WhatsApp est l'application de messagerie la plus populaire au monde. Elle compte plus de 2 milliards d'utilisateurs actifs sont sur la plateforme pour communiquer avec leurs amis, leur famille et les entreprises. Pour les entreprises, WhatsApp est le canal idéal pour des conversations personnelles, accessibles et informelles avec leurs clients.
Pour introduire WhatsApp comme canal dans ton parcours client, l'une des premières étapes consiste à ajouter un bouton de chat WhatsApp sur ton site Internet. C'est facile à mettre en place et c'est le meilleur moyen de maintenir la conversation avec les visiteurs après leur départ.
Dans cet article, nous allons te montrer comment tu peux ajouter un bouton de chat WhatsApp à ton site Internet.
Pourquoi devrais-tu ajouter un webchat WhatsApp à ton site Internet ?
Il y a quatre raisons principales pour lesquelles tu devrais envisager d'intégrer WhatsApp sur ton site Internet.
Reste en contact avec les visiteurs après qu'ils aient quitté ton site web.
Lorsqu'un visiteur du site Web tend la main par le biais d'un chat en direct, ton équipe ne sera pas en mesure de le contacter après son départ. Et comme la patience s'amenuise de jour en jour, les clients ont tendance à partir plus vite que jamais. À moins que ton équipe n'ait le temps de répondre instantanément toute la journée (ce qui n'est pas le cas).
Mais lorsqu'un visiteur prend contact via WhatsApp, il vit la même expérience - sans avoir à rester sur ton site Web pour attendre une réponse. Cela leur donne une meilleure expérience, et cela te donne plus de temps pour répondre.
Éviter l'abandon du panier
Les gens peuvent abandonner leur panier pour de nombreuses raisons. Qu'ils aient encore des doutes ou qu'ils aient simplement oublié de donner suite, il suffit souvent d'un coup de pouce via WhatsApp pour les persuader de passer à l'achat.
Lorsque quelqu'un a des doutes sur l'achat d'un produit, tu peux envoyer un message rapide incluant un article similaire mais avec de meilleures caractéristiques. Et cela donne à ton équipe la possibilité à la fois de convertir ce client et de faire de la vente incitative. Il existe très peu de moyens d'optimiser ton taux de conversion aussi facilement.
Ajoute une touche personnelle
Alors que le chat en direct donnait l'impression d'être informel et personnel, il s'est transformé en un canal de communication que de nombreuses entreprises traitent de la même manière que le courrier électronique. Cela rend son utilisation moins attrayante pour les visiteurs du site web.
WhatsApp, en revanche, est une application que nous utilisons tous pour parler à nos amis et à notre famille tous les jours. En insérant ton entreprise dans cet environnement, tu construis automatiquement une relation plus personnelle avec ton client. Surtout si tu parviens à répondre rapidement et à utiliser le bon ton informel.
Aide-les à faire une réservation
Si tu es un prestataire de services, il n'est pas toujours évident de savoir quel service un client doit réserver en se basant uniquement sur ton site Internet. Utiliser WhatsApp pour les réservations est un moyen efficace et facile d'aider tes clients à choisir le bon service. C'est aussi simple que d'ajouter un bouton de chat whatsapp sur ton site web.
3 façons d'intégrer un chat WhatsApp sur ton site Web
Il y a trois façons de permettre à tes clients de te contacter via WhatsApp sous forme de chat sur ton site Internet.
- Cliquer pour discuter
- Code QR
- Widget multicanal Trengo
1. Clique sur le chat
La fonction click-to-chat permet aux clients de cliquer sur une URL afin de démarrer directement une discussion avec une autre personne ou une entreprise via WhatsApp. Pour cela, tu n'as pas besoin d'enregistrer de numéro de téléphone dans ton téléphone. Avec le lien, il te suffit d'ouvrir un chat et de commencer à taper. Cela fonctionne aussi bien pour l'application smartphone que pour WhatsApp Web.
Grâce à cette fonction, tu pourrais ajouter un lien Whatsapp au site Web et hyperlier une phrase telle que "WhatsApp us !" à WhatsApp ou créer un bouton de chat WhatsApp. Tu pourrais aussi taper ton numéro de téléphone et le mettre en hyperlien.
Un lien click-and-chat est évidemment très bien à proposer sur ta page de contact, mais cela devient un peu difficile lorsque tu veux proposer WhatsApp dans l'ensemble de ton expérience client en ligne. Le fait de devoir partager ce lien sur chaque page donnera à ton site web un aspect désordonné.
Comment ajouter un lien WhatsApp à un site web
Pour créer un lien click-to-chat, tu dois éditer ce lien : https://wa.me/[WhatsAppNumber]. Remplace "WhatsAppNumber" par le numéro de téléphone que tu souhaites utiliser.
2. Code QR
Devoir ajouter un numéro de téléphone à tes contacts pour démarrer une conversation WhatsApp peut sembler chronophage pour tes clients. Surtout quand tu veux proposer ce canal en tant qu'entreprise, ce n'est pas un moyen réalisable. Pense aux étapes qu'un client doit franchir :
- Tout d'abord, ils doivent rechercher ton numéro de téléphone
- Ensuite, ils doivent t'enregistrer en tant que contact. Cela comprend le nom de ton entreprise et ton numéro de téléphone. S'ils doivent faire cela pour toutes les entreprises avec lesquelles ils sont en contact, leur liste de contacts risque d'exploser un jour.
- Enfin, le client doit naviguer sur WhatsApp, te chercher, et ce n'est qu'ensuite qu'il peut commencer une discussion.
Cela ne prend pas des heures. Mais cela ne permet pas non plus d'offrir une expérience client irréprochable. Et c'est là l'objectif.
C'est pourquoi certaines entreprises ont commencé à créer des codes QR pour entamer une conversation. Il leur suffit de créer le code et de le placer sur leur site Internet ou sur des documents marketing imprimés pour que les clients puissent facilement entamer une discussion.
Pour créer un tel code QR, il faut d'abord créer un lien click-to-chat. Ce lien peut ensuite être transformé en code QR via des sites Internet tels que Générateur de code QR ou QR Code Monkey.
Tu veux savoir ce que l'utilisation d'un code QR représente pour un client ? Essaie de démarrer une conversation avec notre propre compte WhatsApp Trengo via ce code QR :

