WhatsApp is de populairste messaging-app ter wereld. Het heeft meer dan 2 miljard actieve gebruikers die op het platform communiceren met vrienden, familie en bedrijven. Voor bedrijven is WhatsApp het ideale kanaal voor persoonlijke, toegankelijke en informele gesprekken met hun klanten.
Om WhatsApp als kanaal in je klantreis te introduceren, is een van de eerste stappen het toevoegen van een WhatsApp-chatknop aan je website. Het is eenvoudig in te stellen en de beste manier om het gesprek met bezoekers gaande te houden nadat ze zijn vertrokken.
In dit artikel laten we je zien hoe je een WhatsApp chatknop kunt toevoegen aan je website.
Waarom je een WhatsApp webchat aan je website zou moeten toevoegen
Er zijn vier belangrijke redenen waarom je overweegt WhatsApp in te sluiten op je website.
Blijf in contact met bezoekers nadat ze je website hebben verlaten
Wanneer een websitebezoeker via live chat contact opneemt, is je team niet in staat om contact met hen op te nemen nadat ze zijn vertrokken. En omdat het geduld met de dag minder wordt, vertrekken klanten sneller dan ooit. Tenzij je team de tijd heeft om de hele dag direct te antwoorden (wat niet het geval is).
Maar wanneer een bezoeker via WhatsApp contact opneemt, krijgt hij dezelfde ervaring - zonder dat hij op je website hoeft te blijven om op een antwoord te wachten. Dit geeft hen een betere ervaring, en het geeft jou meer tijd om te antwoorden.
Voorkom het verlaten van het winkelwagentje
Mensen kunnen hun winkelwagentje om allerlei redenen achterlaten. Of ze nu nog twijfelen of gewoon vergeten zijn om door te gaan, er is vaak niet meer dan een duwtje via WhatsApp nodig om ze over te halen tot een aankoop.
Wanneer iemand twijfelt over de aankoop van een product, kunt u snel een bericht sturen met een vergelijkbaar artikel, maar met betere eigenschappen. En dit geeft uw team de kans om deze klant zowel te converteren als te upsellen. Er zijn maar weinig manieren om uw conversie zo gemakkelijk te optimaliseren.
Een persoonlijk tintje toevoegen
Waar live chat vroeger informeel en persoonlijk aanvoelde, is het uitgegroeid tot een communicatiekanaal dat door veel bedrijven op dezelfde manier wordt behandeld als e-mail. Dit maakt het voor websitebezoekers minder aantrekkelijk om te gebruiken.
WhatsApp daarentegen is een app die we allemaal gebruiken om elke dag met onze vrienden en familie te praten. Door je bedrijf in die omgeving te plaatsen, bouw je automatisch een persoonlijkere relatie op met je klant. Zeker als het je lukt om snel te antwoorden en de juiste informele toon te gebruiken.
Help ze met een boeking
Als je een dienstverlener bent, is het niet altijd duidelijk welke dienst een klant moet boeken op basis van je website. WhatsApp gebruiken voor boekingen is een effectieve en eenvoudige manier om je klanten te helpen de juiste dienst te kiezen. Het is zo eenvoudig als het toevoegen van een Whatsapp chatknop op je website.
3 manieren om een WhatsApp-chat in te sluiten op je website
Er zijn drie manieren om je klanten contact met je te laten opnemen via WhatsApp als chat op je website.
- Klik om te chatten
- QR-code
- Trengo multichannel widget
1. Klik om te chatten
Met de click-to-chat-functie kunnen klanten op een URL klikken om direct een chat te starten met een andere persoon of bedrijf via WhatsApp. Je hoeft hiervoor geen telefoonnummers in je telefoon op te slaan. Met de link open je gewoon een chat en begin je te typen. Dit werkt zowel voor de smartphone-app als voor WhatsApp Web.
Met deze functie kun je een Whatsapp-link toevoegen aan de website en een zin zoals 'WhatsApp ons!' hyperlinken naar WhatsApp of een WhatsApp chatknop maken. Je kunt ook je telefoonnummer intypen en er een hyperlink naar maken.
Een klik-en-chat-link is natuurlijk prima om aan te bieden op je contactpagina, maar het wordt een beetje lastig als je WhatsApp wilt aanbieden in je hele online klantervaring. Als je deze link op elke pagina moet delen, ziet je website er rommelig uit.
Een WhatsApp link toevoegen aan een website
Als je een click-to-chat-link wilt maken, moet je deze link bewerken: https://wa.me/[WhatsAppNumber]. Vervang 'WhatsAppNummer' door het telefoonnummer dat je wilt gebruiken.
2. QR-code
Een telefoonnummer moeten toevoegen aan je contacten om een WhatsApp gesprek te beginnen kan voor je klanten tijdrovend aanvoelen. Zeker wanneer je dit kanaal als bedrijf wilt aanbieden, is dit geen haalbare manier. Denk aan de stappen die een klant moet nemen:
- Eerst moeten ze je telefoonnummer opzoeken...
- Vervolgens moeten ze je opslaan als contactpersoon. Dit omvat de naam van je bedrijf en je telefoonnummer. Als ze dit moeten doen voor alle bedrijven waarmee ze contact hebben, kan hun contactenlijst op een dag exploderen.
- Uiteindelijk moet de klant naar WhatsApp navigeren, je opzoeken en dan pas een chat beginnen.
Dit duurt geen uren. Maar het zorgt ook niet voor een vlekkeloze klantervaring. En dat is het doel.
Daarom zijn sommige bedrijven begonnen met het maken van QR-codes om een gesprek te beginnen. Ze hoeven de code alleen maar te maken en op hun website of gedrukt marketingmateriaal te plaatsen zodat klanten gemakkelijk een gesprek kunnen beginnen.
Om zo'n QR-code te maken, moet men eerst een click-to-chat link maken. Deze link kan dan worden omgezet in een QR code via websites als QR Code Generator of QR Code Aap.
Wil je weten hoe het gebruik van een QR code voelt voor een klant? Probeer eens een gesprek te beginnen met ons eigen Trengo WhatsApp account via deze QR code:

