WhatsApp ist die beliebteste Messaging-App weltweit. Über 2 Milliarden aktive Nutzer nutzen die Plattform, um mit Freunden, Familie und Unternehmen zu kommunizieren. Für Unternehmen ist WhatsApp der ideale Kanal für persönliche, zugängliche und informelle Unterhaltungen mit ihren Kunden.
Um WhatsApp als Kanal in deine Customer Journey einzubinden, besteht einer der ersten Schritte darin, einen WhatsApp-Chat-Button auf deiner Website einzubauen. Er ist einfach einzurichten und der beste Weg, um die Konversation mit den Besuchern fortzusetzen, nachdem sie die Website verlassen haben.
In diesem Artikel zeigen wir dir, wie du einen WhatsApp-Chat-Button auf deiner Website einbauen kannst.
Warum du einen WhatsApp Webchat auf deiner Website einrichten solltest
Es gibt vier Hauptgründe, warum du in Betracht ziehen solltest, WhatsApp auf deiner Website einzubinden.
Bleib mit den Besuchern in Kontakt, nachdem sie deine Website verlassen haben
Wenn sich ein Website-Besucher per Live-Chat meldet, kann dein Team ihn nicht mehr erreichen, nachdem er gegangen ist. Und da die Geduld von Tag zu Tag weniger wird, verlassen die Kunden das Unternehmen schneller als je zuvor. Es sei denn, dein Team hat die Zeit, den ganzen Tag lang sofort zu antworten (was nicht der Fall ist).
Aber wenn sich ein Besucher über WhatsApp meldet, bekommt er das gleiche Erlebnis - ohne auf deiner Website bleiben zu müssen, um auf eine Antwort zu warten. So haben sie ein besseres Erlebnis und du hast mehr Zeit, um zu antworten.
Vermeide Warenkorbabbrüche
Menschen können ihren Einkaufswagen aus vielen Gründen verlassen. Egal, ob sie noch Zweifel haben oder einfach vergessen haben, den Kauf abzuschließen - es braucht oft nicht mehr als einen Stups per WhatsApp, um sie zu einem Kauf zu bewegen.
Wenn jemand Zweifel am Kauf eines Produkts hat, kannst du eine kurze Nachricht mit einem ähnlichen Artikel, aber mit besseren Eigenschaften, schicken. Das gibt deinem Team die Chance, den Kunden zu konvertieren und gleichzeitig einen Upsell zu tätigen. Es gibt nur sehr wenige Möglichkeiten, deine Conversionrate so einfach zu optimieren.
Füge eine persönliche Note hinzu
Wo sich der Live-Chat früher informell und persönlich anfühlte, hat er sich zu einem Kommunikationskanal entwickelt, den viele Unternehmen genauso behandeln wie E-Mails. Das macht ihn für Website-Besucher weniger attraktiv.
WhatsApp hingegen ist eine App, die wir alle jeden Tag nutzen, um mit unseren Freunden und unserer Familie zu sprechen. Wenn du dein Unternehmen in diese Umgebung einbindest, baust du automatisch eine persönlichere Beziehung zu deinem Kunden auf. Vor allem, wenn du es schaffst, schnell zu antworten und den richtigen informellen Tonfall zu verwenden.
Hilf ihnen bei einer Buchung
Wenn du ein Dienstleistungsanbieter bist, ist es vielleicht nicht immer klar, welche Dienstleistung ein Kunde allein aufgrund deiner Website buchen sollte. WhatsApp für Buchungen zu nutzen, ist eine effektive und einfache Möglichkeit, deinen Kunden bei der Auswahl der richtigen Dienstleistung zu helfen. Es ist so einfach wie das Hinzufügen eines Whatsapp-Chat-Buttons auf deiner Website.
So bindest du einen WhatsApp-Chat in deine Website ein
Es gibt drei Möglichkeiten, wie deine Kunden dich über WhatsApp als Chat auf deiner Website kontaktieren können .
- Zum Chatten klicken
- QR-Code
- Trengo Multichannel-Widget
1. Zum Chatten klicken
Mit der Click-to-Chat-Funktion können Kunden auf eine URL klicken, um direkt einen Chat mit einer anderen Person oder einem Unternehmen über WhatsApp zu starten. Dazu musst du keine Telefonnummern in deinem Telefon speichern. Mit dem Link öffnest du einfach einen Chat und beginnst zu tippen. Das funktioniert sowohl für die Smartphone-App als auch für WhatsApp Web.
Mit dieser Funktion kannst du einen Whatsapp-Link auf der Website einfügen und einen Satz wie "WhatsApp us!" mit WhatsApp verlinken oder einen WhatsApp-Chat-Button erstellen. Du könntest auch deine Telefonnummer eingeben und sie verlinken.
Ein Click-and-Chat-Link ist natürlich gut, wenn du ihn auf deiner Kontaktseite anbietest, aber es wird ein bisschen schwierig, wenn du WhatsApp in deinem gesamten Online-Kundenerlebnis anbieten willst. Wenn du diesen Link auf jeder einzelnen Seite anbieten musst, sieht deine Website unübersichtlich aus.
Wie man einen WhatsApp-Link zu einer Website hinzufügt
Um einen Click-to-Chat-Link zu erstellen, musst du diesen Link bearbeiten: https://wa.me/[WhatsAppNummer]. Ersetze "WhatsAppNummer" durch die Telefonnummer, die du verwenden möchtest.
2. QR-Code
Wenn du eine Telefonnummer zu deinen Kontakten hinzufügen musst, um eine WhatsApp-Konversation zu starten, kann das für deine Kunden sehr zeitaufwändig sein. Besonders wenn du diesen Kanal als Unternehmen anbieten willst, ist das nicht gerade der beste Weg. Denke an die Schritte, die ein Kunde unternehmen muss:
- Zuerst müssen sie deine Telefonnummer herausfinden
- Als nächstes müssen sie dich als Kontakt speichern. Dazu gehören der Name deines Unternehmens und deine Telefonnummer. Wenn sie das für alle Unternehmen tun müssen, mit denen sie in Kontakt sind, kann ihre Kontaktliste eines Tages explodieren.
- Schließlich muss der Kunde zu WhatsApp navigieren, dich aufsuchen und erst dann kann er einen Chat starten.
Das dauert keine Stunden. Aber es sorgt auch nicht für ein makelloses Kundenerlebnis. Aber genau das ist das Ziel.
Deshalb haben einige Unternehmen damit begonnen, QR-Codes zu erstellen, um ein Gespräch zu beginnen. Alles, was sie tun müssen, ist, den Code zu erstellen und ihn auf ihrer Website oder in gedruckten Marketingmaterialien zu platzieren, damit die Kunden ganz einfach einen Chat starten können.
Um einen solchen QR-Code zu erstellen, muss man zunächst einen Click-to-Chat-Link erstellen. Dieser Link kann dann über Websites wie den QR-Code-Generator oder QR-Code-Affe.
Willst du wissen, wie sich die Verwendung eines QR-Codes für einen Kunden anfühlt? Probiere aus, wie es sich anfühlt, über diesen QR-Code eine Unterhaltung mit unserem eigenen Trengo-WhatsApp-Account zu beginnen:

