In dieser schnelllebigen Welt möchte kein Kunde aktiv auf eine Antwort auf seine Markenanfrage warten. Zeit wird immer wertvoller, und aufgrund der hohen Erwartungen an den Kundenservice schaffen es die Unternehmen nicht, ihre Kunden effizient zu bedienen.
Aber nicht viele Unternehmen wissen, dass sie dies mit einer so einfachen Lösung wie dem Einbetten eines WhatsApp-Chat-Buttons auf ihrer Website beheben können.
Die Vorteile des Hinzufügens eines WordPress WhatsApp-Buttons zu deiner Website
#1. Erreiche die Besucher, nachdem sie deine Website verlassen haben
Wenn du einen WordPress-WhatsApp-Button zu deiner Website hinzufügst, entsteht ein direkter Kommunikationskanal, der es Besuchern ermöglicht, über WhatsApp eine Unterhaltung mit dir oder deinem Team zu beginnen, auch nachdem sie deine Website verlassen haben.
Das ermutigt die Kunden, sich zu melden, Fragen zu stellen oder Feedback zu geben, damit sie sich verbunden und geschätzt fühlen.
Angenommen, deine Besucher haben eine Frage zu einem Produkt. Anstatt die Live-Chat-Funktion zu nutzen, können sie ihre Frage über WhatsApp stellen und müssen nicht darauf warten, dass dein Kundenbetreuer online kommt und antwortet. Sie können einfach die Website verlassen und du kannst ihnen über WhatsApp antworten, wo auch immer dein Kundenbetreuungsteam online ist.
#2. Reduziere die Abbruchrate mit WhatsApp Retargeting
Die Verringerung der Abbruchrate ist ein entscheidender Aspekt für den Erfolg im E-Commerce. Mit WhatsApp können Unternehmen aktiv auf abgebrochene Warenkörbe zugehen und die Konversionsrate und den Gesamtumsatz steigern.
Du kannst alle unbeantworteten Fragen beantworten, die dazu geführt haben, dass sie den Bestellvorgang nicht durchlaufen haben, oder den Besuchern Rabatte auf ihren ersten Einkauf geben, um sie zu Kunden zu machen.
#3. Personalisierte Interaktion
WhatsApp ermöglicht eine persönlichere Kommunikation als herkömmliche Kontaktformulare oder E-Mails. Dieser Grad an Personalisierung kann dazu beitragen, eine Beziehung zu deinem Publikum aufzubauen und die Kundenzufriedenheit und -treue zu erhöhen.
Wenn wir bisher über Personalisierung gesprochen haben, war der Live-Chat das Maß aller Dinge. Aber fast jedes Unternehmen, das du heutzutage online siehst, verwendet ein Live-Chat-Widget, was es zu einer gängigen Lösung macht.
WhatsApp ist jetzt der nächste einzigartige Kommunikationskanal, um die Kommunikation mit deinen Kunden zu personalisieren.
Jetzt, wo du weißt, warum die Einrichtung eines WordPress WhatsApp Chats für dein Unternehmen wichtig ist, zeigen wir dir, wie du ihn mit Trengo einrichten kannst.
Eine Schritt-für-Schritt-Anleitung zum Einrichten eines WordPress WhatsApp Live Chats
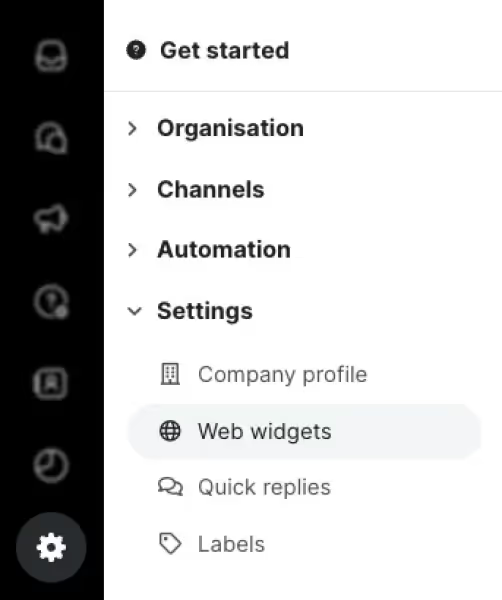
1. Klicke in deinem Trengo-Konto auf das Symbol "Einstellungen" in der linken unteren Ecke und dann auf die Option "Web-Widgets".

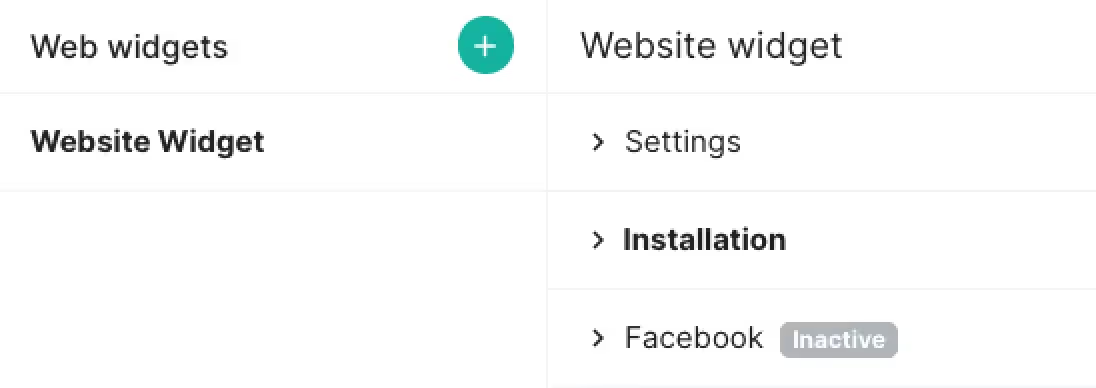
2. Klicke auf Website-Widget > Installation.

