I clienti desiderano una soglia bassa quando si tratta di contattare la tua azienda, mentre tu desideri creare punti di contatto nei luoghi che garantiscono la migliore conversione. La buona notizia è che entrambi questi obiettivi possono essere raggiunti con un unico semplice strumento: il widget omnicanale.
Quindi non perdiamo tempo e passiamo direttamente al cosa, perché e come dei widget omnicanale. Perché, credeteci, vale la pena avviare il vostro approccio omnicanale con il widget. Come dimostra un sondaggio condotto da Anderson Consulting,il 62% dei clienti online acquisterebbe più prodotti se la chat live e l'assistenza fossero immediatamente disponibili.
Che cos'è un widget omnicanale?
Il widget omnicanale è un'applicazione web che mostra agli utenti un'interfaccia dove possono iniziare una conversazione tramite più canali. Ogni volta che i clienti visitano il tuo sito web, il widget (che di solito appare nell'angolo in basso a destra dello schermo) permette loro di scegliere il canale più adatto alle loro esigenze. Il tuo team, a sua volta, può utilizzare il widget per attirare l'attenzione e convertire tramite tutti i tuoi canali.
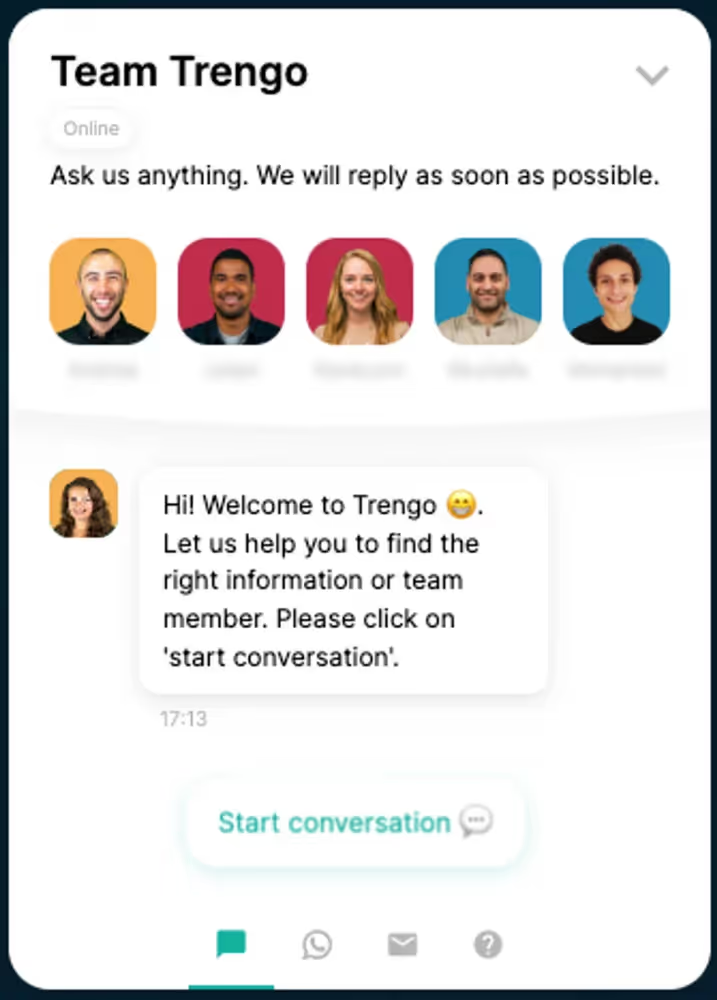
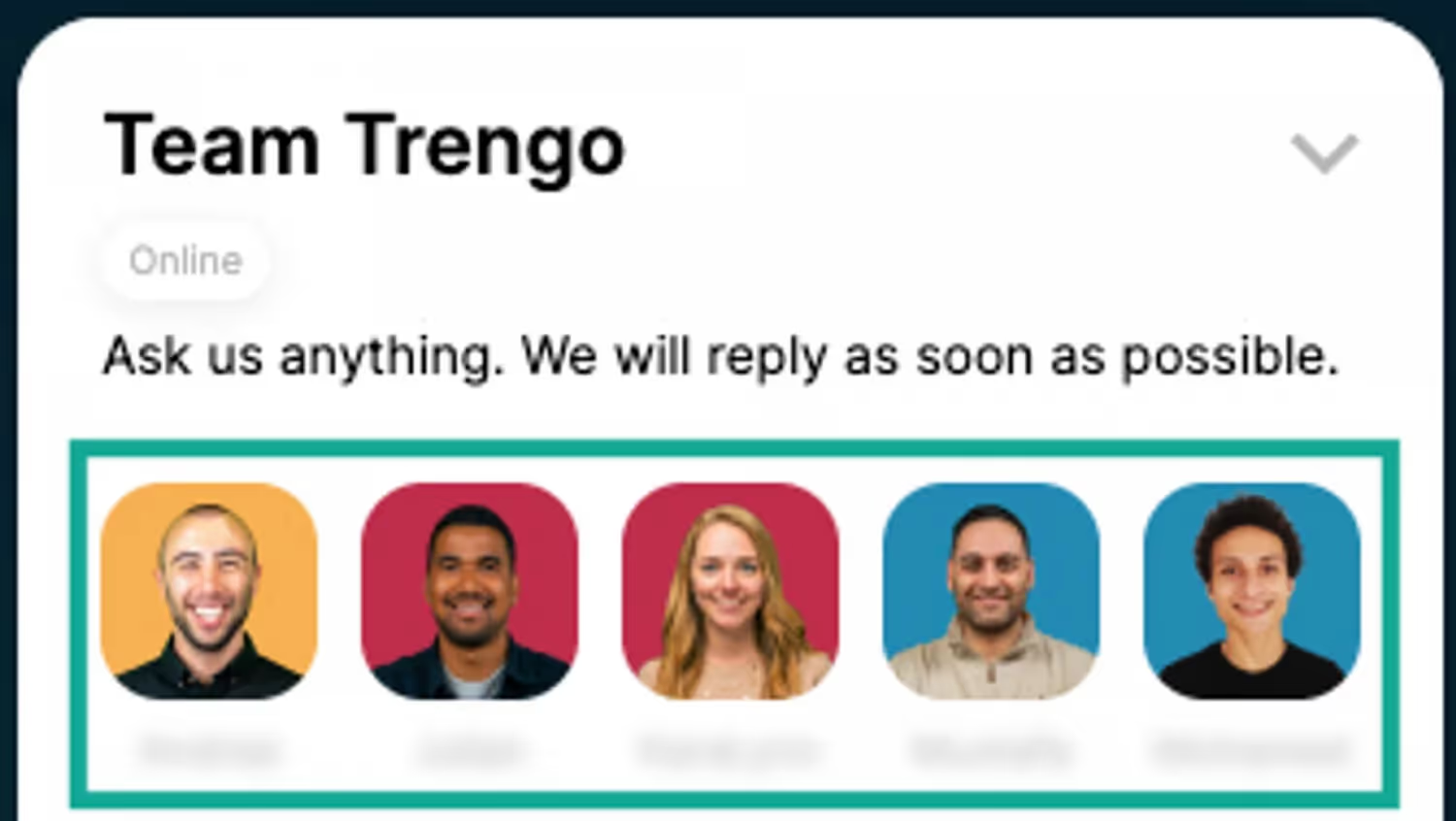
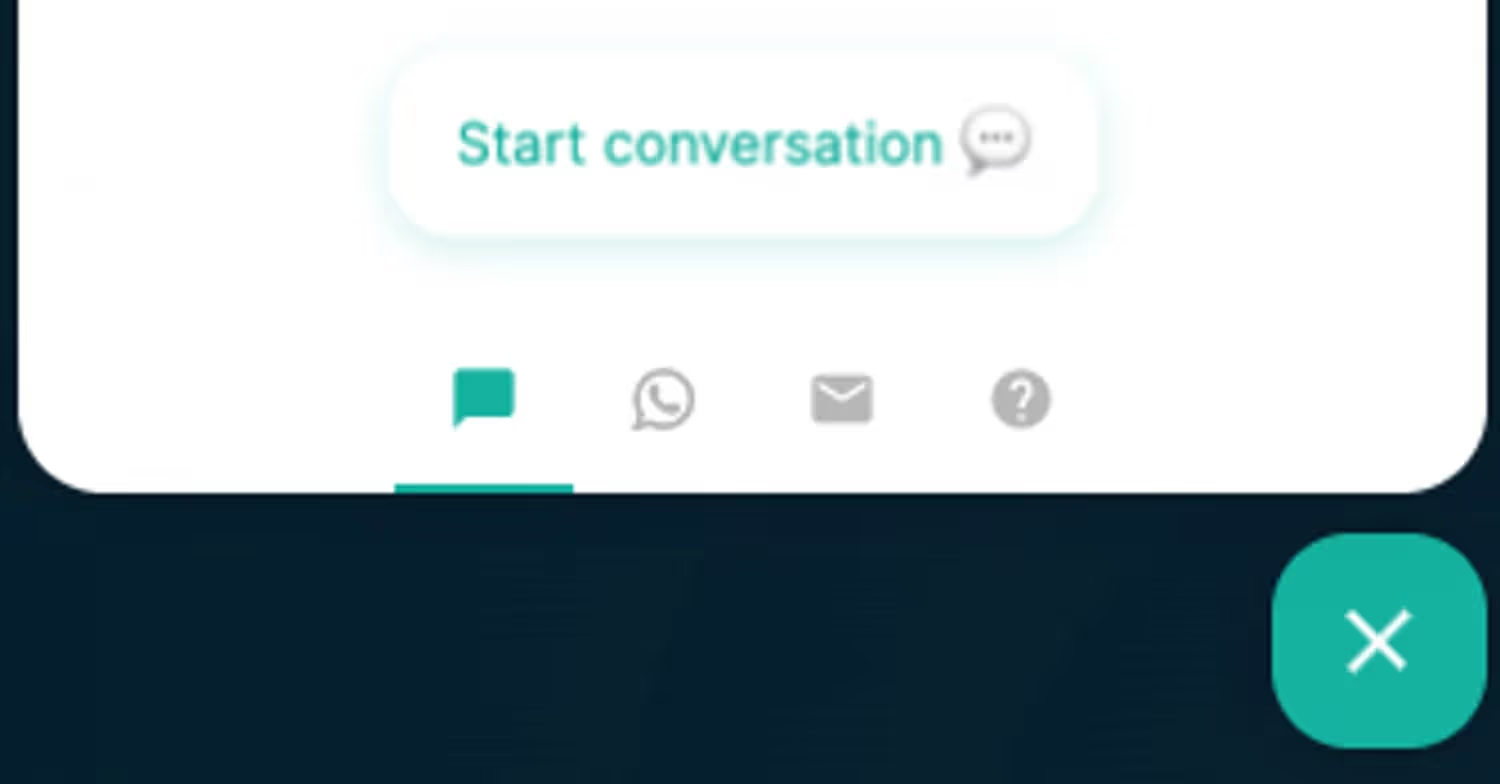
Di solito, il widget web avrà questo aspetto:

