In questo mondo frenetico, nessun cliente vuole aspettare attivamente una risposta alle domande poste ai marchi. Il tempo sta diventando sempre più prezioso e, a causa delle elevate aspettative dei clienti in materia di assistenza, le aziende non riescono a soddisfare i propri clienti in modo efficiente.
Ma non molte aziende sanno che possono risolvere questo problema con una soluzione semplice come l'inserimento di un pulsante di chat WhatsApp sul proprio sito web.
I vantaggi di aggiungere un pulsante WhatsApp WordPress al tuo sito web
#1. Contatta i visitatori dopo che hanno lasciato il tuo sito web
Aggiungere un pulsante WhatsApp WordPress al tuo sito web crea un canale di comunicazione diretto che consente ai visitatori di avviare una conversazione con te o con il tuo team tramite WhatsApp, anche dopo aver lasciato il tuo sito web.
Questo incoraggia i clienti a contattarci, porre domande o fornire feedback, facendoli sentire più coinvolti e apprezzati.
Supponiamo che i tuoi visitatori abbiano una domanda su un prodotto. Invece di utilizzare la funzione di chat live, possono porre la domanda tramite WhatsApp senza dover attendere che il tuo rappresentante del servizio clienti si colleghi e risponda. Possono semplicemente lasciare il sito web e tu puoi rispondere su WhatsApp ovunque il tuo team di assistenza clienti sia online.
#2. Riduci il tasso di abbandono del carrello con il retargeting di WhatsApp
Ridurre il tasso di abbandono del carrello è un aspetto fondamentale per il successo dell'e-commerce. Con WhatsApp, le aziende possono interagire attivamente con gli utenti che abbandonano il carrello e aumentare i tassi di conversione e le vendite complessive.
Puoi rispondere a tutte le domande rimaste senza risposta che hanno impedito loro di completare il processo di checkout, oppure offrire ai visitatori sconti sul loro primo acquisto per convertirli in clienti.
#3. Interazione personalizzata
WhatsApp consente una comunicazione più personalizzata rispetto ai tradizionali moduli di contatto o alle e-mail. Questo livello di personalizzazione può aiutare a instaurare un rapporto con il tuo pubblico, aumentando la soddisfazione e la fedeltà dei clienti.
Fino ad ora, quando si parlava di personalizzazione, la live chat era la soluzione più diffusa. Tuttavia, quasi tutte le aziende presenti online oggi utilizzano un widget di live chat, rendendola una soluzione comune.
WhatsApp è ora il nuovo canale di comunicazione unico per personalizzare la comunicazione con i tuoi clienti.
Ora che sai perché configurare una chat WhatsApp su WordPress è fondamentale per la tua attività, ti mostriamo come farlo con Trengo.
Guida passo passo per configurare una chat live WhatsApp su WordPress
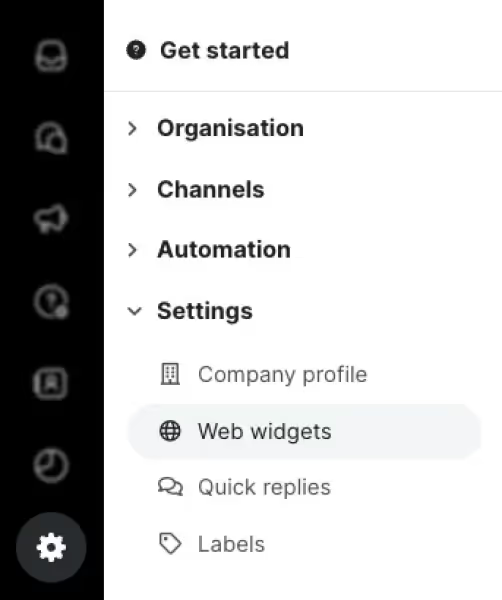
1. Nel tuo account Trengo, clicca sull'icona "Impostazioni" nell'angolo in basso a sinistra, quindi clicca sull'opzione "Widget web".