Mit diesen beiden Schritten hast du den Installationscode für den WhatsApp-Chat erfolgreich in deine Zwischenablage kopiert. Es gibt zwei Methoden, um WhatsApp in deine WordPress-Website einzubinden:
- Google Tag Manager verwenden
- Verwende ein WordPress-Plugin (WPCode)
Sehen wir uns zunächst an, wie du WhatsApp mit dem Google Tag Manager in WordPress installierst.
Google Tag Manager Installation
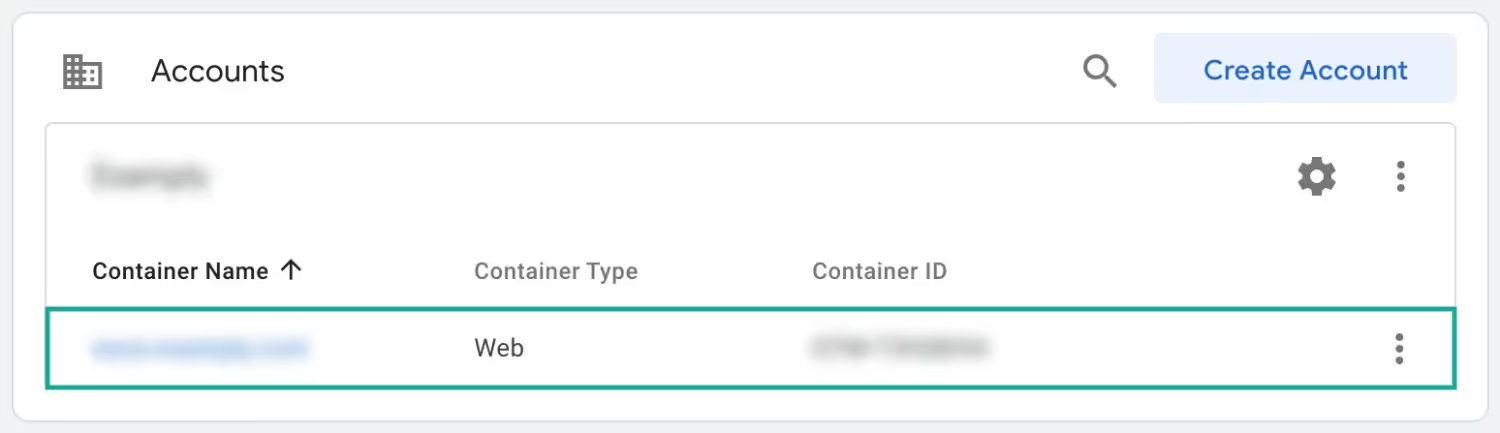
1. Öffne dein Google Tag Manager-Konto und wähle die Website aus, auf der du das WhatsApp-Website-Widget installieren möchtest.

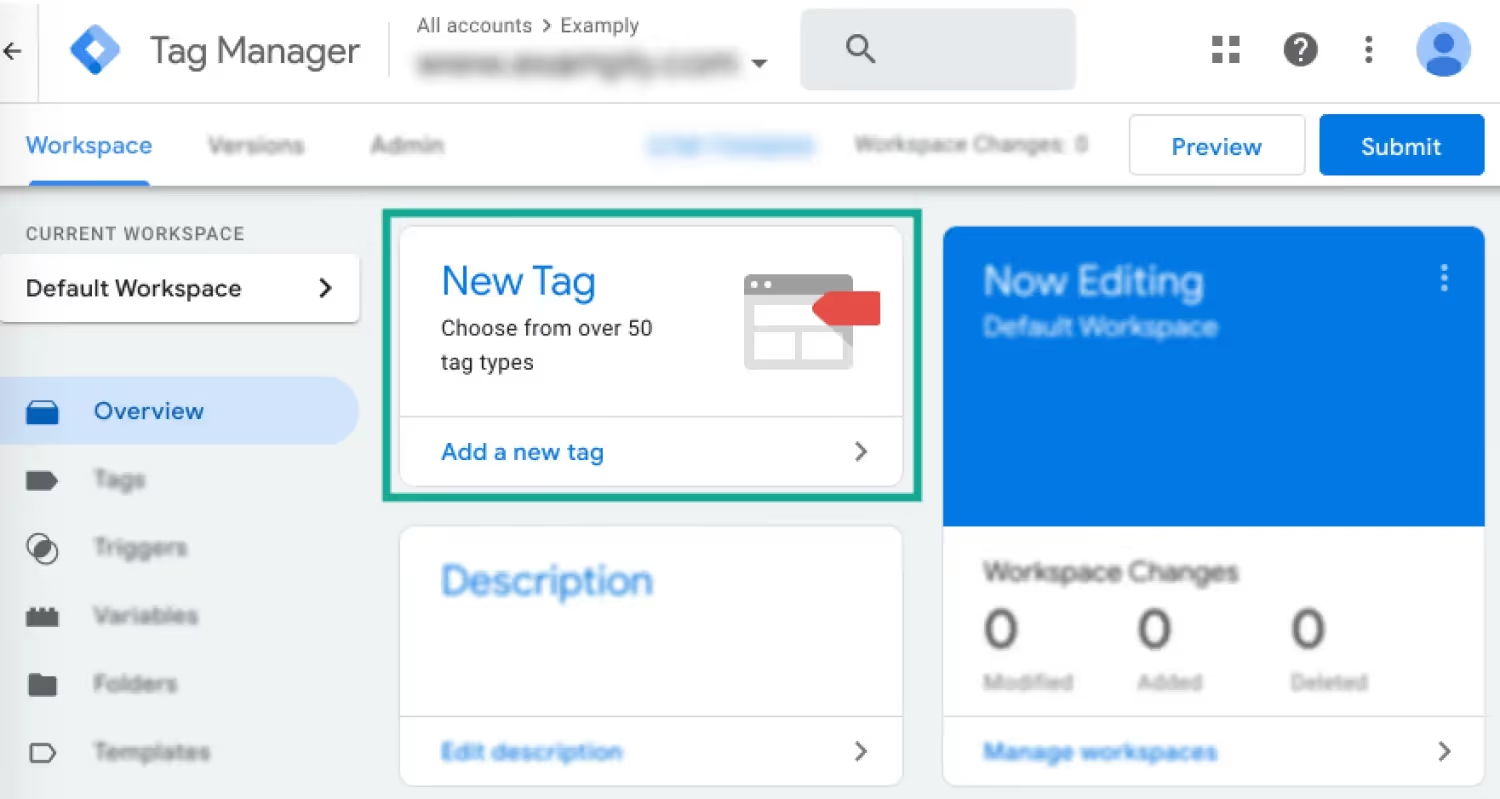
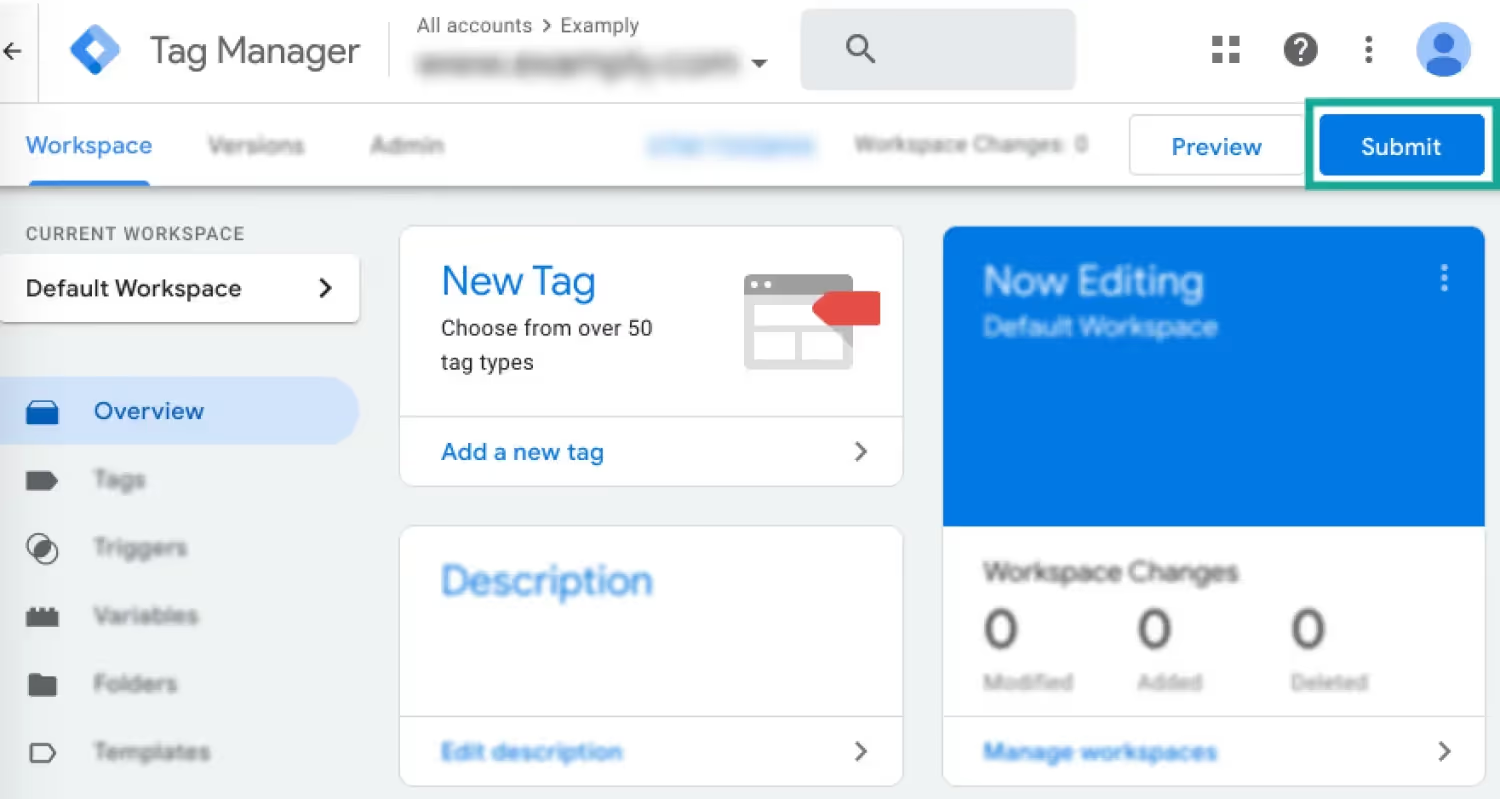
2. Klicke auf "Neuer Tag".