3. Trengo Multichannel-Widget
Bis jetzt haben wir zwei Optionen besprochen. Aber keine davon ist eine echte WhatsApp-Integration mit deiner Website.
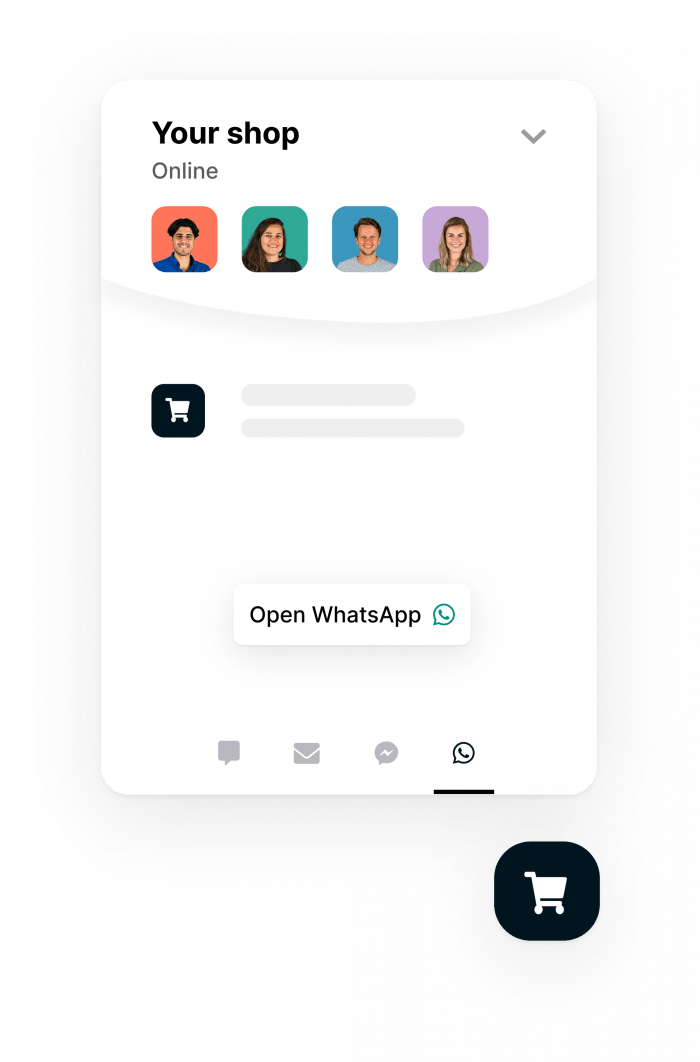
Am besten fügst du ein WhatsApp-Chat-Symbol auf deiner Website ein, indem du ein Omnichannel-Chat-Widget verwendest, wie zum Beispiel das der WhatsApp Business-Lösung von Trengo. Denn über diese Lösung und das Omnichannel-Widget können deine Kunden dich über einen WhatsApp-Button auf deiner Website kontaktieren.