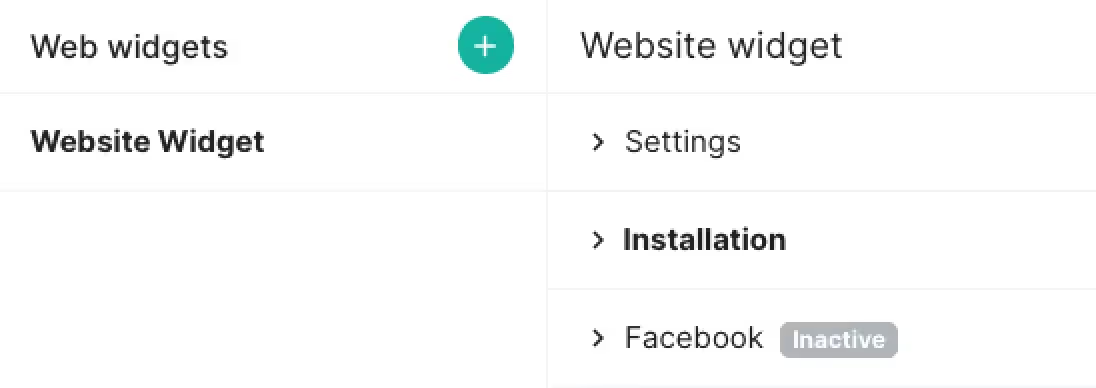
2. Clicca su Widget sito web > Installazione.

Con questi due passaggi, hai copiato con successo il codice di installazione della chat WhatsApp negli appunti. Esistono due metodi per incorporare WhatsApp nel tuo sito web WordPress:
- Utilizza Google Tag Manager
- Utilizza un plugin WordPress (WPCode)
Vediamo innanzitutto come installare WhatsApp su WordPress con Google Tag Manager.
Installazione di Google Tag Manager
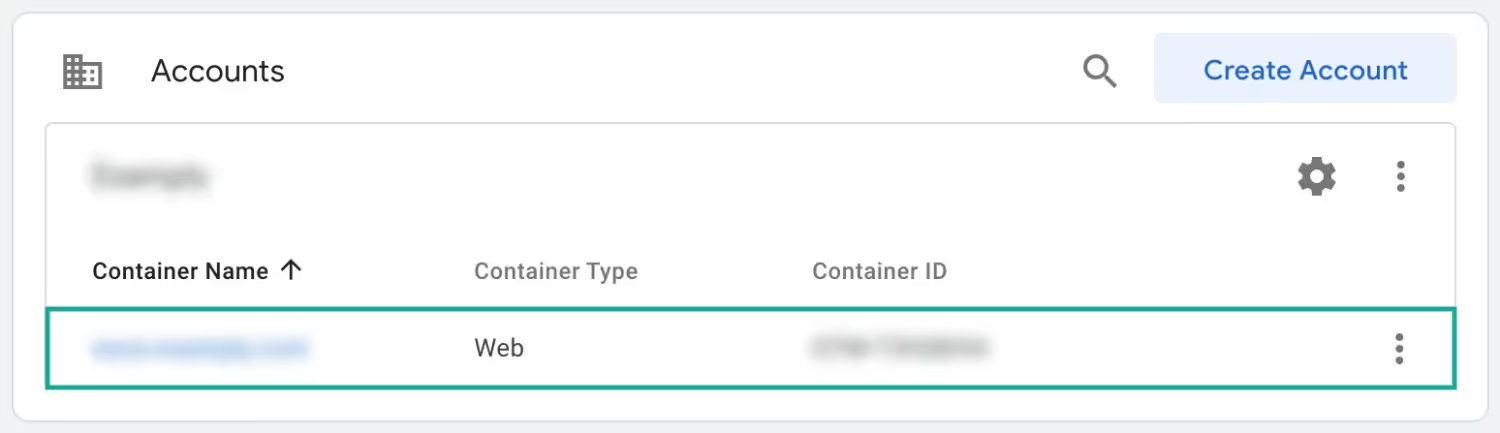
1. Apri il tuo account Google Tag Manager e seleziona il sito web su cui desideri installare il widget del sito web WhatsApp.

