In deze snelle wereld wil geen enkele klant actief wachten op een antwoord op de vraag die hij stelt. Tijd wordt steeds kostbaarder, en door de hoge verwachtingen op het gebied van klantenservice slagen bedrijven er niet in hun klanten efficiënt te bedienen.
Maar niet veel bedrijven weten dat ze dit kunnen oplossen met een oplossing die zo eenvoudig is als het insluiten van een WhatsApp-chatknop op hun website.
De voordelen van het toevoegen van een WordPress WhatsApp knop aan je website
#1. Bereik bezoekers nadat ze uw website hebben verlaten
Door een WordPress WhatsApp-knop toe te voegen aan je website creëer je een direct communicatiekanaal waarmee bezoekers een gesprek kunnen starten met jou of je team via WhatsApp, zelfs nadat ze je website hebben verlaten.
Dit moedigt klanten aan om contact op te nemen, vragen te stellen of feedback te geven, waardoor ze zich meer verbonden en gewaardeerd voelen.
Stel dat je bezoekers een vraag hebben over een product. In plaats van de live chatfunctie te gebruiken, kunnen ze hun vraag stellen via WhatsApp en hoeven ze niet te wachten tot je vertegenwoordiger online is om te antwoorden. Ze kunnen gewoon de website verlaten en jij kunt ze beantwoorden via WhatsApp, waar je klantenserviceteam ook online is.
#2. Verlaag het percentage afgebroken aankopen met WhatsApp-retargeting
Het verminderen van het aantal achtergelaten wagens is een cruciaal aspect van e-commerce succes. Met WhatsApp kunnen bedrijven actief contact leggen met achterblijvers en het conversiepercentage en de totale verkoop verhogen.
U kunt eventuele onbeantwoorde vragen beantwoorden waardoor ze het afrekenproces niet hebben doorlopen, of bezoekers korting geven op hun eerste aankoop om ze te converteren in klanten.
#3. Persoonlijke interactie
WhatsApp maakt persoonlijkere communicatie mogelijk dan traditionele contactformulieren of e-mail. Deze mate van personalisatie kan helpen een band op te bouwen met je publiek, waardoor de klanttevredenheid en loyaliteit toenemen.
Tot nu toe, toen we het hadden over personalisatie, was live chat de naam van het spel. Maar bijna elk bedrijf dat je tegenwoordig online ziet, gebruikt een live chat widget, waardoor het een veelgebruikte oplossing is.
WhatsApp is nu het volgende unieke communicatiekanaal om de communicatie met je klanten te personaliseren.
Nu je weet waarom het opzetten van een WordPress WhatsApp chat essentieel is voor je bedrijf, laten we je zien hoe je dat doet met Trengo.
Een stap-voor-stap handleiding om een WordPress WhatsApp live chat op te zetten
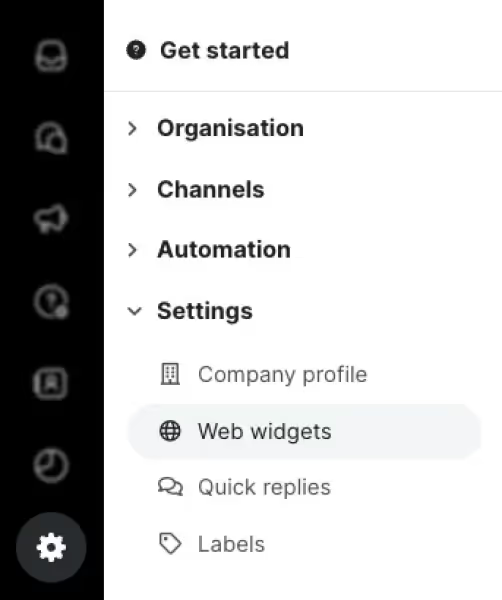
1. Klik in uw Trengo-account op het pictogram 'Instellingen' in de linkerbenedenhoek en klik vervolgens op de optie 'Webwidgets'.

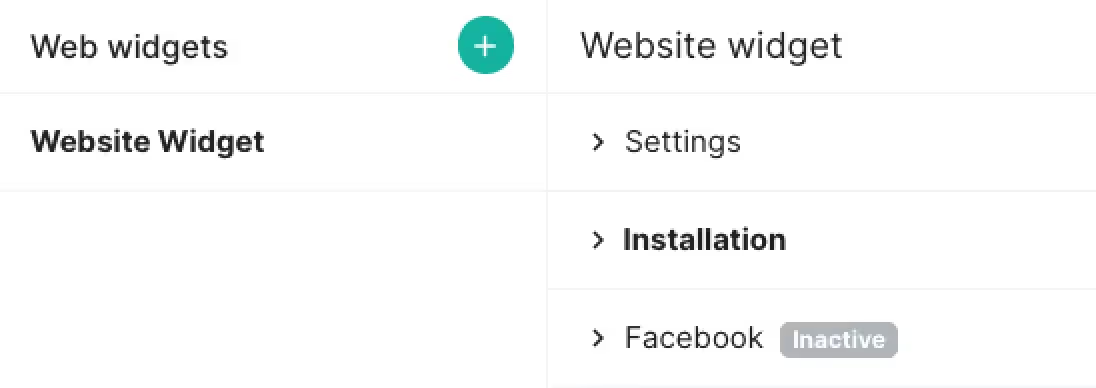
2. Klik op Website widget > Installatie.

In deze twee stappen heb je met succes de WhatsApp chatinstallatiecode gekopieerd naar je klembord. Er zijn twee methoden om WhatsApp in te sluiten op je WordPress website:
- Gebruik Google Tag Manager
- Gebruik een WordPress plugin (WPCode)
Laten we eerst eens kijken hoe je WhatsApp installeert op WordPress met Google Tag Manager.
Installatie van Google Tag Manager
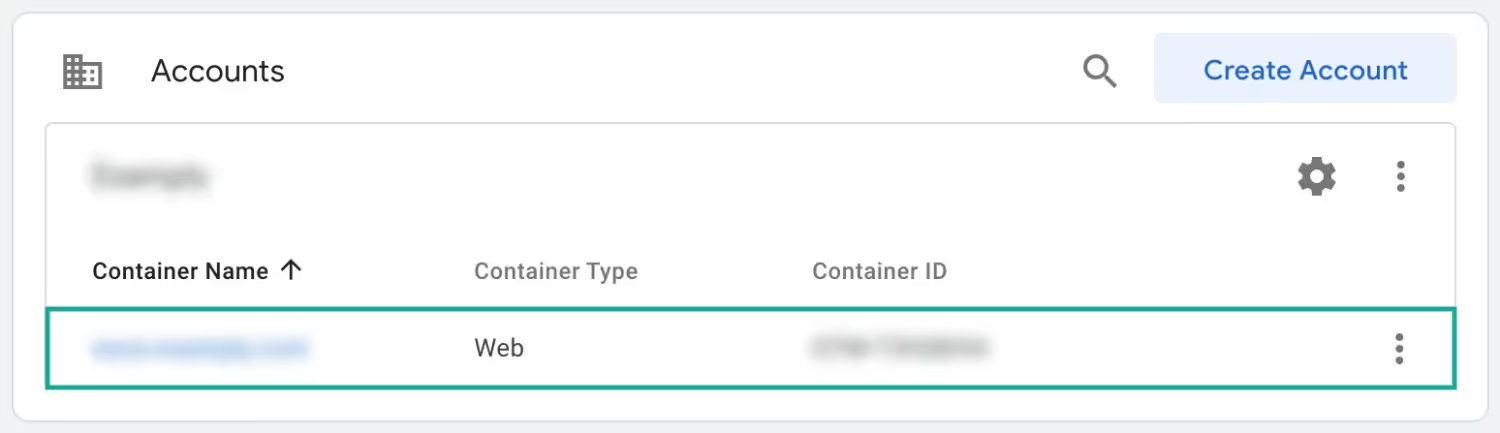
1. Open je Google Tag Manager-account en selecteer de website waarop je de WhatsApp-websitewidget wilt installeren.