3. Widget multicanal Trengo
Jusqu'à présent, nous avons parlé de deux options. Mais aucune d'entre elles ne constitue une véritable intégration de WhatsApp à ton site Web.
La meilleure façon d'ajouter une icône de chat WhatsApp sur ton site Web est d'utiliser un widget de chat omnicanal, comme celui qui fait partie de la solution WhatsApp Business de Trengo. Car via cette solution, et le widget omnicanal, tes clients peuvent te contacter via un bouton WhatsApp sur ton site web.

Un autre avantage important est que Trengo offre la possibilité d'utiliser WhatsApp avec plusieurs utilisateurs, ce qui n'est pas possible avec l'application officielle. Ton équipe peut facilement collaborer sur des conversations dans un seul compte WhatsApp. Dans la boîte de réception, ils peuvent se donner des @tags et attribuer des messages à des collègues ou des équipes spécifiques.
Ajoute un bouton WhatsApp à ton site Internet : Code HTML ou Google Tag Manager
Une fois que tu as commencé à planifier ta démo, tu peux ajouter un widget de chat WhatsApp à ton site web de deux manières différentes :
- En collant le script du widget dans le code source HTML de ton site Web.
- En utilisant Google Tag Manager.
1. Code source
1. Va dans Réglages > Paramètres > Widgets Web
2. Sélectionne le widget de ton site et clique sur "Installation".
3. Copy-paste the code into the source code of every page before the closing </head> tag. You can also add the code to your website source code to add it to all pages at once.
2. Gestionnaire de balises Google
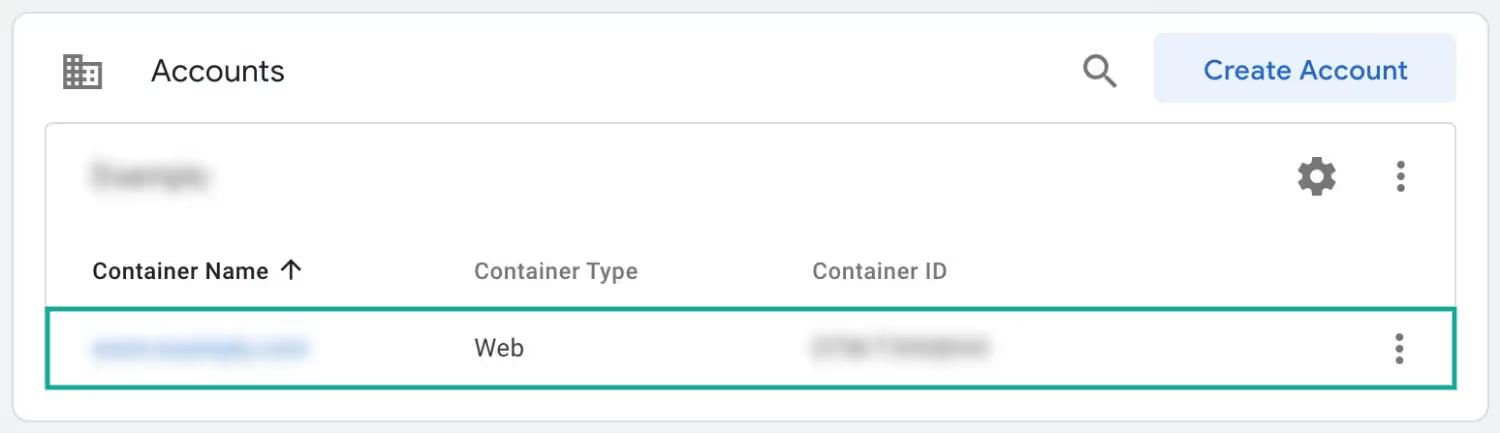
1. Va sur Google Tag Manager et sélectionne le compte sur lequel tu veux installer ton widget WhatsApp.

