WhatsApp is the most popular messaging app worldwide. It has over 2 billion active users are on the platform to communicate with friends, family, and businesses. For businesses, WhatsApp is the ideal channel for personal, accessible, and informal conversations with their customers.
To introduce WhatsApp as a channel into your customer journey, one of the first steps is to add a WhatsApp chat button to your website. It's easy to set up and the best way to keep the conversation with visitors going after they leave.
In this article, we’ll show you how you can add a WhatsApp chat button to your website.
Why you should add a WhatsApp webchat to your website
There are four main reasons why you should consider embedding WhatsApp on your website.
Keep in touch with visitors after they leave your website
When a website visitor reaches out via live chat, your team won’t be able to contact them after they leave. And with patience running thinner every day, customers tend to leave faster than ever. Unless your team has the time to instantly reply all day long (which they don't).
But when a visitor gets in touch via WhatsApp, they get the same experience — without having to stay on your website to await an answer. This gives them a better experience, and it gives you more time to reply.
Avoid cart abandonment
People can abandon their carts for many reasons. Whether they still have some doubts or they simply forgot to follow through, it often doesn't take more than a nudge via WhatsApp to persuade them towards a purchase.
When someone has doubts about purchasing a product, you can send a quick message including a similar item but with better features. And this gives your team the chance to both convert this customer and upsell. There are very few ways to optimize your conversion rate as easily as this.
Add a personal touch
Where live chat used to feel informal and personal, it has grown into a communication channel that many businesses treat the same way as email. This makes it less attractive for website visitors to use.
WhatsApp, on the other hand, is an app we all use to talk to our friends and family every single day. By inserting your business into that environment, you automatically build a more personal relationship with your customer. Especially if you can manage to reply fast and use the right informal tone of voice.
Help them with a booking
If you are a service provider, it may not always be clear which service a customer should book just based on your website. Using WhatsApp for bookings is an effective and easy way to help your customers choose the right service. It's as simple as adding a whatsapp chat button on your website.
3 ways on how to embed a WhatsApp chat on your website
There are three ways to let your customers contact you via WhatsApp as a chat on your website.
- Click to chat
- QR code
- Trengo multichannel widget
1. Click to chat
The click-to-chat feature lets customers click an URL in order to directly start a chat with another person or business via WhatsApp. You don’t need to save any phone numbers in your phone to do this. With the link, you simply open a chat and start typing. This works for the smartphone app as well as for WhatsApp Web.
With this feature, you could add a Whatsapp link to the website and hyperlink a sentence such as ‘WhatsApp us!’ to WhatsApp or create a WhatsApp chat button. You could also type out your phone number and hyperlink it.
A click-and-chat link is obviously fine to offer on your contact page, but it gets a little difficult when you want to offer WhatsApp throughout your entire online customer experience. Having to share this link on every single page will make your website look messy.
How to add a WhatsApp link to a website
To make a click-to-chat link, you need to edit this link: https://wa.me/[WhatsAppNumber]. Replace ‘WhatsAppNumber’ with the phone number you would like to use.
2. QR code
Having to add a phone number to your contacts to start a WhatsApp conversation can feel time-consuming for your customers. Especially when you want to offer this channel as a business, this isn’t a feasible way. Think about the steps a customer has to take:
- First, they have to look up your phone number
- Next, they have to save you as a contact. This includes the name of your company and phone number. If they need to do this for all the companies they are in contact with, their contact list may explode one day.
- Finally, the customer has to navigate to WhatsApp, look you up, and only then can they start a chat.
This doesn’t take hours. But it also doesn’t make for a flawless customer experience. And that’s the goal.
That’s why some companies have started to create QR codes to start a conversation. All they have to do is create the code and place it on their website or printed marketing materials for customers to easily start a chat.
To create such a QR code, one must first create a click-to-chat link. This link can then be turned into a QR code via websites such as QR Code Generator or QR Code Monkey.
Want to know how using a QR code feels for a customer? Try out starting a conversation with our own Trengo WhatsApp account via this QR code:

3. Trengo multichannel widget
So far, we’ve discussed two options. But neither of them is a true WhatsApp integration with your website.
The best way to add a WhatsApp chat icon on your website is by using a multichannel chat widget, such as the one part of Trengo's WhatsApp Business solution. Because via this solution, and the omnichannel widget, your customers can contact you via a WhatsApp button on your website.