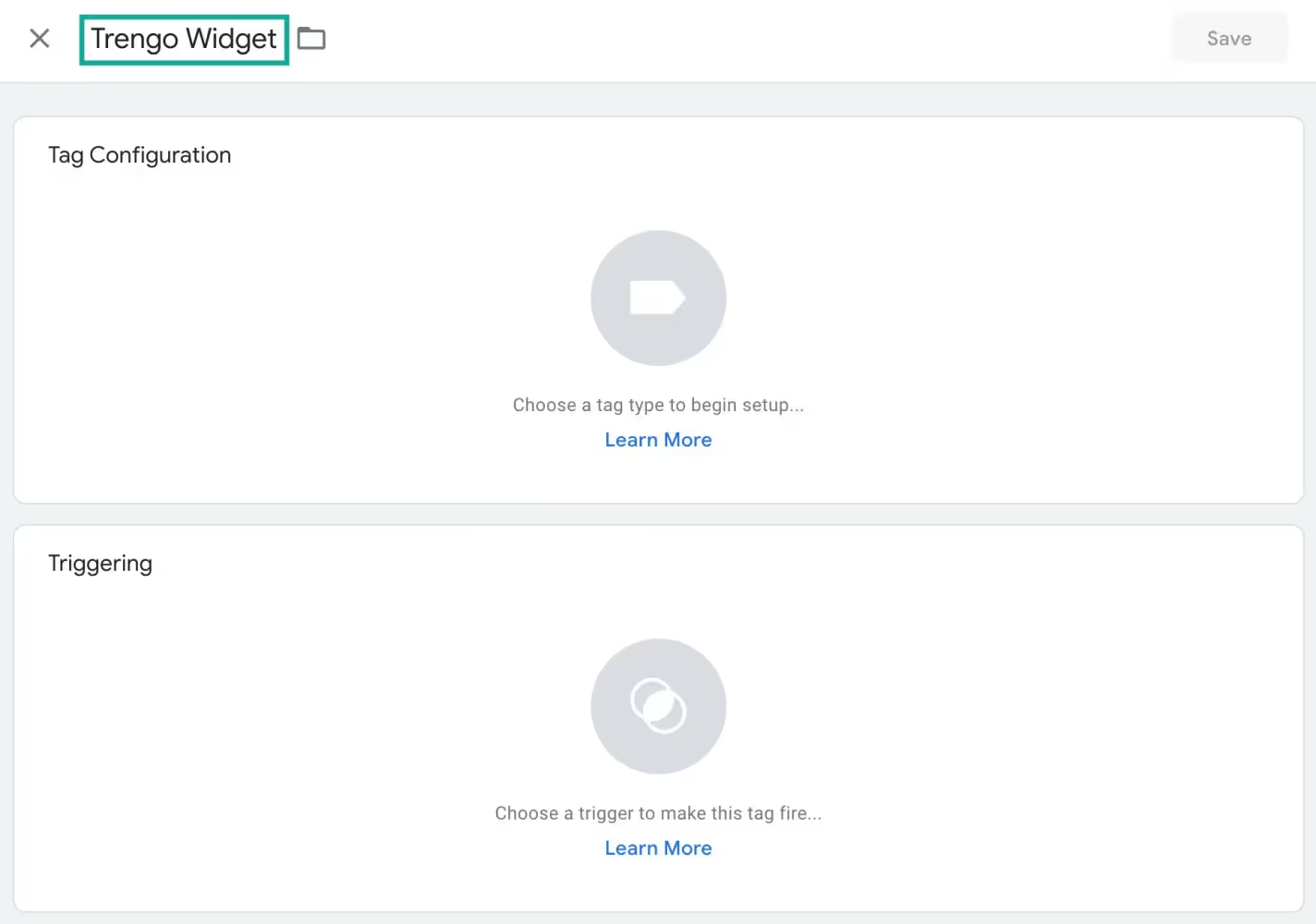
3. Füge einen Namen für das WhatsApp-Widget hinzu.