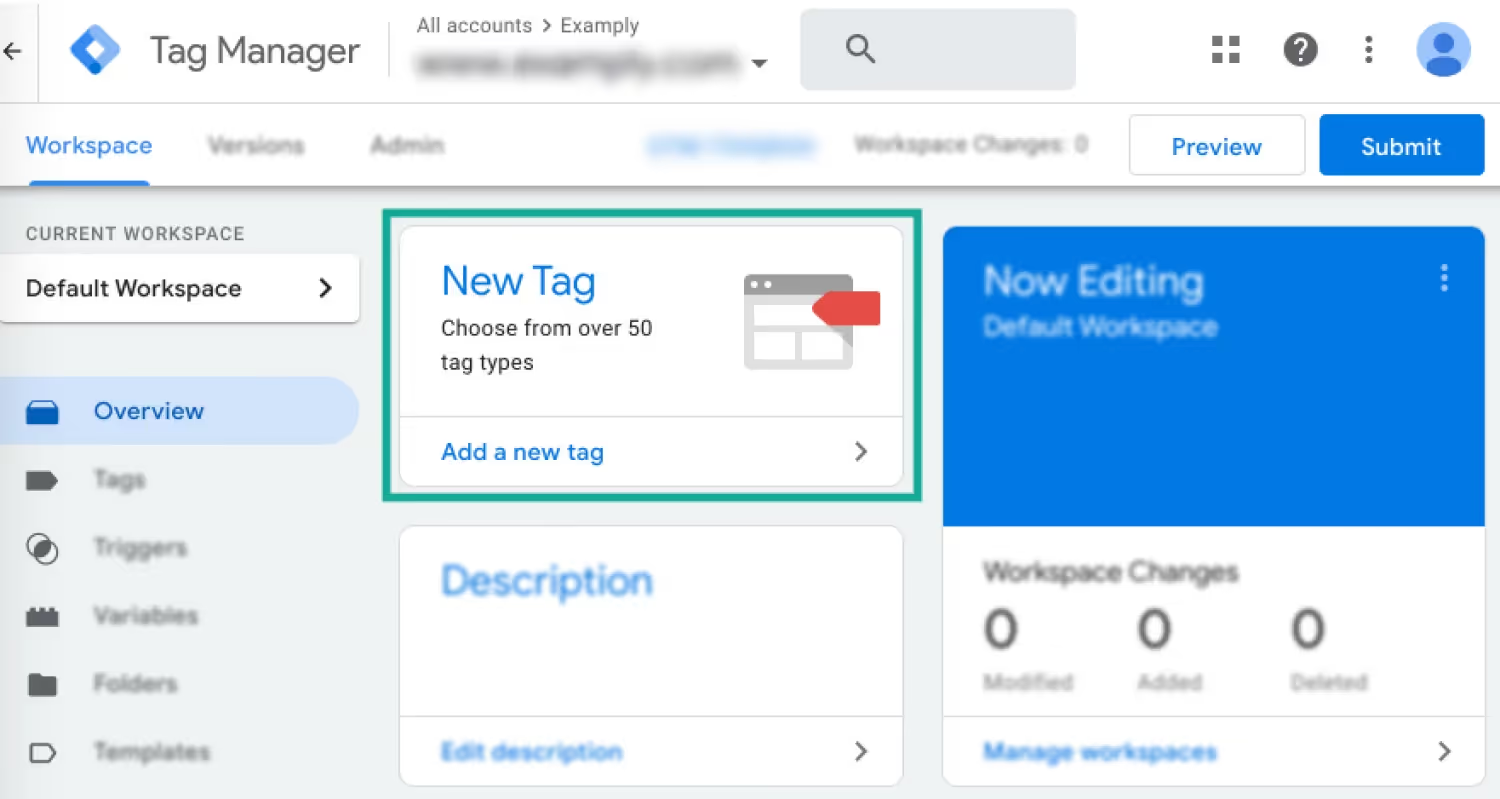
2. Clique sur "Nouvelle balise

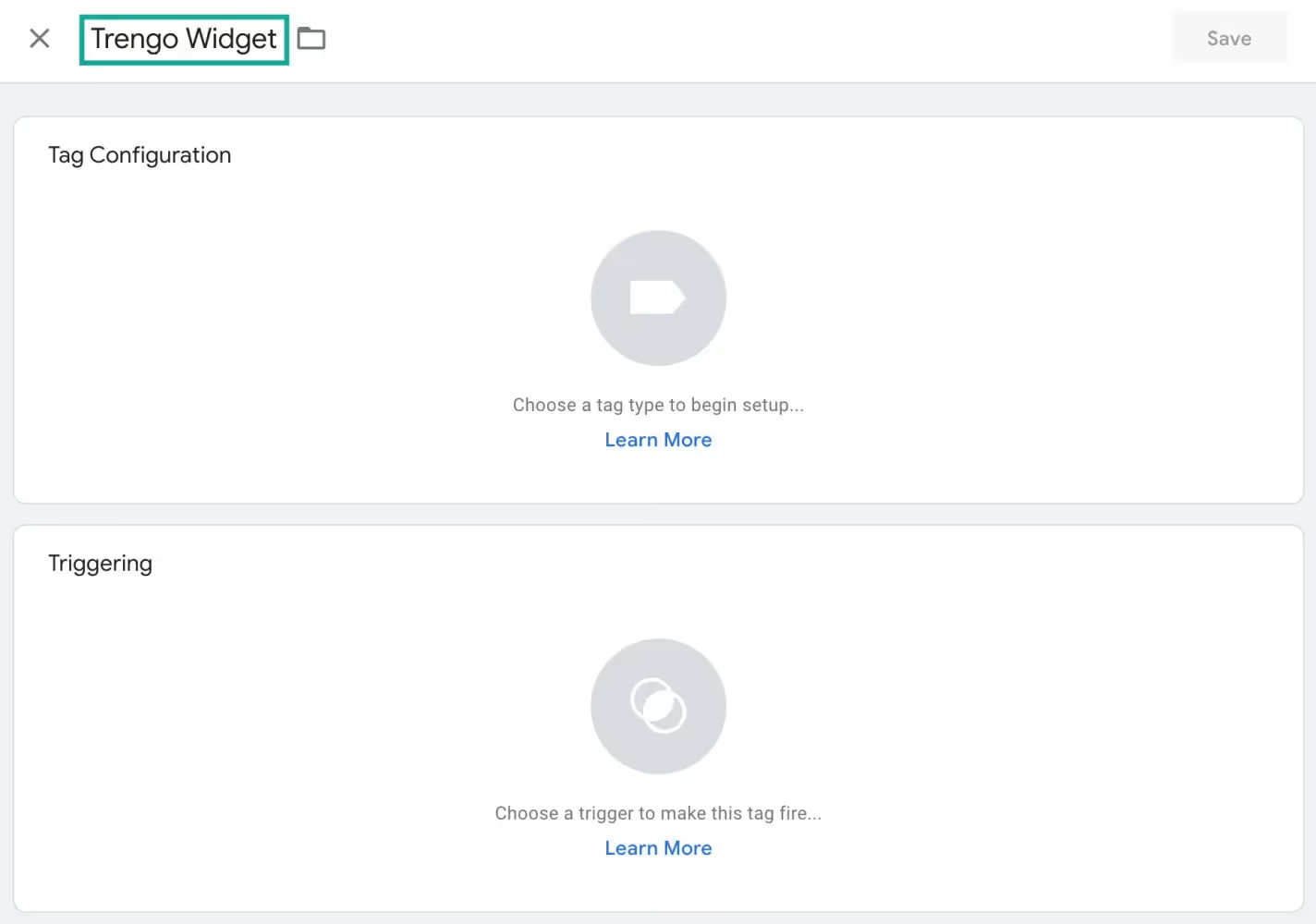
3. Ajoute un nom au widget WhatsApp

4. Clique sur " Configuration des balises ", descends jusqu'à " Personnalisé ", puis clique sur " HTML personnalisé

