Les clients veulent un seuil bas lorsqu'il s'agit d'entrer en contact avec ton entreprise, et tu veux créer des points de contact aux endroits qui convertissent le mieux. La bonne nouvelle, c'est que ces deux objectifs peuvent être atteints grâce à un outil simple : le widget omnicanal.
Alors ne tournons pas autour du pot et plongeons directement dans le quoi, le pourquoi et le comment des widgets omnicanaux. Parce que crois-nous, cela vaudra la peine de donner le coup d'envoi de ton approche omnicanale avec le widget. Comme le montre un sondage réalisé par Anderson Consulting, 62 % des clients en ligne achèteraient plus de produits lorsque le chat en direct et l'assistance sont immédiatement disponibles.
Qu'est-ce qu'un widget omnicanal ?
Le widget omnicanal est une application web qui montre aux utilisateurs une interface où ils peuvent entamer une conversation via plusieurs canaux. Lorsque les clients visitent ton site Web, le widget (qui apparaît généralement dans le coin inférieur droit de ton écran) leur permet de choisir le canal qui leur convient le mieux. Tandis que ton équipe peut à son tour utiliser le widget pour attirer l'attention et convertir via tous tes canaux.
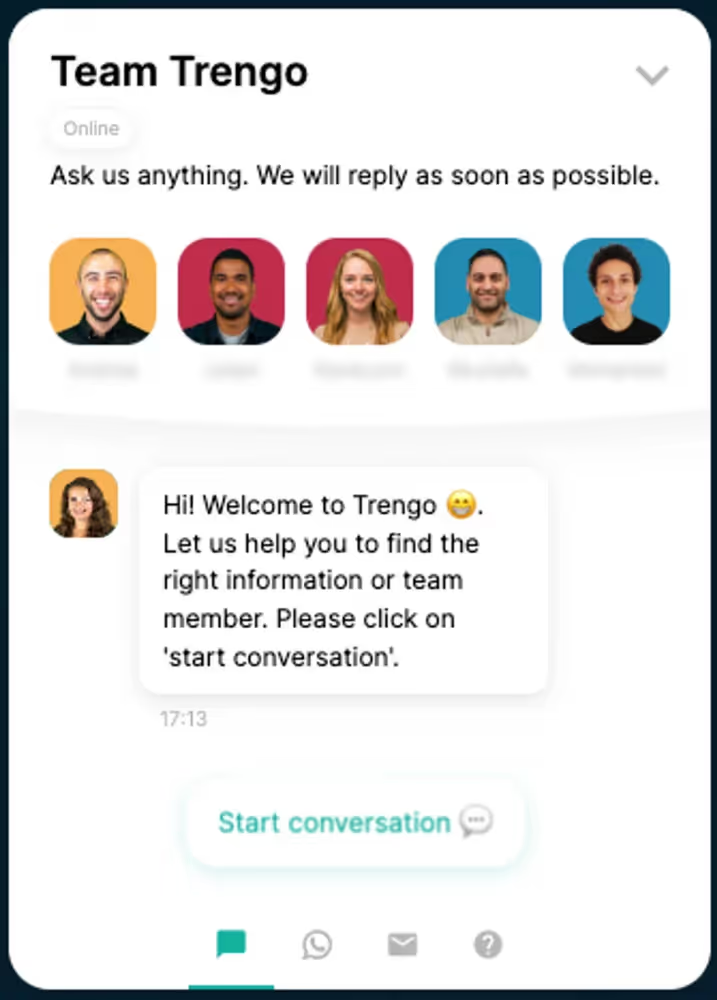
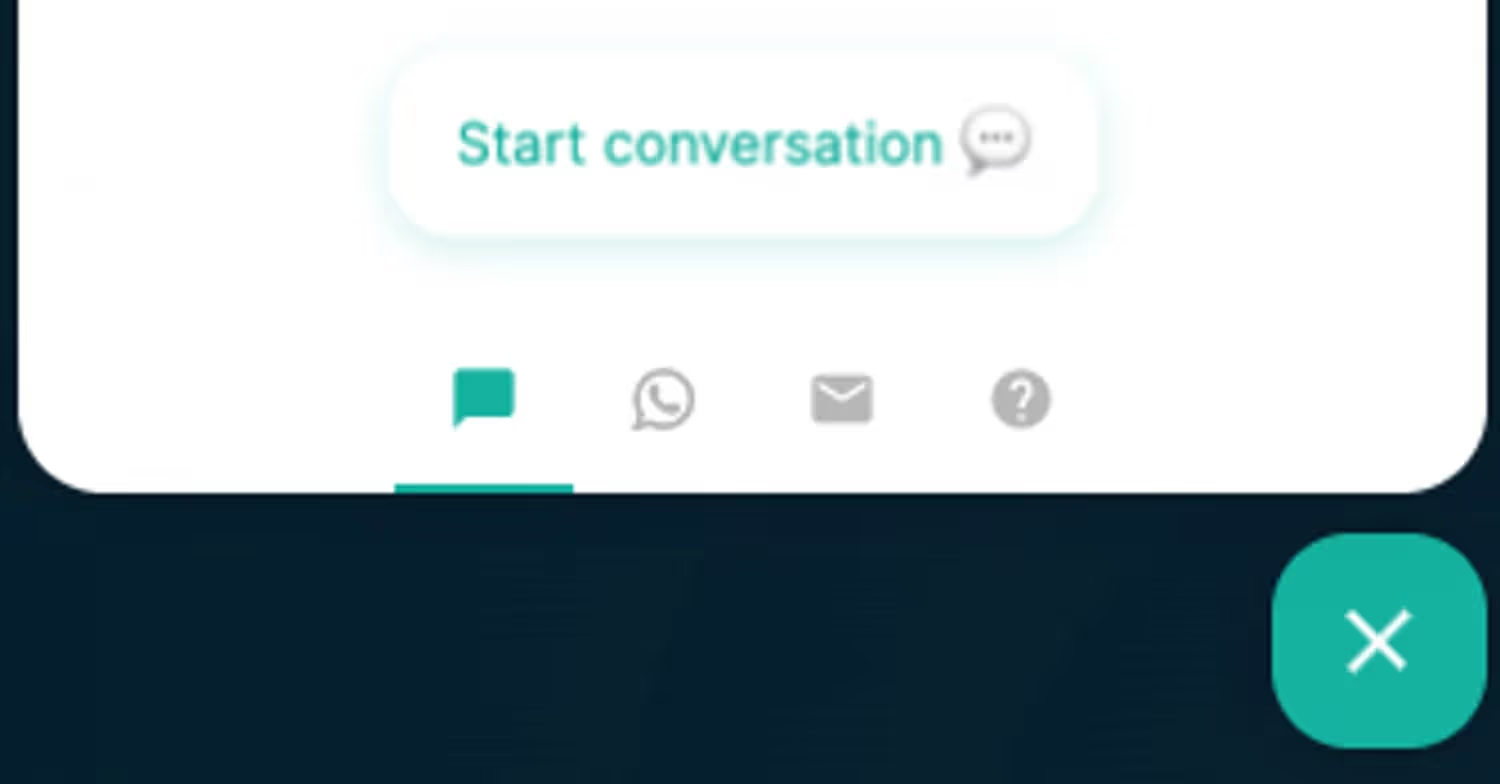
En général, le widget web ressemble à ceci :