3. Trengo multichannel widget
Tot nu toe hebben we twee opties besproken. Maar geen van beide is een echte WhatsApp integratie met je website.
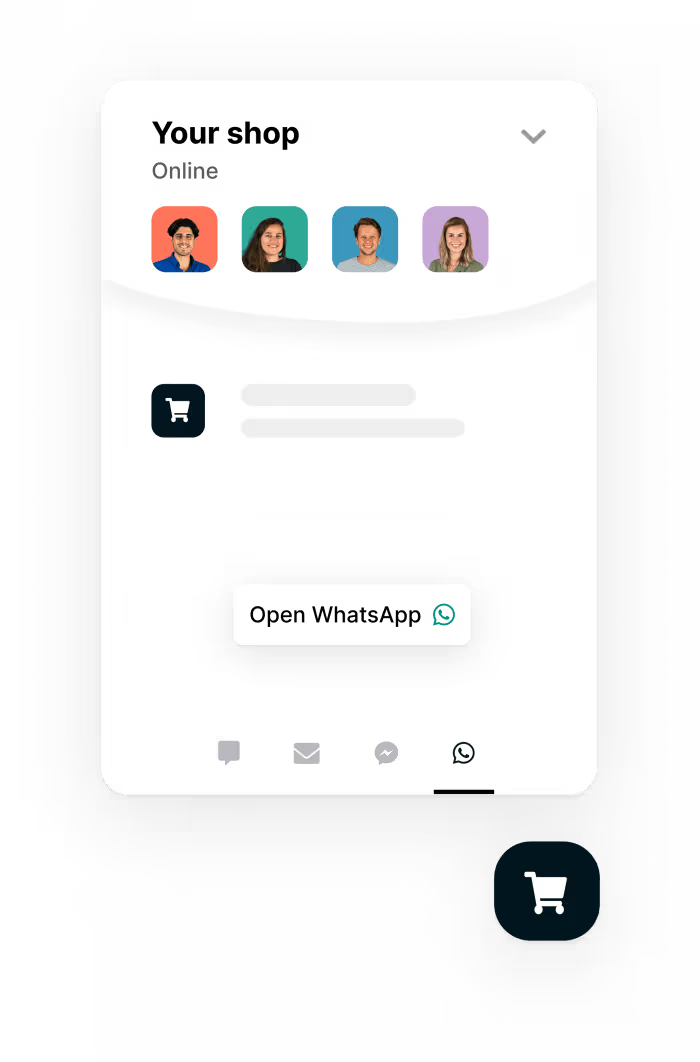
De beste manier om een WhatsApp-chatpictogram toe te voegen aan je website is door gebruik te maken van een multichannel chatwidget, zoals die van de WhatsApp Business-oplossing van Trengo. Via deze oplossing en de omnichannelwidget kunnen je klanten contact met je opnemen via een WhatsApp-knop op je website.