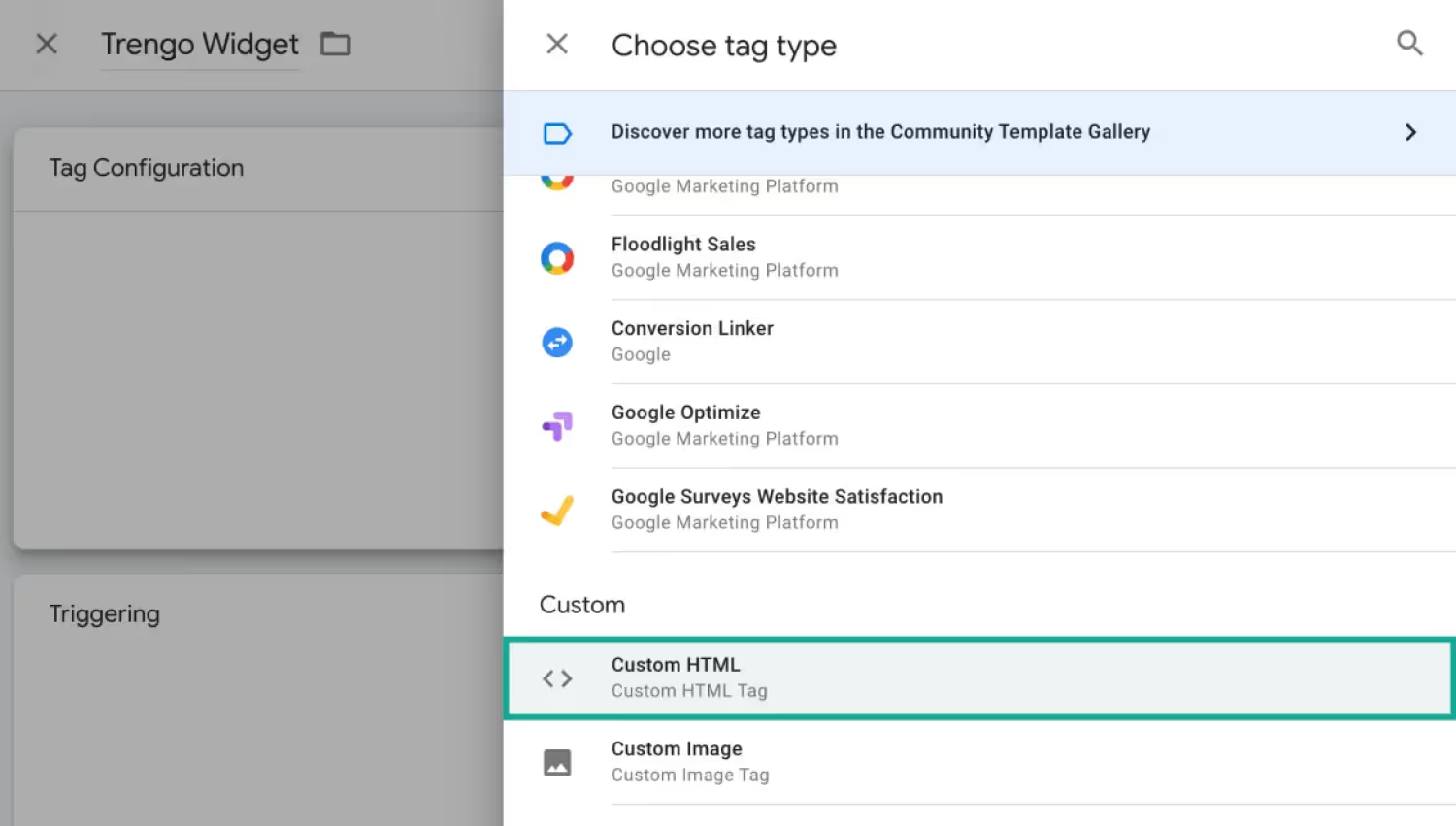
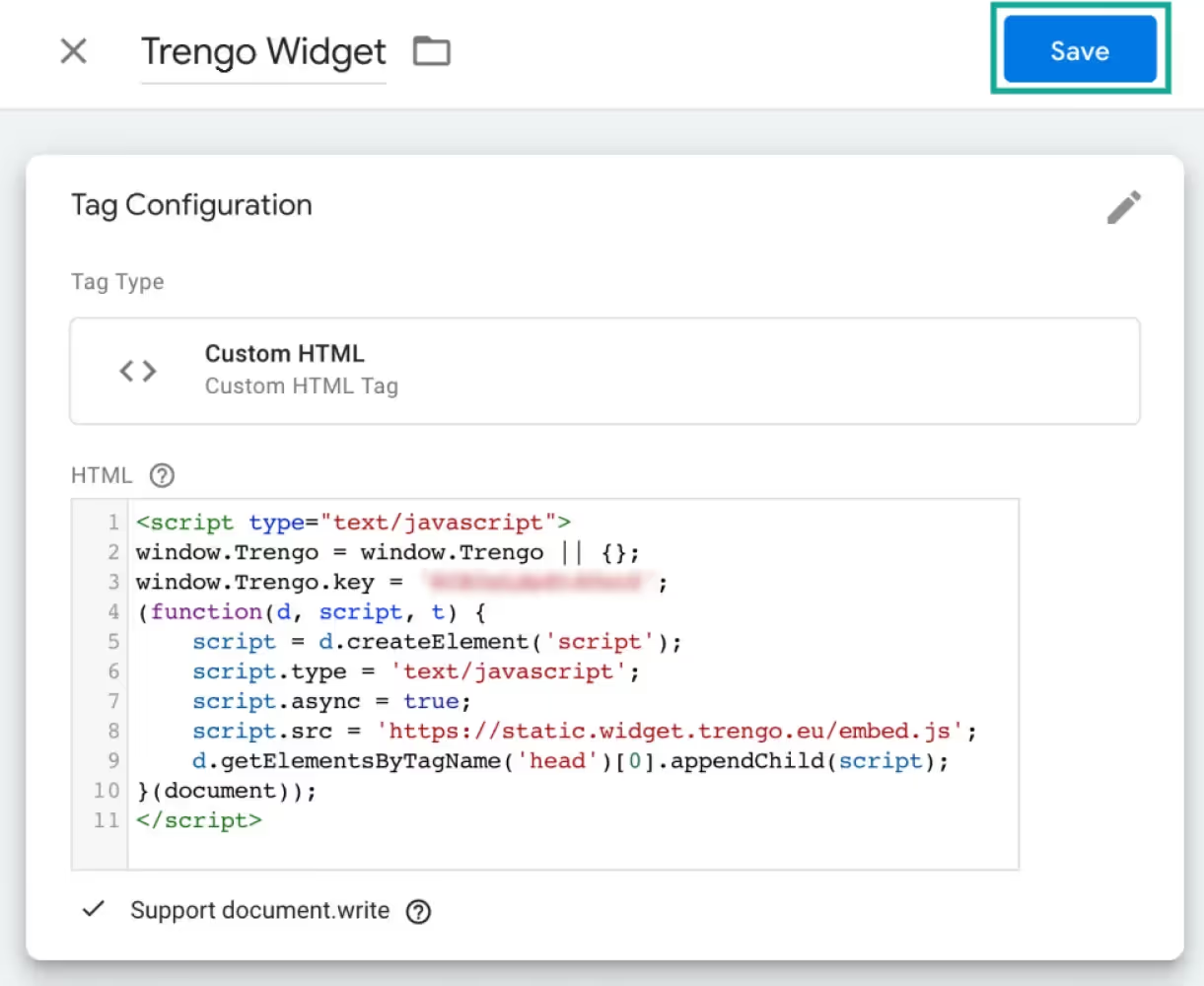
4. Nachdem du deinem Widget einen Namen gegeben hast, klicke auf "Tag-Konfiguration", scrolle nach unten, bis du die Option "Benutzerdefiniert" siehst, und wähle "Benutzerdefiniertes HTML".

