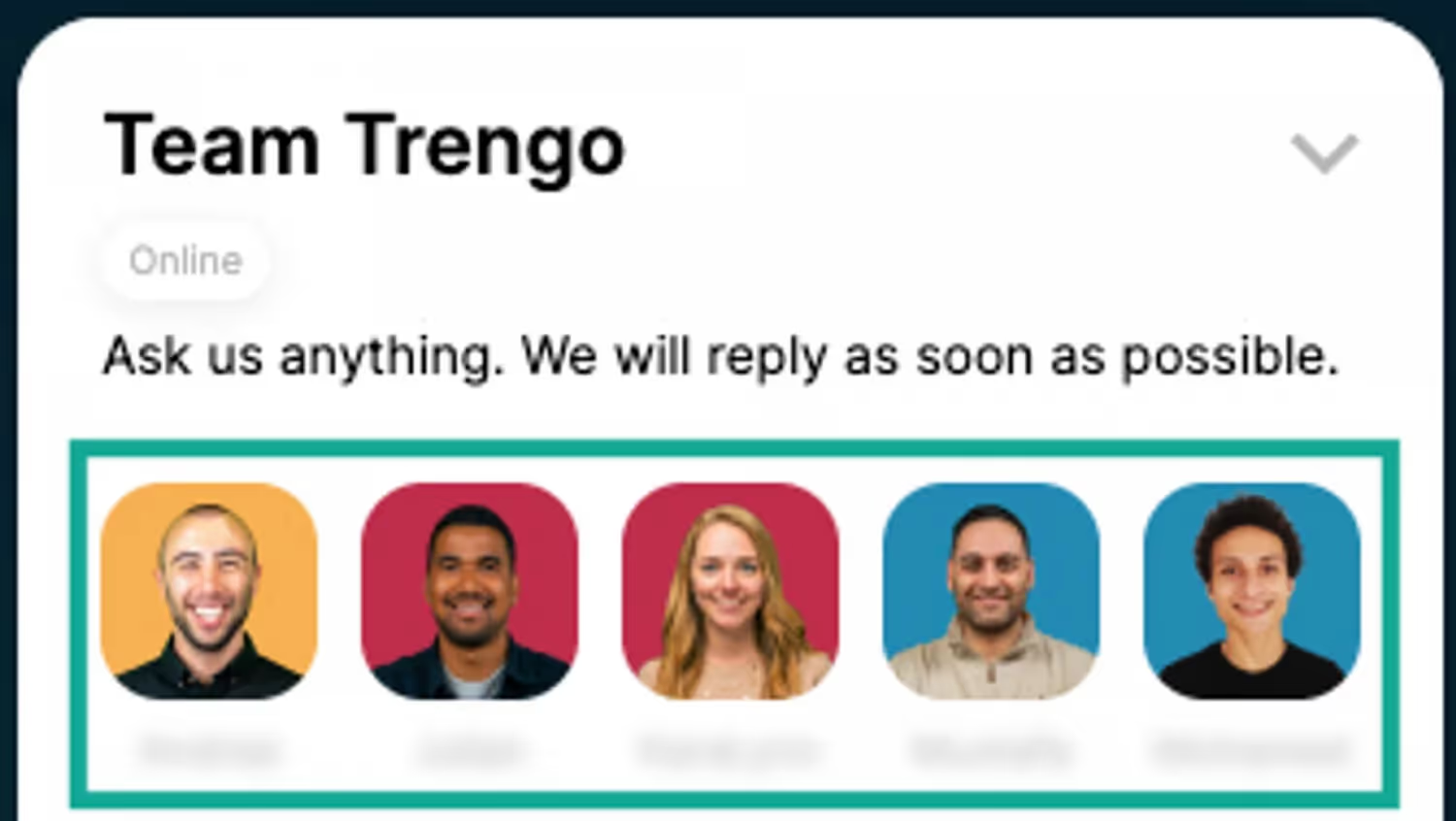
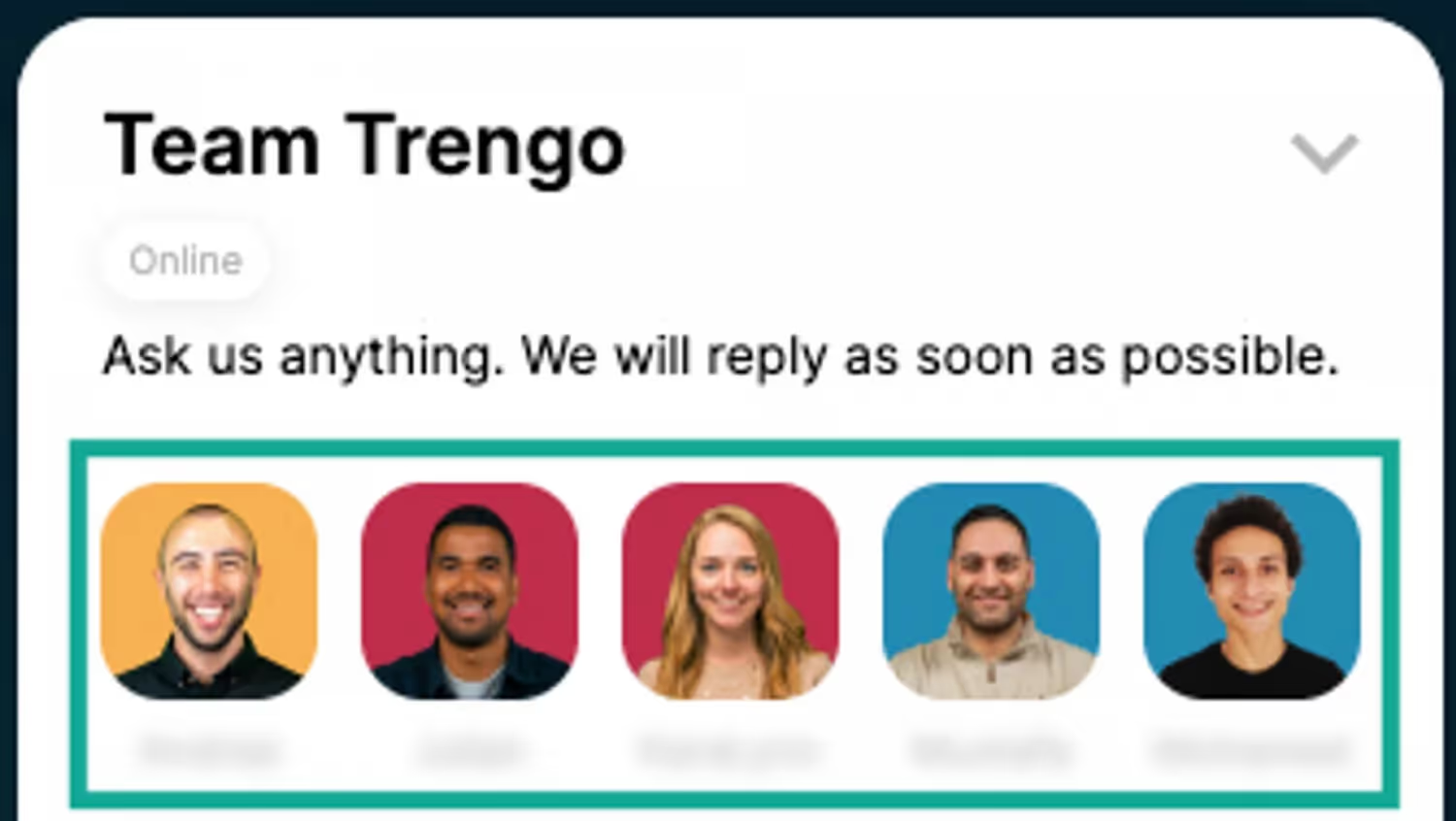
- Anzeige deines Teams: Wenn du diese Option aktivierst, kann dein Team (sein Profilbild und sein Name) im Widget angezeigt werden. Das ist eine tolle Möglichkeit, das Widget zu personalisieren, damit die Kunden nicht das Gefühl haben, dass sie nur mit einem Roboter kommunizieren.