Another important advantage is that Trengo offers the possibility to use WhatsApp with multiple users, which isn’t possible with the official app. Your team can easily collaborate on conversations in one WhatsApp account. In the inbox, they can @tag each other and assign messages to specific colleagues or teams.
Add WhatsApp button to your website: HTML code or Google Tag Manager
Once you have started your plan your demo, you can add a WhatsApp chat widget to your website in two different ways:
- By pasting the widget script into your website's HTML source code.
- By using Google Tag Manager.
1. Source code
1. Go to Settings > Settings > Web widgets
2. Select your website widget and click ‘Installation’
3. Copy-paste the code into the source code of every page before the closing </head> tag. You can also add the code to your website source code to add it to all pages at once.
2. Google Tag Manager
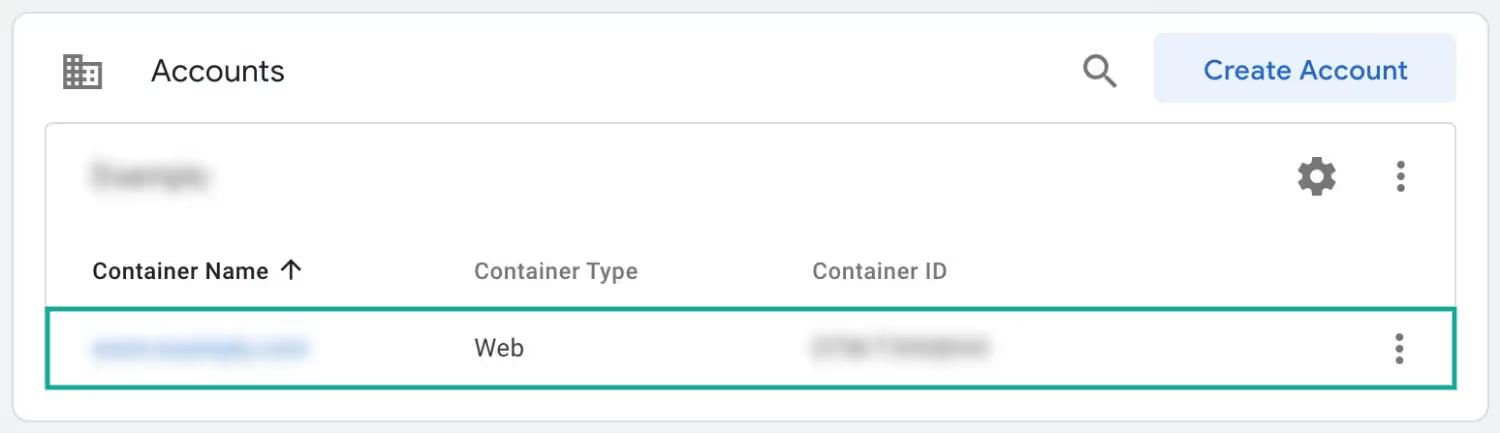
1. Go to Google Tag Manager and select the account you want to install your WhatsApp widget on