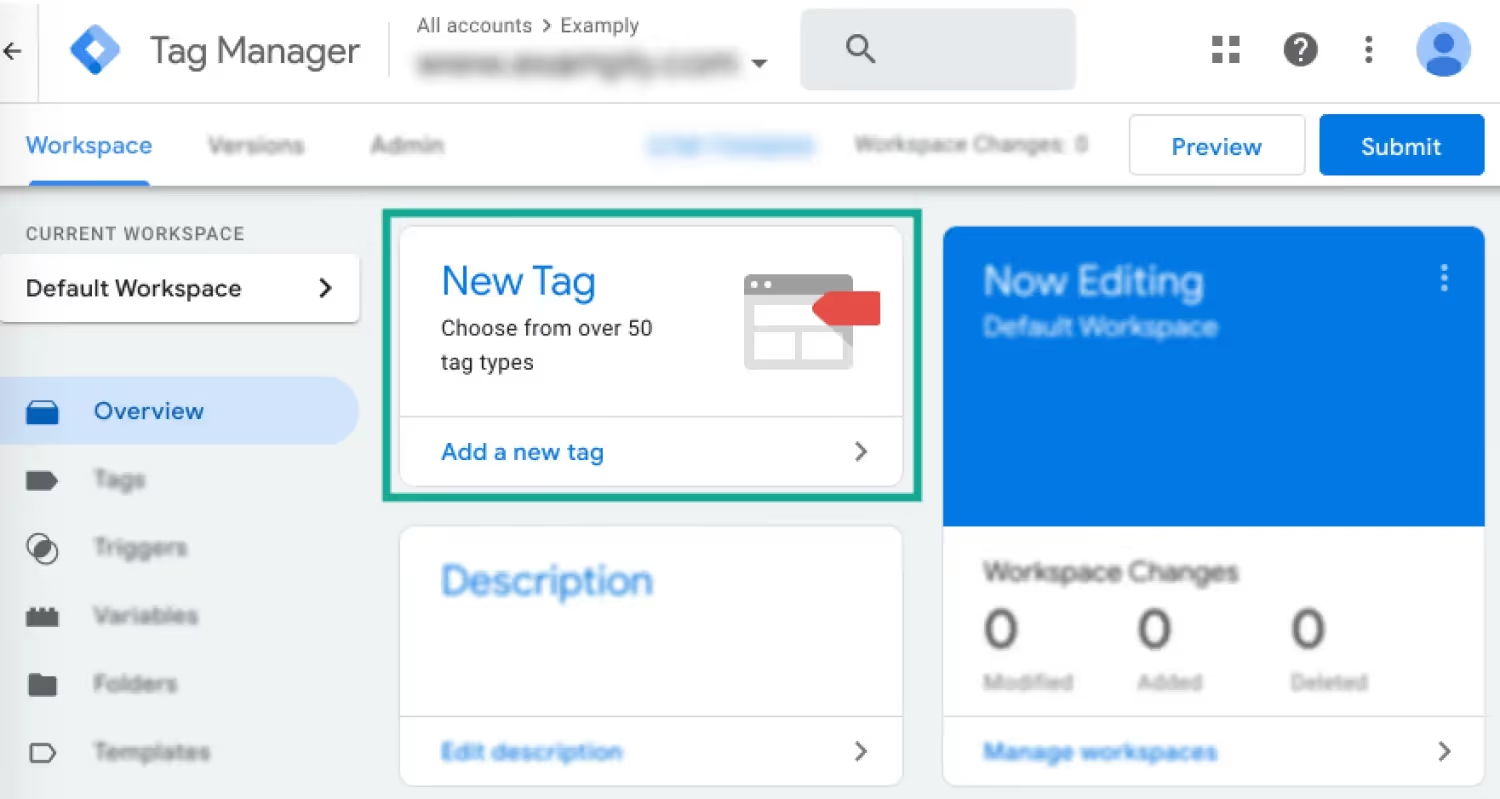
2. Clicca su "Nuovo tag".