Ein weiterer wichtiger Vorteil ist, dass Trengo die Möglichkeit bietet WhatsApp mit mehreren Nutzern zu nutzen, was mit der offiziellen App nicht möglich ist. Dein Team kann ganz einfach an Unterhaltungen in einem WhatsApp-Konto zusammenarbeiten. Im Posteingang können sie sich gegenseitig @taggen und Nachrichten bestimmten Kollegen oder Teams zuweisen.
Füge einen WhatsApp-Button zu deiner Website hinzu: HTML-Code oder Google Tag Manager
Sobald du deinen kostenlosen Test bei Trengo gestartet hast, kannst du auf zwei verschiedene Arten ein WhatsApp Chat-Widget zu deiner Website hinzufügen:
- Indem du das Widget-Skript in den HTML-Quellcode deiner Website einfügst.
- Durch die Verwendung von Google Tag Manager.
1. Quellcode
1. Gehe zu Einstellungen > Einstellungen > Web Widgets
2. Wähle dein Website-Widget aus und klicke auf "Installation".
3. Copy-paste the code into the source code of every page before the closing </head> tag. You can also add the code to your website source code to add it to all pages at once.
2. Google Tag Manager
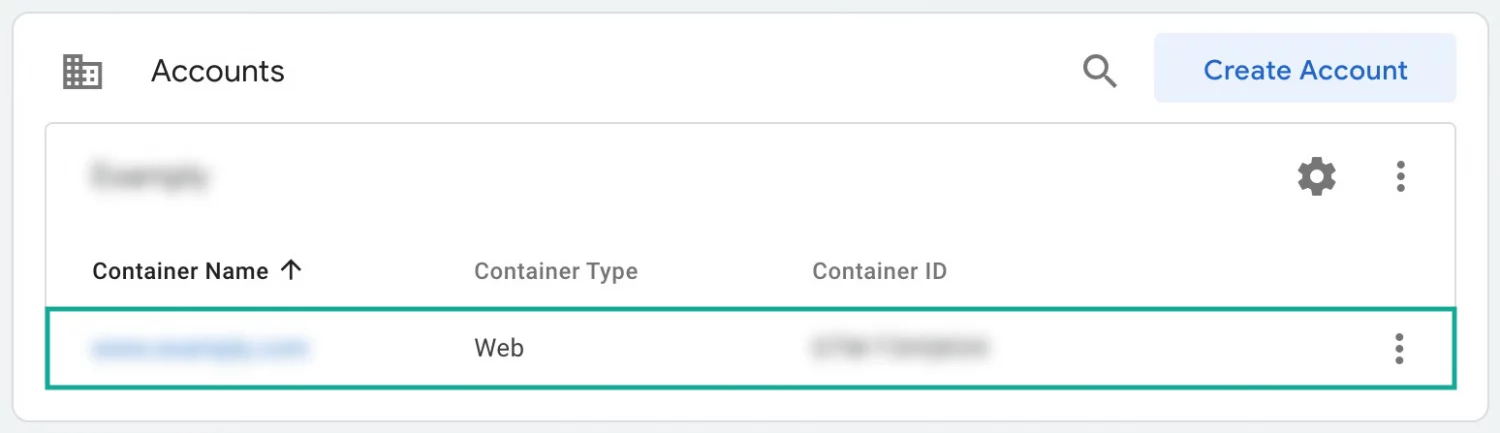
1. Gehe zum Google Tag Manager und wähle das Konto aus, auf dem du dein WhatsApp-Widget installieren möchtest

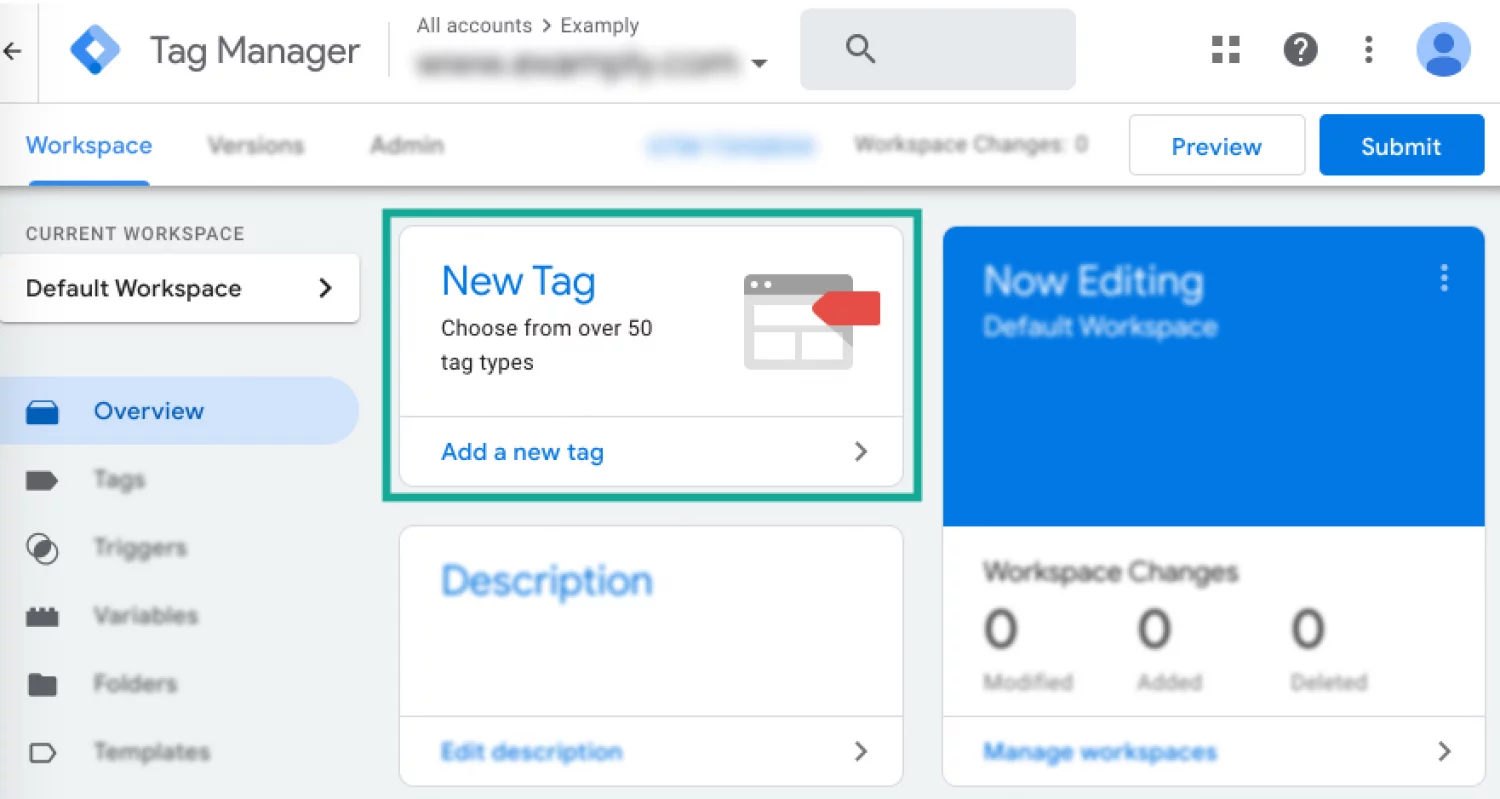
2. Klicke auf "Neuer Tag".