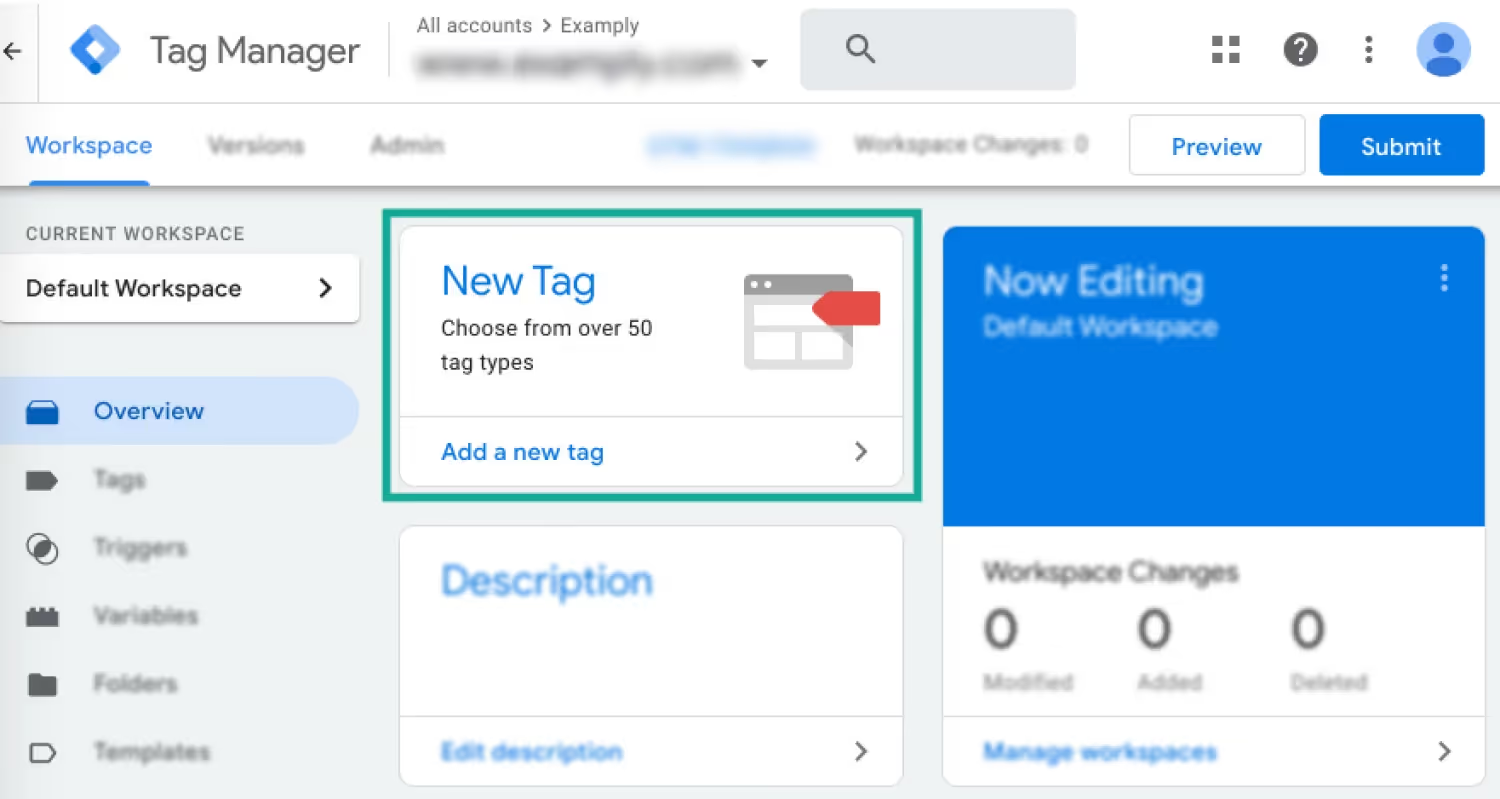
2. Click ‘New tag’