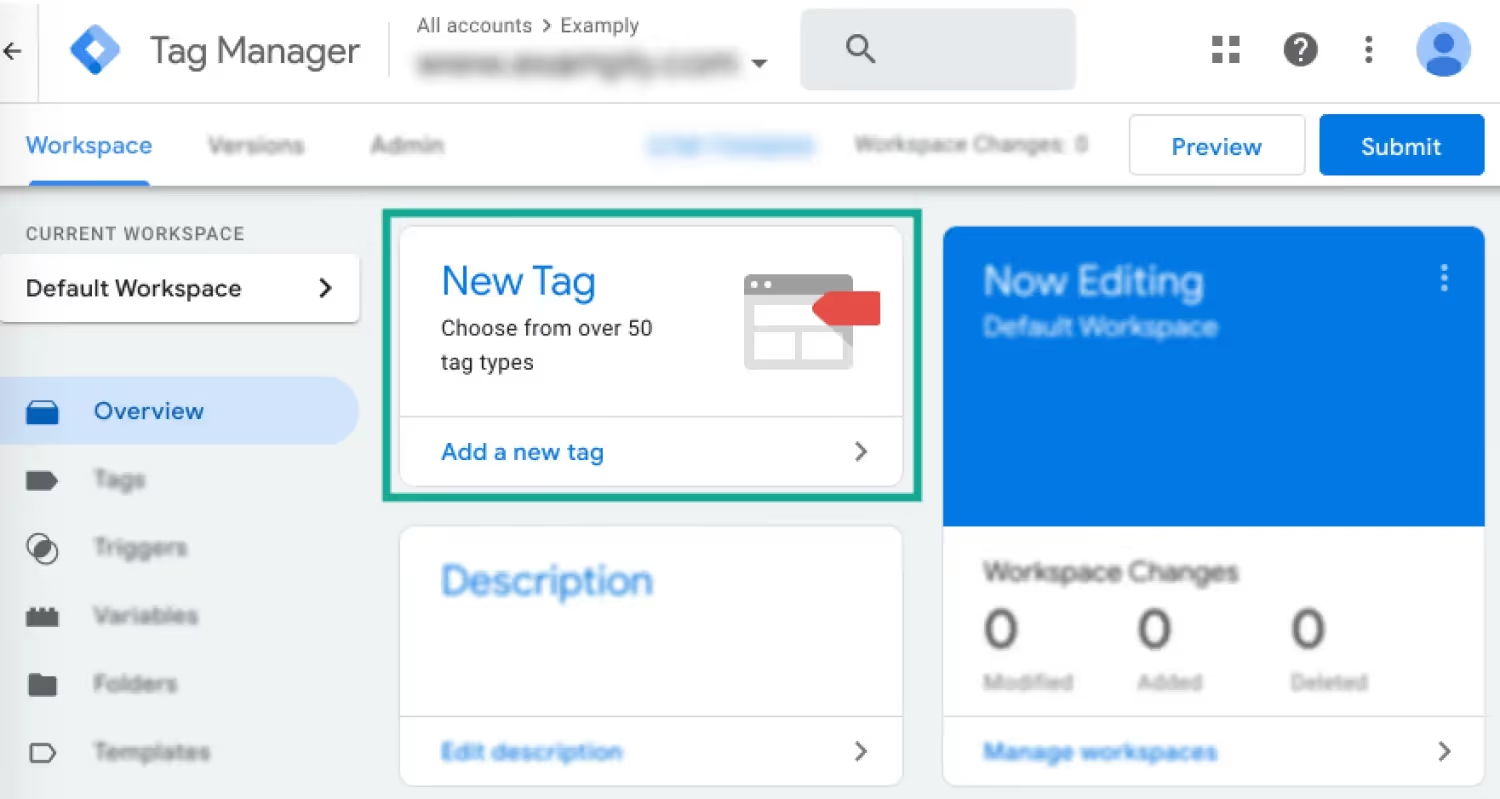
2. Klik op 'Nieuwe Tag'.