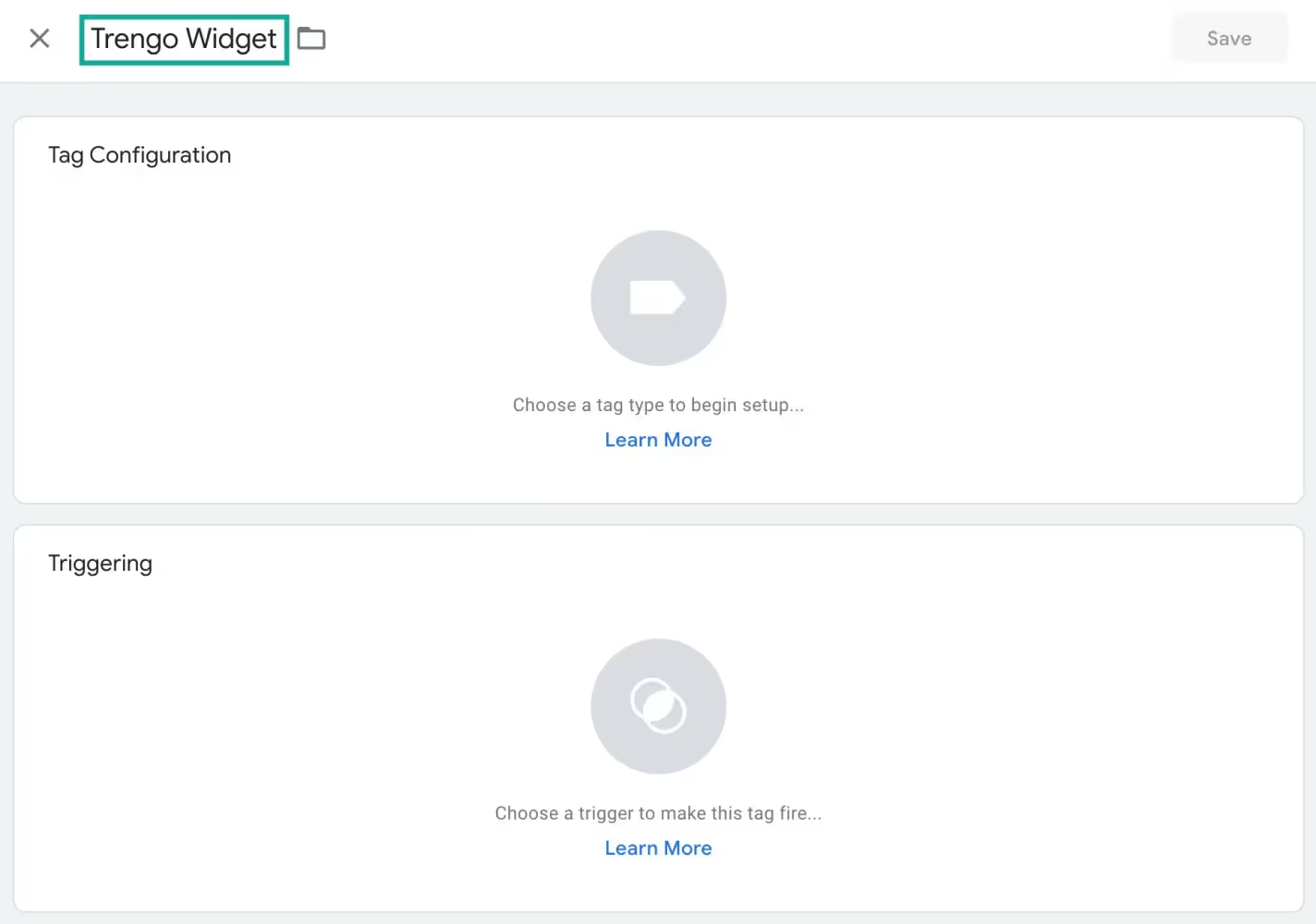
3. Aggiungi un nome per il widget WhatsApp.

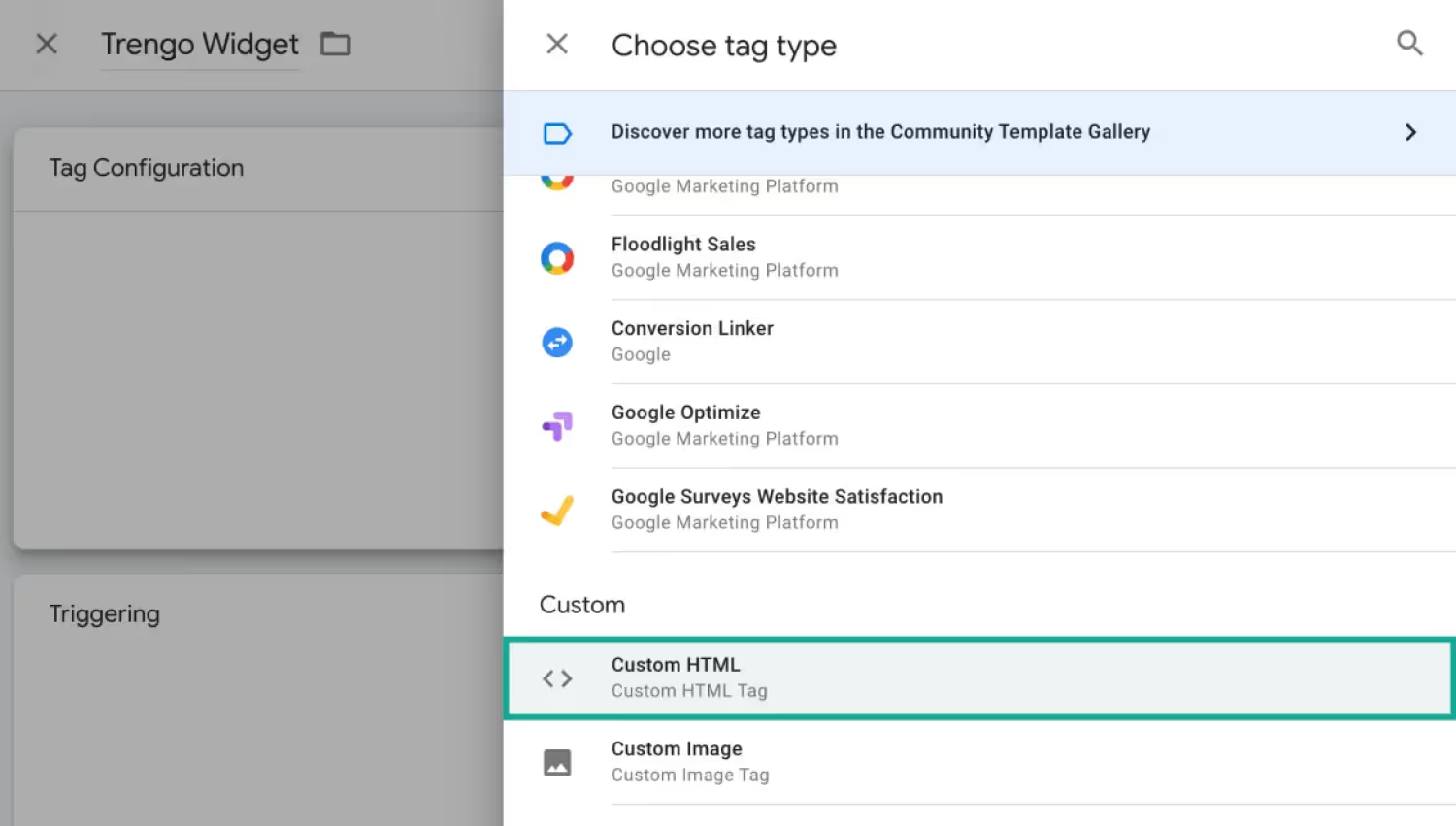
4. Dopo aver assegnato un nome al widget, clicca su "Configurazione tag", scorri verso il basso fino a visualizzare l'opzione "Personalizzato" e seleziona "HTML personalizzato".