Een ander belangrijk voordeel is dat Trengo de mogelijkheid biedt om WhatsApp met meerdere gebruikers te gebruiken, wat niet mogelijk is met de officiële app. Je team kan eenvoudig samenwerken aan gesprekken in één WhatsApp-account. In de inbox kunnen ze elkaar @taggen en berichten toewijzen aan specifieke collega's of teams.
Voeg de WhatsApp knop toe aan je website: HTML-code of Google Tag Manager
Zodra je bent begonnen met het plannen van je demo, kun je op twee verschillende manieren een WhatsApp chatwidget toevoegen aan je website:
- Door het widgetscript in de HTML code van je website te plakken.
- Door gebruik te maken van Google Tag Manager.
1. Broncode
1. Ga naar Instellingen > Instellingen > Webwidgets
2. Selecteer uw website-widget en klik op 'Installatie'.
3. Copy-paste the code into the source code of every page before the closing </head> tag. You can also add the code to your website source code to add it to all pages at once.
2. Google Tag Manager
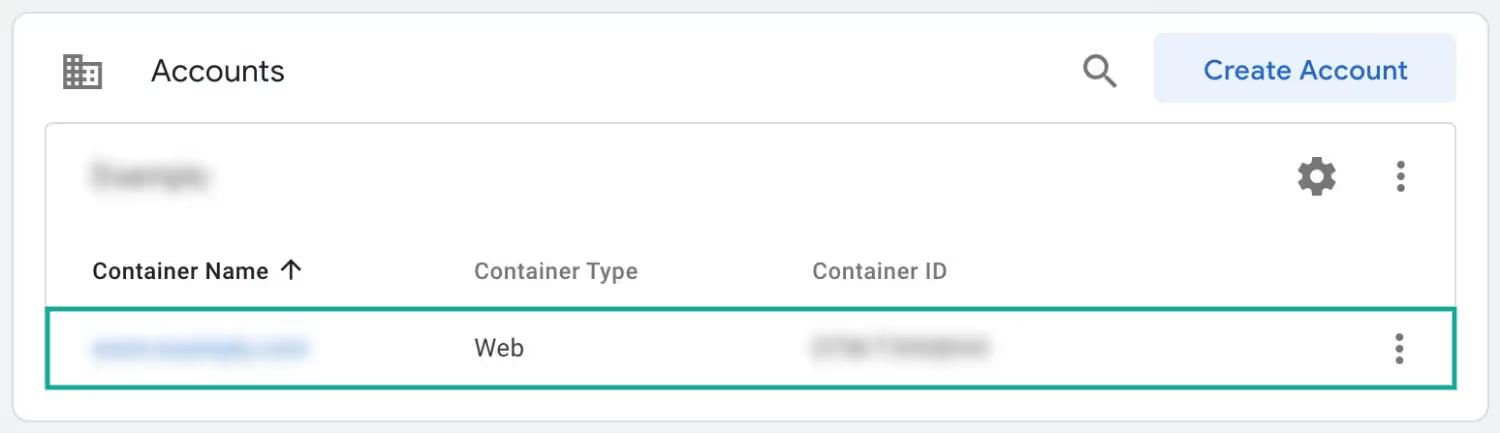
1. Ga naar Google Tag Manager en selecteer de account waarop je je WhatsApp-widget wilt installeren.