Quando il widget è collegato alla tua piattaforma di coinvolgimento dei clienti, come Trengo, puoi collegare tutti i canali importanti come Facebook Messenger, WhatsApp, Live chat, e-mail e persino il tuo centro assistenza.
Come già detto, il widget abbassa la soglia di contatto per i clienti perché appare automaticamente e basta un solo clic per avviare una conversazione. È un grande risparmio di tempo sia per i clienti che per il tuo team. Infatti, senza alcun investimento, i clienti possono porre domande che arriveranno direttamente nella casella di posta multicanale del tuo team.
Quali sono i vantaggi di avere un widget omnicanale?
Cosa succede quando si dispone di un widget di chat omnicanale sul sito web? L'esperienza ci insegna che si registra immediatamente un forte aumento del coinvolgimento. E ciò che osserviamo è che le aziende sperimentano:
- Creazione di esperienze omnicanale fluide e coinvolgenti
Oggi i clienti sono attivi su più canali che mai. Per questo è importante che anche le aziende lo siano. Non vorrai certo che un cliente si prenda la briga di avviare una conversazione tramite chat, per poi abbandonarla subito dopo. Perché ha notato che non sei presente su WhatsApp e ha preferito questo canale all'e-mail.
Il widget mostra tutti i tuoi canali integrati in un'unica schermata. I clienti possono scegliere il loro canale di comunicazione preferito, sempre quello che rappresenta per loro la soglia più bassa. E il tuo team crea conversazioni e follow-up tramite il canale che funziona meglio. Ciò consente di ottenere un tasso di conversione molto più elevato lungo il funnel.
- Facile acquisizione dei lead
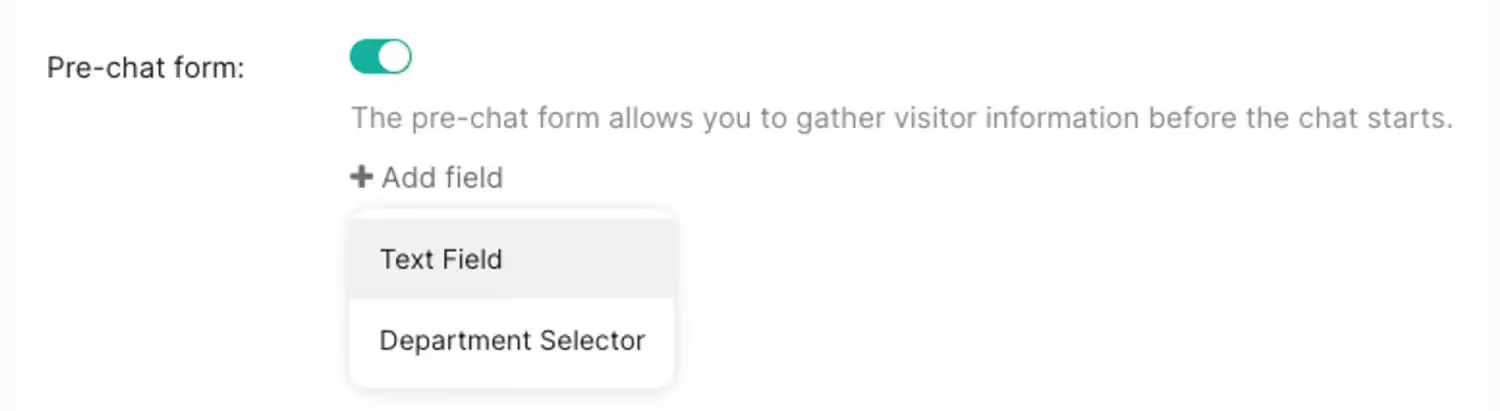
Grazie al widget presente sul sito web, è possibile richiedere ai visitatori informazioni utili tramite un modulo. Anche prima dell'inizio della chat.
L'acquisizione dei lead inizia con la chat live. Una volta aggiunta la chat live al tuo widget, il tuo team potrà impostare dei moduli pre-chat. In questo modo potrai acquisire le informazioni dei visitatori. Ogni volta che i visitatori avvieranno una chat, compileranno il modulo e quando il tuo team riceverà la notifica, vedrà tutti i dettagli precompilati, come nome, numero d'ordine e altro ancora.