- Position: Wo passt das Widget am besten auf deine Website? Du kannst die Seite wählen, die am besten funktioniert.
- Icon: Wenn das Widget geschlossen ist, kannst du ein Icon anzeigen lassen. Es ist immer gut, hier dein Logo zu zeigen.
- Sprachen: Die Standardsprache der Website-Widgets basiert auf der Sprache des Browsers deiner Besucher. Wenn Kunden das ändern möchten, kannst du Sprachen hinzufügen. Das gilt auch für das Hinzufügen von Übersetzungen für vorformulierte Antworten.
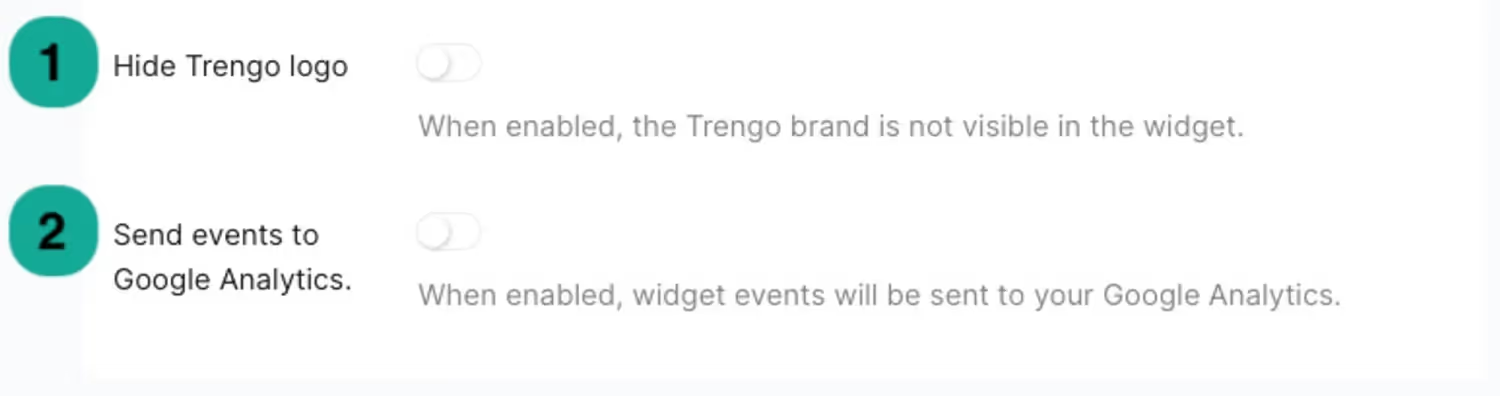
- Whitelabel: Du kannst das Widget jederzeit ohne das Logo deiner Engagement-Plattform verwenden.

💡 Und was noch wichtiger ist, als die Farben zu personalisieren, du kannst verfolgen, was mit deinem Widget passiert. Aktiviere die Schaltfläche, die du oben siehst, wenn du die Ereignisse des Widgets in Google Analytics verfolgen möchtest.
Mit dem Widget omnichannel präsent sein
Jetzt weißt du, wie du das Omnichannel-Chat-Widget einrichten und zu deiner Website hinzufügen kannst. Kunden können ihre Fragen sofort beantworten lassen, sich über ihre Lieblingskanäle melden und schnell relevante Unterstützung erhalten. Dein Team kann mit nur wenigen Klicks nachfassen, Leads generieren oder FAQs automatisieren.
Es ist besser, früher als später mit deinem Omnichannel-Ansatz zu beginnen, denn Unternehmen mit einer Omnichannel-Kundenbindungsstrategie behalten im Durchschnitt 89% ihrer Kunden.
Beginne also mit dem Widget, und plane hier eine Demo.




.png)