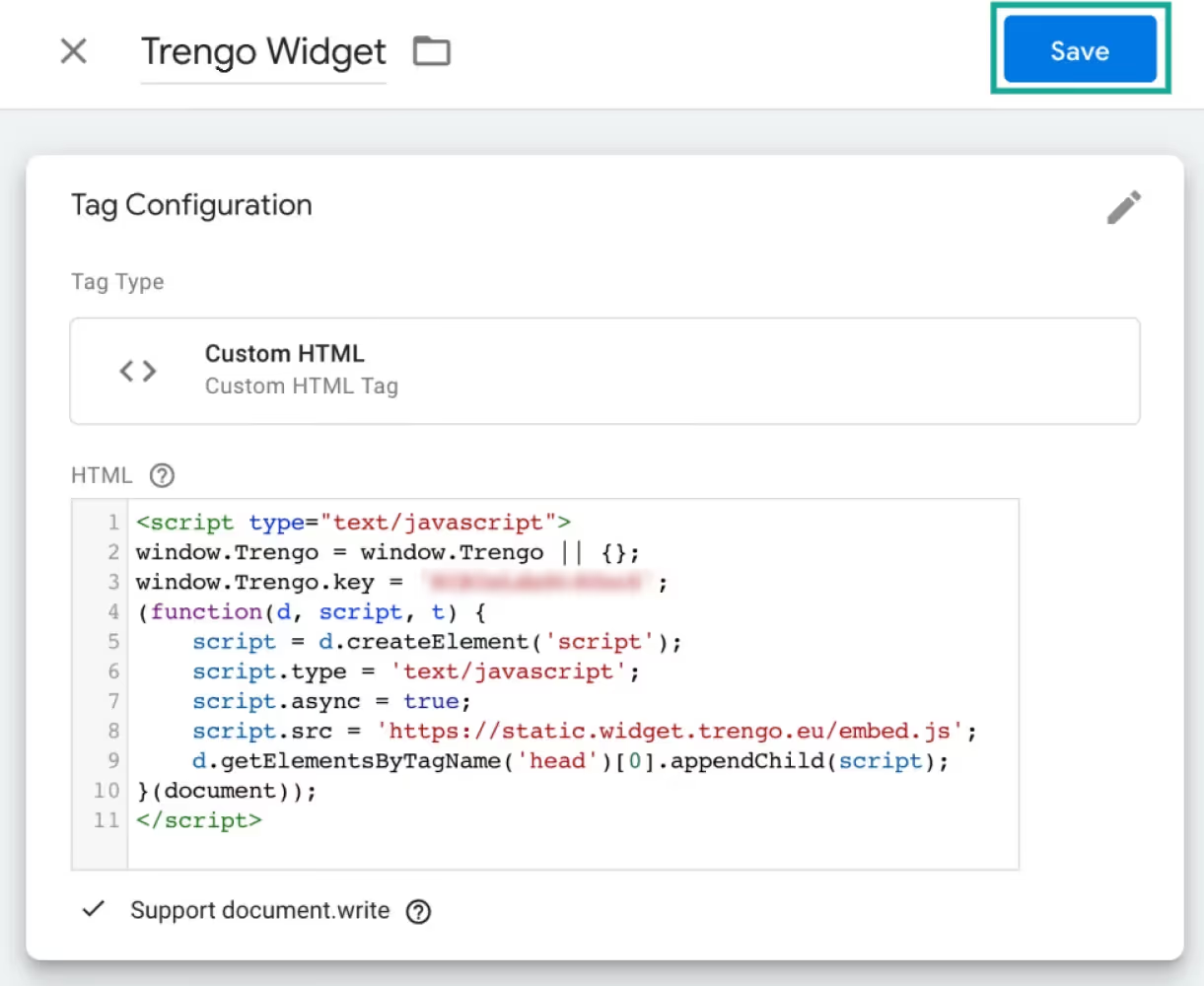
5. Va sur Trengo et récupère le code d'installation du widget WhatsApp en allant dans Paramètres > Réglages > Widgets Web > Widget de ton site Web > Installation. Copie-colle le code dans le