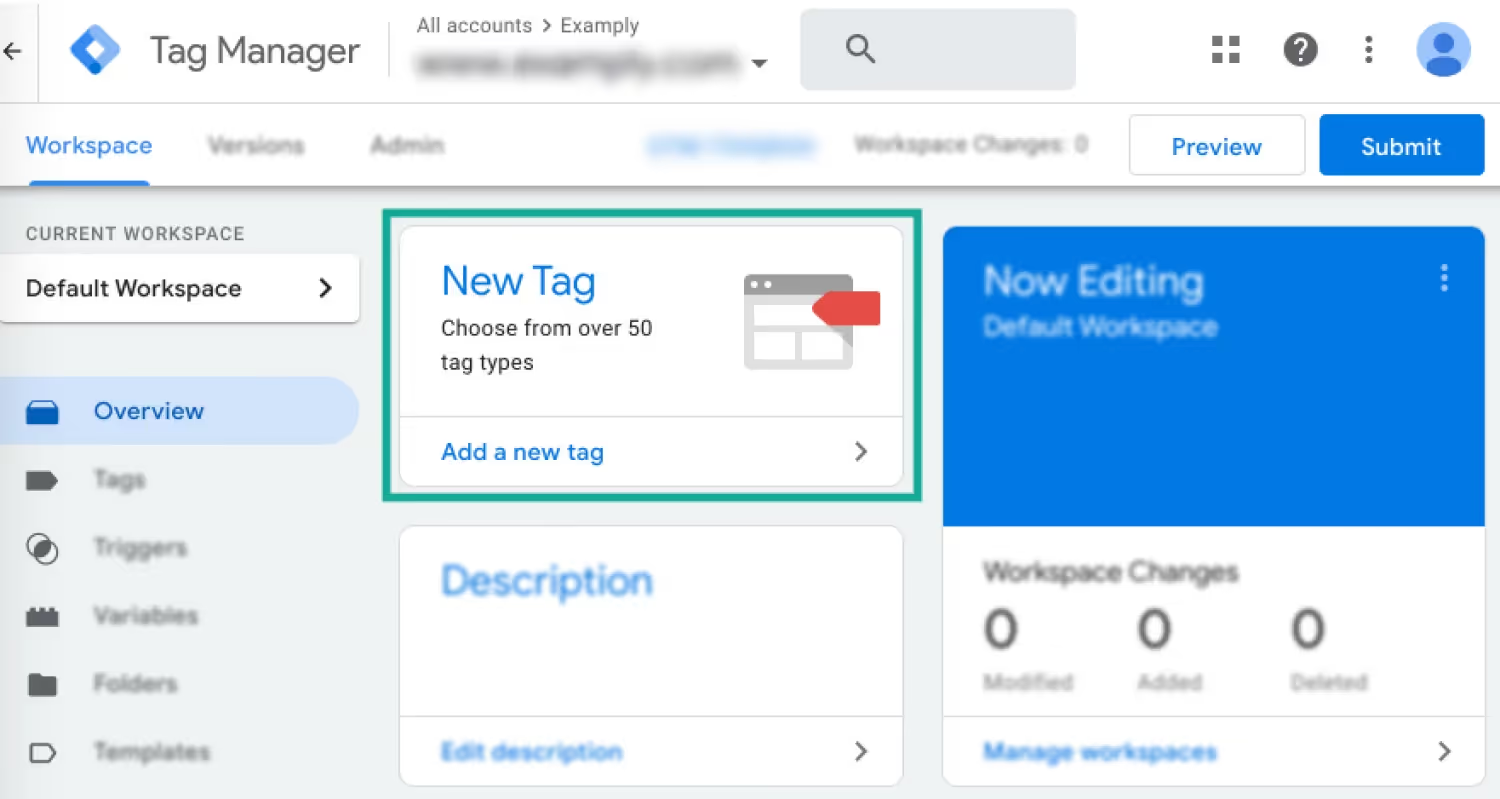