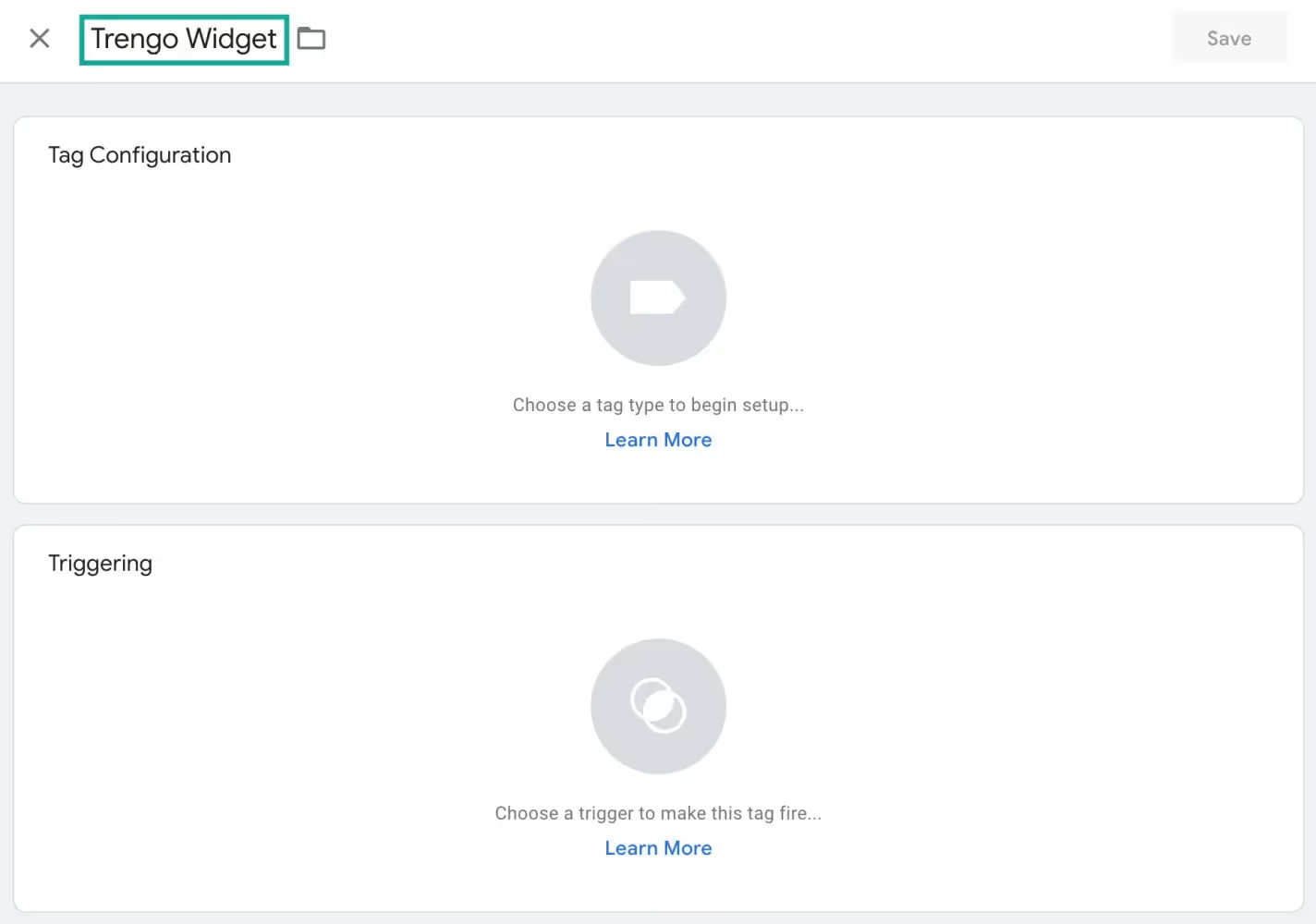
3. Add a name for the WhatsApp widget

4. Click ‘Tag configuration’, scroll down to ‘Custom’ and then click ‘Custom HTML’

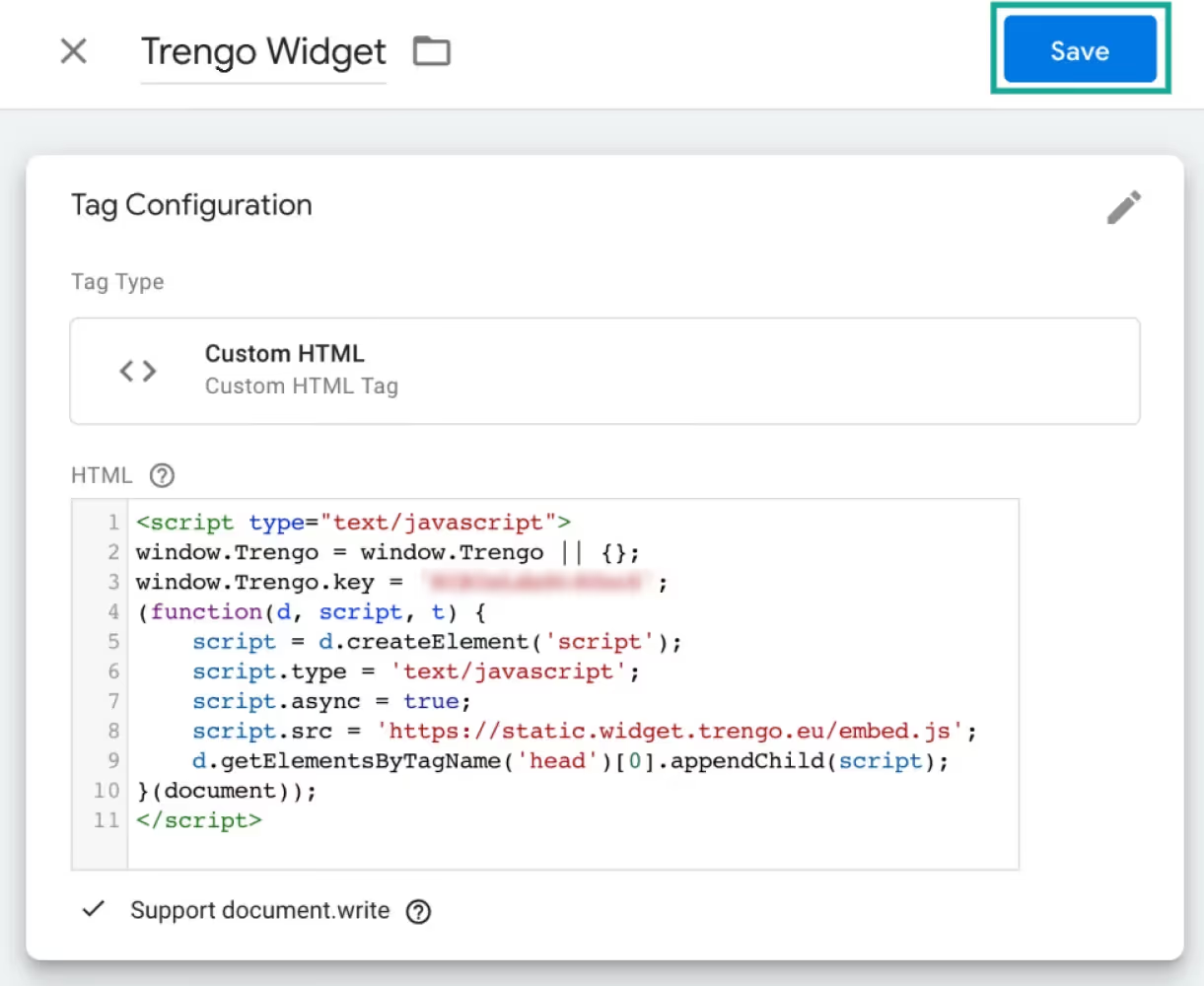
5. Go to Trengo and retrieve the WhatsApp widget installation code by going to Settings > Settings > Web Widgets > Your website widget > Installation. Copy-paste the code in the ‘Tag configuration’ field and enable ‘Support document.write’