Lorsque le widget est connecté à ta plateforme d'engagement des clients, une comme Trengo, tu peux connecter tous les canaux importants tels que Facebook Messenger, WhatsApp, Live chat, l'email et même ton centre d'aide.
Et comme on l'a dit, le widget abaisse le seuil de prise de contact des clients parce qu'il apparaît et qu'il suffit d'un clic pour entamer une conversation. C'est un gain de temps considérable pour tes clients et pour ton équipe. Car sans aucun investissement, les clients posent des questions qui atterriront directement dans la boîte de réception multicanal de tes équipes.
Quels sont les avantages d'avoir un widget omnicanal ?
Alors, que se passera-t-il lorsque tu auras un widget de chat omnicanal sur le site web ? D'après notre expérience, nous constatons tout de suite une forte augmentation de l'engagement. Et ce que nous voyons, c'est que les entreprises font l'expérience :
- Mise en place d'expériences omnicanales transparentes et captivantes.
De nos jours, les clients sont actifs sur plus de canaux que jamais. Il est donc important que les entreprises le soient aussi. Tu ne veux pas qu'un client prenne la peine d'entamer une conversation via le chat, mais qu'il parte tout de suite après. Parce qu'il a remarqué que tu n'étais pas présent sur WhatsApp, et qu'il a préféré ce canal à l'email.
Le widget montre tous tes canaux intégrés en une seule vue. Les clients peuvent choisir leur mode de communication préféré, toujours celui qui représente le seuil le plus bas pour eux. Et ton équipe crée des conversations et des suivis via le canal qui fonctionne le mieux. Ce qui permet d'obtenir un taux de conversion bien plus élevé tout au long de l'entonnoir.
- Capture facile des prospects
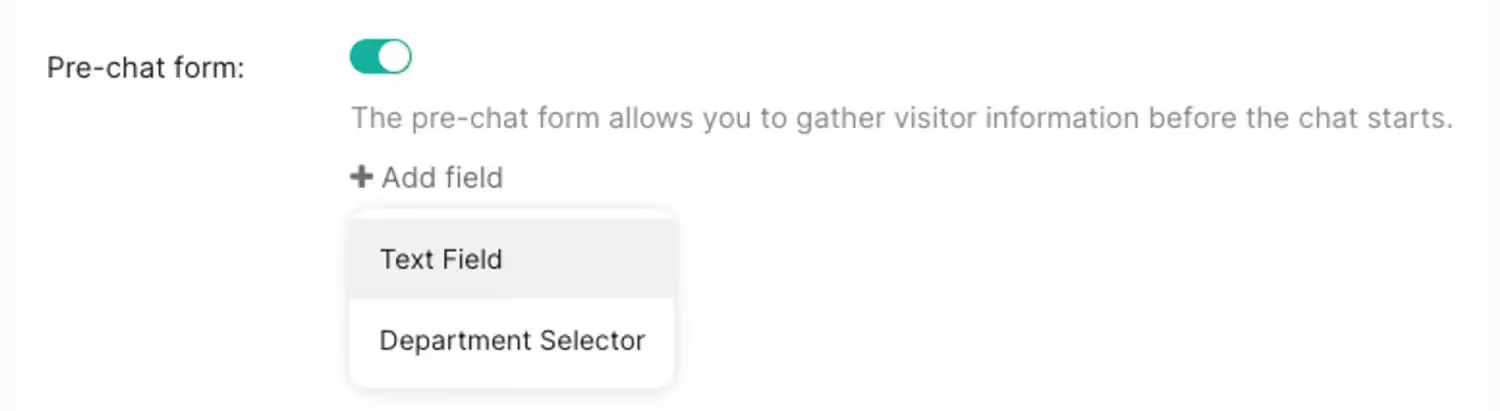
Avec le widget du site web, il est possible de demander aux visiteurs, via un formulaire, des informations utiles. Et ce, avant même que le chat ne commence.
La capture de prospects commence par le chat en direct. Une fois que tu as ajouté le chat en direct à ton widget, ton équipe est en mesure de mettre en place des formulaires de pré-chat. De cette façon, tu captureras les informations des visiteurs. Ainsi, chaque fois que les visiteurs démarrent un chat, ils remplissent le formulaire et lorsque ton équipe est notifiée, elle voit tous les détails pré-remplis, tels que le nom, le numéro de commande et plus encore.