3. Füge einen Namen für das WhatsApp-Widget hinzu

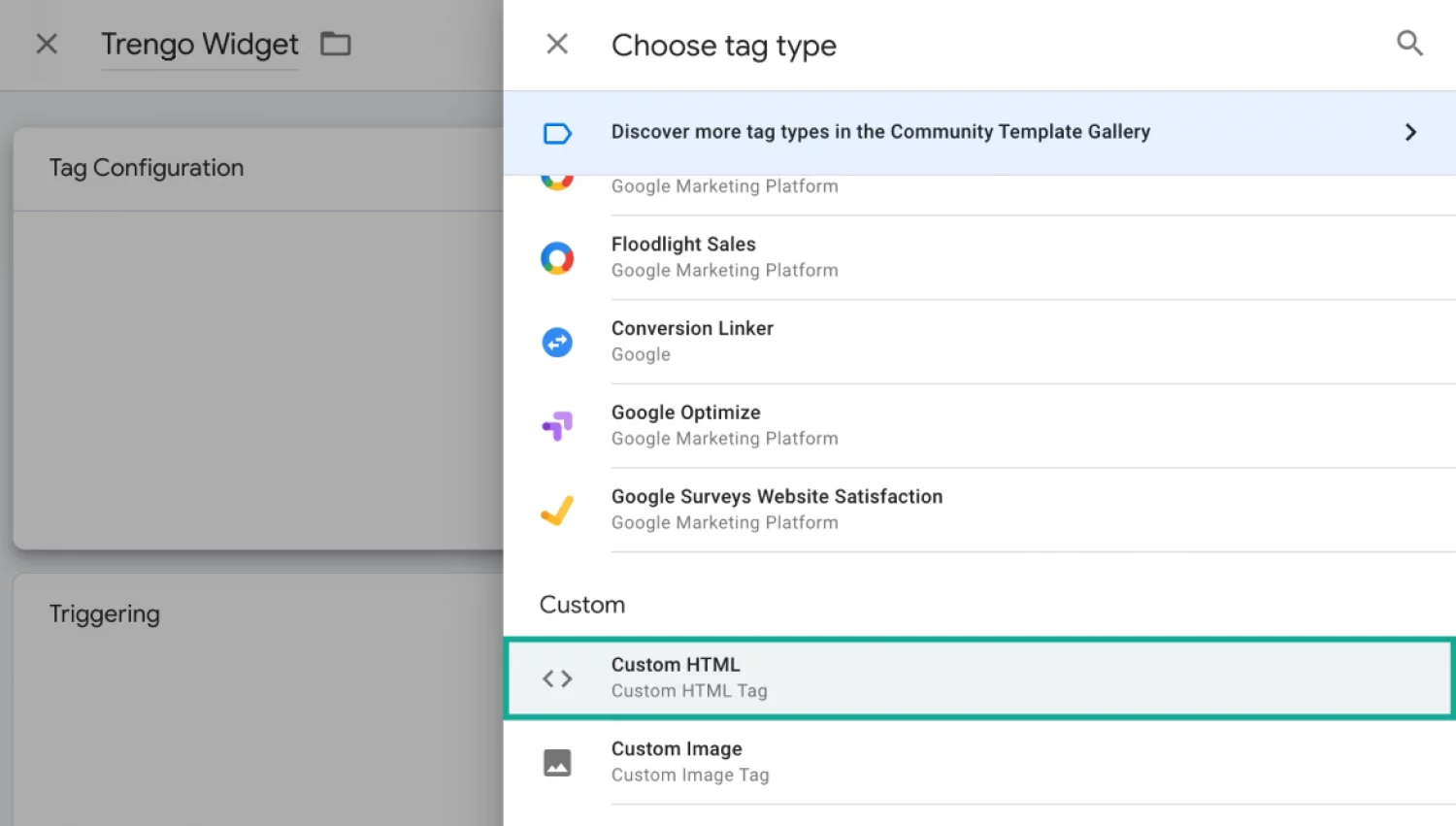
4. Klicke auf "Tag-Konfiguration", scrolle runter zu "Benutzerdefiniert" und klicke dann auf "Benutzerdefiniertes HTML".