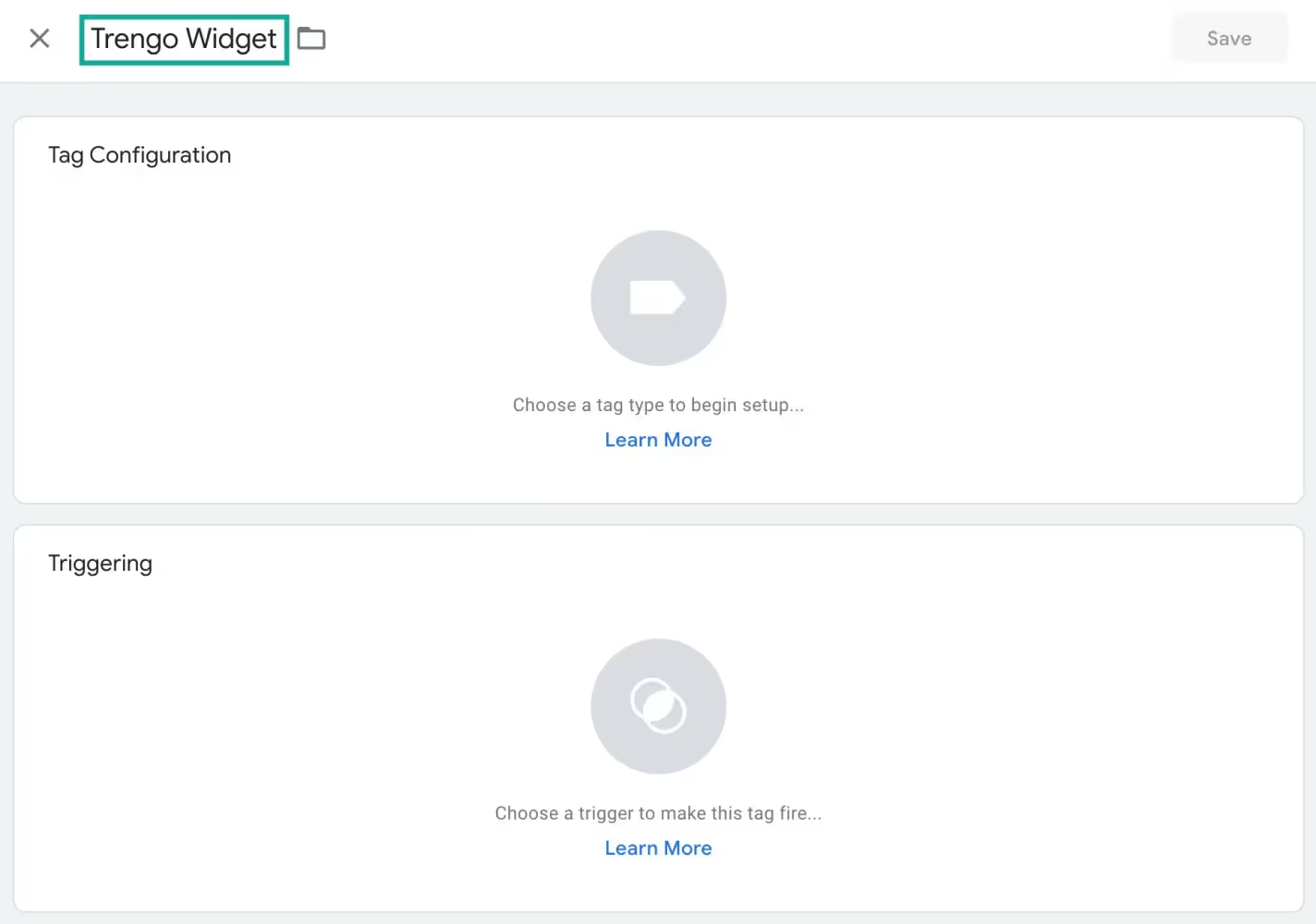
3. Voeg een naam toe voor de WhatsApp-widget.

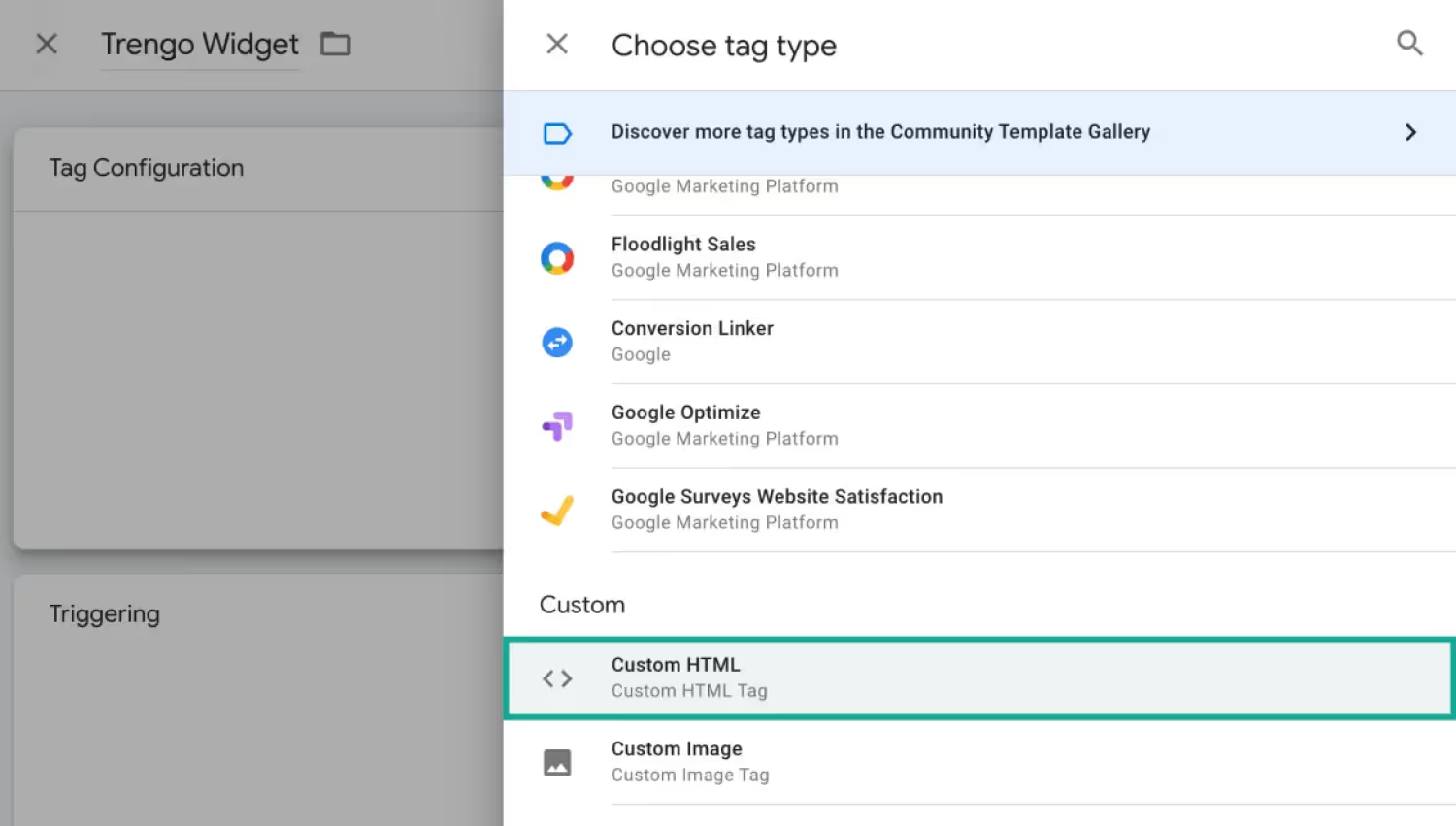
4. Nadat je je widget een naam hebt gegeven, klik je op 'Tag Configuratie', scroll je naar beneden tot je een optie ziet - 'Aangepast', en selecteer je 'Aangepaste HTML'.