- Un service client rapide, même sans la participation de ton équipe.
Que ce soit après les heures de bureau, ou simplement pendant les journées très chargées, un widget de site Web est un grand atout pour ton équipe. Il aidera les visiteurs de ton site web en répondant aux questions 24 heures sur 24 et 7 jours sur 7. Via le chat et le flowbot que tu peux ajouter au widget, les FAQ peuvent trouver une réponse très rapidement. Et c'est pourquoi utiliser le widget comme premier port d'appel pour les clients soulagera beaucoup ton équipe.
Ainsi, chaque fois qu'un prospect ou un client n'arrive pas à savoir quel est le meilleur moment pour passer aux pneus d'hiver, tu peux utiliser le chatbot pour envoyer un article utile du centre d'aide. Ou utiliser le flowbot pour rediriger le client vers la bonne équipe (les ventes dans ce cas) pour fixer un rendez-vous.
💡 Définition de la disponibilité : Dans Trengo, ton équipe peut définir la disponibilité du chat en fonction des heures d'ouverture et de la disponibilité de l'équipe. Ou garder le chat en direct disponible à tout moment et donner aux clients la possibilité de laisser un message même lorsque ton équipe n'est pas en ligne.
- Amélioration des taux de conversion
Le chat est un excellent stimulant de la conversion. En effet, lorsque les clients restent plus longtemps sur les pages Web, tu peux faire apparaître le chat. Par exemple, lorsque les clients sont sur le point de payer mais ont une question sur le fonctionnement du produit, utilise le chat pour répondre directement.
"50 % des adultes abandonneront un achat si tu ne peux pas leur donner une réponse rapide à leur question ."
Source : Forrester
Ajoute un widget de site web à ton site web en 3 étapes
Tu peux avoir un widget de site Web fonctionnel sur ton site Web en seulement trois étapes (sans développeur).
1. Configure le widgetLe widget : commence à créer un widget et à le personnaliser à ta guise.
2. Ajoute des chaînes au widget de ton site Web: l'étape suivante serait d'ajouter tous les canaux importants pour tes clients au widget de ton site web. Tels que le chat en direct, l'email, WhatsApp, Facebook, Twitter, Telegram, Voice, SMS, et même le centre d'aide.
3. Ajoute le widget du site Web à ton site WebAprès avoir créé le cadre et ajouté des canaux, la dernière étape consiste à ajouter le widget à ton site Web. Ainsi, les clients peuvent commencer à te contacter.
Comment mettre en place un widget de chat omnicanal dans Trengo ?
Ton widget doit être connecté à ta boîte de réception omnicanale. Pour que toutes les conversations aboutissent dans le même aperçu d'engagement.
Si tu utilises une plateforme d'engagement, comme Trengo, la mise en place de ton widget est facile. Pour te montrer exactement ce que ton équipe doit faire pour que le widget soit en ligne sur le site Web, nous avons créé ce guide étape par étape.
Voyons à quoi ressemblent ces trois étapes en utilisant une boîte de réception comme Trengo.
1. Installe le gadget :
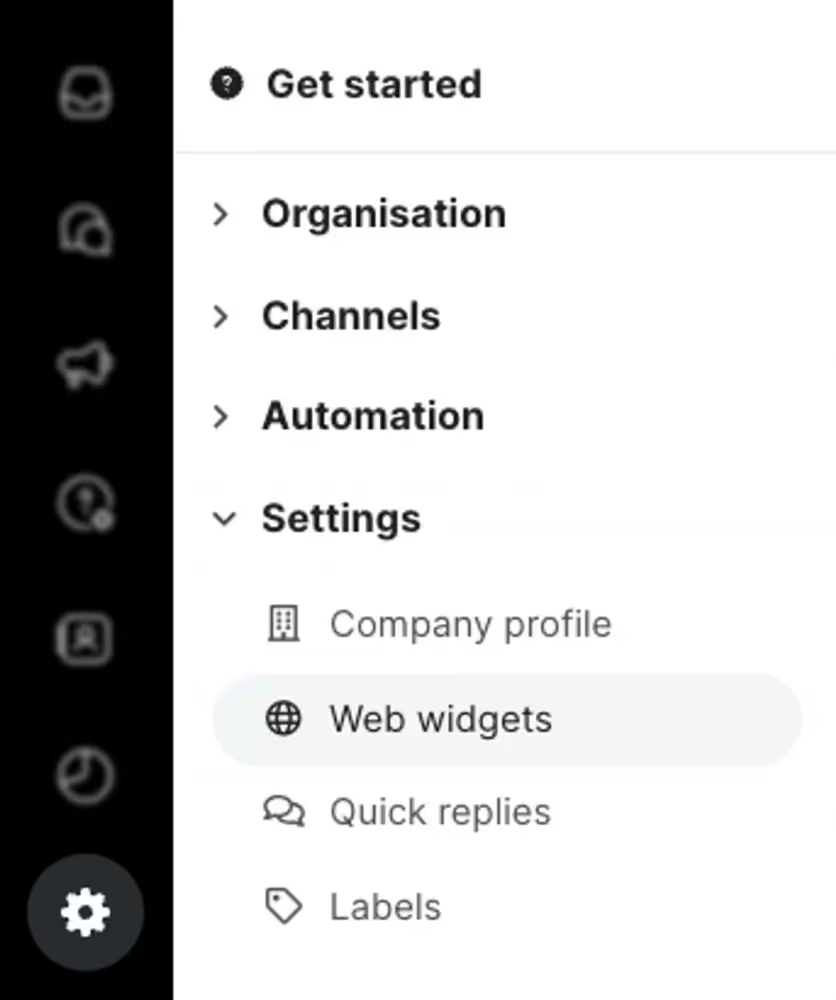
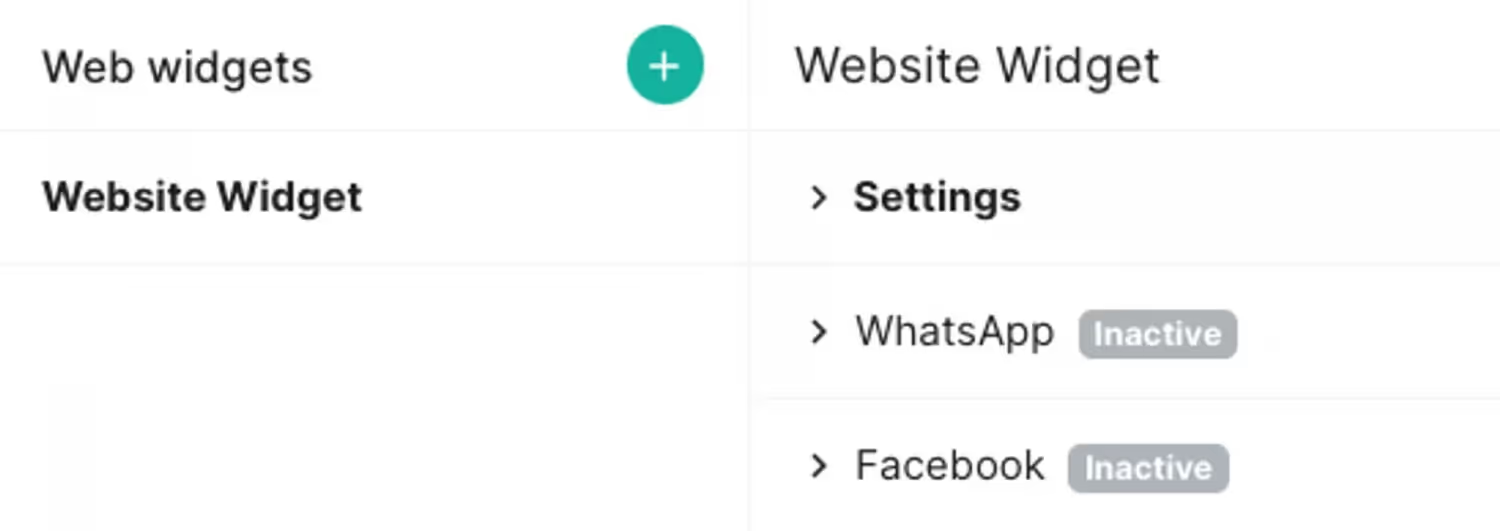
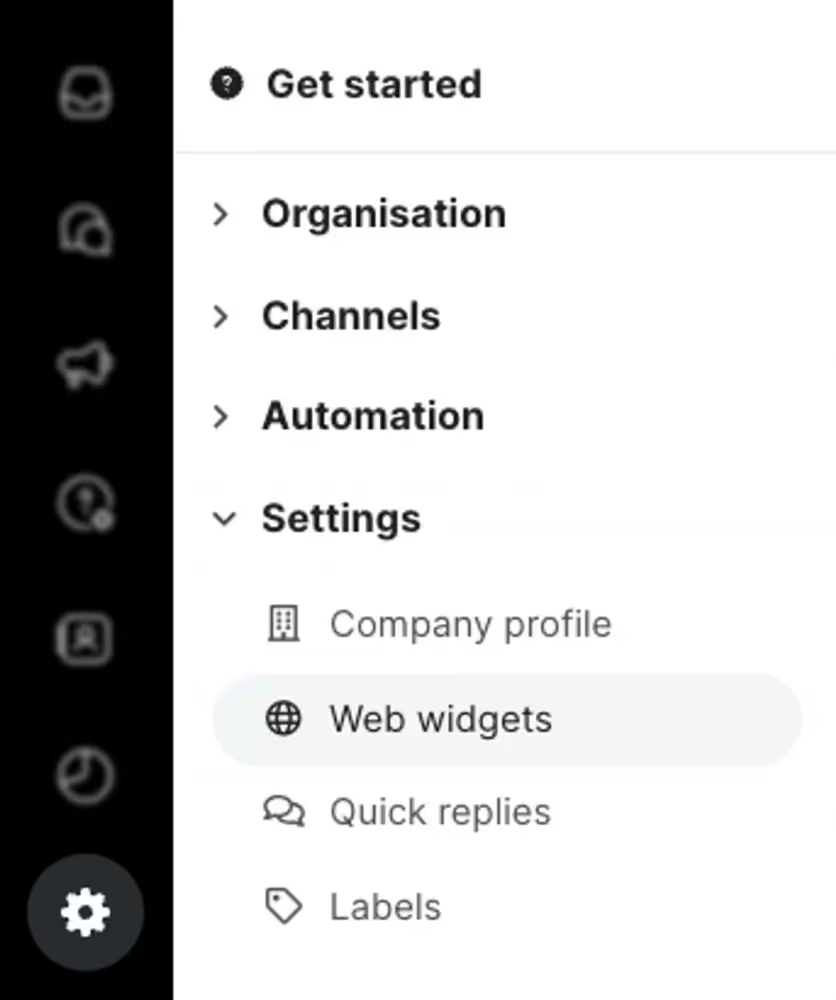
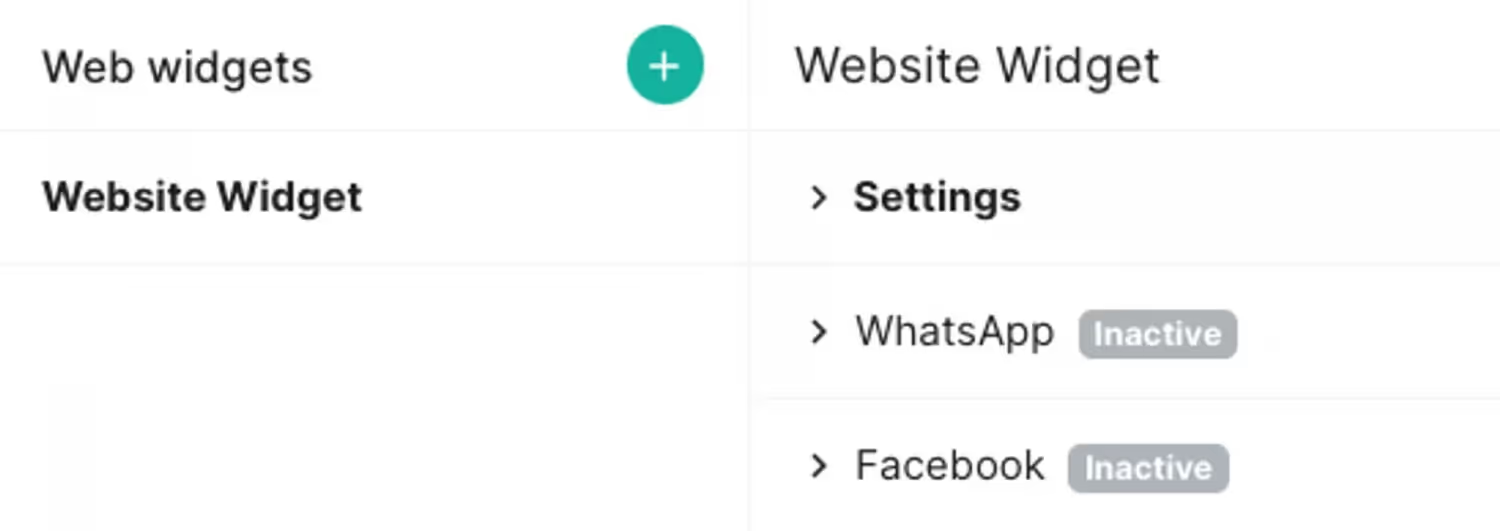
- Tout d'abord, va dans Paramètres > Paramètres > Widgets Webet clique sur l'icône "plus".

- Va maintenant dans "Paramètres".

- Et installe le widget de ton site Web. Facile.

2. Ajoute des chaînes à ton widget
La prochaine étape consiste à ajouter des canaux à ton widget. Ajoute les canaux que tu utilises actuellement, mais réfléchis aussi aux canaux dont ton parcours client bénéficierait le plus.
WhatsApp, par exemple, est la plateforme de messagerie la plus populaire au monde. Parce que les gens trouvent que c'est un canal si facile à utiliser pour toute communication, et pas seulement avec la famille et les amis.
Ajoute donc le chat en direct, l'email, Voice, SMS et aussi les canaux populaires tels que WhatsApp, Facebook, Twitter et Telegram. Ainsi, tu seras bientôt en mesure de proposer des expériences omnicanales !
📚 Choisis ta chaîne, et vérifie comment l'ajouter à ton widget :
🔘 Ajouter un chat en direct au widget de ton site web.
🔘 Ajouter un courriel au widget de ton site web.
🔘 Ajouter WhatsApp au widget de ton site web
🔘 Ajouter Facebook au widget de ton site web
🔘 Ajouter Twitter au widget de ton site web
🔘 Ajouter Telegram au widget de ton site web
🔘 Ajouter de la voix au widget de ton site web.
🔘 Ajouter des SMS au widget de ton site web
🔘 Ajouter un centre d'aide au widget de ton site web.
Chaînes mises en évidence
- Le chat en direct
Le live chat est définitivement un canal que nous voulons mettre en avant. Parce qu'il permet à tes équipes de capter directement les conversations et de répondre ou de résoudre les requêtes en quelques minutes.
Lorsqu'un prospect est sur le point d'acheter un produit, mais qu'il n'est pas tout à fait sûr, il est très probable qu'il parte. Cependant, il est moins probable qu'il parte lorsqu'un chat en direct est disponible. Comme nous l'avons mentionné, 62 % des clients en ligne achèteraient plus de produits sur des sites Web qui proposent des chats en direct.
Le mot omnicanal dit vraiment tout. Il s'agit de rencontrer tes clients sur tous les canaux afin de leur offrir un service sans faille. Maintenant, tous les canaux peut sembler un peu trop, mais en réalité, cela se résume aux canaux les plus importants. Et par les plus importants, nous entendons les plus populaires parmi tes clients. Avec ses 2,4 milliards d'utilisateurs, WhatsApp est sans aucun doute l'un d'entre eux.
3. Dernier point, mais non des moindres : ajoute le widget au site web.
Après avoir créé le cadre du widget et l'avoir rempli de canaux, le widget est maintenant prêt à être ajouté au site Web. C'est facile, et ton équipe peut choisir entre deux options : via le code source ou Google Tag Manager.
Utilise le code source pour ajouter le widget
- Va dans Paramètres > Paramètres > Widgets Web.