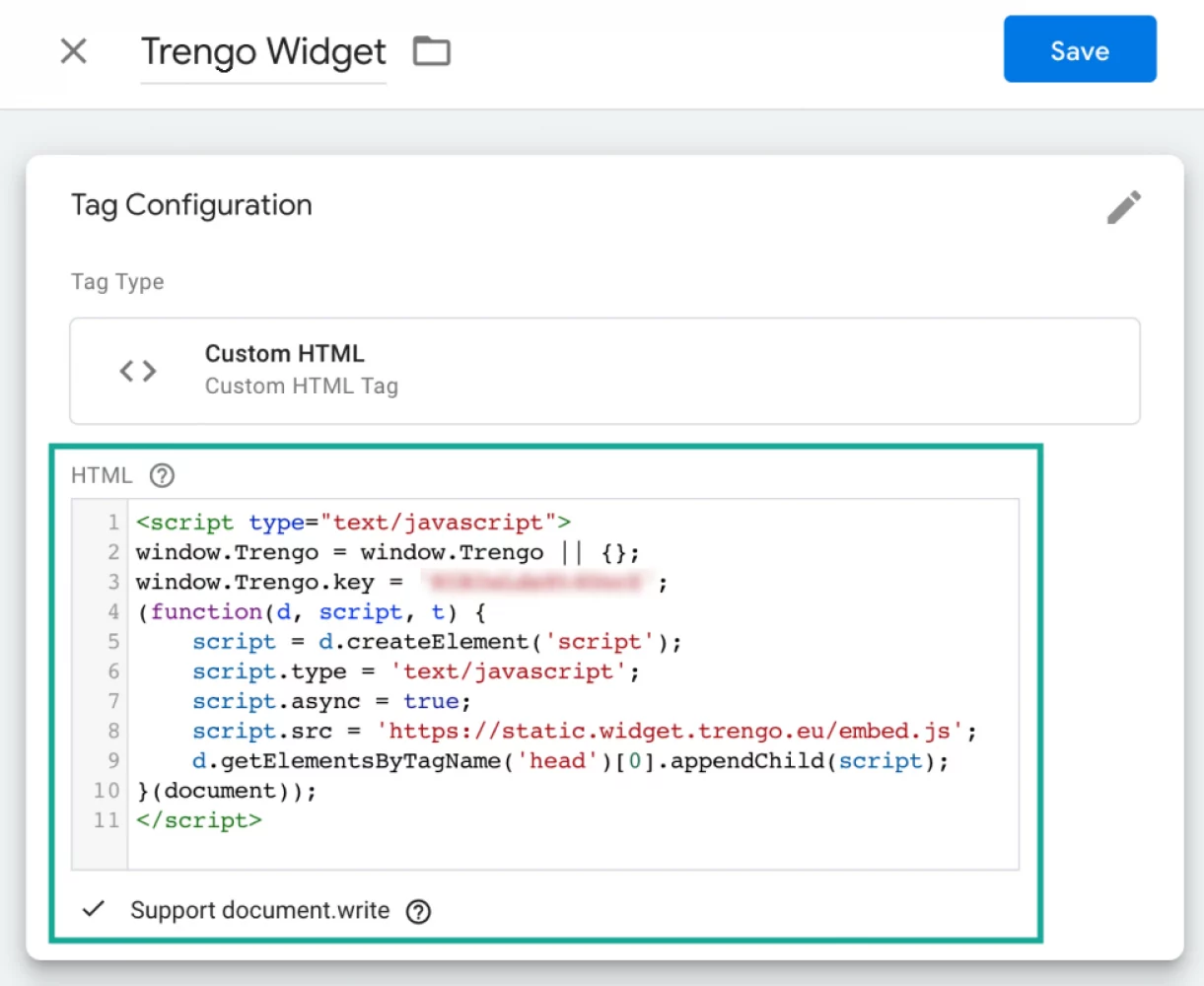
5. Gehe zu Trengo und rufe den Installationscode für das WhatsApp-Widget ab, indem du zu Einstellungen > Einstellungen > Web-Widgets > Dein Website-Widget > Installation gehst. Kopiere den Code in das Feld "Tag-Konfiguration" und aktiviere "Support document.write".