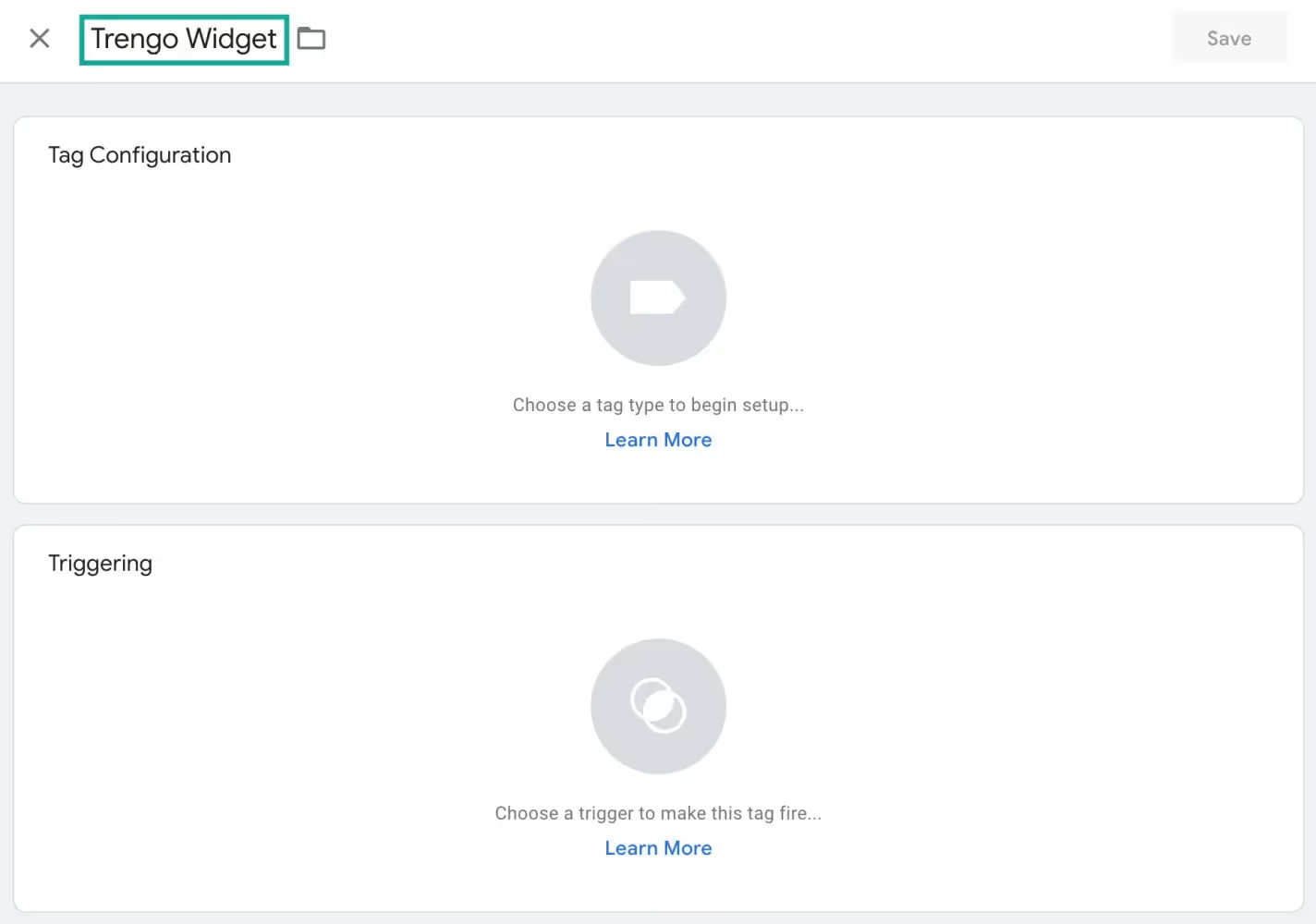
2. Klik op "Nieuwe tag".