- Sélectionne le widget et clique sur "Installation".

- Copie le code d'installation et colle-le dans le code source du site web.
Either paste the code before the closing </head> tag on specific pages. Or add the installation code to your website source code if you want the widget to appear on all pages.
Utilisation de Google Tag Manager
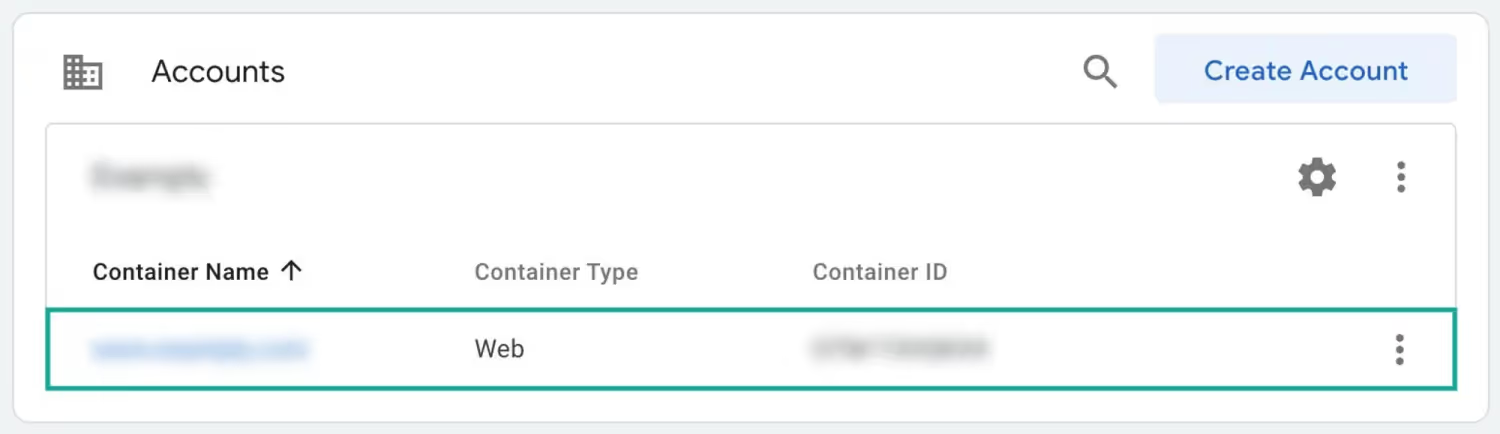
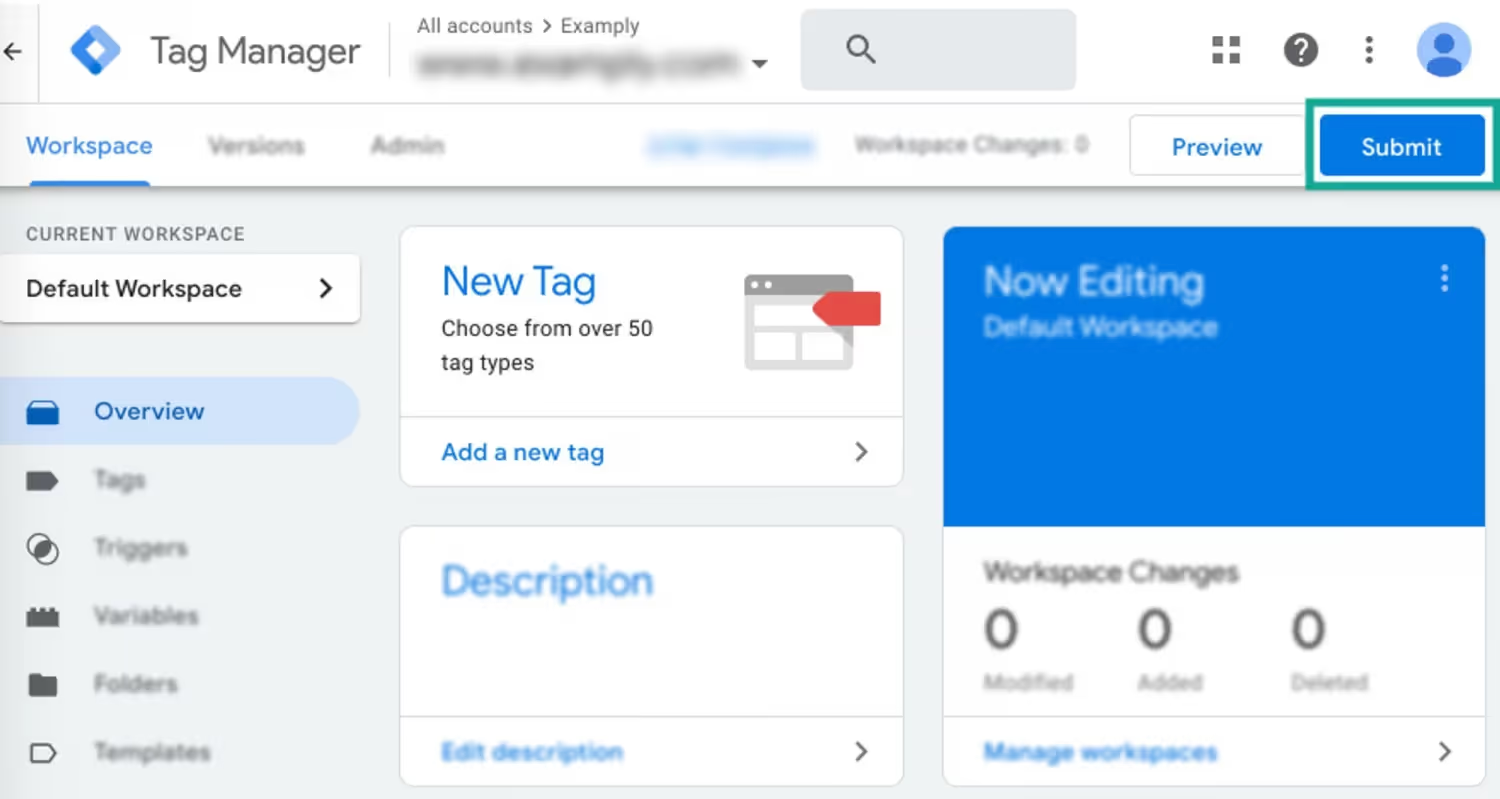
- Va sur Google Tag Manager et sélectionne le compte dans lequel tu veux que ton widget se trouve.

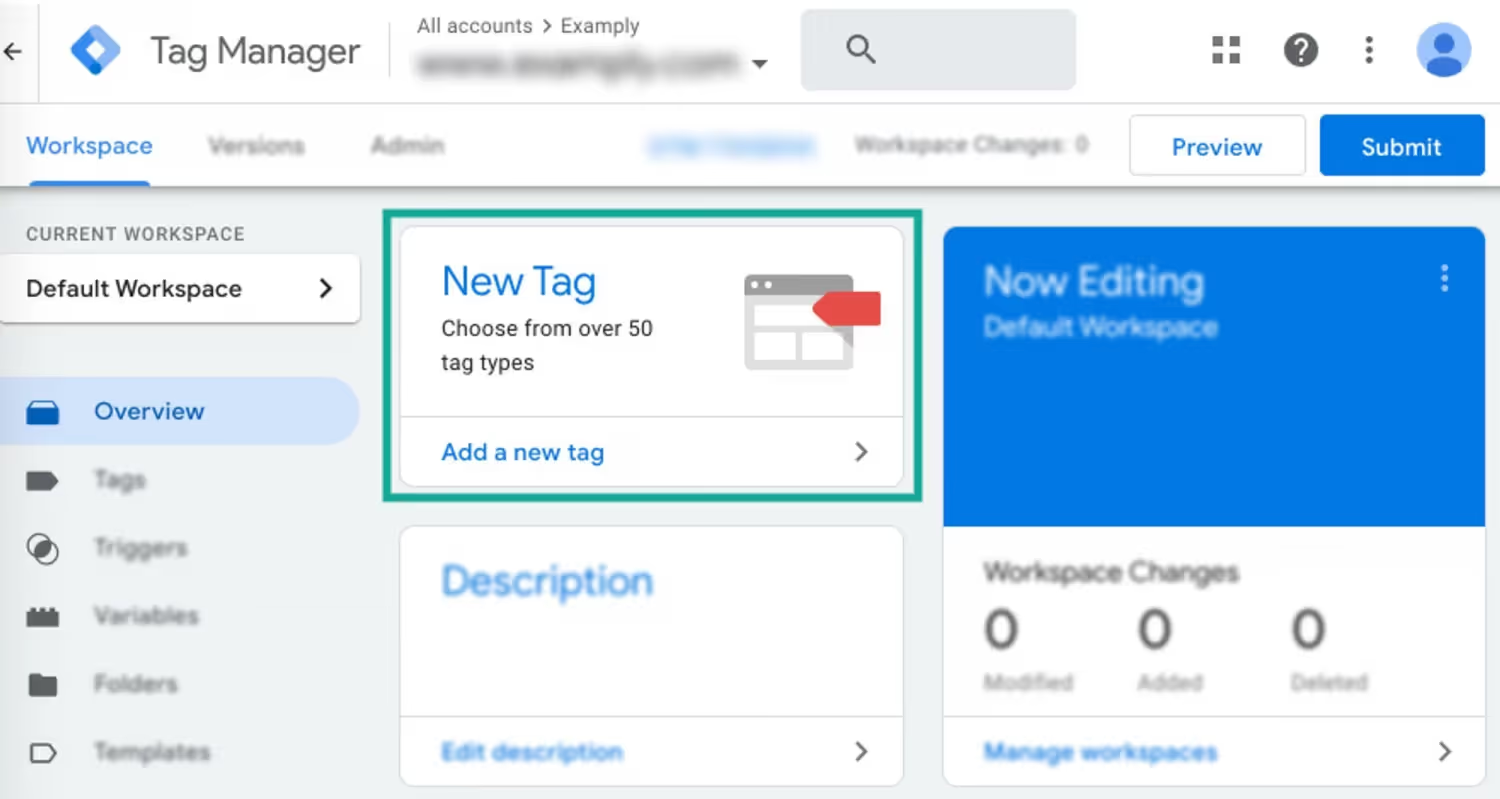
- Clique sur "Nouvelle étiquette".