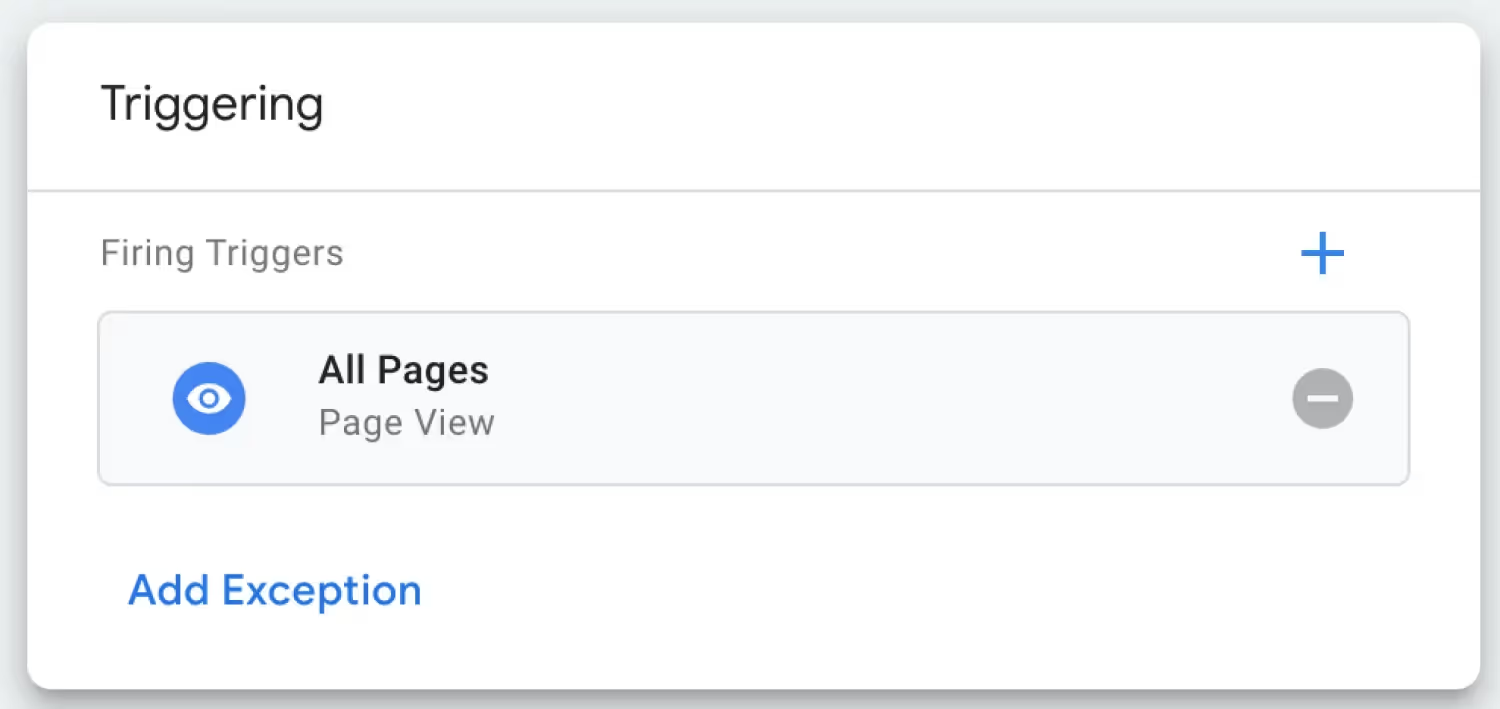
6. Add the preferred trigger. Choose ‘All pages’ if you want to activate the WhatsApp widget on all your website pages

7. Don't forget to hit 'Save'

8. And click 'Submit'. Your WhatsApp widget is now live on your website! 🎉
How to integrate WhatsApp into a WordPress website
We often get asked how businesses can add a WhatsApp chat to their WordPress website. With Trengo, the process to get this done is straightforward. Simply add the Javascript code to the header or footer of your WordPress website with this plugin.
You can retrieve the installation code in Trengo by going to Settings > Web Widgets > Your website widget > Installation.

Use cases of a WhatsApp widget on your website
Marketing and sales
Online shopping is bigger than ever. But it still doesn’t come close to the experience of shopping in the real world. Seeing and feeling the products. Trying on a new pair of shoes. Having a conversation with the store assistant.
By adding a WhatsApp widget to your website, you add a conversational element to the online experience. It enables your team to collect leads, advise products, and even make sales — all in a personal and informal way.
Once the customer leaves the website, the conversation still continues on WhatsApp. This is a big benefit of using WhatsApp live chat over regular live chat.
Learn how automotive company Muntstad collects leads via WhatsApp on their website.
Customer service
Modern consumers shun phone calls or emails. They take too much effort and time. When they have a question, they prefer asking it via a messaging app or simply looking up the answer themselves in a help centre.
That’s why WhatsApp is a great solution for your customer service team. Because of WhatsApp’s informal etiquette, you can have a personal and authentic conversation that’s efficient for both the customer and your team.
How to automate the WhatsApp chat on your website
Customers will wait two days for a reply to an email. They’ll sit in a waiting line on the phone. But when they’re using WhatsApp, they expect almost instant replies. For customer service teams, these expectations are both a gift and a curse. If you deliver, customer satisfaction skyrockets. But if you fail, you frustrate your customers.
With these automations in place, you enable your team to keep up with the expected speed.
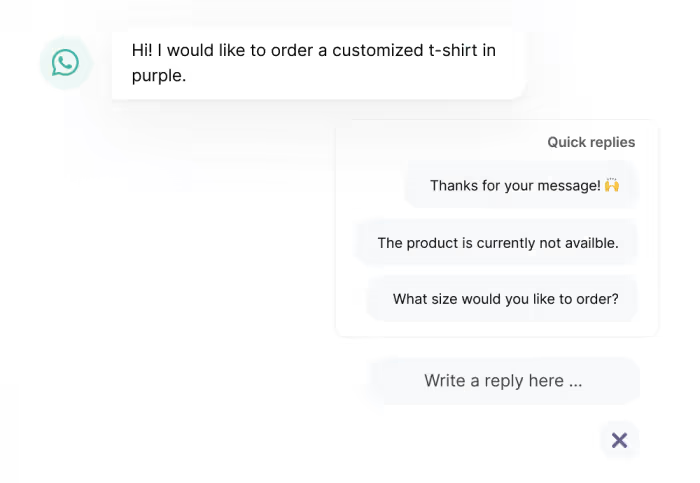
Quick replies
Ever gotten any repetitive questions? About your business hours, stock, return policy, or delivery methods? Of course you do. And if you don’t automate answering these questions, you’ll waste valuable time.