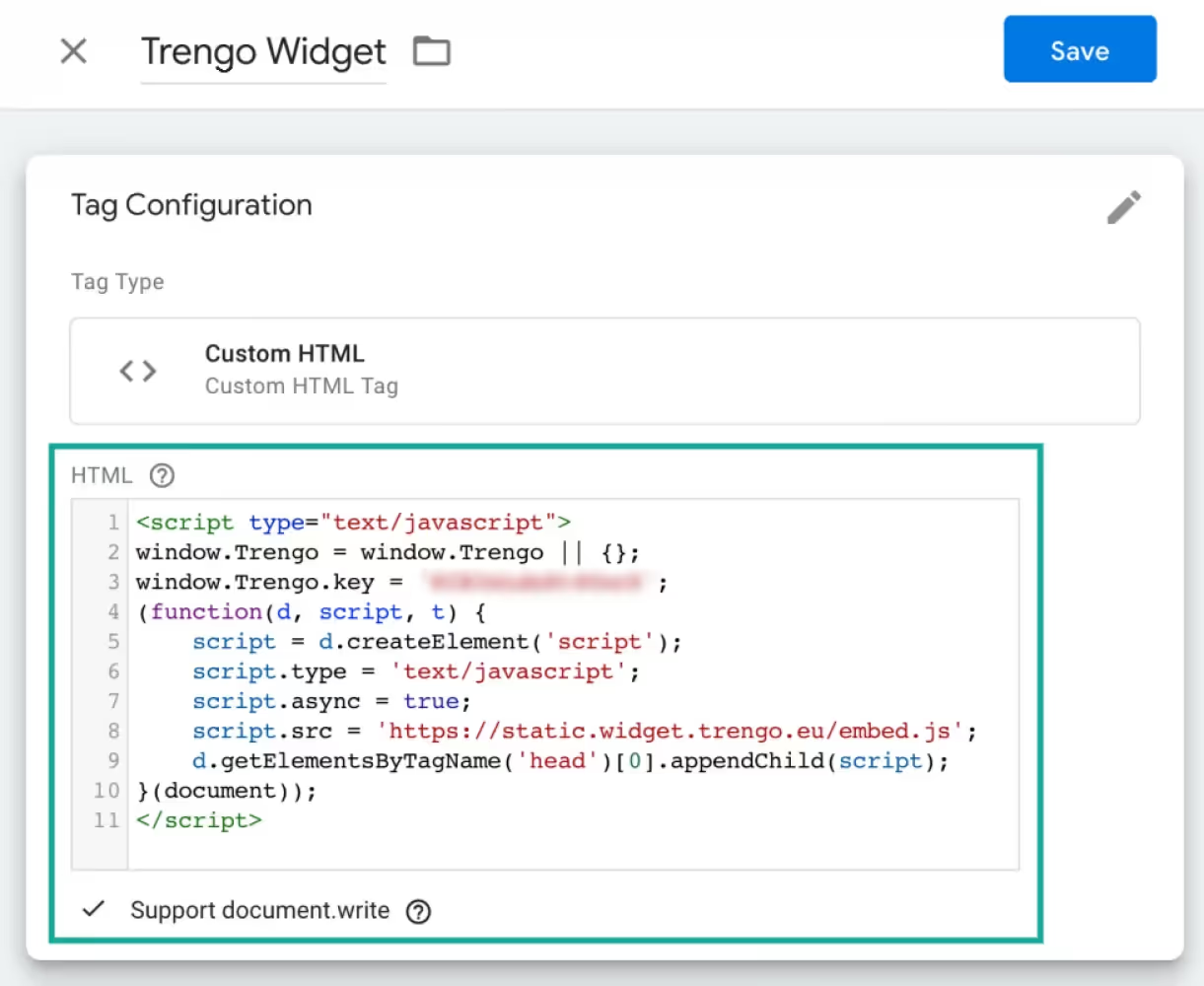
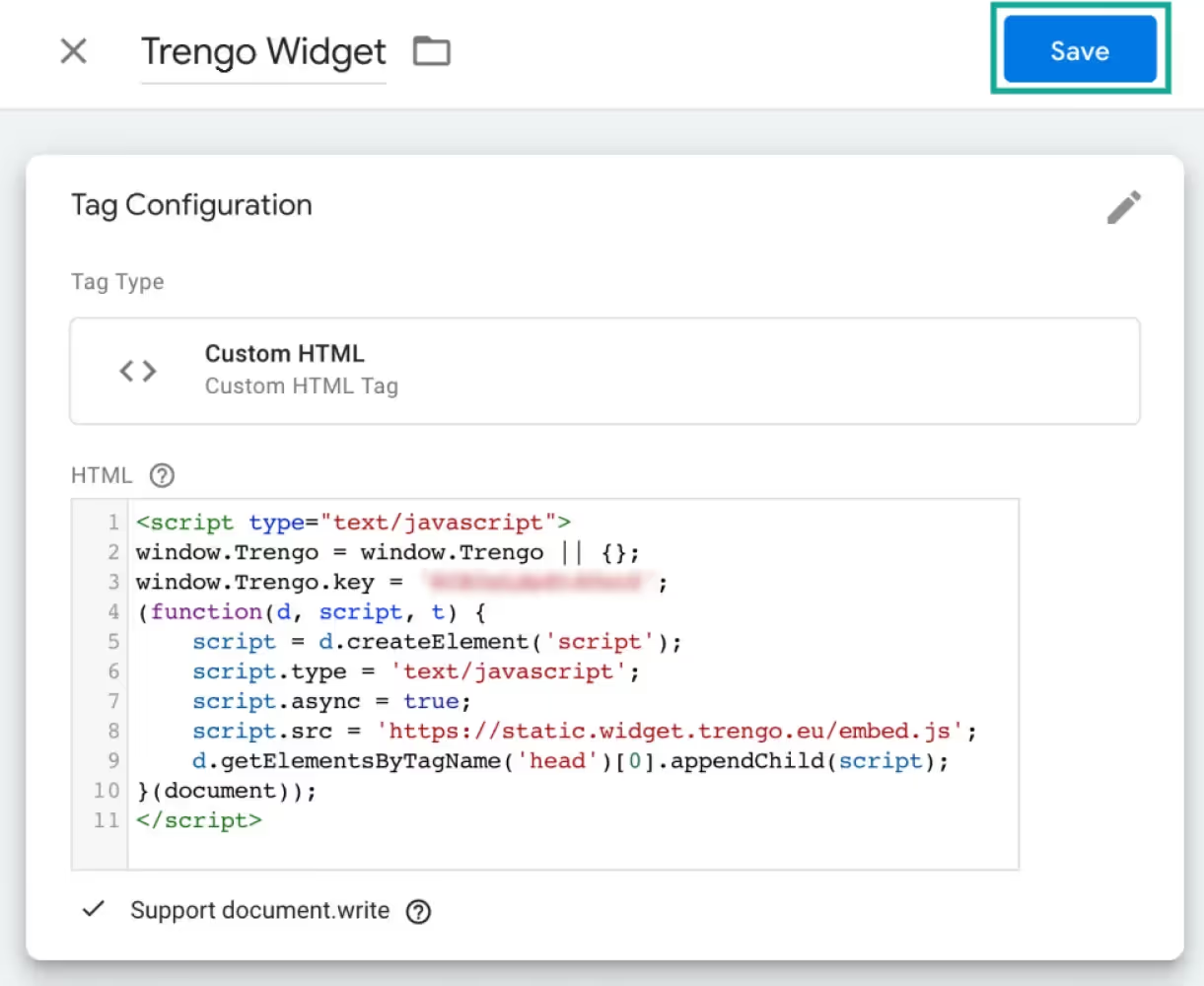
5. Herinner je je de installatiecode die je eerder naar je klembord hebt gekopieerd? Tijd om die in de aangepaste HTML-tab te plakken.