- Donne un nom à cette balise.

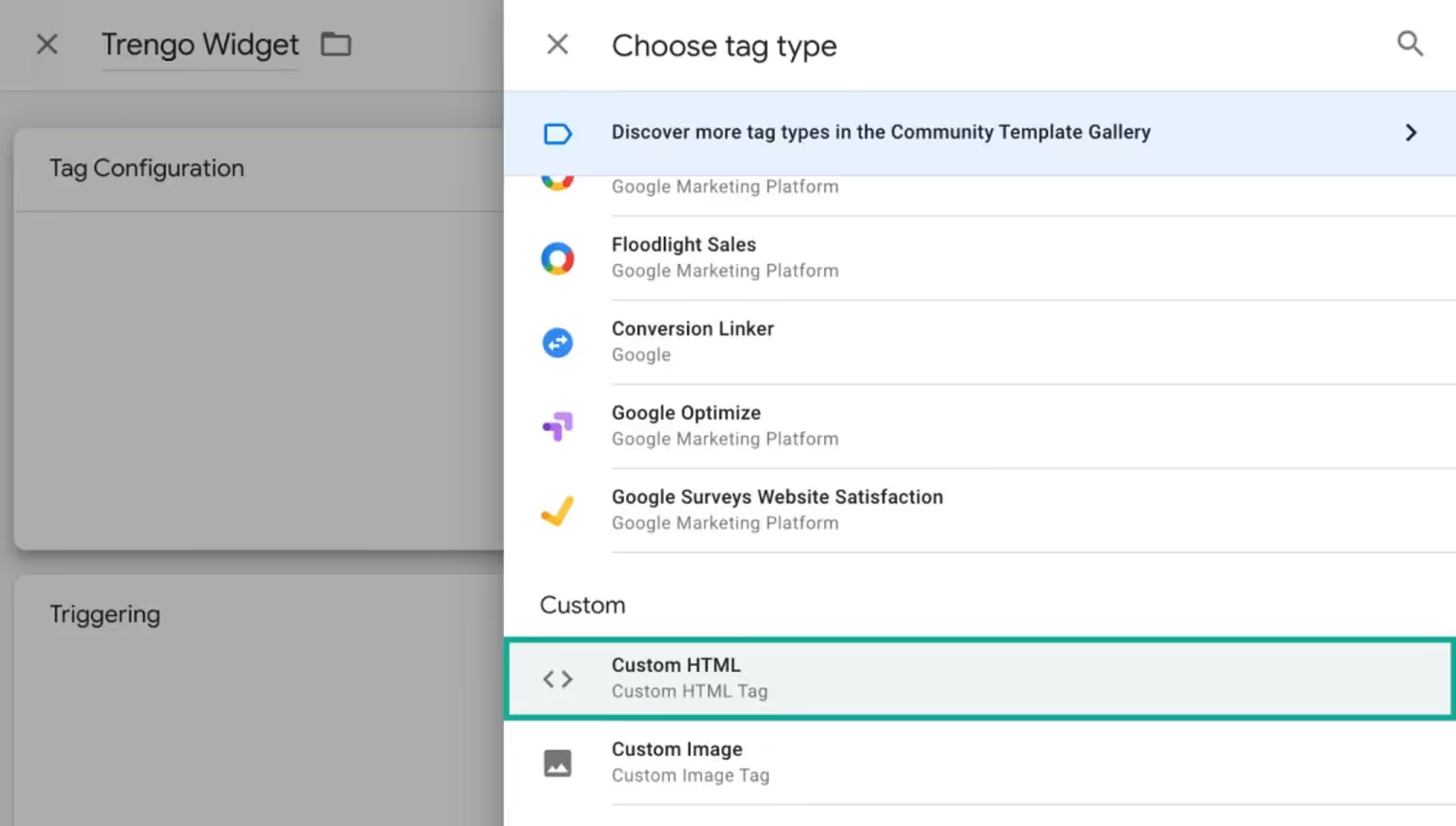
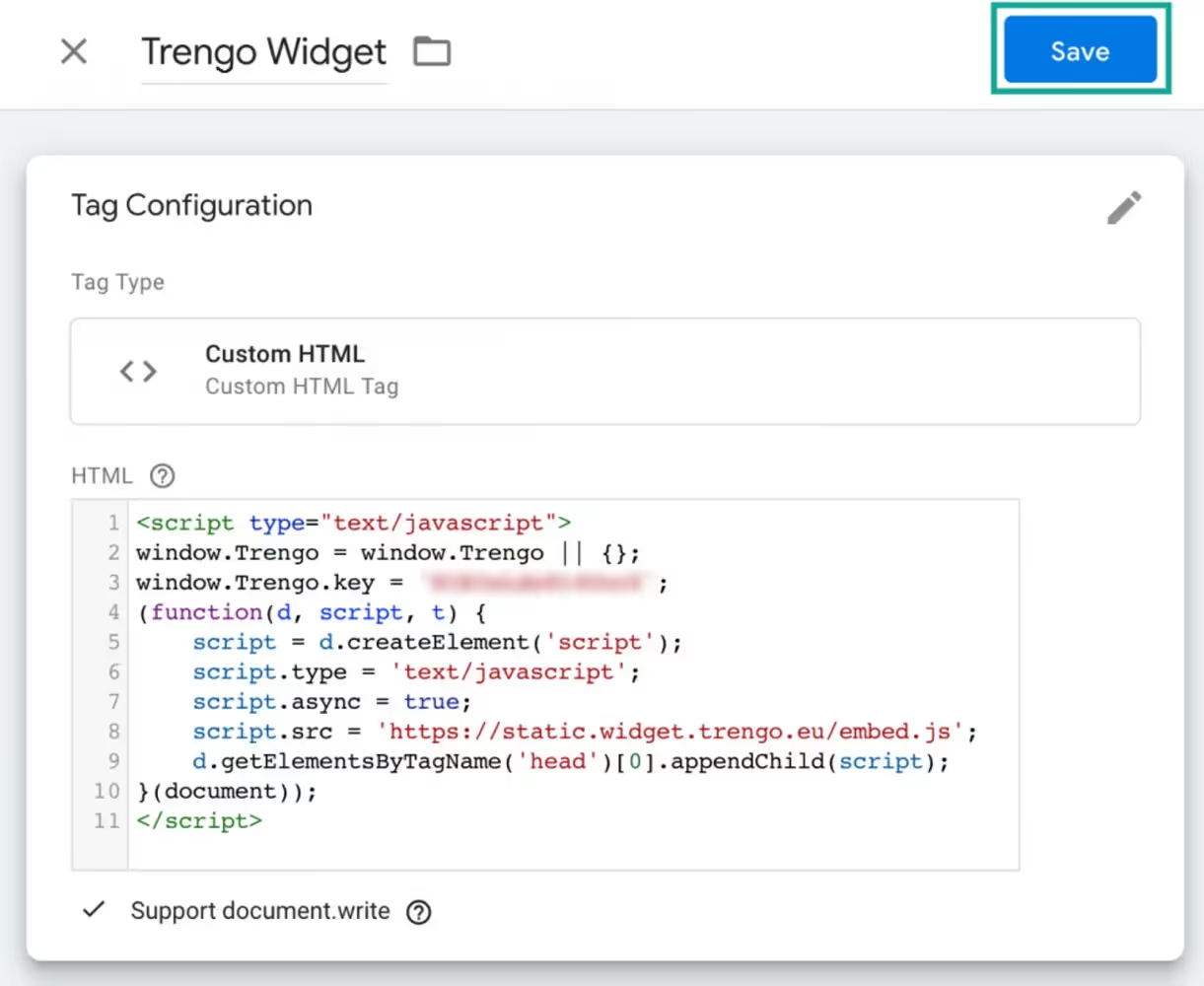
- Clique sur 'Configuration des balises' et fais défiler jusqu'à 'Personnalisé' pour sélectionner 'HTML personnalisé'.