champ " Configuration des balises " et active " Support document.write

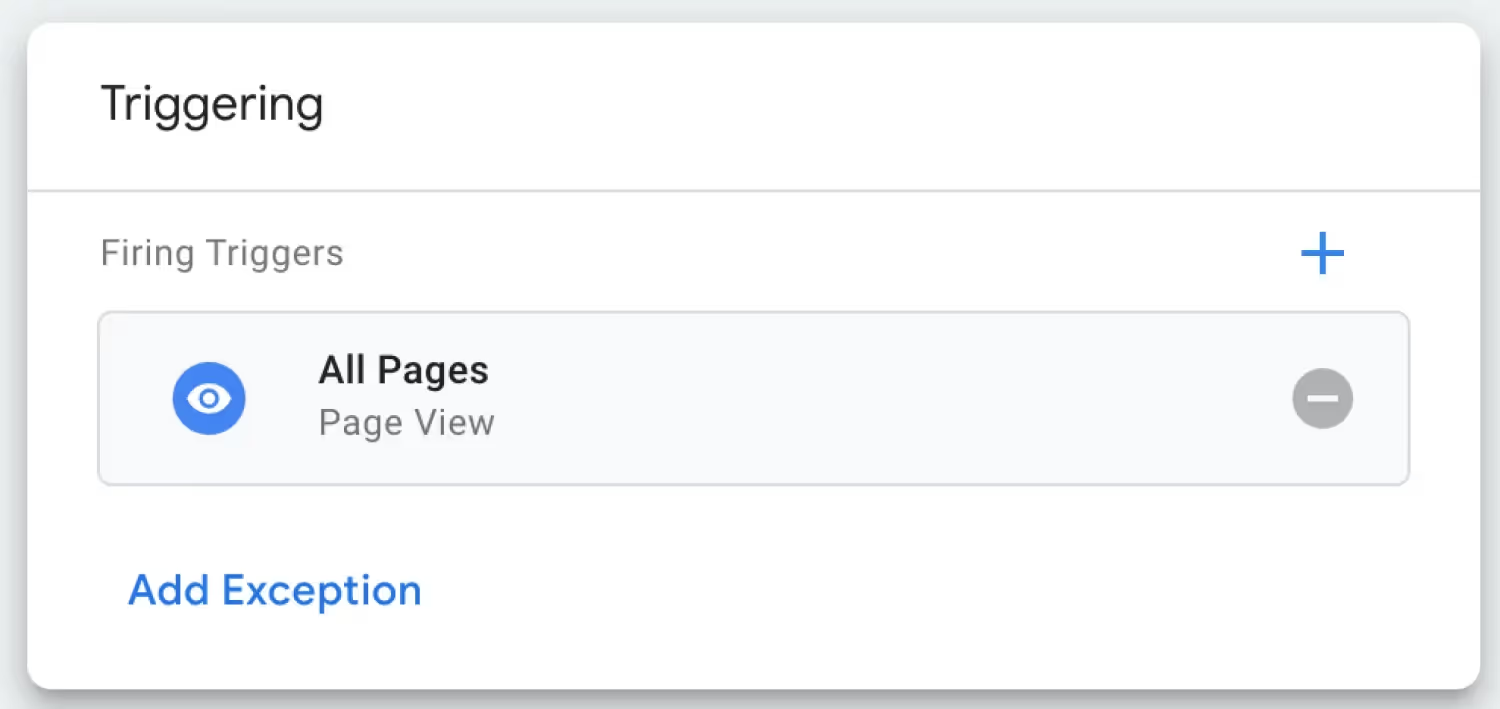
6. Ajoute le déclencheur préféré. Choisis "Toutes les pages" si tu veux activer le widget WhatsApp sur toutes les pages de ton site web.