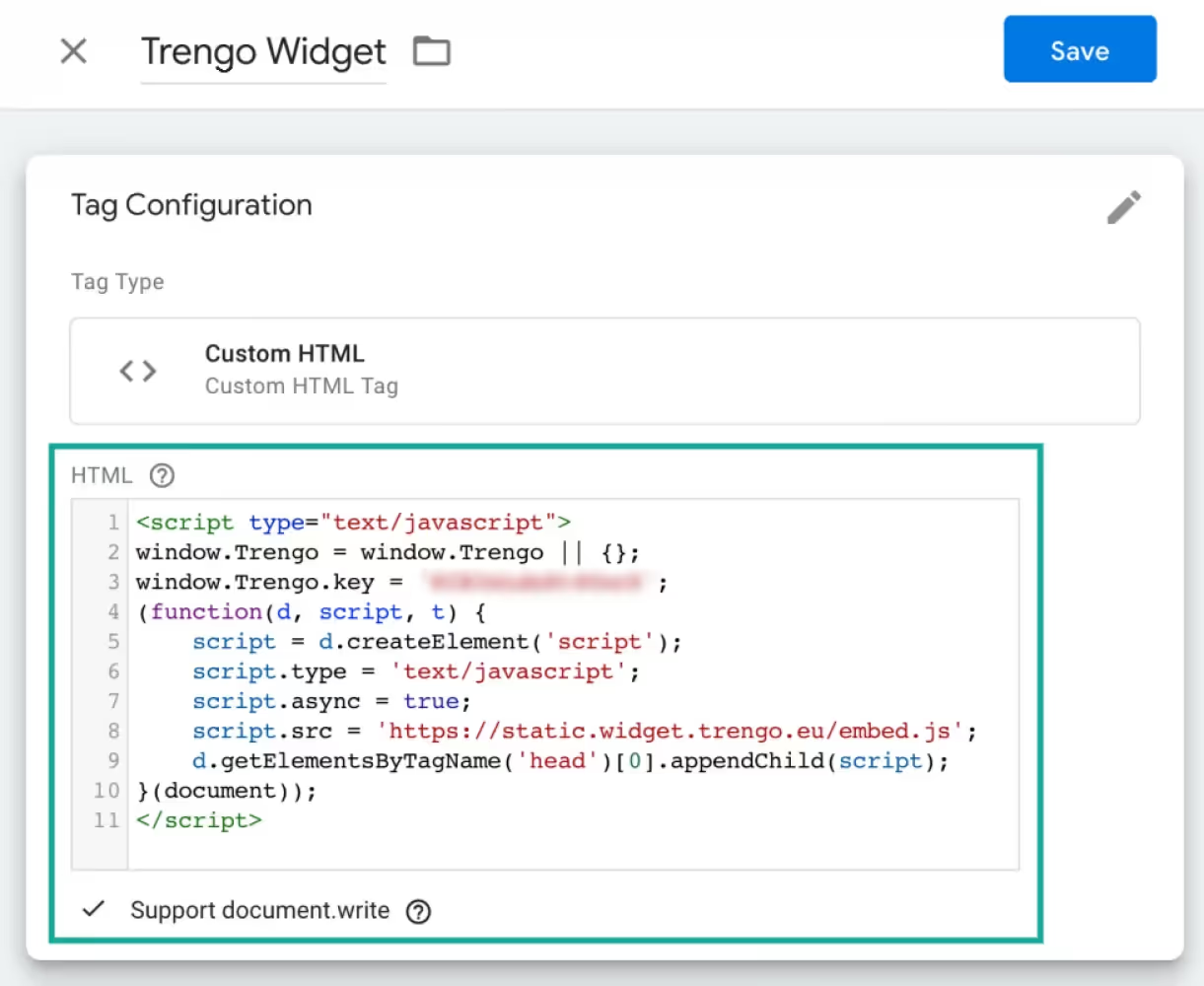
5. Erinnerst du dich an den Installationscode, den du vorhin in deine Zwischenablage kopiert hast? Füge ihn jetzt in die benutzerdefinierte HTML-Registerkarte ein.

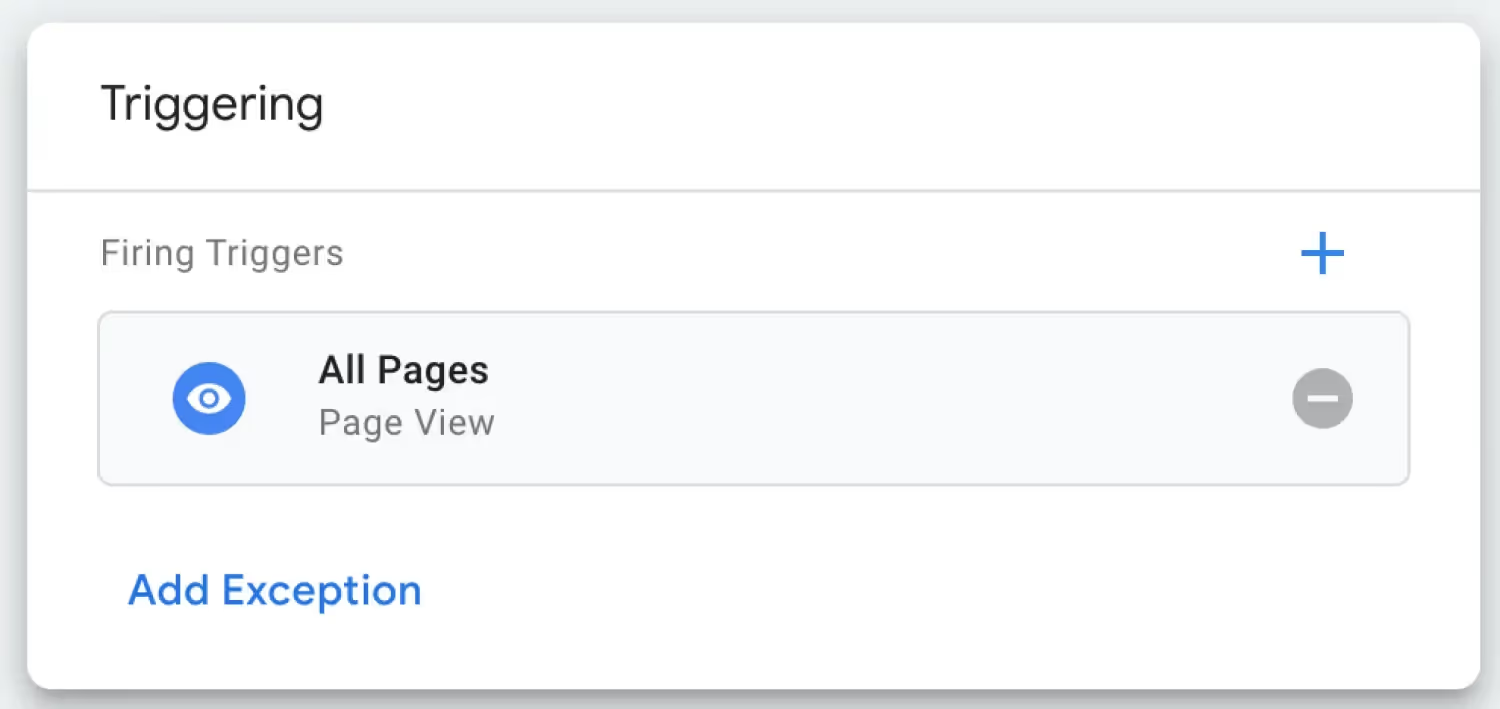
6. Jetzt musst du auswählen, auf welchen Seiten das WhatsApp-Widget angezeigt werden soll. Wähle "Alle Seiten", wenn du möchtest, dass der WhatsApp-Chat auf jeder Seite deiner Website angezeigt wird.