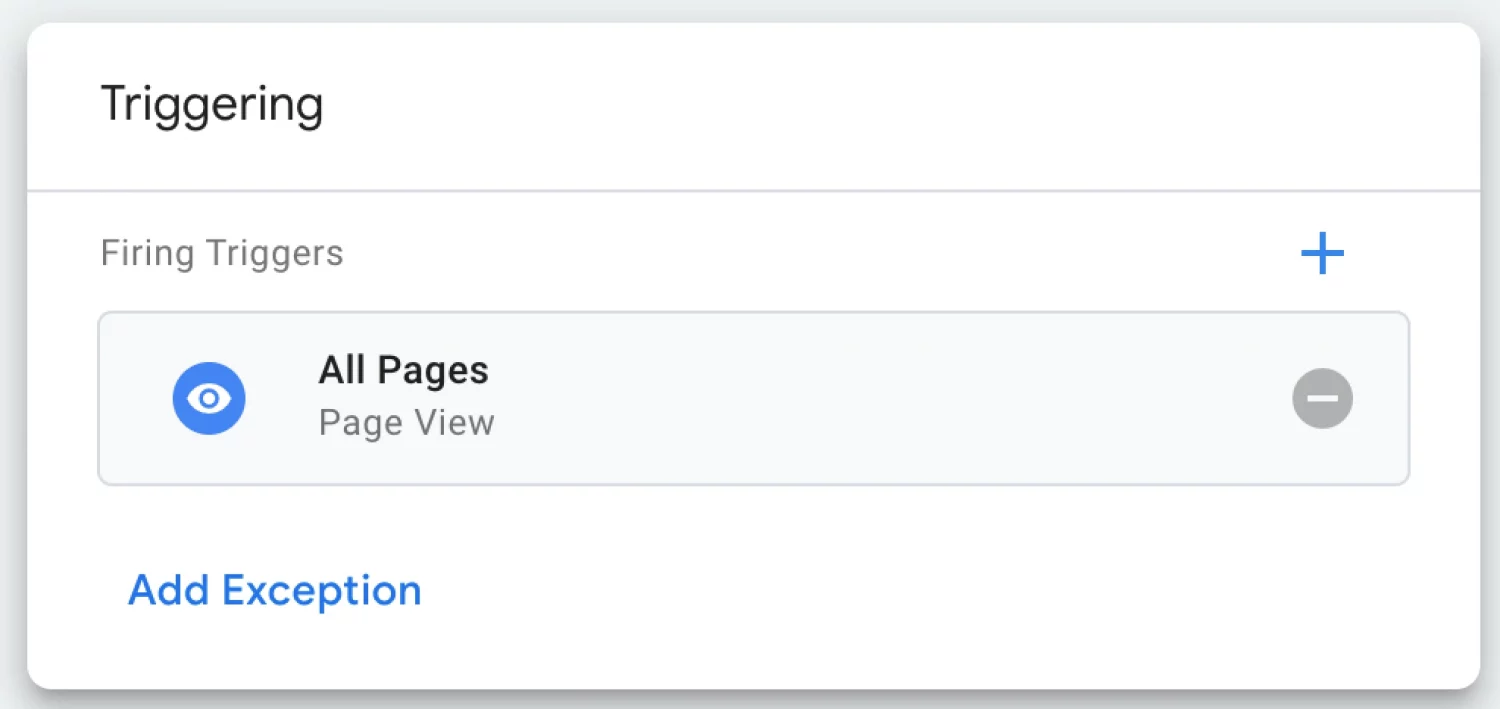
6. Füge den gewünschten Auslöser hinzu. Wähle "Alle Seiten", wenn du das WhatsApp-Widget auf allen Seiten deiner Website aktivieren möchtest.

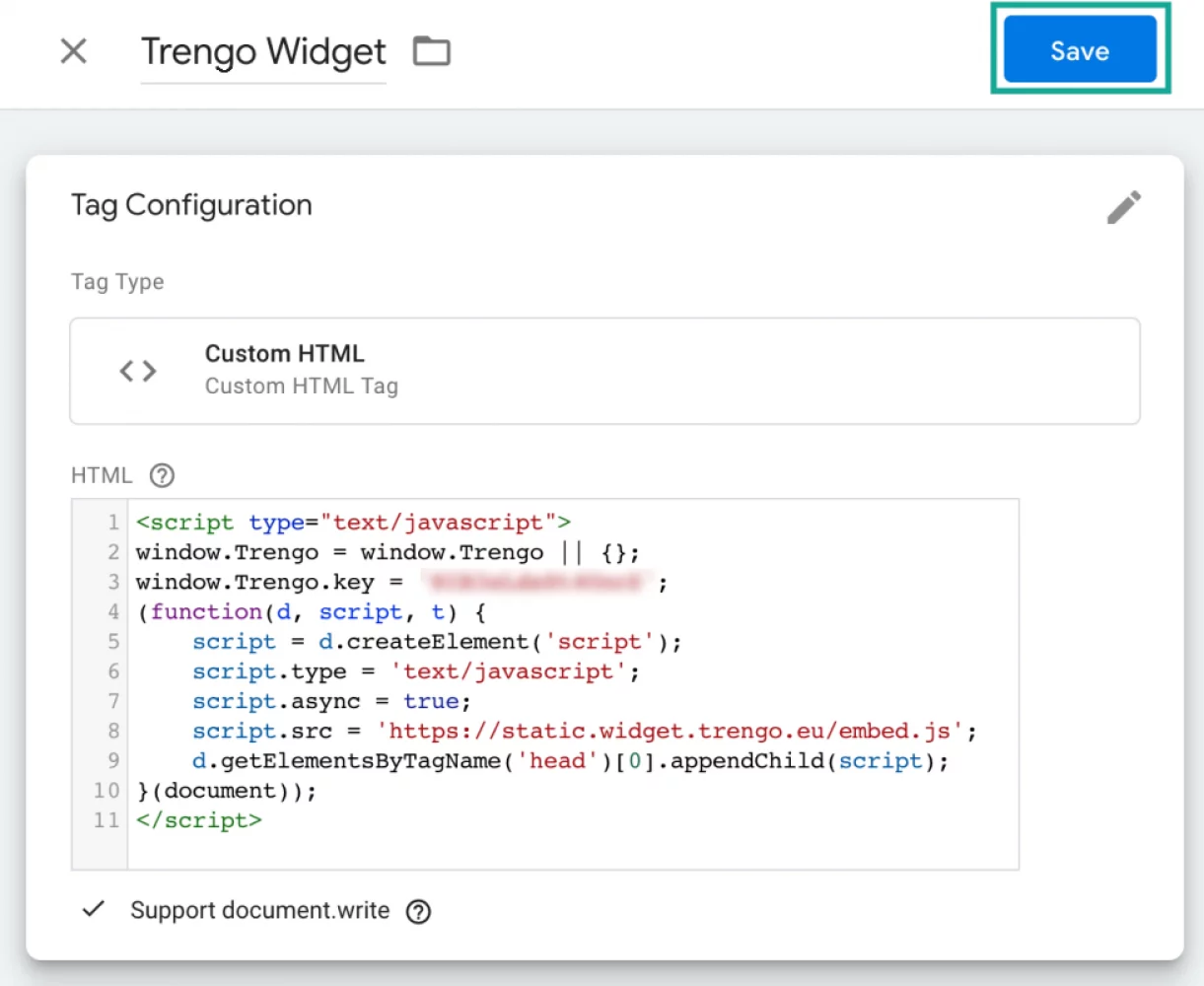
7. Vergiss nicht, auf "Speichern" zu klicken