By creating templated messages, a.k.a. quick replies, you can automate answering these FAQs. Here are 15 templates you can use right away.
WhatsApp auto replies
By setting an auto reply, your customers always get an instant response with a pre filled message. This buys you some time when you’re not able to respond right away and is useful for mobile users. Which especially comes in handy outside of business hours.

📚 Related: Here are 8 auto-reply samples for some inspiration.
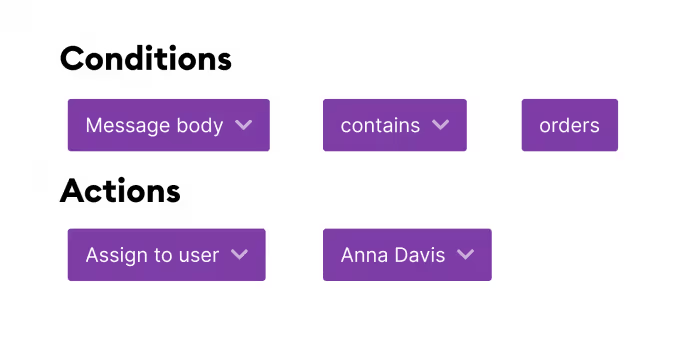
Rules
If you’re dealing with a lot of inbound messages, it can be tough to stay organized. By creating rules, you can automate this organisational process. In Trengo, you can also do this for your WhatsApp conversations.

You can automatically add labels to conversations, assign conversations to a team member and inform customers during peak hours.
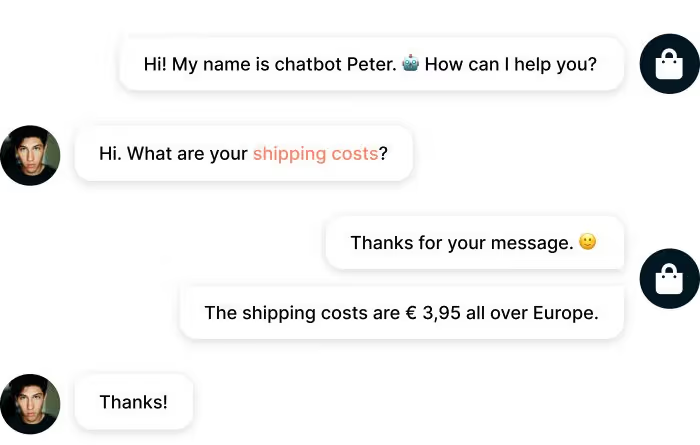
Chatbots
If you’re ready to take it to the next level, you can also use Trengo to build a chatbot for the WhatsApp chat on your site. A bot will answer frequently asked questions and even collect leads — also outside of opening hours.