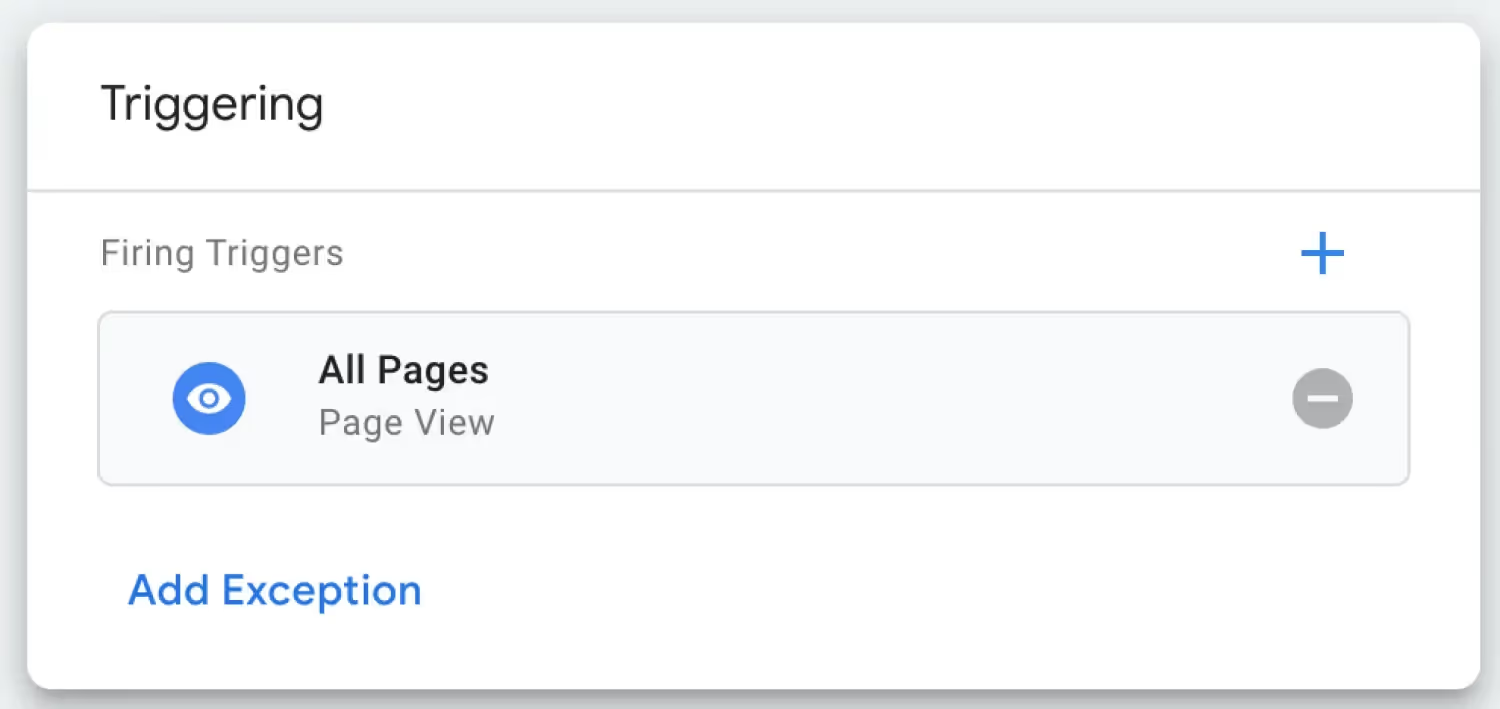
6. Nu is het tijd om te selecteren op welke pagina's deze WhatsApp-widget komt te staan. Selecteer 'Alle pagina's' als je wilt dat de WhatsApp-chat op elke pagina van je website staat.

7. Klik op 'Opslaan'.

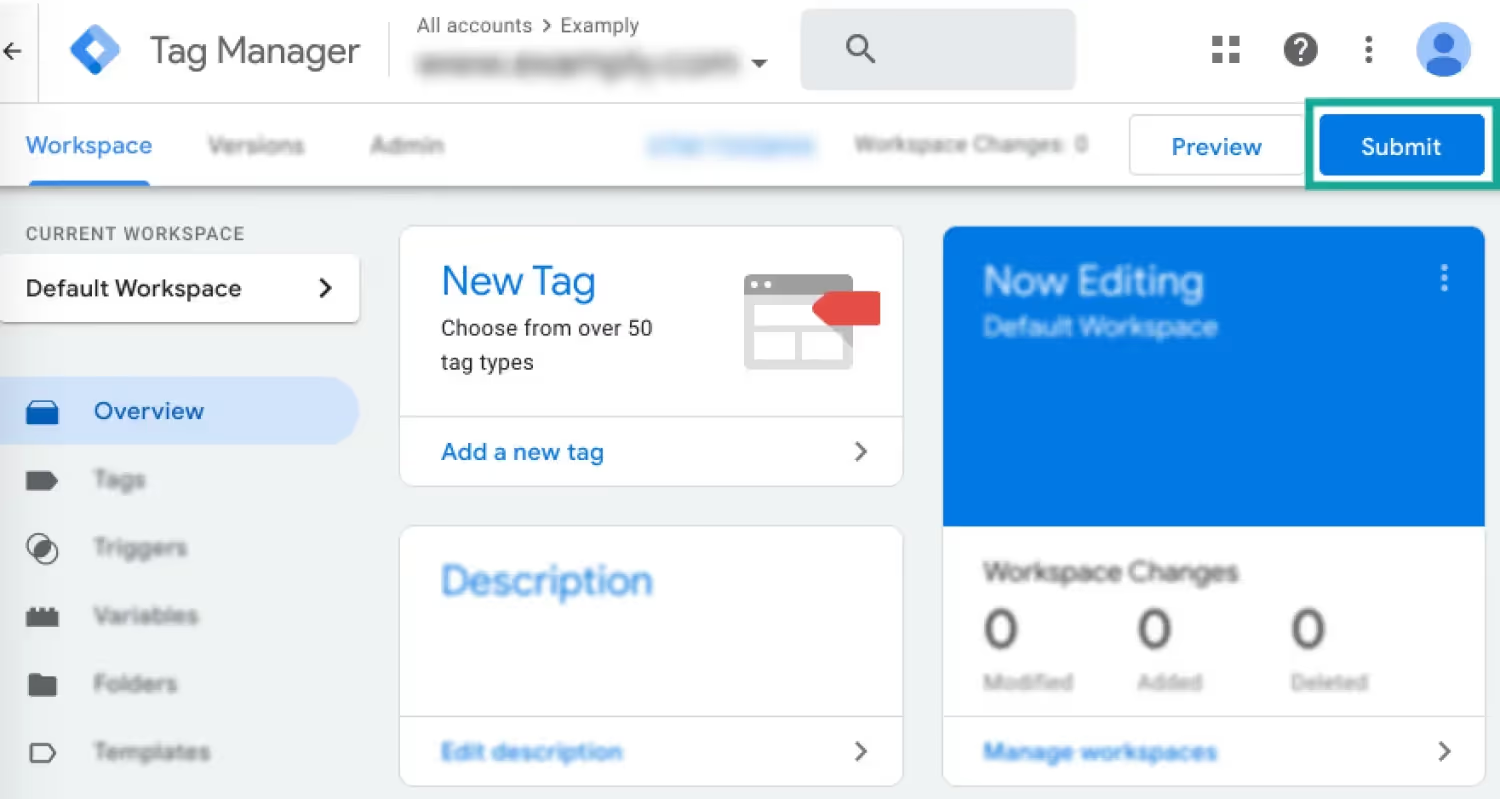
8. Klik op 'Verzenden' en Voila! Je WhatsApp-chatwidget staat live op je website.