- Servizio clienti veloce anche senza il coinvolgimento del tuo team
Che sia dopo l'orario di lavoro o semplicemente durante le giornate molto intense, un widget per il sito web è una risorsa preziosa per il tuo team. Aiuterà i visitatori del tuo sito web rispondendo alle loro domande 24 ore su 24, 7 giorni su 7. Grazie alla chat e al flowbot che puoi aggiungere al widget, è possibile rispondere molto rapidamente alle domande frequenti. Ecco perché utilizzare il widget come primo punto di contatto per i clienti alleggerirà notevolmente il carico di lavoro del tuo team.
Quindi, ogni volta che un potenziale cliente o un cliente non riesce a capire qual è il momento migliore per passare agli pneumatici invernali, puoi utilizzare il chatbot per inviare un utile articolo del centro assistenza. Oppure utilizza il flowbot per reindirizzare il cliente al team giusto (in questo caso il reparto vendite) per fissare un appuntamento.
💡 Impostazione della disponibilità: all'interno di Trengo, il tuo team può impostare la disponibilità della chat in base agli orari di apertura e alla disponibilità del team. Oppure puoi mantenere la chat live sempre disponibile e dare ai clienti la possibilità di lasciare un messaggio anche quando il tuo team non è online.
- Miglioramento dei tassi di conversione
La chat è un ottimo strumento per aumentare le conversioni. Quando i clienti rimangono sulle pagine web per un periodo di tempo prolungato, è possibile far apparire la chat. Ad esempio, quando i clienti stanno per effettuare il pagamento ma hanno una domanda sul funzionamento del prodotto, è possibile utilizzare la chat per rispondere immediatamente.
"Il 50% degli adulti abbandonerà un acquisto se non si è in grado di fornire una risposta rapida alle loro domande."
Fonte: Forrester
Aggiungi un widget al tuo sito web in 3 semplici passaggi
Puoi avere un widget funzionante sul tuo sito web in soli tre passaggi (senza bisogno di uno sviluppatore).
1. Configura il widget: inizia a creare un widget e personalizzalo a tuo piacimento.
2. Aggiungi canali al widget del tuo sito web:il passo successivo sarebbe quello di aggiungere tutti i canali importanti per i tuoi clienti al widget del tuo sito web. Ad esempio chat live, e-mail, WhatsApp, Facebook, Twitter, Telegram, voce, SMS e persino il centro assistenza.
3. Aggiungi il widget del sito web al tuo sito web:dopo aver creato la struttura e aggiunto i canali, l'ultimo passo è aggiungere il widget del sito web al tuo sito web. In questo modo i clienti potranno iniziare a contattarti.
Come configurare un widget di chat omnicanale in Trengo
Il tuo widget deve essere collegato alla tua casella di posta omnicanale. In questo modo tutte le conversazioni finiranno nella stessa panoramica delle interazioni.
Se utilizzi una piattaforma di coinvolgimento, come Trengo, configurare il tuo widget è facile. Per mostrarti esattamente cosa deve fare il tuo team per rendere il widget attivo sul sito web, abbiamo creato questa guida passo passo.
Diamo un'occhiata a come si svolgono i 3 passaggi utilizzando una casella di posta in arrivo come Trengo.
1. Configura il widget:
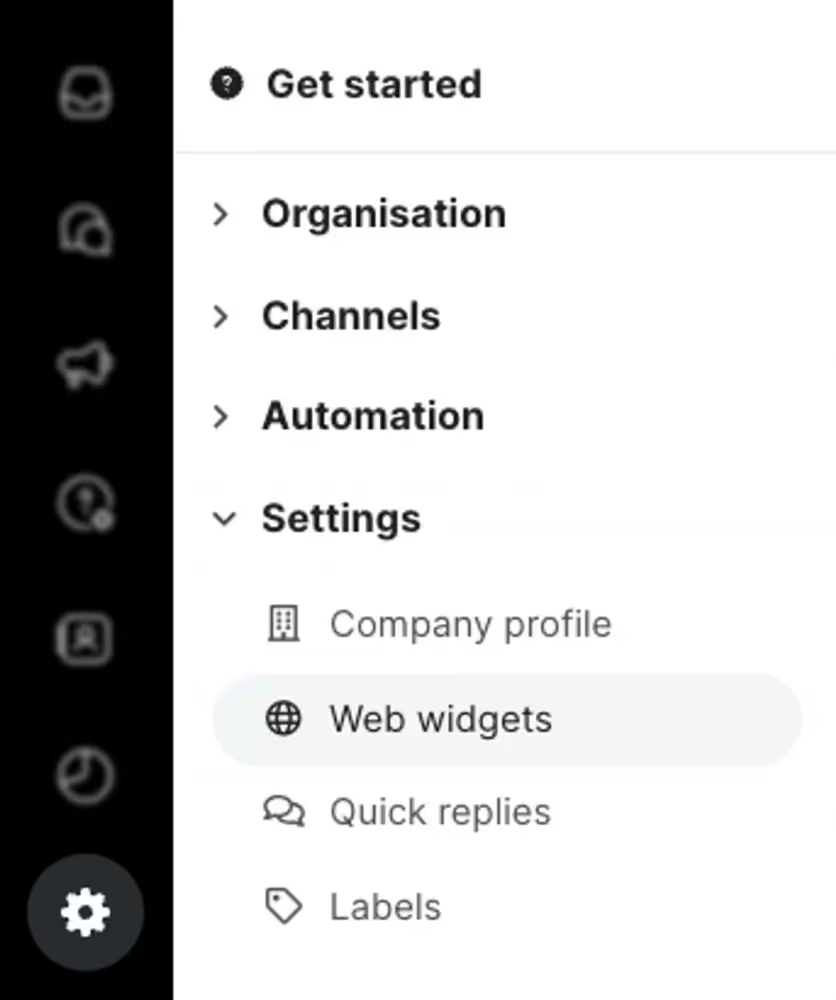
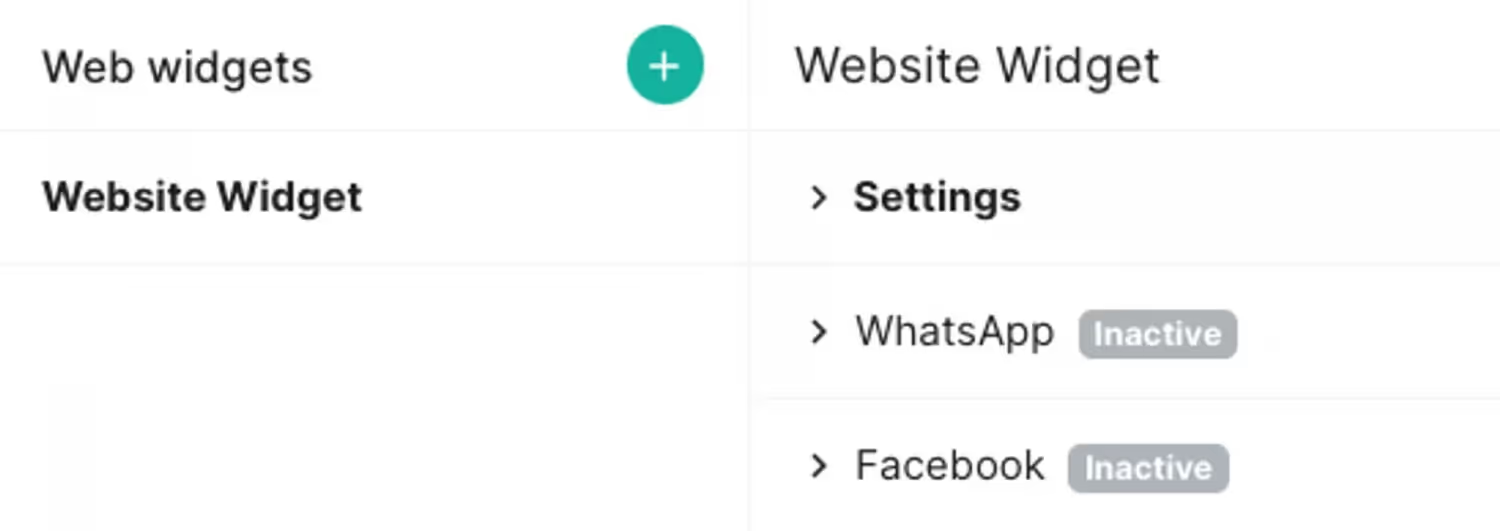
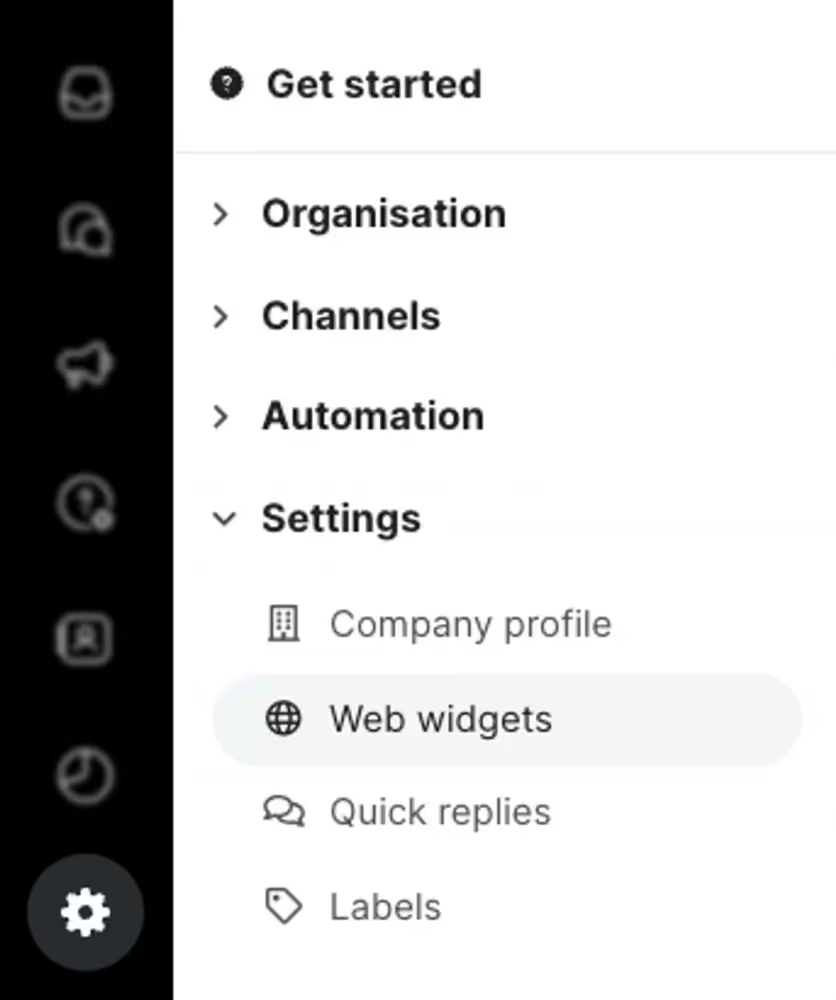
- Per prima cosa, vai su Impostazioni > Impostazioni > Widget webe clicca sull'icona "più".

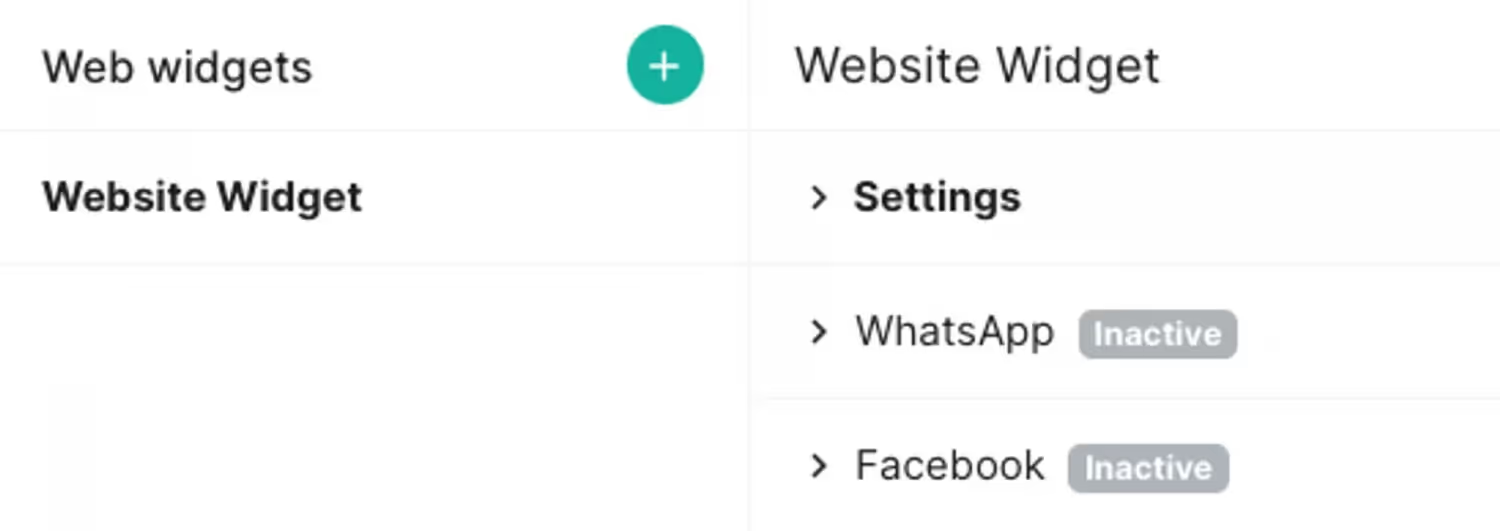
- Ora vai su "Impostazioni".