7. Klicke auf "Speichern".

8. Klicke auf "Abschicken" und Voila! Dein WhatsApp-Chat-Widget ist auf deiner Website live.

WhatsApp-Chat-Widget über WPCode in WordPress-Website einfügen
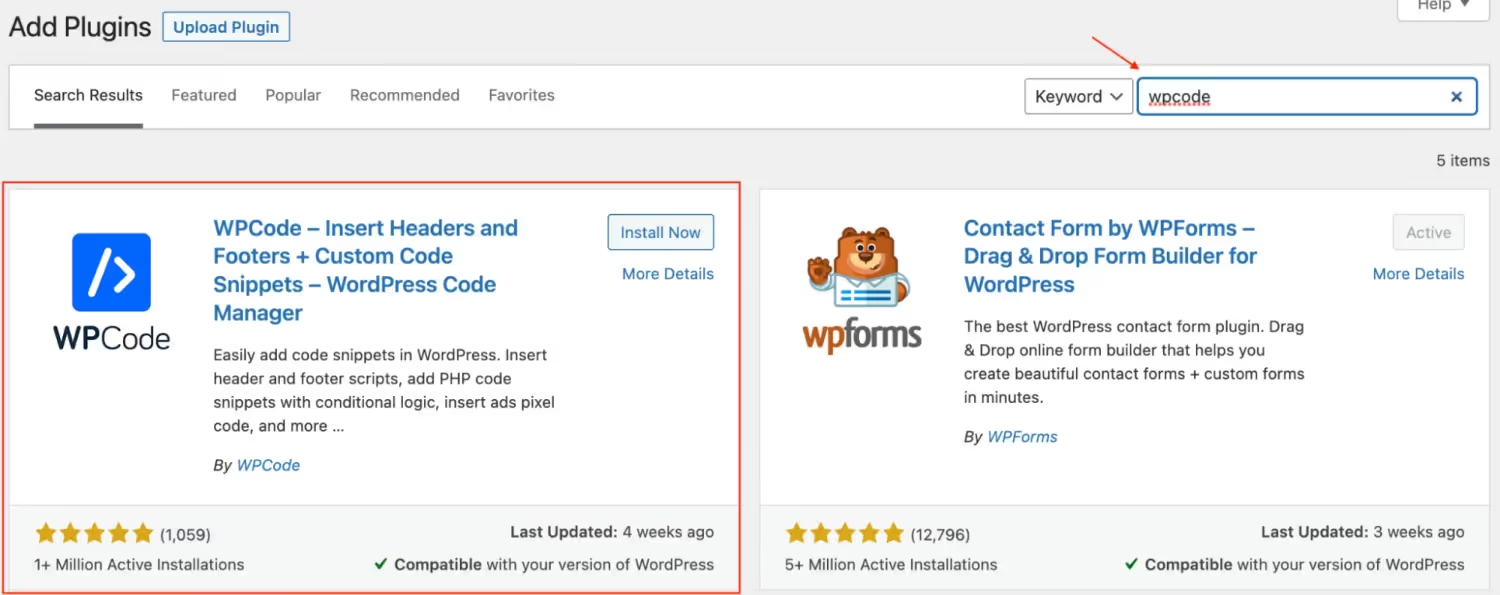
1. Gehe zum Dashboard deiner WordPress-Website (WP Admin) und klicke auf Plugins > Neu hinzufügen.