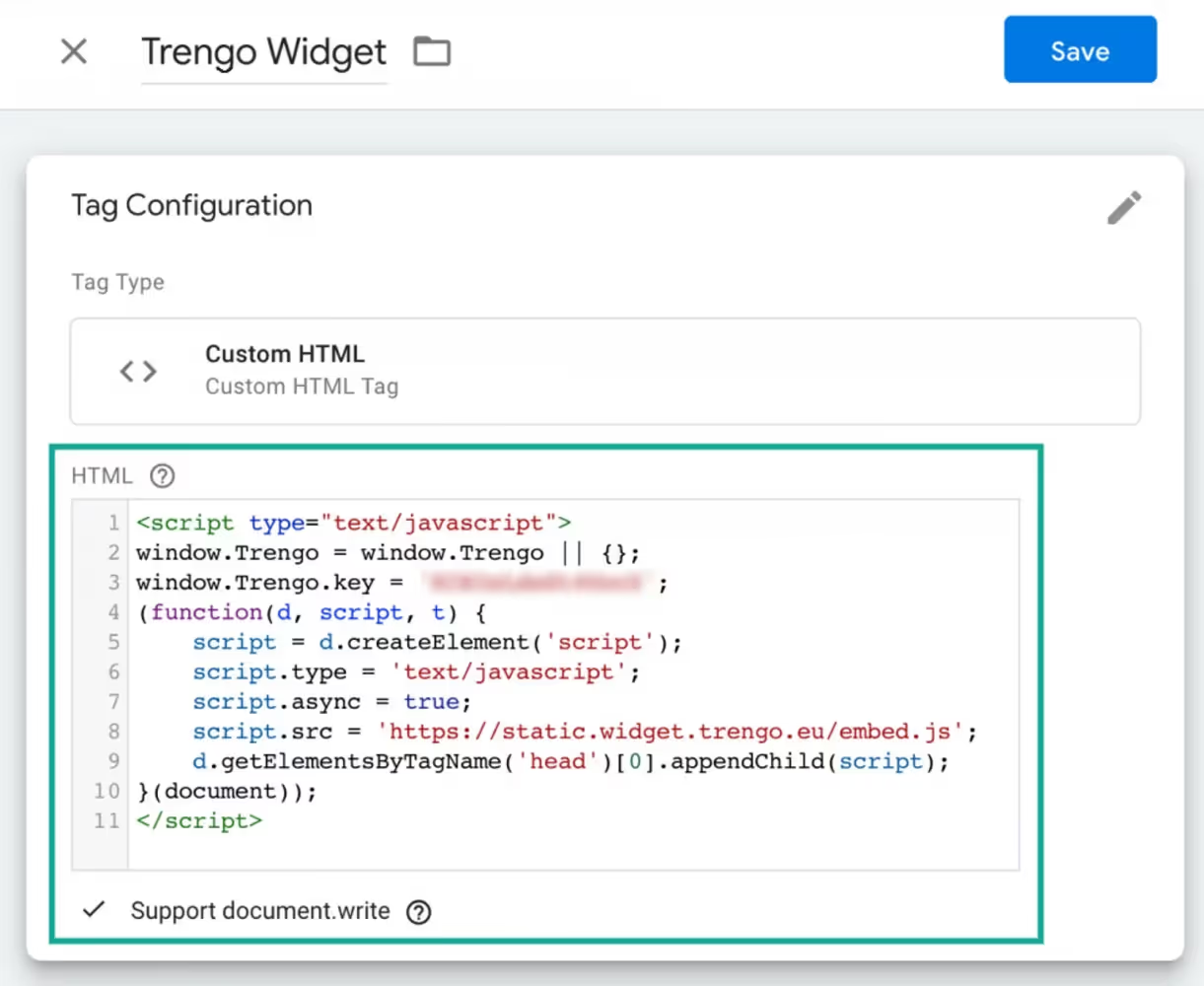
- Retourne maintenant dans ta boîte de réception Trengo pour récupérer le code d'installation du widget.
Tu peux trouver le code en allant dans Paramètres > Réglages > Widgets Web > Widget de ton site Web > Installation. Et colle-le dans la 'Configuration de la balise'. Ensuite, active l'option 'Support document.write'.

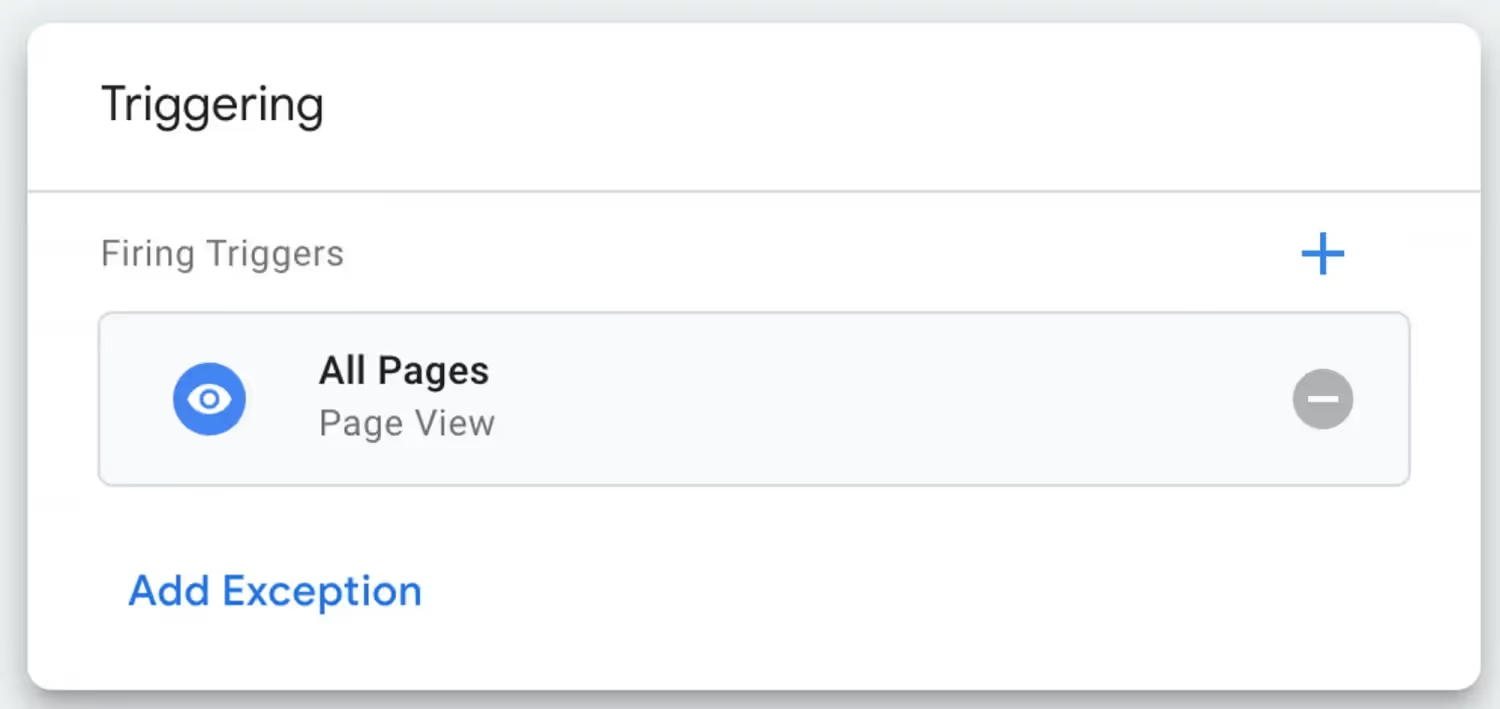
- Ajoute des déclencheurs. Ces déclencheurs inciteront ton widget à s'afficher sur les pages que tu souhaites. Tu veux que le widget apparaisse sur toutes les pages ? Sélectionne alors "Toutes les pages".

- N'oublie pas d'enregistrer.

- Puis "Soumettre".
Le widget de ton site web est maintenant configuré via Google Tag Manager.