WhatsApp chat-widget toevoegen aan WordPress-website via WPCode
1. Ga naar het dashboard van uw WordPress website (WP Admin), klik op Plugins > Nieuwe toevoegen.

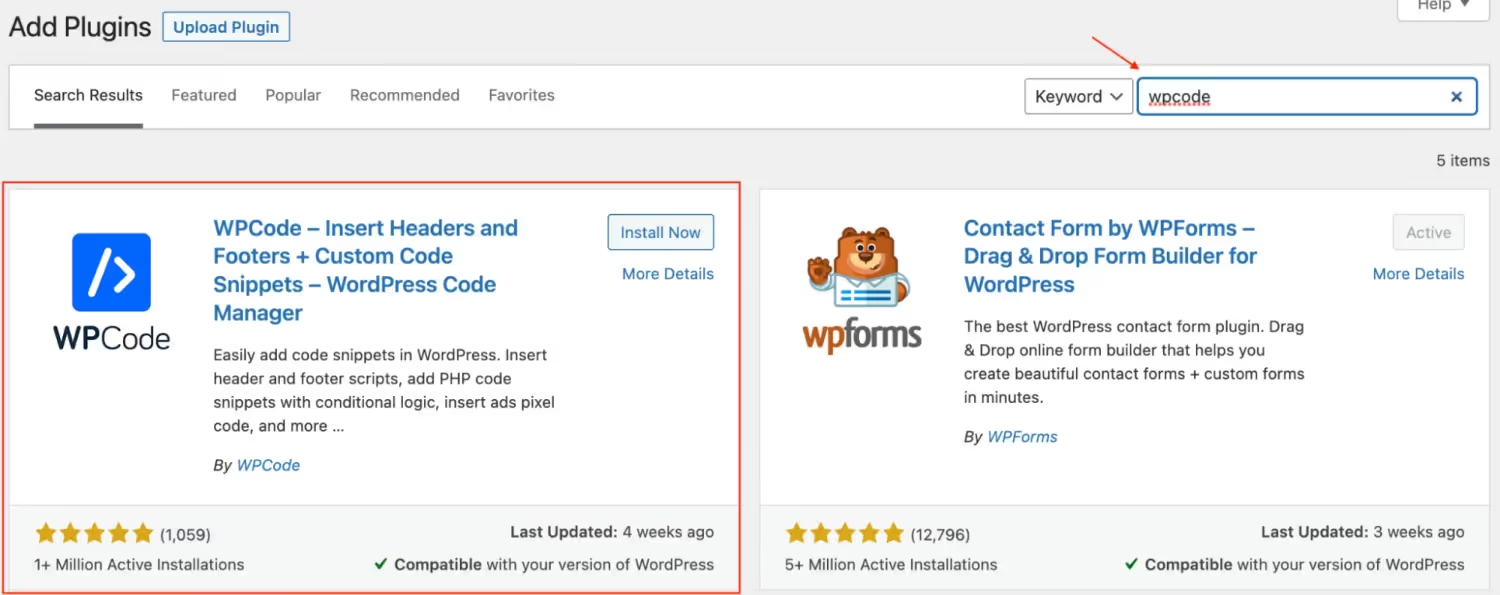
2. Typ in de zoekbalk WPCode en installeer de eerste plugin die op het scherm verschijnt.