2. Gib in der Suchleiste WPCode ein und installiere das erste Plugin, das auf dem Bildschirm erscheint.

3. Klicke auf "Aktivieren".

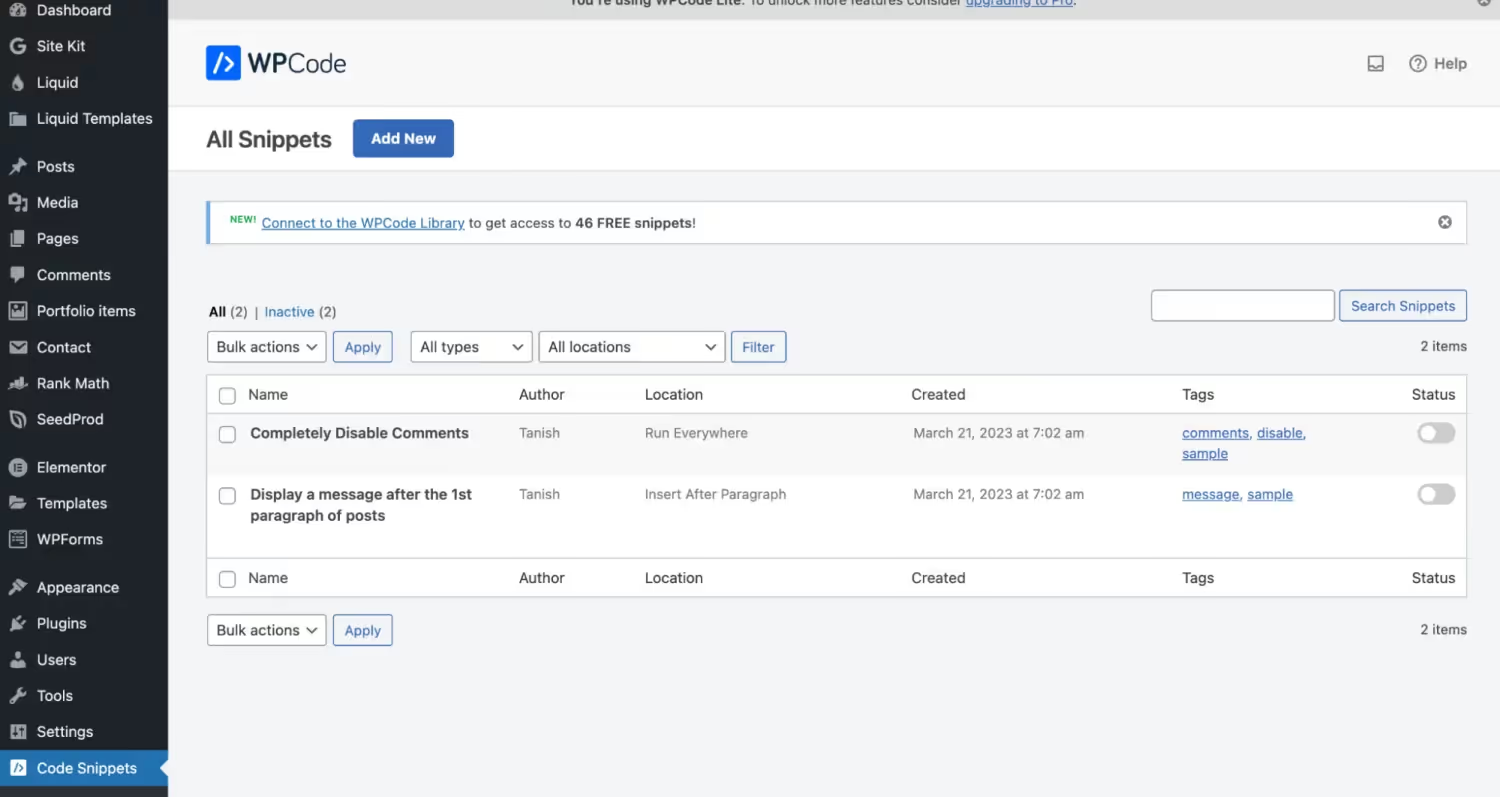
4. Im Menü auf der linken Seite siehst du eine Option namens "Code Snippets". Klicke sie an.

5. Klicke auf "Neu hinzufügen".

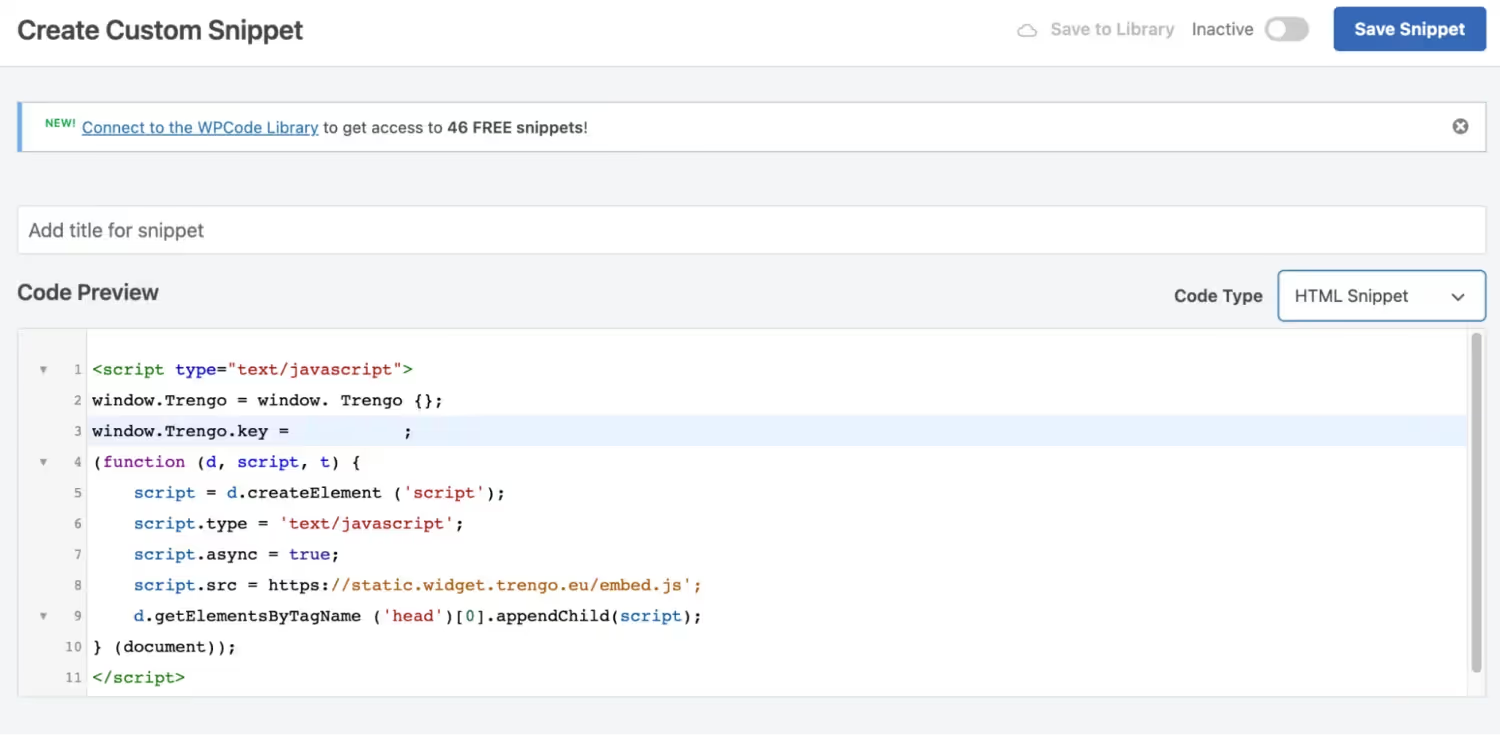
6. Wir haben einen benutzerdefinierten Code für die Installation des WhatsApp-Widgets von vorhin, also klicke auf "Füge deinen eigenen Code hinzu".