3. Voeg een naam toe voor de WhatsApp-widget

4. Klik op 'Tagconfiguratie', scroll naar beneden naar 'Aangepast' en klik dan op 'Aangepaste HTML'.

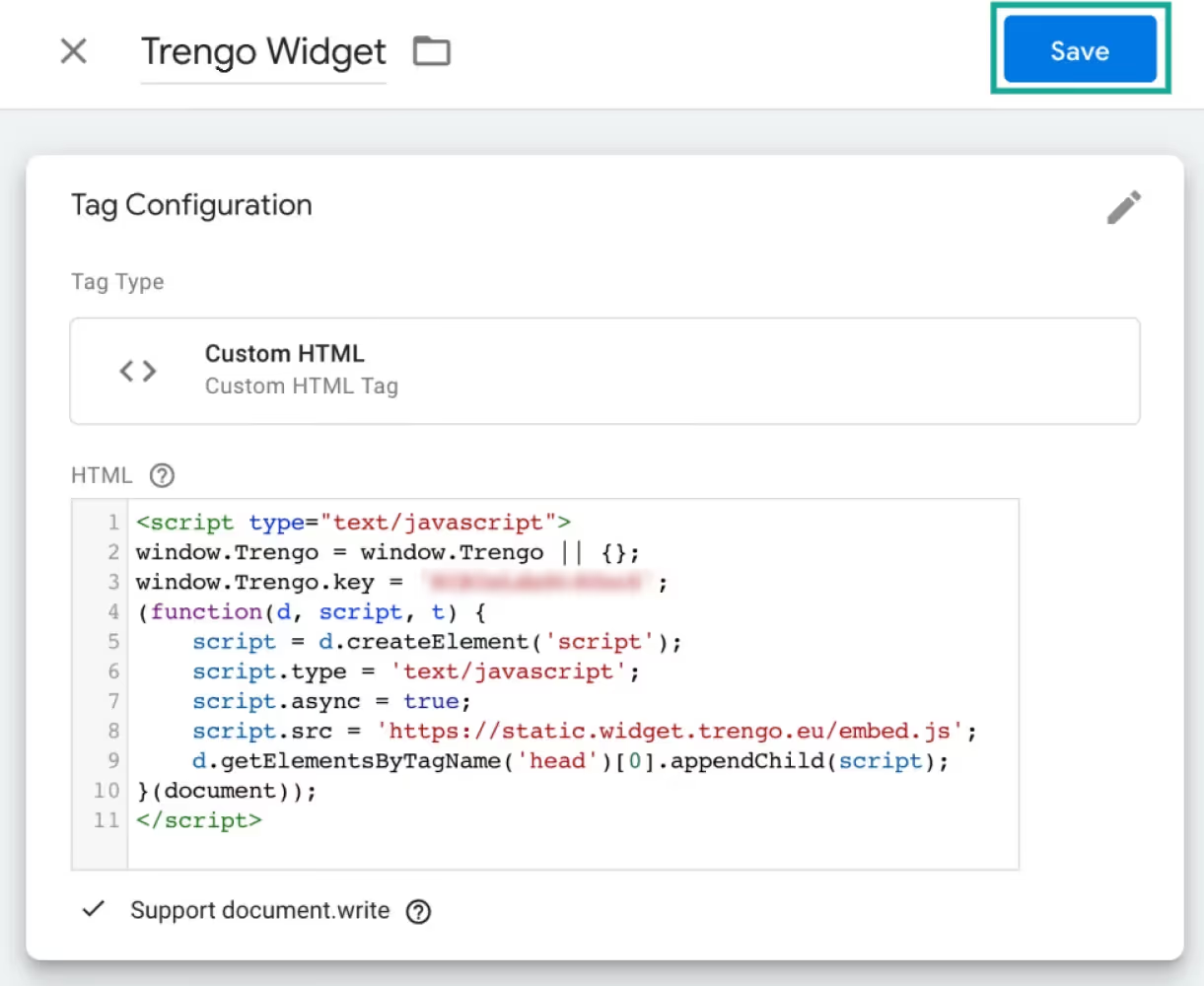
5. Ga naar Trengo en haal de installatiecode van de WhatsApp-widget op door naar Instellingen > Instellingen > Web Widgets > Uw website-widget > Installatie te gaan. Kopieer de code in het veld 'Tagconfiguratie' en schakel 'Support document.write' in.