7. N'oublie pas de cliquer sur "Enregistrer

8. Et clique sur "Soumettre". Ton widget WhatsApp est maintenant en ligne sur ton site web ! 🎉
Comment intégrer WhatsApp dans un site web WordPress
On nous demande souvent comment les entreprises peuvent ajouter un chat WhatsApp à leur site web WordPress. Avec Trengo, le processus pour y parvenir est simple. Il suffit d'ajouter le code Javascript à l'en-tête ou au pied de page de ton site WordPress avec ce plugin.
Tu peux récupérer le code d'installation dans Trengo en allant dans Paramètres > Widgets Web > Widget de ton site Web > Installation.

Cas d'utilisation d'un widget WhatsApp sur ton site web
Marketing et ventes
Le shopping en ligne est plus important que jamais. Mais il ne se rapproche toujours pas de l'expérience du shopping dans le monde réel. Voir et sentir les produits. Essayer une nouvelle paire de chaussures. Avoir une conversation avec le vendeur.
En ajoutant un widget WhatsApp à ton site Web, tu ajoutes un élément conversationnel à l'expérience en ligne. Cela permet à ton équipe de recueillir des prospects, de conseiller des produits et même de réaliser des ventes, le tout de manière personnelle et informelle.
Une fois que le client quitte le site web, la conversation se poursuit toujours sur WhatsApp. C'est un grand avantage de l'utilisation du chat en direct sur WhatsApp par rapport au chat en direct classique.
Service à la clientèle
Les consommateurs modernes fuient les appels téléphoniques ou les courriels. Ils demandent trop d'efforts et de temps. Lorsqu'ils ont une question, ils préfèrent la poser via une appli de messagerie ou simplement chercher eux-mêmes la réponse dans un centre d'aide.
C'est pourquoi WhatsApp est une excellente solution pour ton équipe de service à la clientèle. Grâce à l'étiquette informelle de WhatsApp, tu peux avoir une conversation personnelle et authentique qui est efficace à la fois pour le client et pour ton équipe.
Comment automatiser le chat WhatsApp sur ton site web ?
Les clients attendront deux jours pour obtenir une réponse à un courriel. Ils s'assiéront dans une file d'attente au téléphone. Mais lorsqu'ils utilisent WhatsApp, ils s'attendent à des réponses quasi instantanées. Pour les équipes du service clientèle, ces attentes sont à la fois un cadeau et une malédiction. Si tu es à la hauteur, la satisfaction des clients monte en flèche. Mais si tu échoues, tu frustres tes clients.
Avec ces automatisations en place, tu permets à ton équipe de suivre la vitesse attendue.
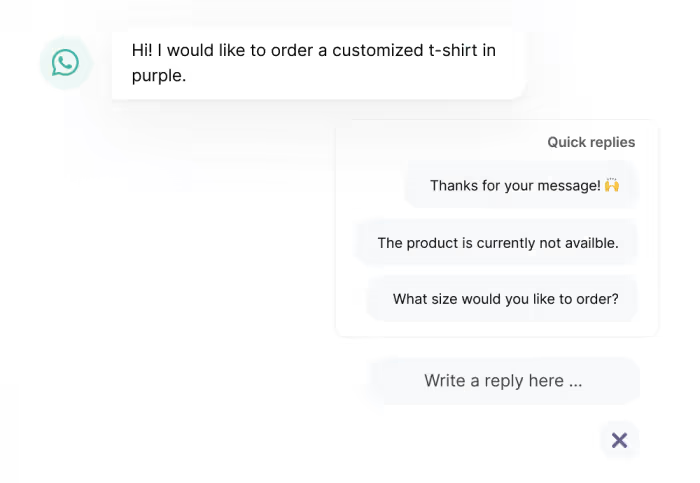
Réponses rapides
Tu as déjà reçu des questions répétitives ? À propos de tes heures d'ouverture, de tes stocks, de ta politique de retour ou de tes méthodes de livraison ? Bien sûr que oui. Et si tu n'automatises pas les réponses à ces questions, tu perdras un temps précieux.