7. Füge den HTML-Code in das Code-Vorschaufenster ein.

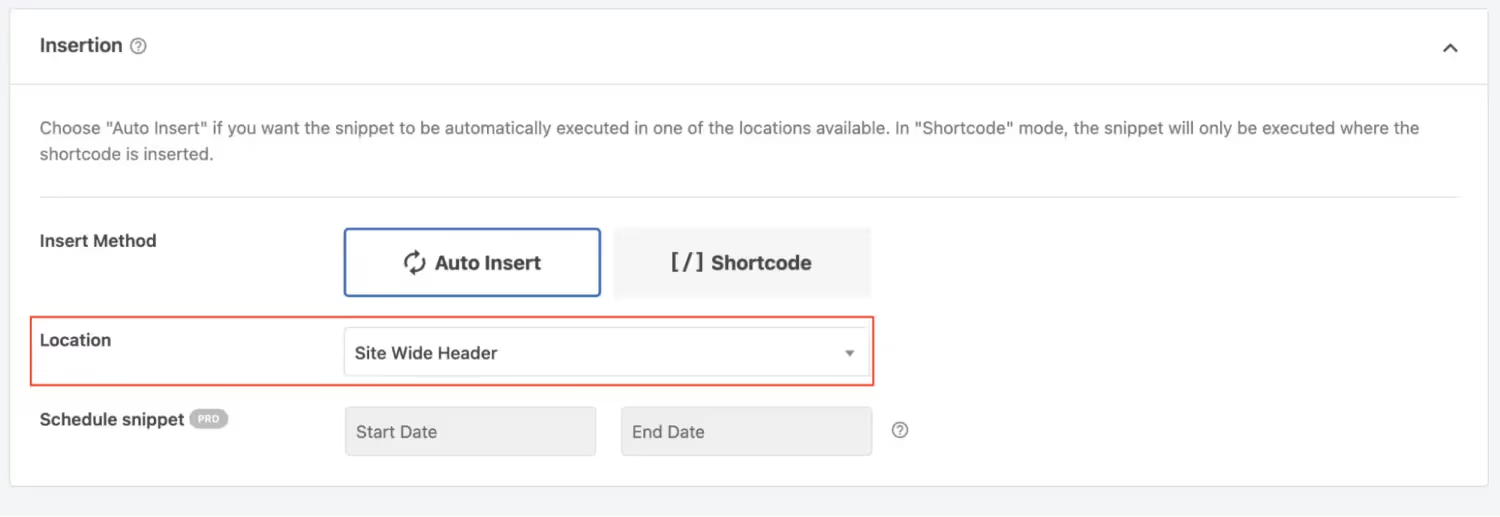
8. Scrolle nach unten und vergewissere dich, dass die Option Standort auf "Site Wide Header" eingestellt ist .

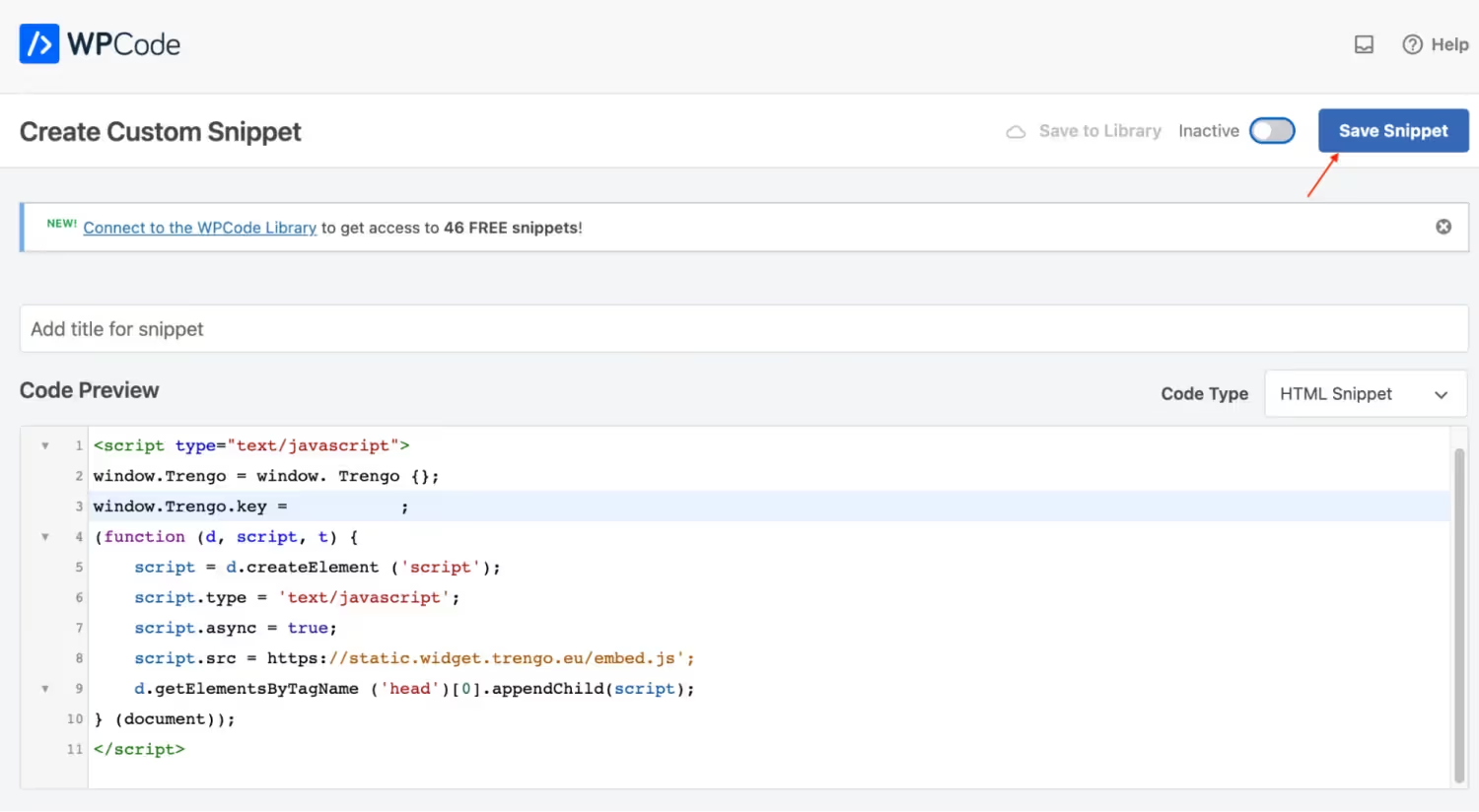
9. Klicke auf "Snippet speichern", und dein WhatsApp-Website-Widget ist bereit für den Einsatz.

Mit der WordPress WhatsApp-Integration kannst du deine kalten Besucher in heiße Leads und schließlich in kaufende Kunden verwandeln. Denn mit WhatsApp kannst du Besucher/innen erreichen, nachdem sie deine Website verlassen haben, die Zahl der abgebrochenen Warenkörbe verringern und die Konversation personalisieren.
Ein offizieller WhatsApp Business Solution Provider wie Trengo kann dir die Arbeit erleichtern. Mit den oben genannten Schritten kannst du in nur 15 Minuten einen WhatsApp-Button zu deiner Website hinzufügen.
Alles, was du tun musst, ist dich für einen kostenlosen Test bei Trengo anzumelden und deine Besucher in Käufer zu verwandeln.




.png)