3. Klik op "Activeren.

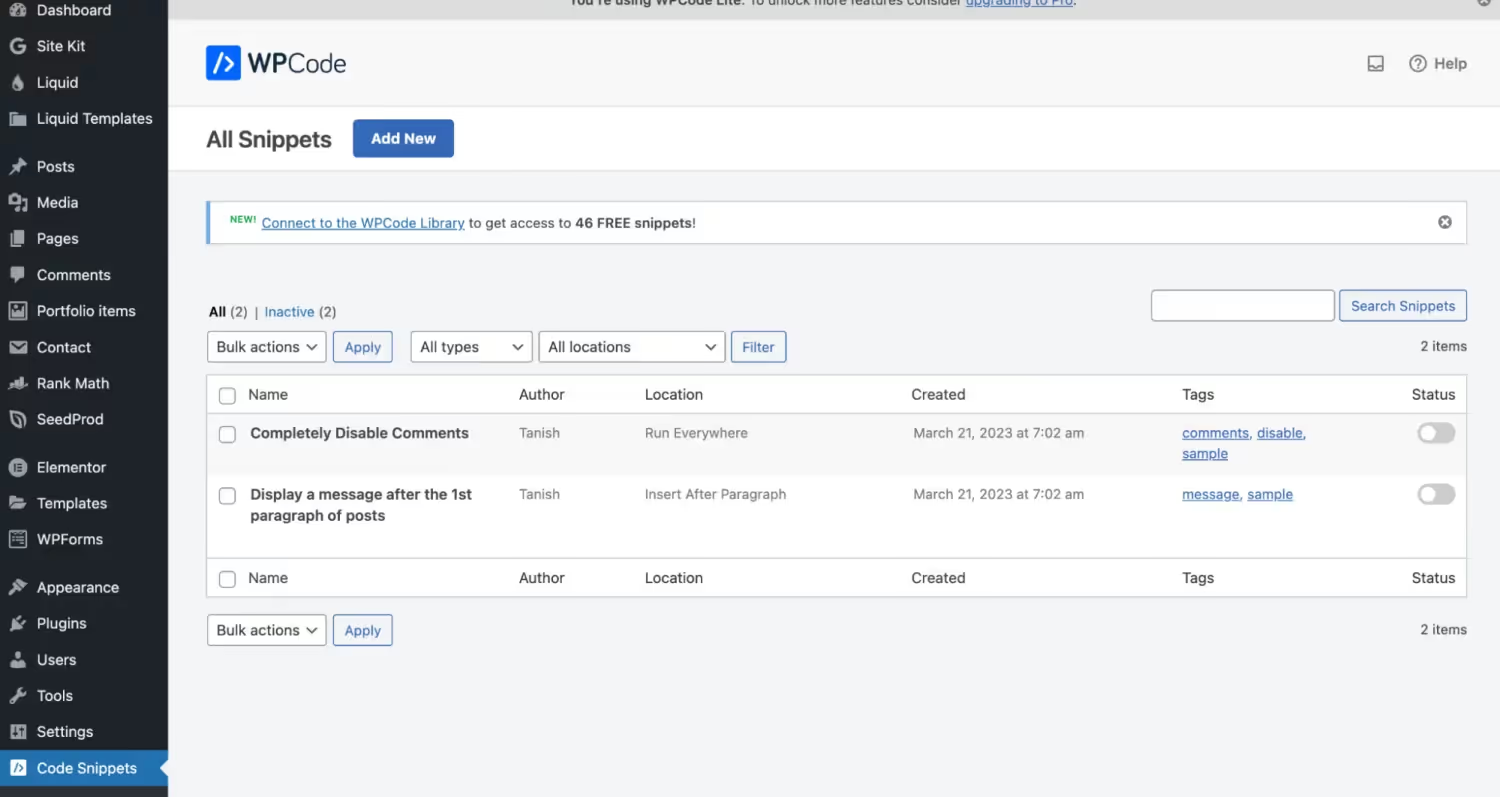
4. In het linkermenu ziet u een optie genaamd 'Code Snippets.' Klik daarop.

5. Klik op 'Nieuw toevoegen'.

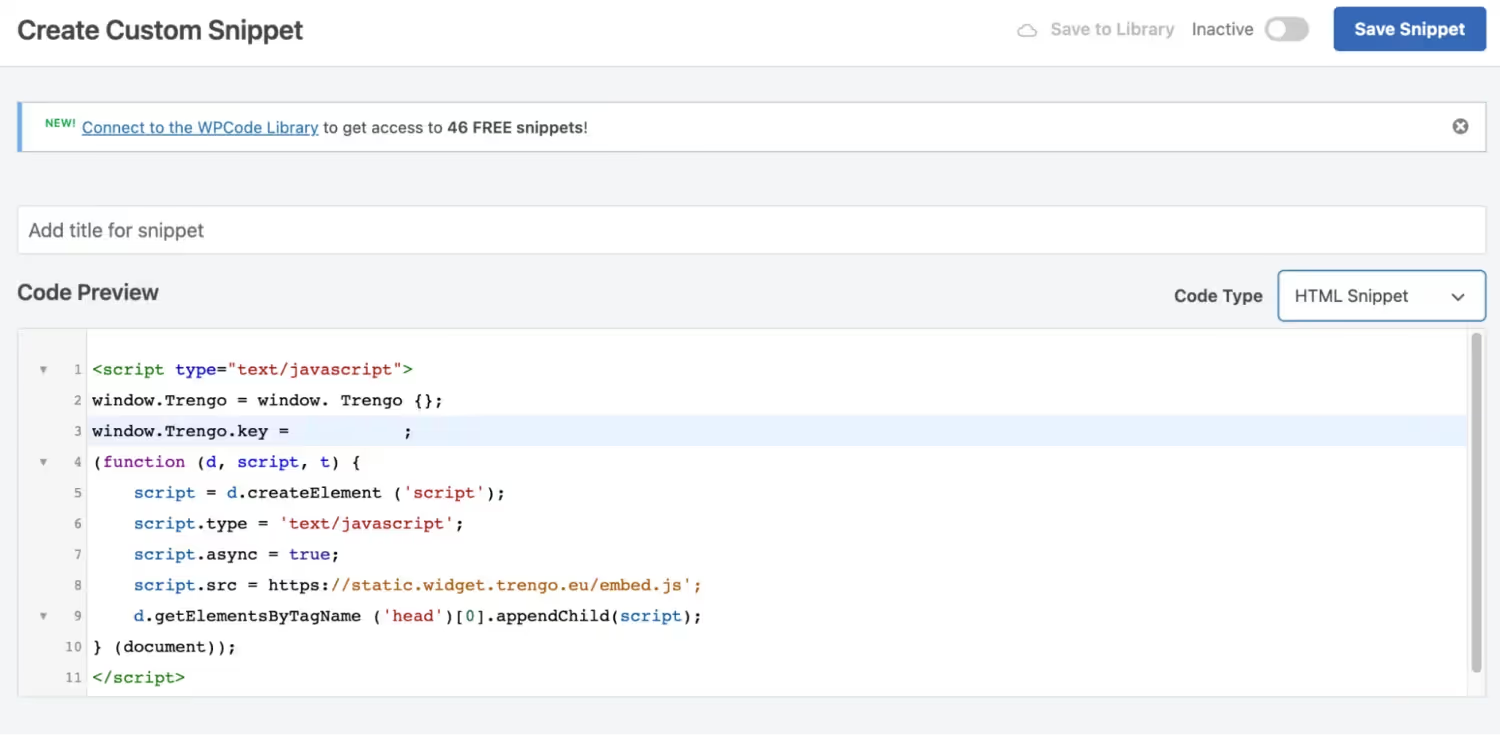
6. We hebben een aangepaste code voor het installeren van de WhatsApp-widget van eerder, dus klik op 'Uw aangepaste code toevoegen'.