En créant des messages modèles, alias des réponses rapides, tu peux automatiser la réponse à ces questions fréquemment posées. Voici 15 modèles que tu peux utiliser immédiatement.
Réponses automatiques de WhatsApp
En définissant une réponse automatique, tes clients reçoivent toujours une réponse instantanée avec un message pré-rempli. Cela te permet de gagner du temps lorsque tu n'es pas en mesure de répondre tout de suite et c'est utile pour les utilisateurs mobiles. Ce qui est particulièrement utile en dehors des heures de bureau.

📚 Reliées : Voici 8 exemples de réponses automatiques pour t'inspirer.
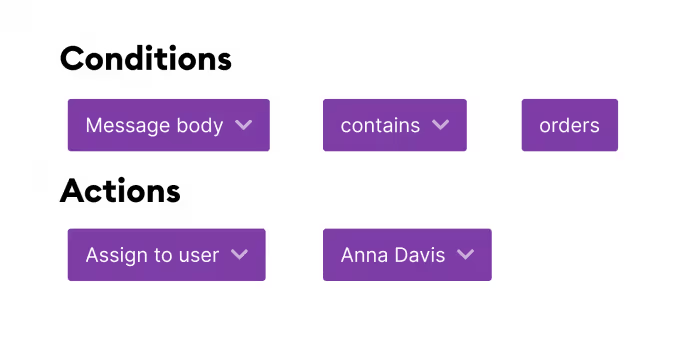
Règles
Si tu as affaire à un grand nombre de messages entrants, il peut être difficile de rester organisé. En créant des règles, tu peux automatiser ce processus d'organisation. Dans Trengo, tu peux aussi le faire pour tes conversations WhatsApp.

Tu peux ajouter automatiquement des étiquettes aux conversations, attribuer des conversations à un membre de l'équipe et informer les clients pendant les heures de pointe.
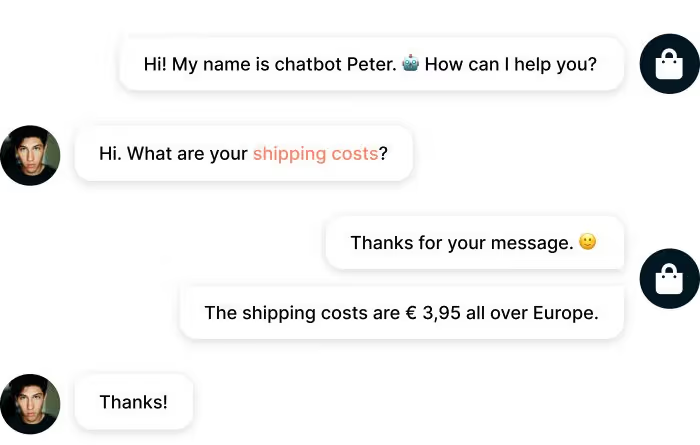
Chatbots
Si tu es prêt à passer au niveau supérieur, tu peux aussi utiliser Trengo pour construire un chatbot pour le chat WhatsApp de ton site. Un bot répondra aux questions fréquemment posées et recueillera même des prospects - également en dehors des heures d'ouverture.