- E configura il widget del tuo sito web. Facile.

2. Aggiungi canali al tuo widget
Il passo successivo consiste nell'aggiungere canali al tuo widget. Aggiungi i canali che stai utilizzando attualmente, ma pensa anche a quali canali potrebbero essere più vantaggiosi per il percorso dei tuoi clienti.
WhatsApp, ad esempio, è la piattaforma di messaggistica più popolare al mondo. Questo perché le persone lo trovano un canale molto facile da usare per tutte le comunicazioni, non solo con la famiglia e gli amici.
Aggiungi quindi chat live, e-mail, voce, SMS e anche canali popolari come WhatsApp, Facebook, Twitter e Telegram. Presto potrai offrire esperienze omnicanale!
📚 Scegli il tuo canale e scopri come aggiungerlo al tuo widget:
🔘Aggiungere la chat live al widget del tuo sito web
🔘Aggiungere l'e-mail al widget del tuo sito web
🔘Aggiungere WhatsApp al widget del tuo sito web
🔘Aggiungere Facebook al widget del tuo sito web
🔘Aggiungere Twitter al widget del tuo sito web
🔘Aggiungere Telegram al widget del tuo sito web
🔘Aggiungere la voce al widget del tuo sito web
🔘Aggiungere SMS al widget del tuo sito web
🔘Aggiungere un centro assistenza al widget del tuo sito web
Canali in evidenza
- La chat dal vivo
La chat live è sicuramente un canale che vogliamo mettere in evidenza. Perché consente ai tuoi team di intercettare direttamente le conversazioni e rispondere o risolvere le richieste in pochi minuti.
Quando un potenziale cliente è sul punto di acquistare un prodotto, ma non è del tutto sicuro, è molto probabile che abbandoni il sito. Tuttavia, l'abbandono diventa meno probabile quando è disponibile una chat live. Come accennato, il 62% dei clienti online acquisterebbe più prodotti da siti web che offrono chat live.
Il termine "omnicanale" dice già tutto. Si tratta di incontrare i propri clienti su tutti i canali per fornire un servizio senza soluzione di continuità. Ora, tutti i canali possono sembrare un po' troppi, ma in realtà si tratta solo dei canali più importanti. E per più importanti intendiamo i più popolari tra i vostri clienti. Con 2,4 miliardi di utenti, WhatsApp è sicuramente uno di questi.
3. Ultimo ma non meno importante: aggiungi il widget al sito web
Dopo aver creato il framework del widget e averlo riempito con i canali, il widget è ora pronto per essere aggiunto al sito web. È facile e il tuo team può scegliere tra due opzioni: tramite il codice sorgente o Google Tag Manager.
Utilizzo del codice sorgente per aggiungere il widget
- Vai a Impostazioni > Impostazioni > Widget web.

- Seleziona il widget e clicca su "Installazione".

- Copia il codice di installazione e incollalo nel codice sorgente del sito web.
Either paste the code before the closing </head> tag on specific pages. Or add the installation code to your website source code if you want the widget to appear on all pages.
Utilizzo di Google Tag Manager
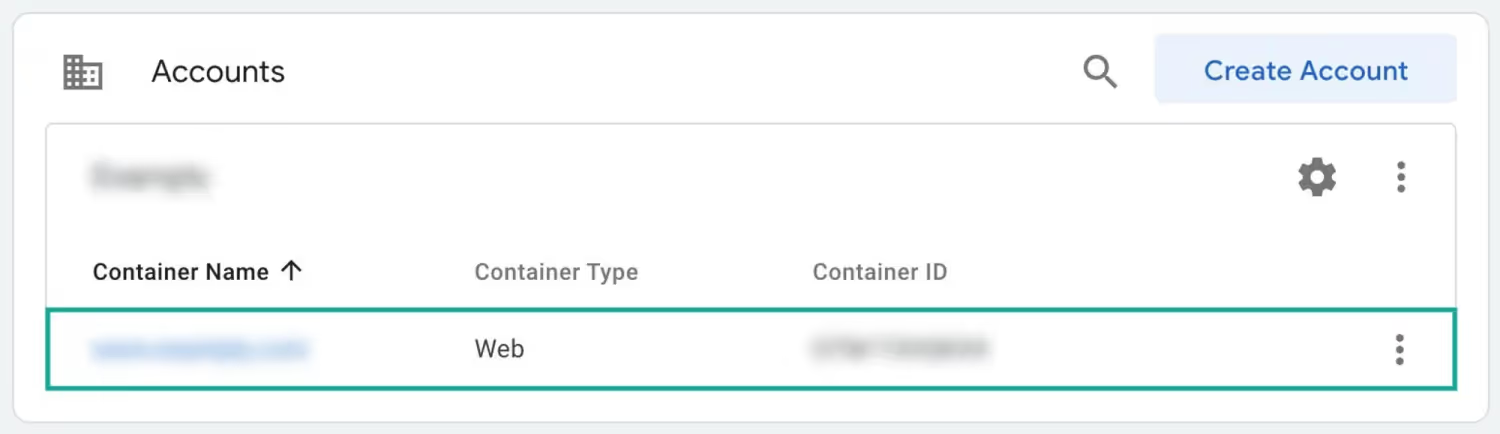
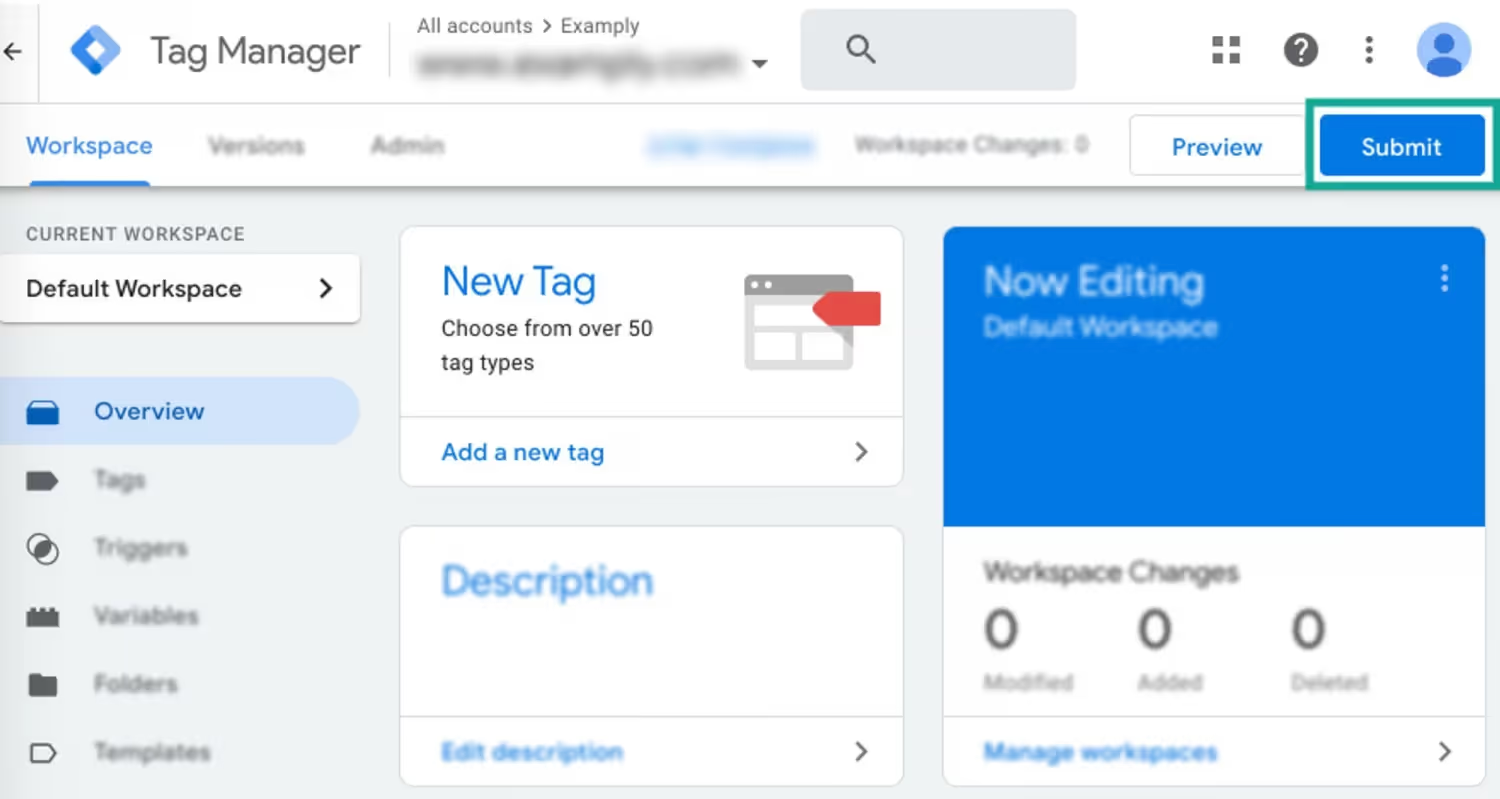
- Vai su Google Tag Manager e seleziona l'account in cui desideri inserire il tuo widget.