Exemple : Comment ajouter le widget à WordPress ?
Prenons donc l'exemple de WordPress, un CMS populaire. Pour voir à quel point il est facile d'ajouter le widget.
- Va dans la boîte de réception de Trengo et récupère le code d'installation du widget du site web.
Comme décrit ci-dessus, tu vas dans Réglages > Paramètres > Widgets Web > Widget de ton site Web > Installation.
- Insère le code dans le modèle de ton thème WordPress, ou utilise ce plugin pour ajouter le code à ton en-tête.
- Ou utilise Google Tag Manager pour ajouter le widget du site web (voir les étapes décrites ci-dessus).
Et voilà ! Ton widget sera en ligne sur le site Web de WordPress.
Fais un effort supplémentaire : personnalise ton widget de chat.
Tu peux faire en sorte que le widget soit conforme à la marque et qu'il ait l'air de faire partie intégrante du site Web. Et la personnalisation du widget de chat omnicanal est assez importante car elle rendra le widget encore plus attrayant pour les visiteurs du site Web à utiliser.
N'oublie donc pas de personnaliser le :
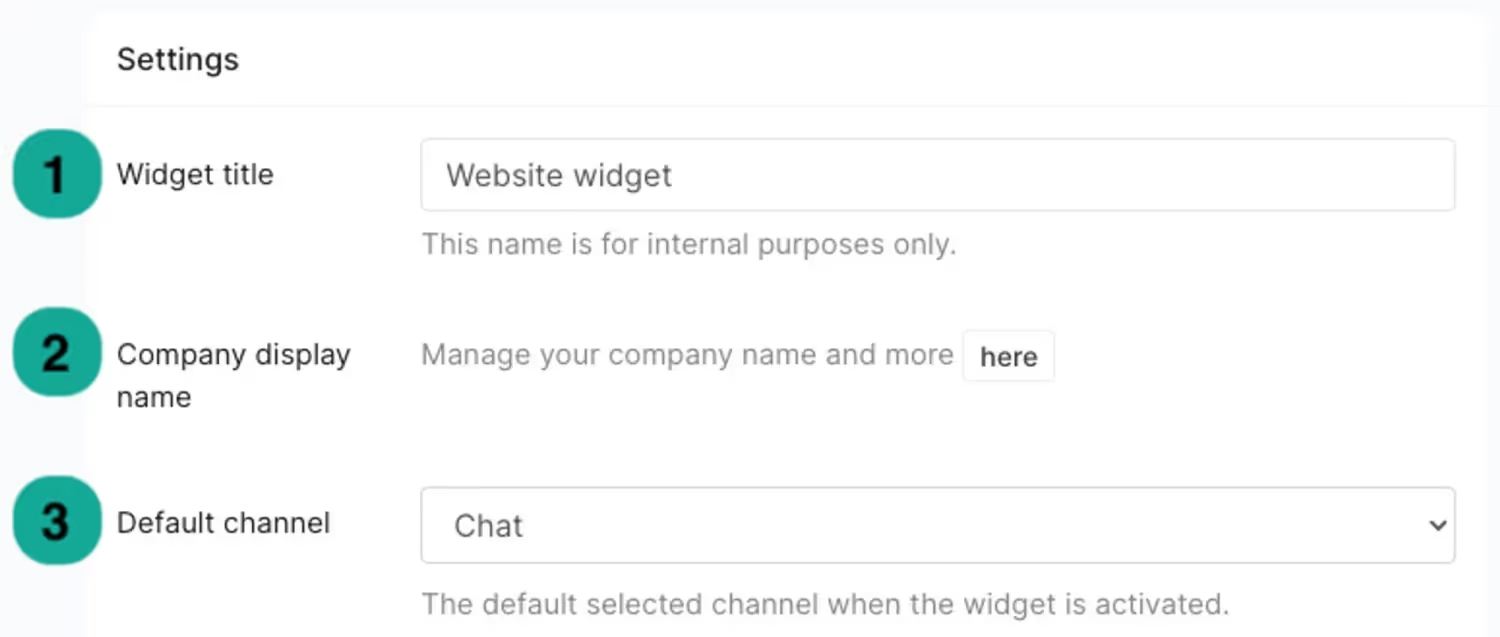
- Nom d'affichage de l'entreprise : le nom de ton entreprise sera affiché en haut du widget du site web. Mets la marque en cliquant sur le bouton 'ici'.

- Ligne d'ouverture : personnalise ta ligne d'ouverture en haut du widget.
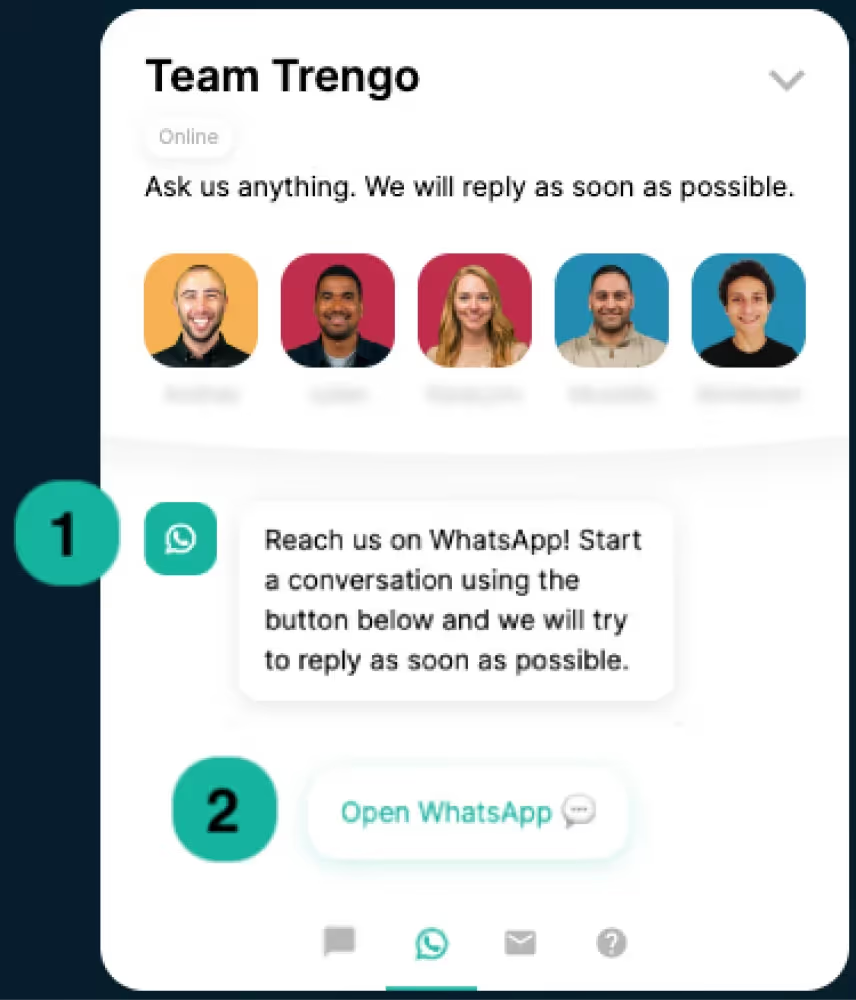
- Message de bienvenue : tu peux également personnaliser le premier message que les gens verront (1). Et le bouton (2) les redirigera vers le canal qu'ils ont choisi.

- Canal par défaut : ce sera le premier canal que les clients utiliseront lorsqu'ils ouvriront le widget. Veille donc à choisir le canal qui a le plus de sens pour ta clientèle et son parcours.

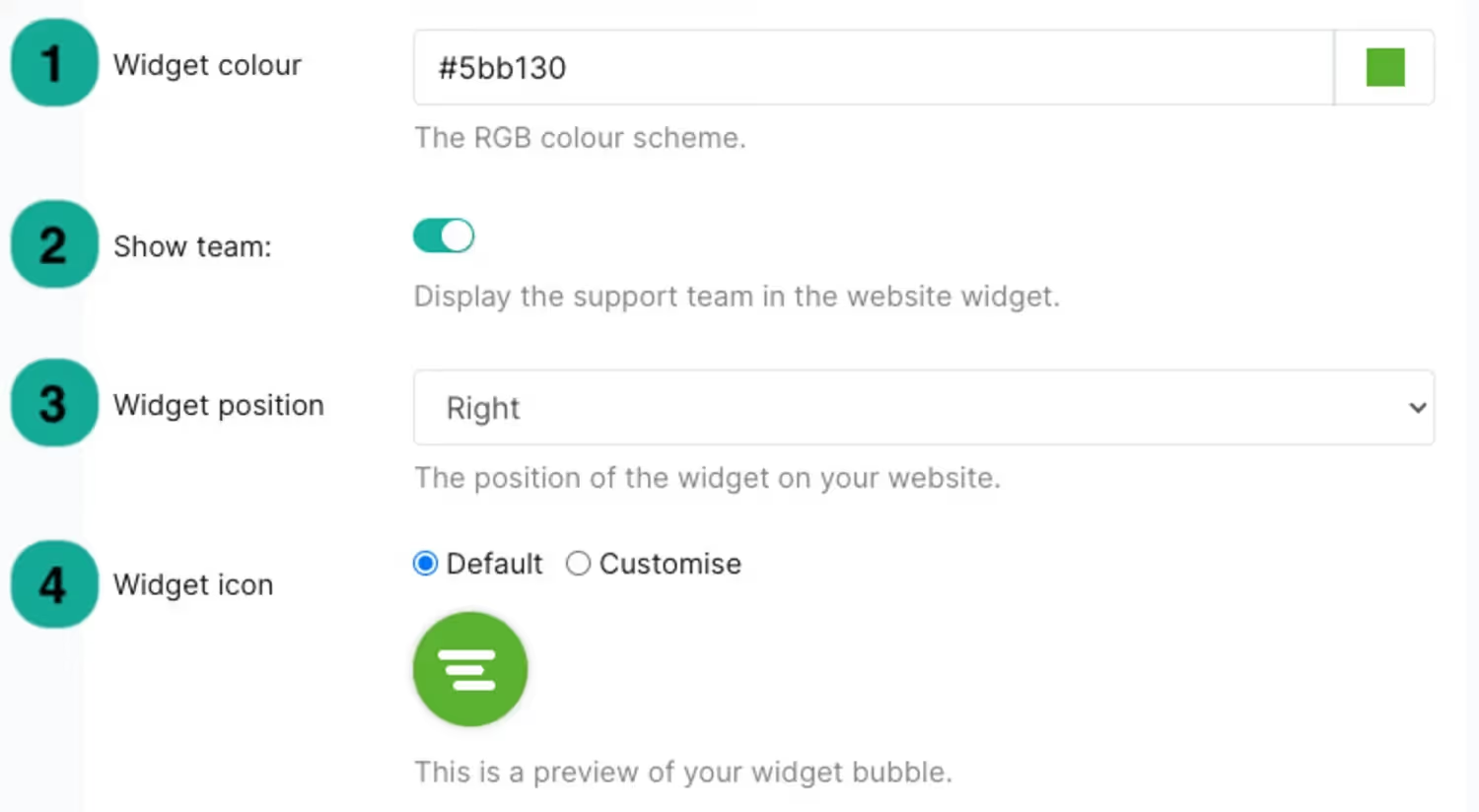
- Couleurs : donne à ton widget les bonnes couleurs pour qu'il corresponde à ta marque.