8. Und klicke auf "Abschicken". Dein WhatsApp-Widget ist jetzt live auf deiner Website! 🎉
Wie man WhatsApp in eine WordPress-Website integriert
Wir werden oft gefragt, wie Unternehmen einen WhatsApp-Chat auf ihrer WordPress-Website einrichten können. Mit Trengo ist das ganz einfach möglich. Füge mit diesem Plugin einfach den Javascript-Code in den Header oder Footer deiner WordPress-Website ein.
Du kannst den Installationscode in Trengo abrufen, indem du zu Einstellungen > Web Widgets > Dein Website-Widget > Installation gehst.

Anwendungsfälle für ein WhatsApp-Widget auf deiner Website
Marketing und Vertrieb
Online-Shopping ist größer denn je. Aber es kommt immer noch nicht an das Erlebnis heran, in der realen Welt einzukaufen . Die Produkte zu sehen und zu fühlen. Ein neues Paar Schuhe anprobieren. Ein Gespräch mit der Verkäuferin oder dem Verkäufer führen.
Indem du ein WhatsApp-Widget auf deiner Website einbaust, fügst du dem Online-Erlebnis ein konversationelles Element hinzu. Es ermöglicht deinem Team, Leads zu sammeln, Produkte zu beraten und sogar Verkäufe zu tätigen - und das alles auf eine persönliche und informelle Art und Weise.
Sobald der Kunde die Website verlässt, geht die Unterhaltung auf WhatsApp weiter. Das ist ein großer Vorteil des WhatsApp-Live-Chats gegenüber dem normalen Live-Chat.
Erfahre, wie das Automobilunternehmen Muntstad Leads über WhatsApp auf seiner Website sammelt.
Kundenbetreuung
Moderne Verbraucherinnen und Verbraucher meiden Telefonanrufe oder E-Mails. Sie nehmen zu viel Zeit und Mühe in Anspruch. Wenn sie eine Frage haben, ziehen sie es vor, sie über eine Messaging-App zu stellen oder die Antwort einfach selbst in einem Hilfecenter nachzuschlagen.
Deshalb ist WhatsApp eine großartige Lösung für dein Kundenservice-Team. Aufgrund der informellen Umgangsformen von WhatsApp kannst du eine persönliche und authentische Unterhaltung führen, die sowohl für den Kunden als auch für dein Team effizient ist.
So automatisierst du den WhatsApp-Chat auf deiner Website
Die Kunden warten zwei Tage auf eine Antwort auf eine E-Mail. Sie werden sich am Telefon in die Warteschleife setzen. Aber wenn sie WhatsApp benutzen, erwarten sie fast sofortige Antworten. Für Kundenservice-Teams sind diese Erwartungen sowohl ein Geschenk als auch ein Fluch. Wenn du sie erfüllst, steigt die Kundenzufriedenheit in die Höhe. Aber wenn du versagst, frustrierst du deine Kunden.
Mit diesen Automatisierungen kannst du dein Team in die Lage versetzen, mit der erwarteten Geschwindigkeit Schritt zu halten.
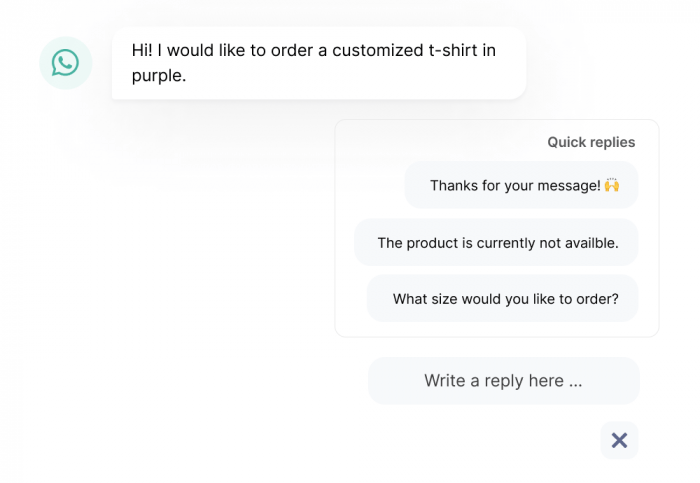
Schnelle Antworten
Hast du immer wiederkehrende Fragen bekommen? Zu den Öffnungszeiten, dem Lagerbestand, den Rückgabebedingungen oder den Liefermethoden? Natürlich kennst du das. Und wenn du die Beantwortung dieser Fragen nicht automatisierst, verschwendest du wertvolle Zeit.