7. Plak de HTML-code in het venster Code Preview.

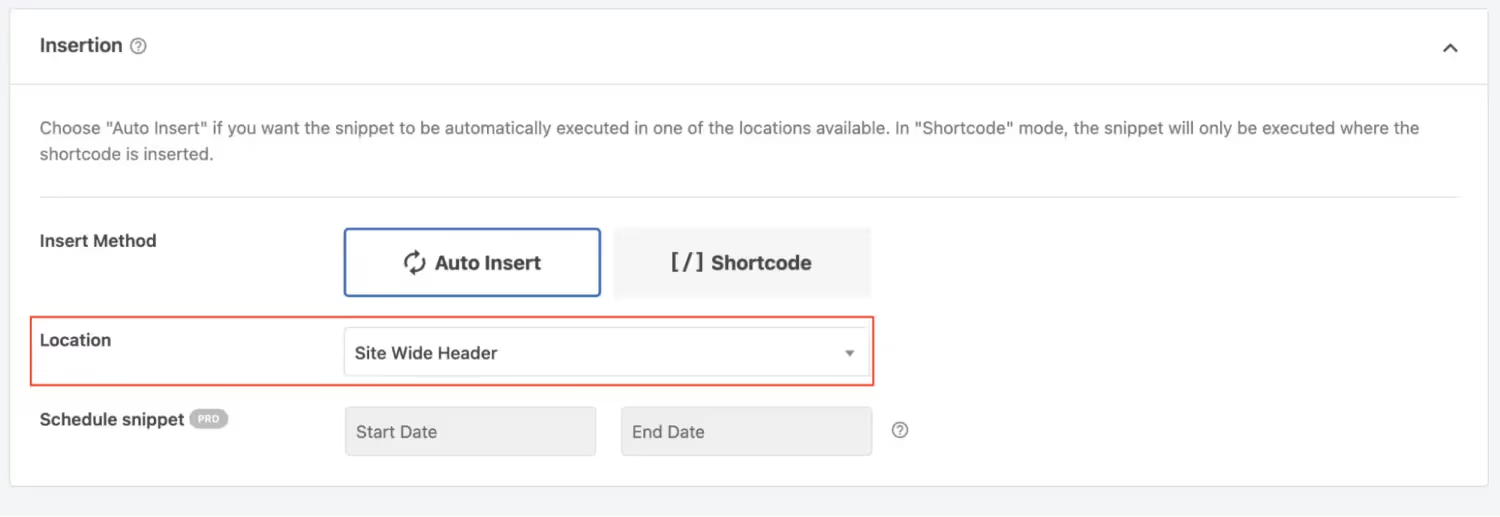
8. Scroll naar beneden en zorg ervoor dat de optie Locatie is ingesteld op 'Site Wide Header'.

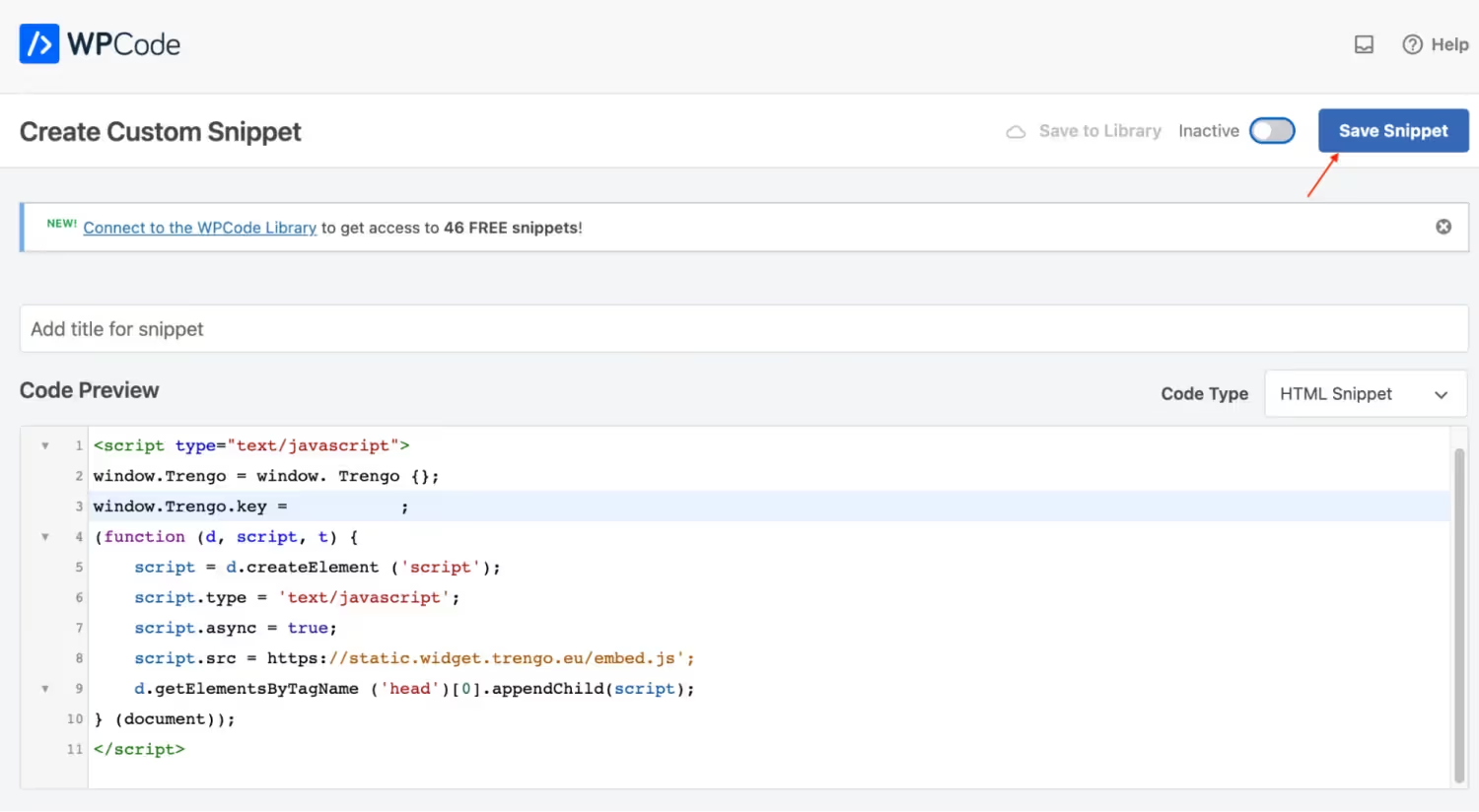
9. Klik op 'Snippet opslaan' en je WhatsApp-websitewidget is klaar om live te gaan.

Met de WordPress WhatsApp-integratie kun je koude bezoekers omzetten in leads en uiteindelijk in kopende klanten. Dat komt omdat WhatsApp je in staat stelt bezoekers te bereiken nadat ze je website hebben verlaten, het verlaten van een winkelwagentje vermindert en gesprekken personaliseert.
Een officiële aanbieder van zakelijke WhatsApp-oplossingen zoals Trengo kan het je gemakkelijk maken. Met de bovenstaande stappen kun je in slechts 15 minuten een WhatsApp-knop toevoegen aan je website.
Het enige wat je hoeft te doen is je aanmelden voor een gratis proefperiode met Trengo en je bezoekers omzetten in kopers.




.png)