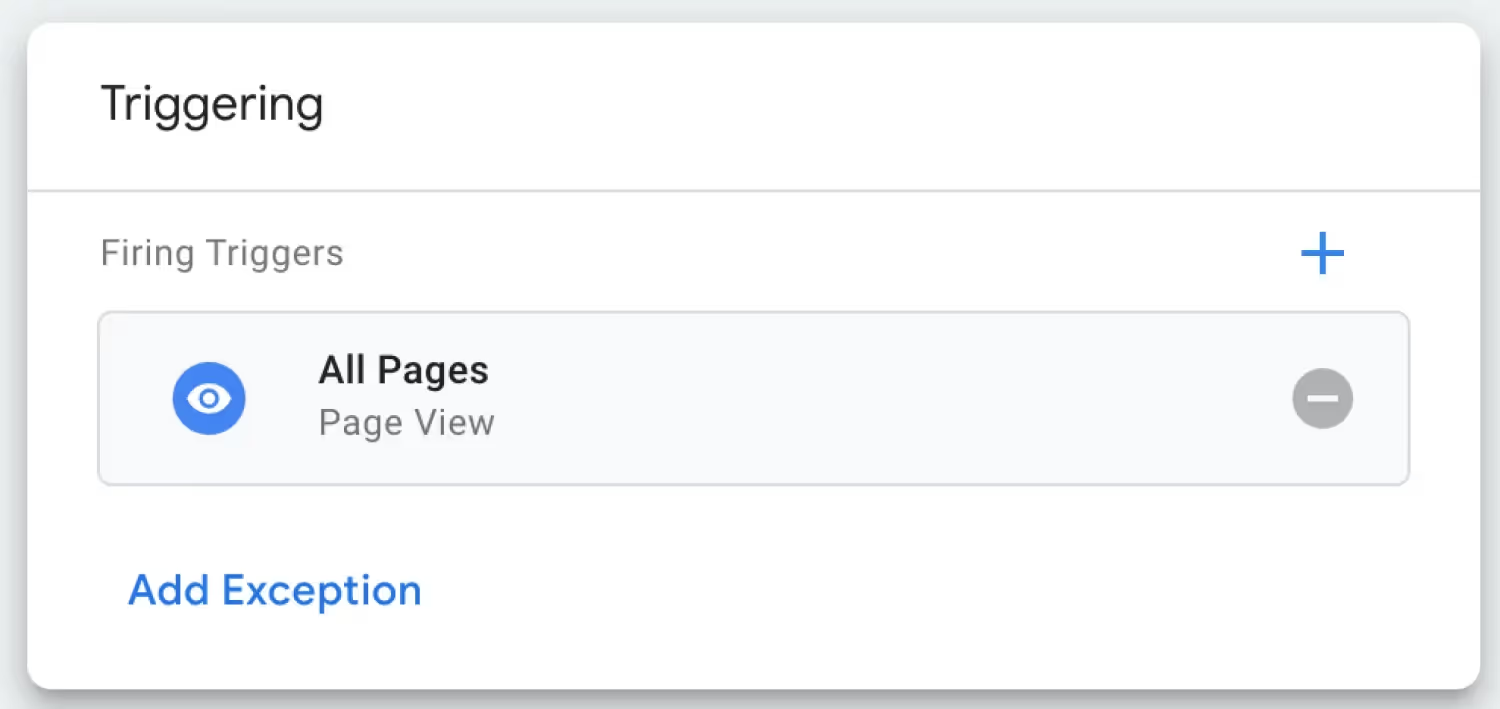
6. Voeg de gewenste trigger toe. Kies 'Alle pagina's' als je de WhatsApp-widget op al je websitepagina's wilt activeren.

7. Vergeet niet op 'Opslaan' te drukken

8. En klik op 'Verzenden'. Je WhatsApp-widget staat nu live op je website! 🎉
Hoe integreer je WhatsApp in een WordPress website
We krijgen vaak de vraag hoe bedrijven een WhatsApp chat kunnen toevoegen aan hun WordPress website. Met Trengo is het proces om dit voor elkaar te krijgen eenvoudig. Voeg gewoon de Javascript code toe aan de header of footer van je WordPress website met deze plugin.
U kunt de installatiecode in Trengo ophalen door te gaan naar Instellingen > Web Widgets > Uw website widget > Installatie.

Gebruik van een WhatsApp widget op je website
Marketing en verkoop
Online winkelen is groter dan ooit. Maar het komt nog steeds niet in de buurt van de ervaring van winkelen in de echte wereld. De producten zien en voelen. Een nieuw paar schoenen passen. Een gesprek voeren met de winkelmedewerker.
Door een WhatsApp-widget aan je website toe te voegen, voeg je een conversatie-element toe aan de online ervaring. Hiermee kan je team leads verzamelen, producten adviseren en zelfs verkopen - allemaal op een persoonlijke en informele manier.
Zodra de klant de website verlaat, gaat het gesprek nog steeds door op WhatsApp. Dit is een groot voordeel van het gebruik van WhatsApp live chat ten opzichte van gewone live chat.
Lees op hun website hoe autobedrijf Muntstad leads verzamelt via WhatsApp.
Support
Moderne consumenten mijden telefoontjes of e-mails. Dat kost te veel moeite en tijd. Als ze een vraag hebben, stellen ze die liever via een berichtenapp of zoeken ze het antwoord gewoon zelf op in een helpcentrum.
Daarom is WhatsApp een geweldige oplossing voor je klantenserviceteam. Door de informele etiquette van WhatsApp kun je een persoonlijk en authentiek gesprek voeren dat efficiënt is voor zowel de klant als je team.
Hoe automatiseer je de WhatsApp chat op je website?
Klanten wachten twee dagen op een antwoord op een e-mail. Ze zitten in een wachtrij aan de telefoon. Maar als ze WhatsApp gebruiken, verwachten ze bijna onmiddellijk antwoord. Voor Customer Support teams zijn deze verwachtingen zowel een geschenk als een vloek. Als je het waarmaakt, schiet de klanttevredenheid omhoog. Maar als je faalt, frustreer je je klanten.
Met deze automatiseringen stel jij je team in staat de verwachte snelheid aan te houden.
Snelle antwoorden
Krijg je wel eens terugkerende vragen? Over openingstijden, voorraad, retourbeleid of leveringsmethoden? Natuurlijk krijg je die. En als je het beantwoorden van deze vragen niet automatiseert, verspil je kostbare tijd.