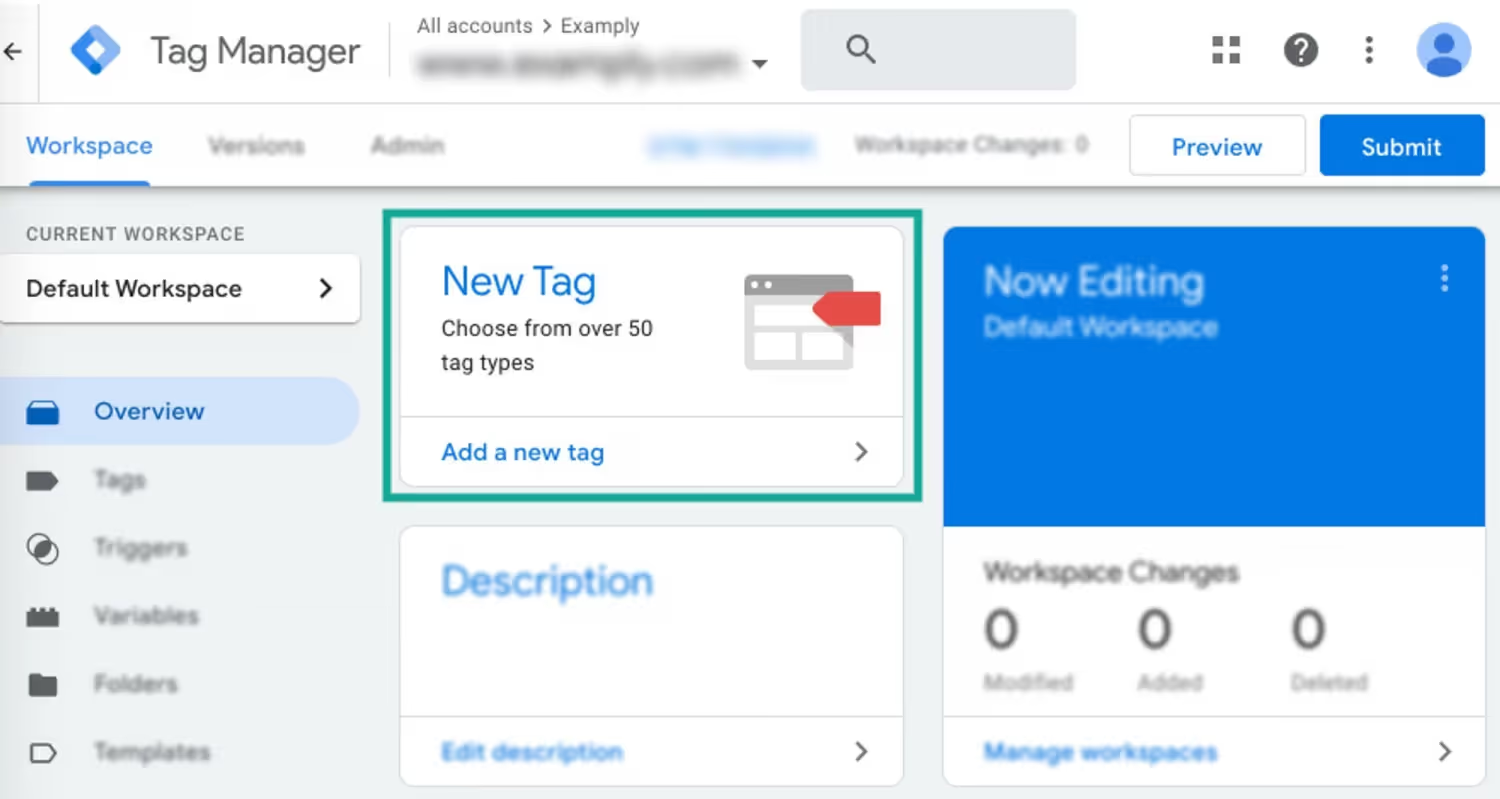
- Clicca su "Nuovo tag".

- Assegna un nome a questo tag.

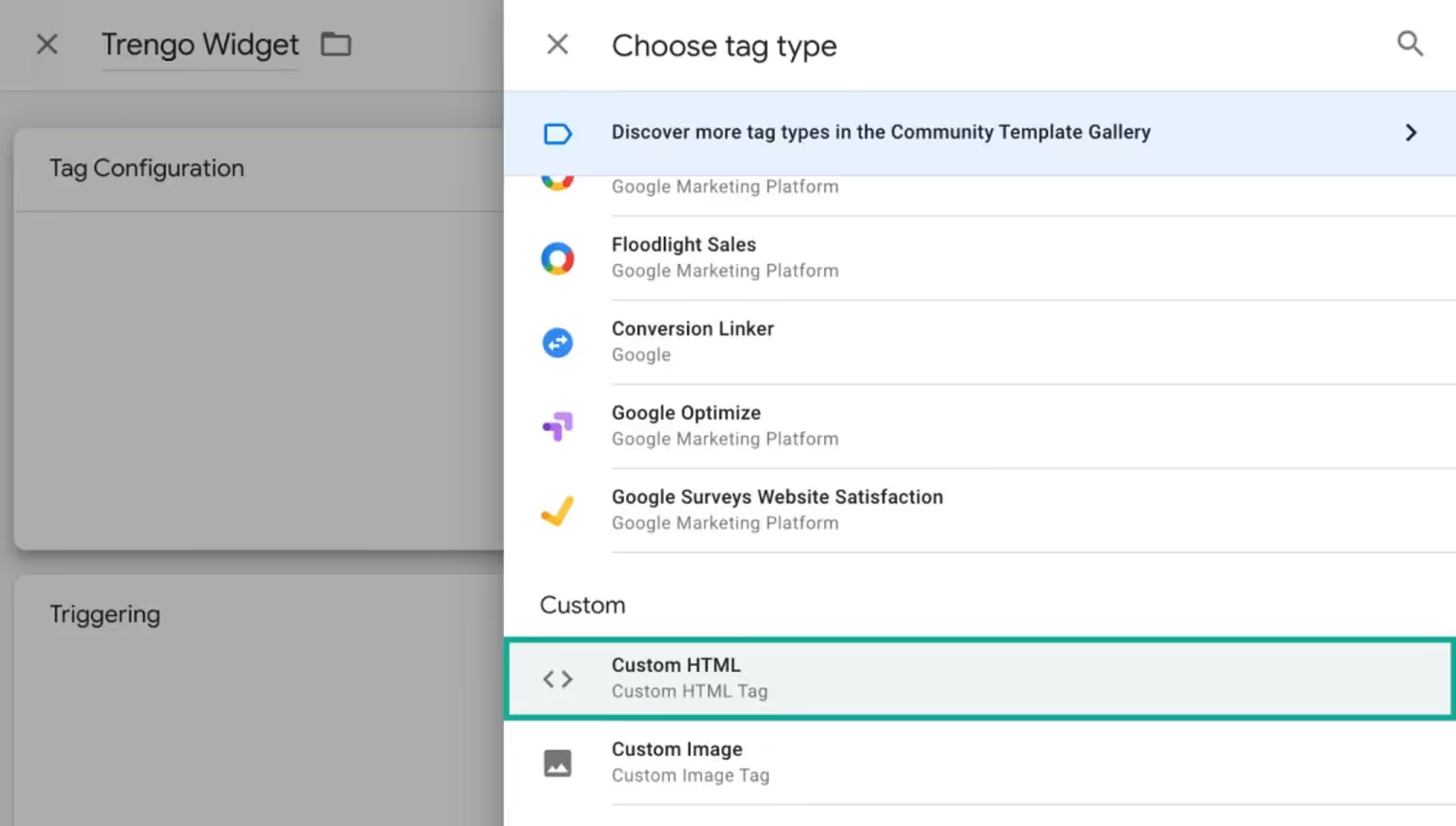
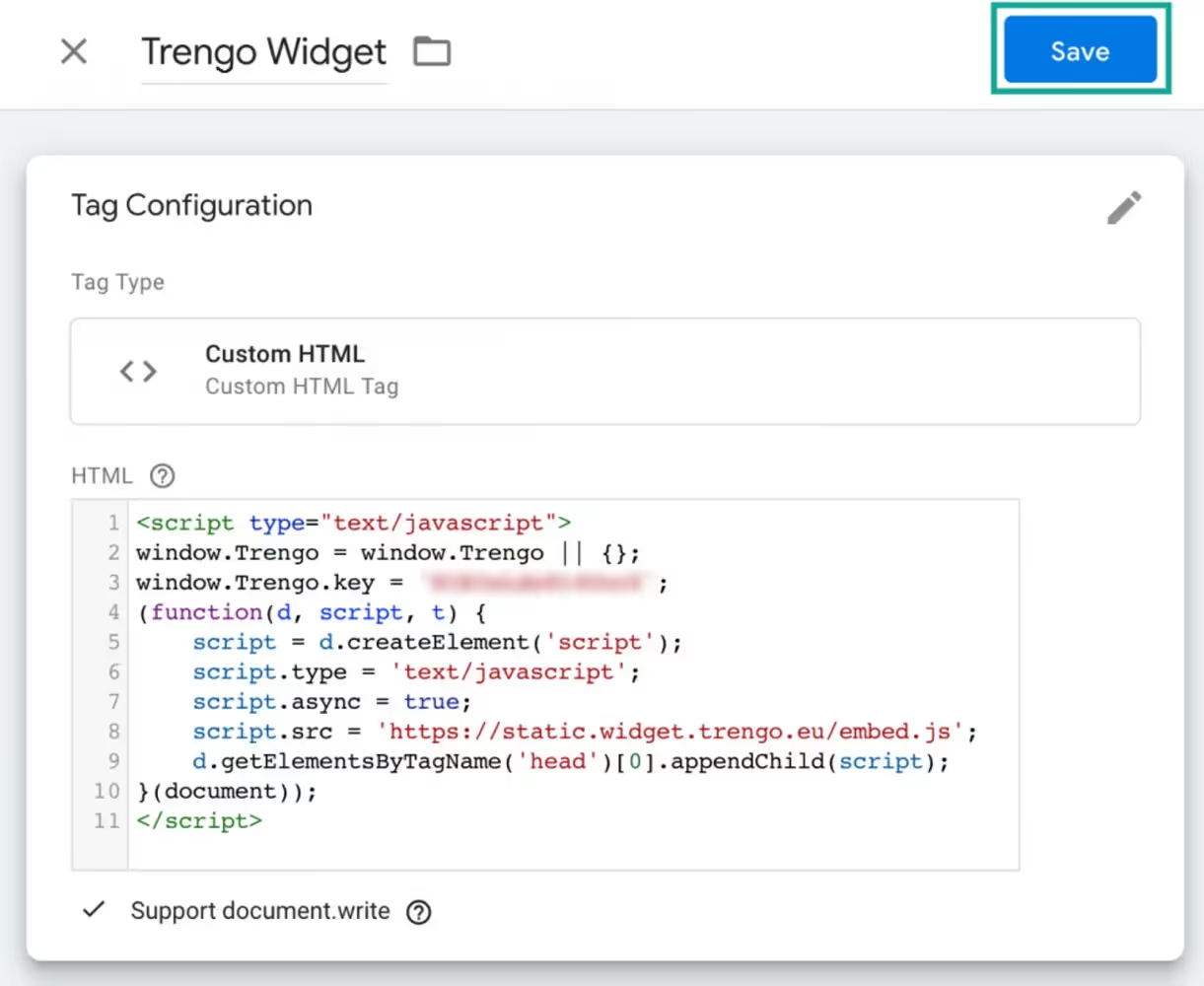
- Clicca su "Configurazione tag" e scorri verso il basso fino a "Personalizzato" per selezionare "HTML personalizzato".