Building a bot all by yourself may sound intimidating. But with Trengo, you can use a no-code chatbot builder. It’s straightforward and fast. You can even test and play around with it before you go live.
Do you need a WhatsApp Business account?
You don't necessarily need a WhatsApp Business account to put a WhatsApp chat on your website. WhatsApp has a feature called "Click to Chat" that allows users to begin a chat with you without having your phone number saved in their contacts. With Click to Chat, you generate a link with a pre-filled message that users can click on to start a conversation with you via WhatsApp.
To implement this on your website, you simply need to create a link with the appropriate WhatsApp API, which includes your phone number and, optionally, a pre-filled message. Visitors to your website can then click on this link to start a chat with you via WhatsApp.
But, if you're looking for more advanced features and integrations, like as automated responses, analytics, and other business-oriented functionalities, then a WhatsApp Business account is necessary. But for basic chat functionality on your website, a regular WhatsApp account suffices.
Add a WhatsApp chat to your website today
A WhatsApp integration can truly make the difference between a website visitor leaving your website and someone converting. Because your team can really keep the conversation going. Even after visitors leave and potential customers abandon their carts.
So get started by adding a WhatsApp chat to your site today with Trengo. Trengo is an official WhatsApp Business Solution Provider. This means we can have you set up and ready to go in less than an hour.
Let's show you how, ask for a demo
Further reading
- How to use WhatsApp Business with multiple users
- How to add Facebook Messenger to your website
- All you need to know about the WhatsApp Business API
Frequently Asked Questions (FAQs)
1. Can I add WhatsApp chat to my website without coding?
Yes, you can add WhatsApp chat to your website without coding by using tools like Trengo’s multichannel widget, WordPress plugins, or third-party widget builders. These solutions provide installation codes or plugins that you simply copy and paste into your website’s settings or use with platforms like Google Tag Manager—no coding skills required.
2. How do I add a WhatsApp chat widget in WordPress or Shopify?
For WordPress, use a plugin or add the WhatsApp widget JavaScript code (from Trengo) to your site’s header or footer. In Shopify, you can paste the widget code into your theme’s code or use a dedicated app from the Shopify App Store. Both methods allow you to easily place the WhatsApp chat button on your site and customise its appearance.
3. What’s the difference between a WhatsApp link and a chat widget on a website?
A WhatsApp link (click-to-chat) is a simple hyperlink or button that opens a WhatsApp chat with your business, often with a pre-filled message. A chat widget is a more advanced, interactive element—usually a floating button or chat bubble—that stays visible on your website, can offer multiple channels, and is often customizable in terms of design and automation. Widgets also provide a smoother, branded experience for visitors.
4. How do I set up WhatsApp chat with a pre-filled message on my website?
To create a WhatsApp chat link with a pre-filled message, use the format:
https://wa.me/<YourNumber>?text=<YourMessage>
Replace <YourNumber> with your full phone number in international format and <YourMessage> with your URL-encoded message. For example:
https://wa.me/1234567890?text=I'm%20interested%20in%20your%20services
This link can be added to buttons, widgets, or QR codes on your website.
5. Does WhatsApp chat integration work on both desktop and mobile?
Yes, WhatsApp chat integration works seamlessly on both desktop and mobile devices. On mobile, it opens the WhatsApp app; on desktop, it launches WhatsApp Web. This ensures all users can contact you regardless of their device.
6. Can I use WhatsApp API to add advanced chat functionality to my website?
Absolutely. The WhatsApp Business API, when integrated with platforms like Trengo, enables advanced features such as multi-agent support, automation, chatbots, analytics, and CRM integrations. This is ideal for businesses needing to scale support and automate workflows.
7. Can I automate replies after someone clicks the WhatsApp chat button?
Yes. With the WhatsApp Business app, you can set up basic auto-replies (greeting and away messages). For more advanced automation, like chatbots, FAQ responses, and workflow rules, you’ll need to use the WhatsApp Business API with a platform like Trengo. These tools let you automate greetings, responses to FAQs, and even lead qualification.
8. What are the best practices for adding WhatsApp chat to a business website?
- Place the widget where it’s easily visible but not intrusive, such as the bottom-right corner.
- customise the widget’s appearance and welcome message to match your brand.
- Use pre-filled messages to guide users and speed up interactions.
- Set up automated replies for common queries and outside business hours.
- Clearly communicate your support hours and response times.
- Regularly review widget performance and update automations as needed.
- Ensure compliance with privacy regulations and WhatsApp’s terms of service.




.png)