Door templates voor berichten te maken, ook wel snelle antwoorden genoemd, kun je het beantwoorden van deze veelgestelde vragen automatiseren. Hier zijn 15 templates die je meteen kunt gebruiken.
WhatsApp automatisch antwoorden
Door een automatisch antwoord in te stellen, krijgen je klanten altijd direct een antwoord met een vooraf ingevuld bericht. Dit bespaart je tijd als je niet meteen kunt reageren en is handig voor mobiele gebruikers. Wat vooral handig is buiten kantooruren.

Verwant: Hier zijn 8 auto-reply voorbeelden voor wat inspiratie.
Rules
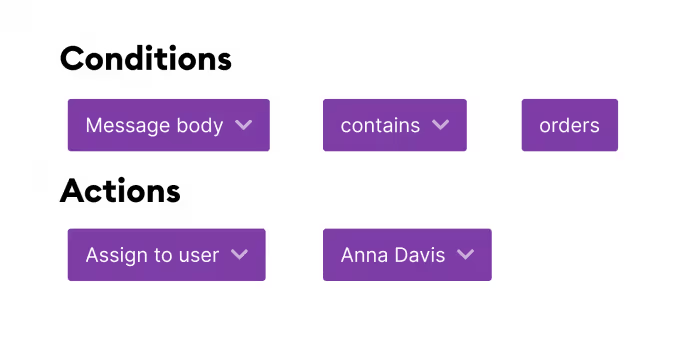
Als u veel inkomende berichten behandelt, kan het moeilijk zijn om georganiseerd te blijven. Door regels te maken, kun je dit organisatieproces automatiseren. In Trengo kun je dit ook doen voor je WhatsApp-gesprekken.

Je kunt automatisch labels toevoegen aan gesprekken, gesprekken toewijzen aan een teamlid en klanten informeren tijdens piekuren.
Chatbots
Als je klaar bent om het naar een hoger niveau te tillen, kun je met Trengo ook een chatbot bouwen voor de WhatsApp-chat op je site. Een bot zal veelgestelde vragen beantwoorden en zelfs leads verzamelen - ook buiten openingstijden.

Helemaal zelf een bot bouwen klinkt misschien intimiderend. Maar met Trengo, kun je een no-code chatbot bouwer gebruiken. Het is eenvoudig en snel. Je kunt zelfs testen en ermee spelen voordat je live gaat.
Heb je een WhatsApp Business-account nodig?
Je hebt niet noodzakelijk een WhatsApp Business-account nodig om een WhatsApp-chat op je website te plaatsen. WhatsApp heeft een functie genaamd"Klik om te chatten" waarmee gebruikers een chat met je kunnen beginnen zonder dat je telefoonnummer is opgeslagen in hun contacten. Met Click to Chat genereer je een link met een vooraf ingevuld bericht waarop gebruikers kunnen klikken om een gesprek met je te beginnen via WhatsApp.
Om dit op je website te implementeren, hoef je alleen maar een koppeling te maken met de juiste WhatsApp API, die je telefoonnummer en optioneel een vooraf ingevuld bericht bevat. Bezoekers van je website kunnen vervolgens op deze link klikken om met je te chatten via WhatsApp.
Maar als je op zoek bent naar meer geavanceerde functies en integraties, zoals geautomatiseerde reacties, analyses en andere bedrijfsgerichte functies, is een WhatsApp Business-account noodzakelijk. Maar voor de basisfuncties van chatten op je website volstaat een gewoon WhatsApp-account.
Voeg vandaag nog een WhatsApp-chat toe aan je website
Een WhatsApp-integratie kan echt het verschil maken tussen een websitebezoeker die je website verlaat en iemand die converteert. Want je team kan het gesprek echt gaande houden. Zelfs nadat bezoekers vertrekken en potentiële klanten hun winkelwagentje achterlaten.
Begin dus vandaag nog met het toevoegen van een WhatsApp-chat aan je site met Trengo. Trengo is een officiële aanbieder van zakelijke WhatsApp-oplossingen. Dit betekent dat we je in minder dan een uur op weg kunnen helpen.




.png)