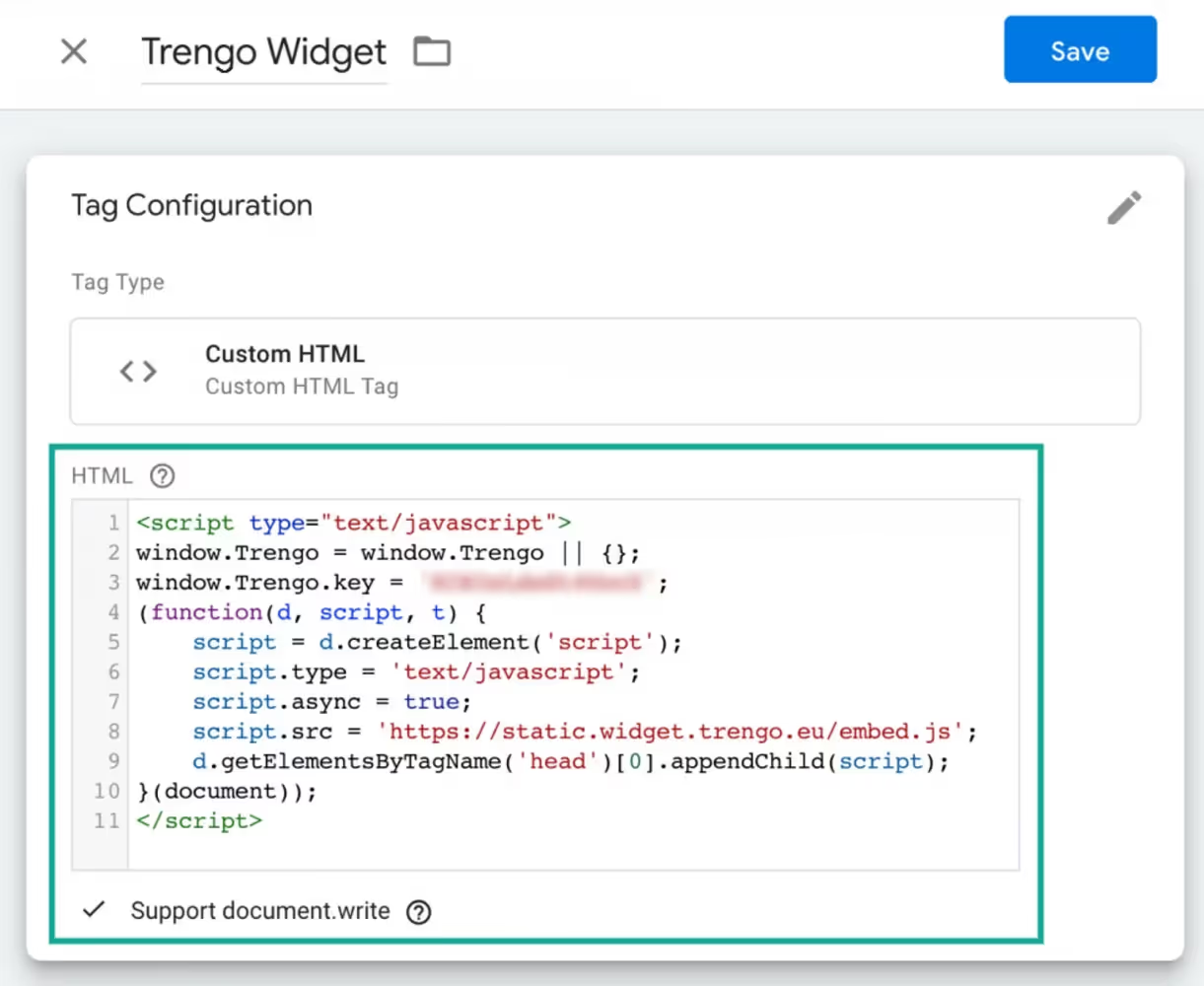
- Ora torna alla tua casella di posta Trengo per recuperare il codice di installazione del widget.
Puoi trovare il codice andando suImpostazioni> Impostazioni >Widget web> Widget del tuo sito web > Installazione. Incollalo nella sezione "Configurazione tag". Successivamente, abilita "Supporta document.write".

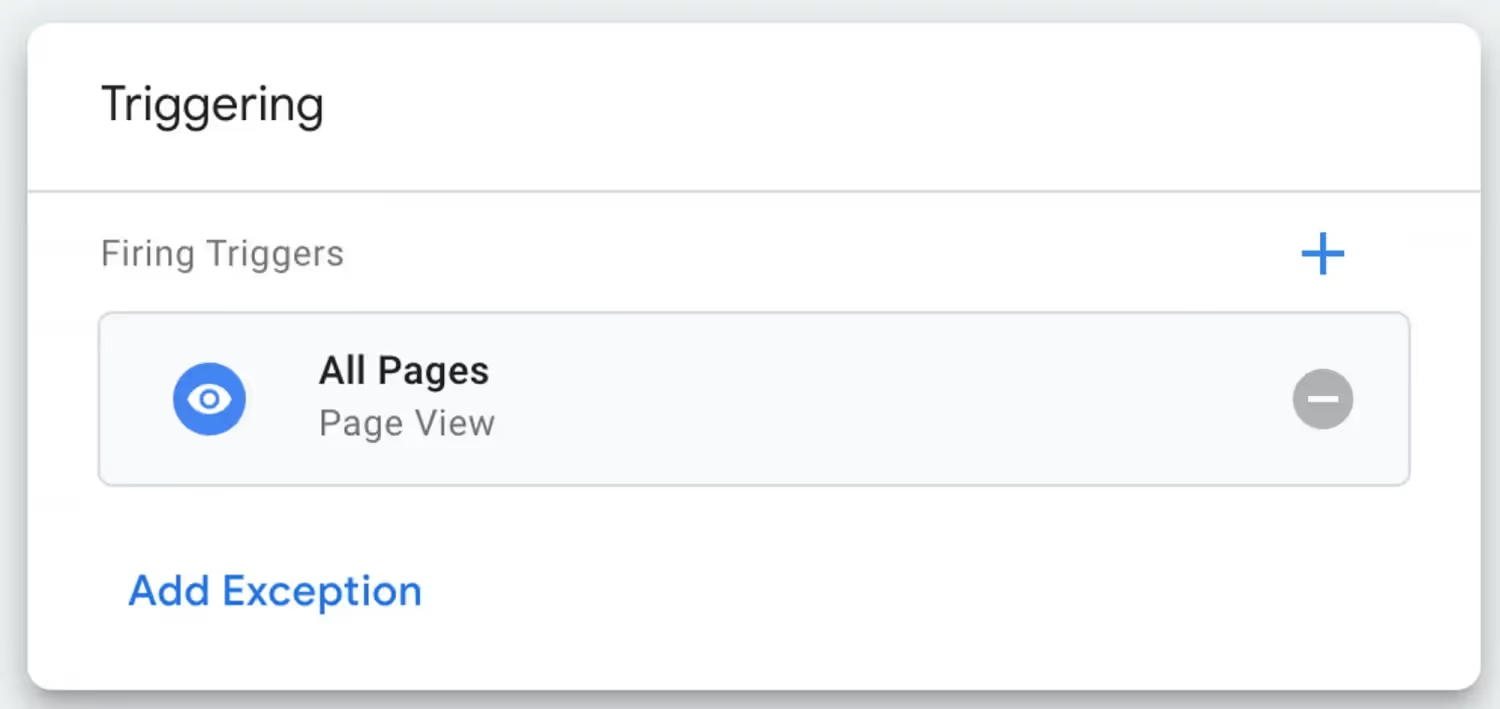
- Aggiungi trigger. Questi trigger faranno sì che il tuo widget venga visualizzato sulle pagine che desideri. Vuoi che il widget sia presente su tutte le pagine? Allora seleziona "Tutte le pagine".