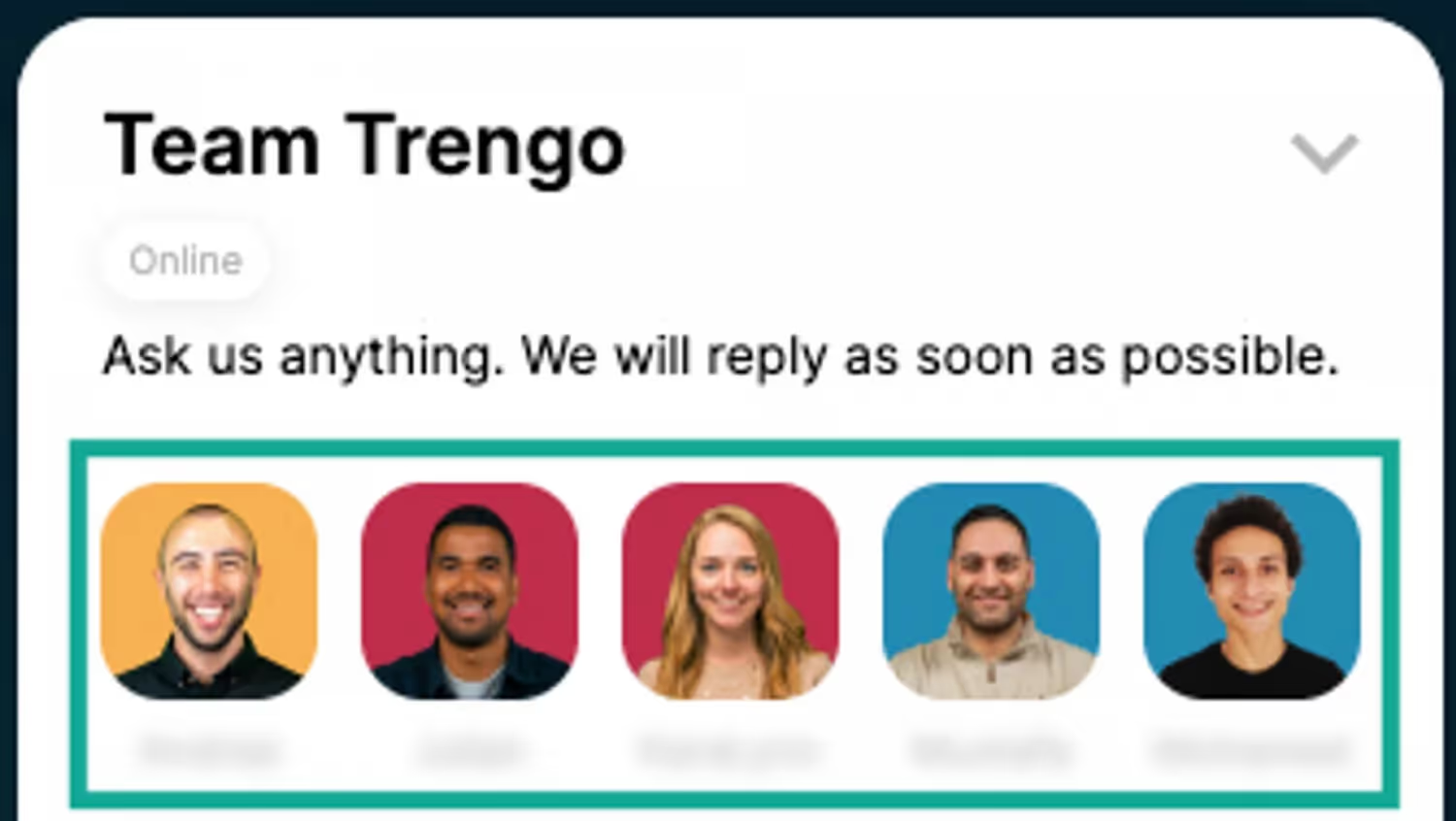
- Affichage de ton équipe : lorsque cette option est activée, ton équipe (sa photo de profil et son nom) peut être affichée dans le widget. Ce sera un excellent moyen de personnaliser le widget, pour que les clients n'aient pas l'impression de communiquer avec un robot.

- Position : où le widget s'intègre-t-il le mieux sur ton site Internet ? Tu peux choisir le côté qui fonctionne le mieux.
- Icône : lorsque le widget est fermé, tu peux choisir d'afficher une icône. Il est toujours bon d'afficher ton logo ici.
- Langues : la langue par défaut du widget du site Web est basée sur la langue du navigateur de ton visiteur. Mais au cas où les clients voudraient changer cela, tu peux ajouter des langues. Cela vaut également pour l'ajout de traductions pour les réponses pré-écrites.
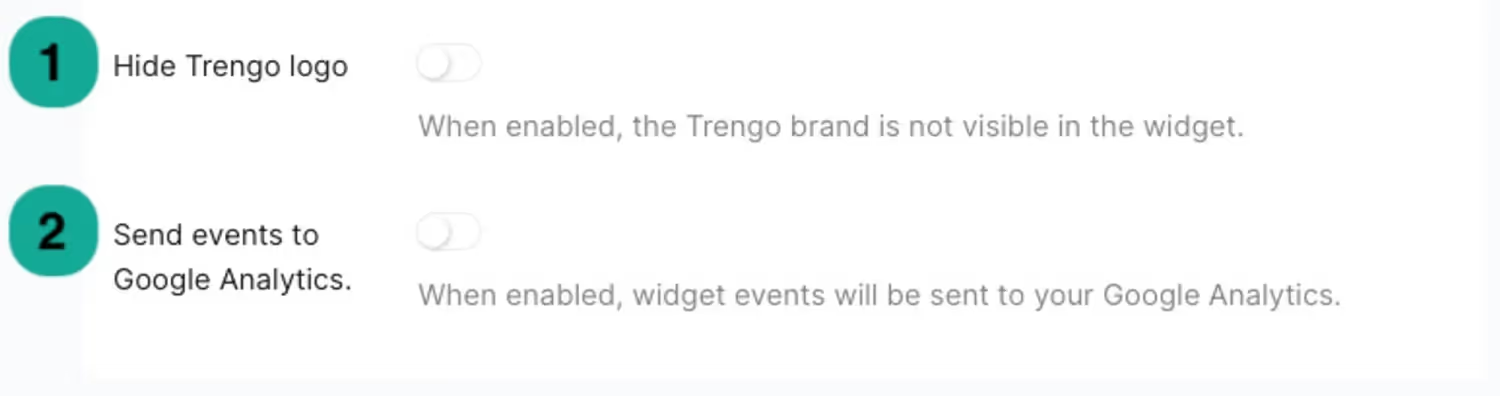
- Whitelabel : tu peux toujours utiliser le widget sans le logo de ta plateforme d'engagement.

💡 Et un chouïa plus important que la personnalisation des couleurs, tu peux suivre ce qui se passe avec ton widget. Active le bouton que tu vois ci-dessus si tu souhaites suivre les événements du widget dans Google Analytics.
Sois présent de manière omnicanale avec le widget.
Tu sais maintenant comment configurer et ajouter le widget de chat omnicanal à ton site web. Les clients pourront obtenir des réponses à leurs questions immédiatement, les joindre via leurs canaux préférés et obtenir rapidement une assistance pertinente. Tandis que ton équipe pourra assurer le suivi, générer des leads ou automatiser les FAQ en quelques clics.
Il est préférable de commencer ton approche omnicanale plus tôt que plus tard, car les entreprises qui ont une stratégie d'engagement client omnicanale conservent en moyenne 89 % de leurs clients.
Commence donc par le widget, et planifie une démo ici.




.png)