Construire un bot tout seul peut sembler intimidant. Mais avec Trengo, tu peux utiliser un constructeur de chatbot sans code. C'est simple et rapide. Tu peux même le tester et t'amuser avec avant de le mettre en ligne.
As-tu besoin d'un compte WhatsApp Business ?
Tu n'as pas forcément besoin d'un compte WhatsApp Business pour mettre en place un chat WhatsApp sur ton site Internet. WhatsApp propose une fonction appelée"Click to Chat" qui permet aux utilisateurs de commencer une discussion avec toi sans que ton numéro de téléphone soit enregistré dans leurs contacts. Avec Click to Chat, tu génères un lien avec un message pré-rempli sur lequel les utilisateurs peuvent cliquer pour commencer une conversation avec toi via WhatsApp.
Pour mettre cela en œuvre sur ton site Internet, il te suffit de créer un lien avec l'API WhatsApp appropriée, qui inclut ton numéro de téléphone et, en option, un message pré-rempli. Les visiteurs de ton site Web peuvent alors cliquer sur ce lien pour démarrer une discussion avec toi via WhatsApp.
Mais si tu cherches des fonctionnalités et des intégrations plus avancées, comme des réponses automatisées, des analyses et d'autres fonctionnalités orientées vers les entreprises, alors un compte WhatsApp Business est nécessaire. Mais pour une fonctionnalité de chat basique sur ton site web, un compte WhatsApp ordinaire suffit.
Ajoute aujourd'hui un chat WhatsApp à ton site web
Une intégration de WhatsApp peut vraiment faire la différence entre un visiteur qui quitte ton site web et quelqu'un qui se convertit. Parce que ton équipe peut vraiment maintenir la conversation. Même après que les visiteurs soient partis et que les clients potentiels aient abandonné leur panier.
Alors commence par ajouter un chat WhatsApp à ton site dès aujourd'hui avec Trengo. Trengo est un fournisseur officiel de solutions commerciales WhatsApp. Cela signifie que nous pouvons t'installer et te rendre opérationnel en moins d'une heure.
Nous allons te montrer comment, demande une démonstration.
Pour en savoir plus
- Comment utiliser WhatsApp Business avec plusieurs utilisateurs
- Comment ajouter Facebook Messenger à ton site web
- Tout ce que tu dois savoir sur l'API WhatsApp Business
Foire aux questions (FAQ)
1. Puis-je ajouter un chat WhatsApp à mon site Web sans codage ?
Oui, tu peux ajouter le chat WhatsApp à ton site Web sans codage en utilisant des outils comme le widget multicanal de Trengo, des plugins WordPress ou des constructeurs de widgets tiers. Ces solutions fournissent des codes d'installation ou des plugins qu'il te suffit de copier et de coller dans les paramètres de ton site Web ou d'utiliser avec des plateformes comme Google Tag Manager - aucune compétence en codage n'est requise.
2. Comment ajouter un widget de chat WhatsApp dans WordPress ou Shopify ?
Pour WordPress, utilise un plugin ou ajoute le code JavaScript du widget WhatsApp (de Trengo) à l'en-tête ou au pied de page de ton site. Sur Shopify, tu peux coller le code du widget dans le code de ton thème ou utiliser une application dédiée depuis l'App Store de Shopify. Ces deux méthodes te permettent de placer facilement le bouton de chat WhatsApp sur ton site et de personnaliser son apparence.
3. Quelle est la différence entre un lien WhatsApp et un widget de chat sur un site web ?
Un lien WhatsApp (click-to-chat) est un simple hyperlien ou bouton qui ouvre un chat WhatsApp avec ton entreprise, souvent avec un message pré-rempli. Un widget de chat est un élément interactif plus avancé - généralement un bouton flottant ou une bulle de chat - qui reste visible sur ton site Web, peut offrir plusieurs canaux et est souvent personnalisable en termes de conception et d'automatisation. Les widgets offrent également aux visiteurs une expérience de marque plus fluide.
4. Comment mettre en place un chat WhatsApp avec un message pré-rempli sur mon site Internet ?
Pour créer un lien de chat WhatsApp avec un message pré-rempli, utilise le format :
https://wa.me/<YourNumber>?text=<YourMessage>
Replace <YourNumber> with your full phone number in international format and <YourMessage> with your URL-encoded message. For example:
https://wa.me/1234567890?text=I'm%20interested%20in%20your%20services
Ce lien peut être ajouté à des boutons, des widgets ou des codes QR sur ton site web.
5. L'intégration du chat WhatsApp fonctionne-t-elle à la fois sur le bureau et sur le mobile ?
Oui, l'intégration du chat WhatsApp fonctionne parfaitement sur les appareils mobiles et de bureau. Sur mobile, elle ouvre l'application WhatsApp ; sur ordinateur de bureau, elle lance WhatsApp Web. Ainsi, tous les utilisateurs peuvent te contacter, quel que soit leur appareil.
6. Puis-je utiliser l'API WhatsApp pour ajouter une fonctionnalité de chat avancée à mon site Web ?
Absolument . L'API WhatsApp Business, lorsqu'elle est intégrée à des plateformes comme Trengo, permet des fonctionnalités avancées telles que l'assistance multi-agents, l'automatisation, les chatbots, l'analyse et les intégrations CRM. C'est idéal pour les entreprises qui ont besoin de faire évoluer l'assistance et d'automatiser les flux de travail.
7. Puis-je automatiser les réponses après que quelqu'un a cliqué sur le bouton de discussion de WhatsApp ?
Oui. Avec l'appli WhatsApp Business, tu peux configurer des réponses automatiques de base (messages d'accueil et d'absence). Pour une automatisation plus avancée, comme les chatbots, les réponses aux FAQ et les règles de flux de travail, tu devras utiliser l'API WhatsApp Business avec une plateforme comme Trengo. Ces outils te permettent d'automatiser les messages d'accueil, les réponses aux FAQ et même la qualification des prospects.
8. Quelles sont les meilleures pratiques pour ajouter le chat WhatsApp à un site web professionnel ?
- Place le widget à un endroit où il est facilement visible sans être intrusif, par exemple dans le coin inférieur droit.
- Personnalise l'apparence du widget et le message de bienvenue pour qu'ils correspondent à ta marque.
- Utilise des messages pré-remplis pour guider les utilisateurs et accélérer les interactions.
- Mets en place des réponses automatisées pour les requêtes courantes et en dehors des heures de bureau.
- Communique clairement tes heures d'assistance et tes temps de réponse.
- Examine régulièrement les performances des widgets et mets à jour les automatismes si nécessaire.
- Veiller au respect des réglementations en matière de protection de la vie privée et des conditions d'utilisation de WhatsApp.




.png)