- Non dimenticare di cliccare su "Salva".

- E poi "Invia".
Il widget del tuo sito web è ora configurato tramite Google Tag Manager.

Esempio: Come si aggiunge esattamente il widget a WordPress?
Prendiamo ad esempio WordPress, un CMS molto diffuso. Per vedere quanto è facile aggiungere il widget.
- Vai alla casella di posta Trengo e recupera il codice di installazione del widget del sito web.
Come descritto sopra, vai suImpostazioni> Impostazioni >Widget web> Widget del tuo sito web > Installazione.
- Inserisci il codice nel template del tuo tema WordPress oppure utilizzaquesto pluginper aggiungere il codice all'intestazione.
- Oppure utilizza Google Tag Manager per aggiungere il widget del sito web (vedi i passaggi descritti sopra)
Ecco fatto! Il tuo widget sarà pubblicato sul sito web WordPress.
Fai quel passo in più: personalizza il tuo widget di chat
È possibile rendere il widget conforme al marchio e farlo sembrare parte integrante del sito web. La personalizzazione del widget di chat omnicanale è piuttosto importante, poiché renderà il widget ancora più attraente per i visitatori del sito web.
Quindi non dimenticare di personalizzare:
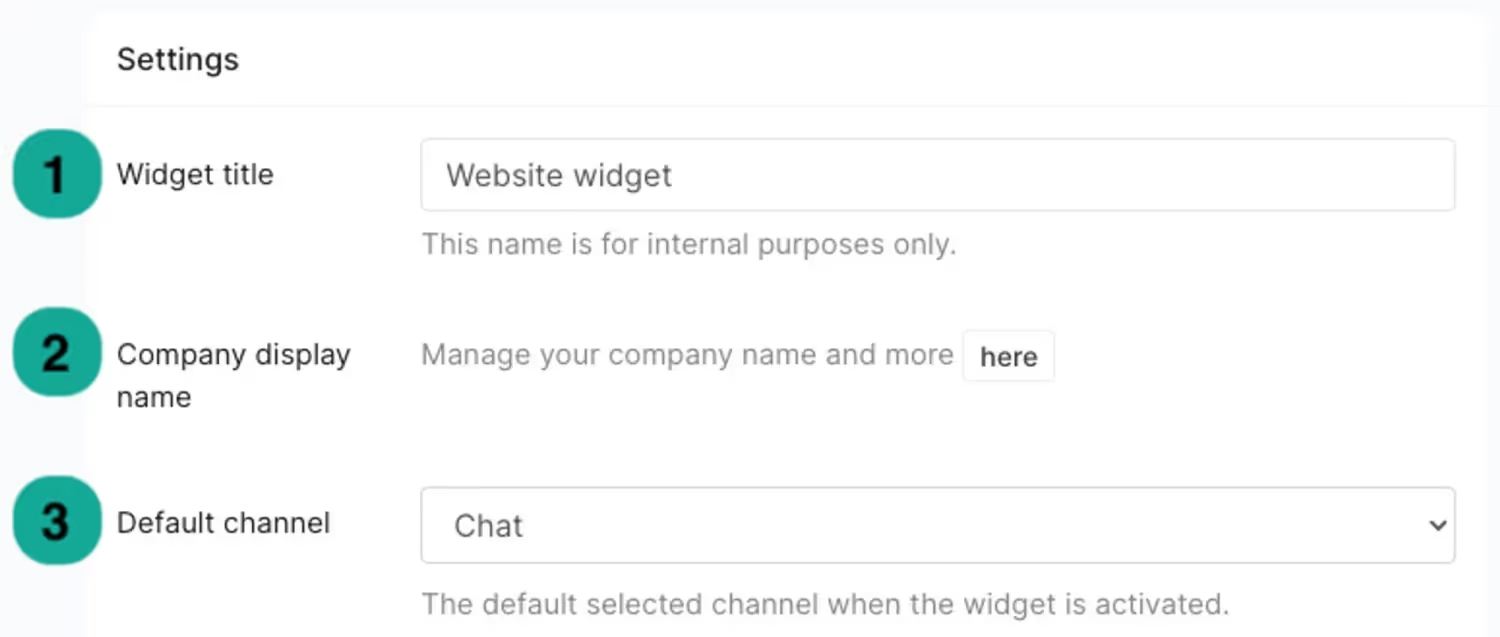
- Nome visualizzato dell'azienda: il nome della tua azienda verrà visualizzato nella parte superiore del widget del sito web. Inserisci il marchio cliccando sul pulsante "qui".

- Riga iniziale: personalizza la riga iniziale nella parte superiore del widget.
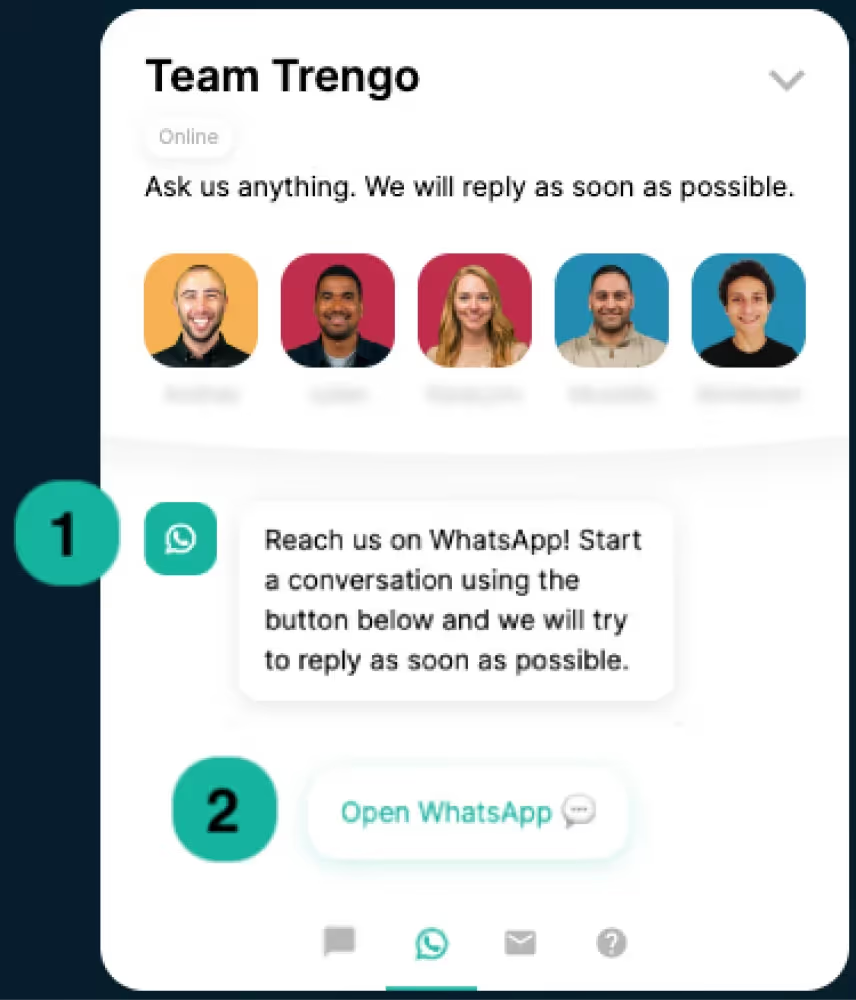
- Messaggio di benvenuto: puoi personalizzare anche il primo messaggio che gli utenti vedranno (1). Il pulsante (2) li reindirizzerà al canale da loro scelto.

- Canale predefinito:questo sarà il primo canale che i clienti vedranno quando apriranno il widget. Assicurati quindi di scegliere il canale più adatto alla tua base clienti e al loro percorso.