Durch die Erstellung von Nachrichtenvorlagen, auch bekannt als Quick Replies, kannst du die Beantwortung dieser FAQs automatisieren. Hier sind 15 Vorlagen, die du sofort verwenden kannst.
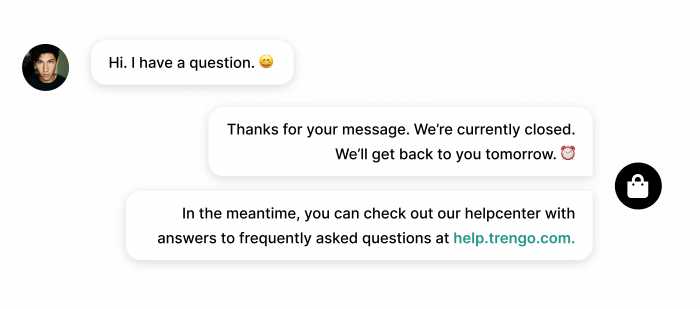
WhatsApp Auto-Antworten
Wenn du eine automatische Antwort einstellst, erhalten deine Kunden immer eine sofortige Antwort mit einer vorausgefüllten Nachricht. Das verschafft dir etwas Zeit, wenn du nicht sofort antworten kannst, und ist nützlich für mobile Nutzer. Das ist vor allem außerhalb der Geschäftszeiten sehr praktisch.

📚 Verwandt: Hier sind 8 Beispiele für automatische Antworten zur Inspiration.
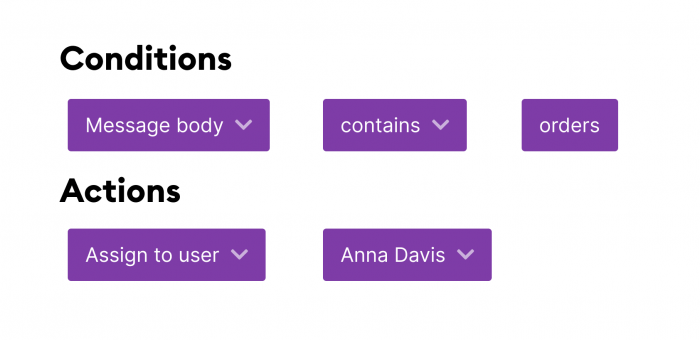
Prozesse
Wenn du mit vielen eingehenden Nachrichten zu tun hast, kann es schwierig sein, den Überblick zu behalten. Indem du Regeln erstellst, kannst du diesen Organisationsprozess automatisieren. In Trengo kannst du das auch für deine WhatsApp-Unterhaltungen tun.

Du kannst Konversationen automatisch Labels hinzufügen, Konversationen einem Teammitglied zuweisen und Kunden während der Stoßzeiten informieren.
Chatbots
Wenn du bereit bist, die nächste Stufe zu erreichen, kannst du Trengo auch nutzen, um einen Chatbot für den WhatsApp-Chat auf deiner Website zu erstellen. Ein Bot wird häufig gestellte Fragen beantworten und sogar Leads sammeln - auch außerhalb der Öffnungszeiten.

Einen Bot ganz alleine zu bauen, mag einschüchternd klingen. Aber mit Trengo kannst du einen Chatbot-Builder ohne Code verwenden. Das ist einfach und schnell. Du kannst ihn sogar testen und ausprobieren, bevor du live gehst.
Brauchst du einen WhatsApp Business Account?
Du brauchst nicht unbedingt ein WhatsApp Business-Konto, um einen WhatsApp-Chat auf deiner Website einzurichten. WhatsApp hat eine Funktion namens"Click to Chat", mit der Nutzer/innen einen Chat mit dir beginnen können, ohne deine Telefonnummer in ihren Kontakten gespeichert zu haben. Mit "Click to Chat" generierst du einen Link mit einer vorausgefüllten Nachricht, auf den die Nutzer/innen klicken können, um ein Gespräch mit dir über WhatsApp zu beginnen.
Um dies auf deiner Website zu implementieren, musst du lediglich einen Link mit der entsprechenden WhatsApp-API erstellen, der deine Telefonnummer und optional eine vorausgefüllte Nachricht enthält. Die Besucher deiner Website können dann auf diesen Link klicken, um einen Chat mit dir über WhatsApp zu starten.
Wenn du jedoch fortgeschrittenere Funktionen und Integrationen wie automatische Antworten, Analysen und andere geschäftsorientierte Funktionen benötigst, dann ist ein WhatsApp Business-Konto erforderlich. Für grundlegende Chat-Funktionen auf deiner Website reicht jedoch ein normales WhatsApp-Konto aus.
Füge noch heute einen WhatsApp-Chat zu deiner Website hinzu
Eine WhatsApp-Integration kann wirklich den Unterschied ausmachen, ob ein Website-Besucher deine Website verlässt oder ob er konvertiert. Denn dein Team kann die Konversation wirklich am Laufen halten. Auch nachdem die Besucher die Website verlassen und potenzielle Kunden ihren Einkaufswagen verlassen haben.
Füge noch heute mit Trengo einen WhatsApp-Chat zu deiner Website hinzu. Trengo ist ein offizieller WhatsApp Business Solution Provider. Das bedeutet, dass wir deine Seite in weniger als einer Stunde einrichten und startklar machen können.
Wir zeigen dir, wie es geht, frag nach einer Demo
Weitere Lektüre
- Wie du WhatsApp Business mit mehreren Nutzern verwendest
- So fügst du Facebook Messenger zu deiner Website hinzu
- Alles, was du über die WhatsApp Business API wissen musst




.png)


.jpg)