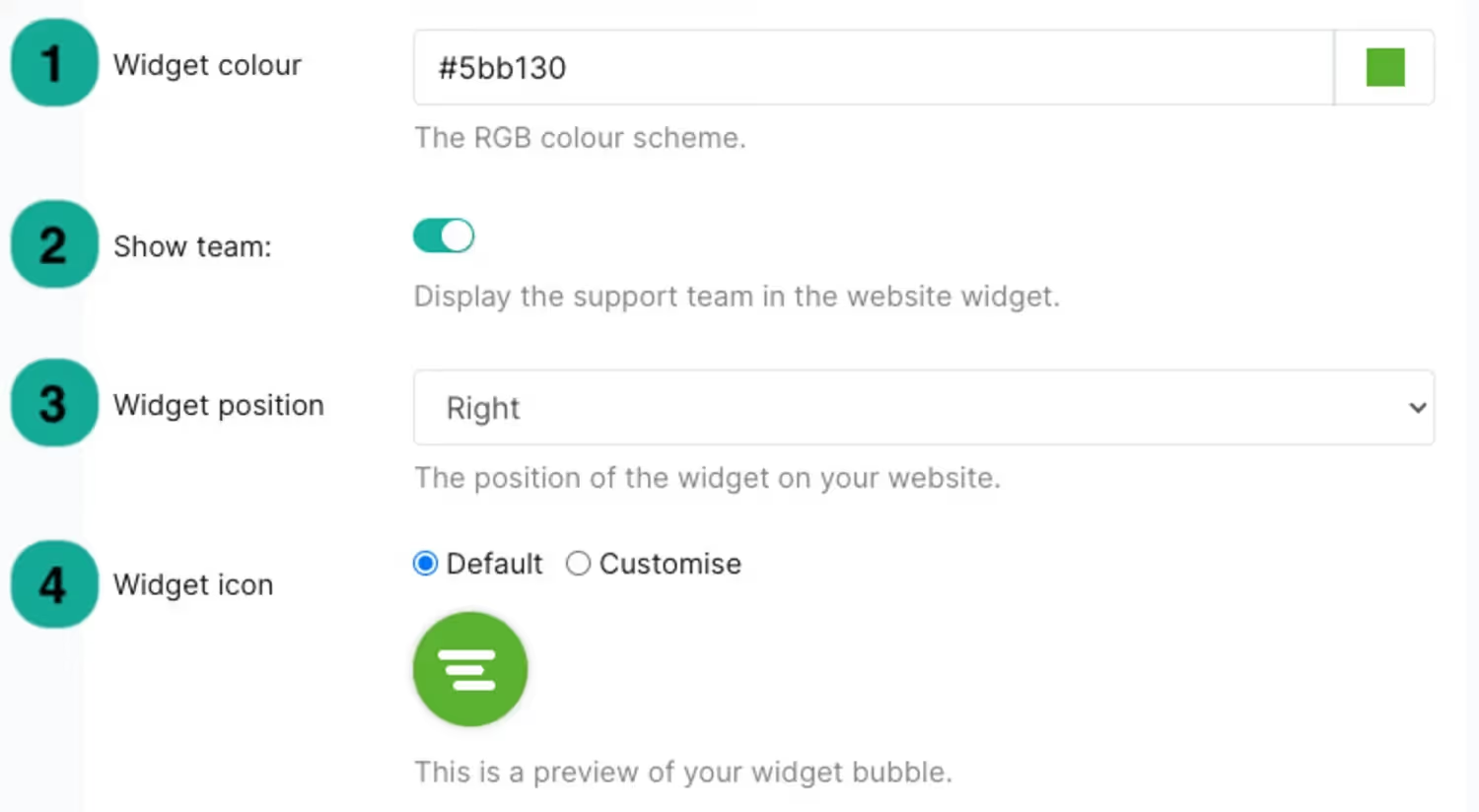
- Colori:scegli i colori giusti per il tuo widget, in linea con il tuo marchio.

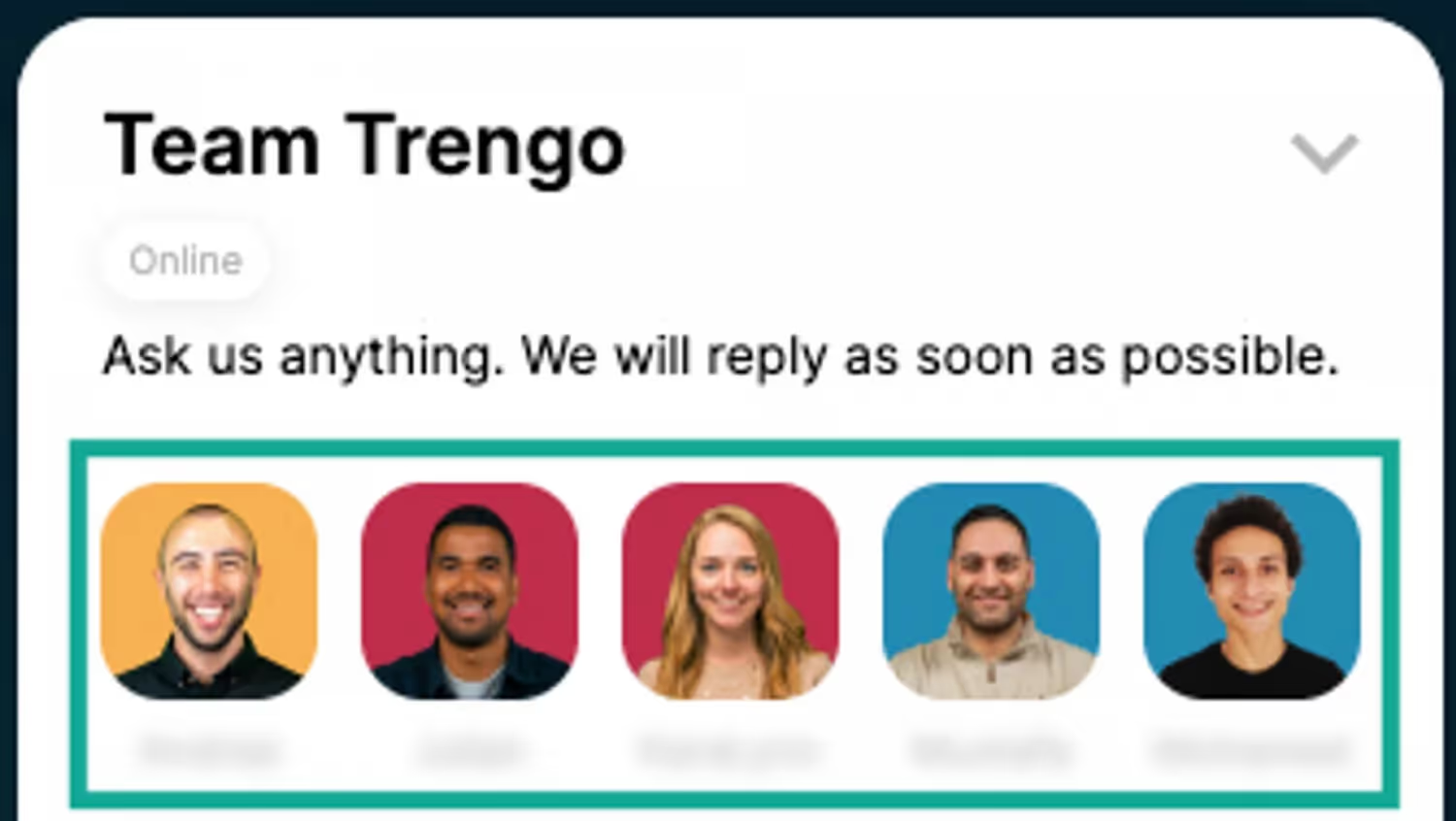
- Visualizzazione del tuo team:quando questa opzione è abilitata, il tuo team (con foto profilo e nome) può essere visualizzato nel widget. Questo è un ottimo modo per personalizzare il widget, così i clienti non avranno l'impressione di comunicare con un robot.

- Posizione:dove si inserisce meglio il widget nel tuo sito web? Puoi scegliere il lato che funziona meglio.
- Icona:quando il widget è chiuso, puoi scegliere di mostrare un'icona. È sempre una buona idea mostrare qui il tuo logo.
- Lingue: la lingua predefinita del widget del sito web è basata sulla lingua del browser del visitatore. Tuttavia, nel caso in cui i clienti desiderino modificarla, è possibile aggiungere altre lingue. Ciò vale anche per l'aggiunta di traduzioni per le risposte predefinite.
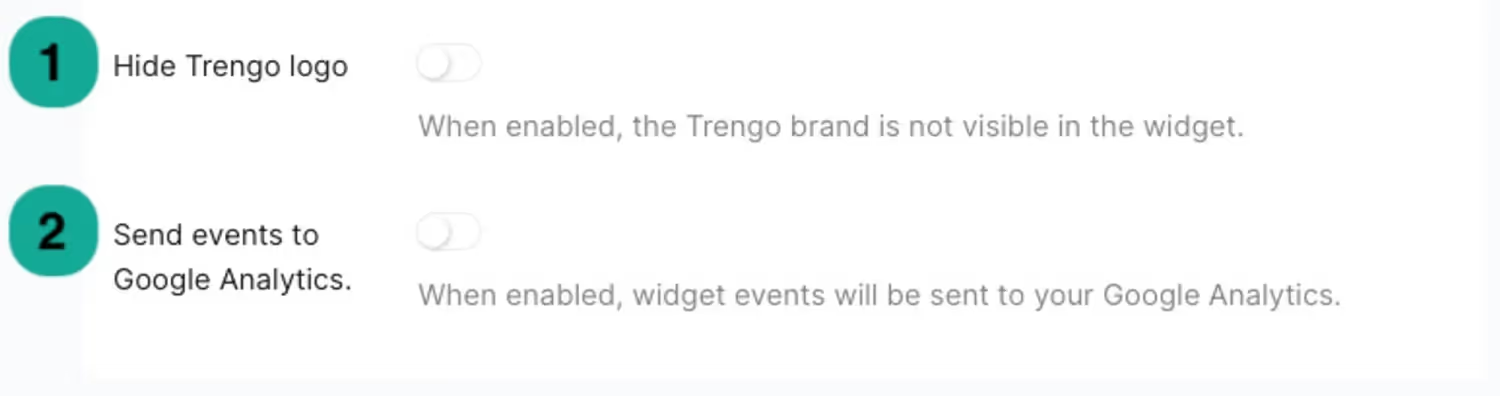
- Whitelabel: puoi sempre utilizzare il widget senza il logo della tua piattaforma di coinvolgimento.

💡 E, cosa ancora più importante della personalizzazione dei colori, puoi monitorare ciò che accade con il tuo widget. Abilita il pulsante che vedi sopra se desiderimonitorare gli eventi del widget in Google Analytics.
Sii presente su tutti i canali con il widget
Ora sai come configurare e aggiungere il widget di chat omnicanale al tuo sito web. I clienti potranno ottenere risposte immediate alle loro domande, contattarti tramite i loro canali preferiti e ricevere rapidamente un'assistenza pertinente. Nel frattempo, il tuo team potrà seguire i clienti, generare lead o automatizzare le FAQ con pochi clic.
È meglio iniziare il tuo approccio omnicanale prima piuttosto che dopo, poiché le aziende con una strategia di coinvolgimento dei clienti omnicanale mantengono in media l'89% dei propri clienti.
Inizia con il widget e pianifica una demo qui.




.png)