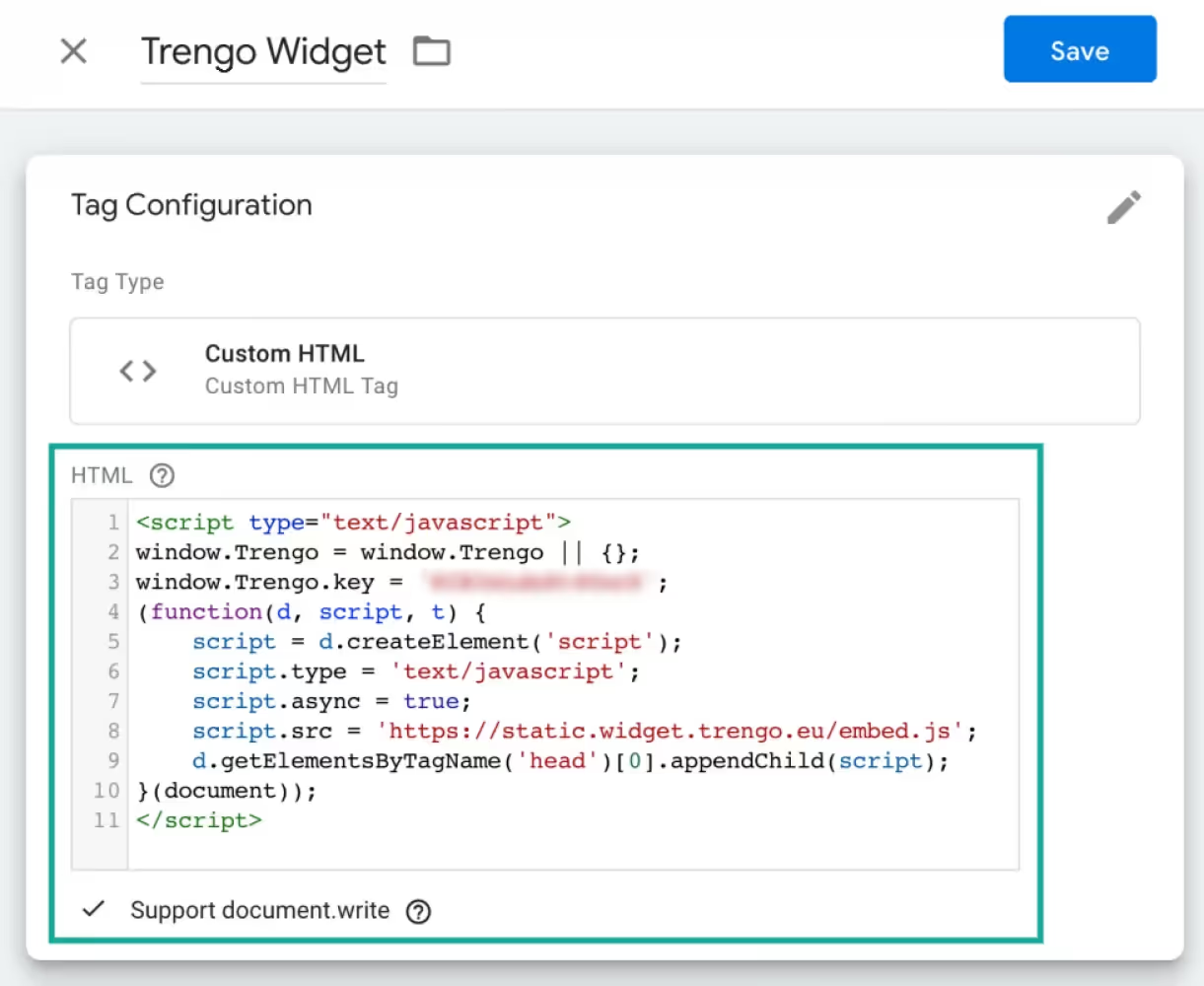
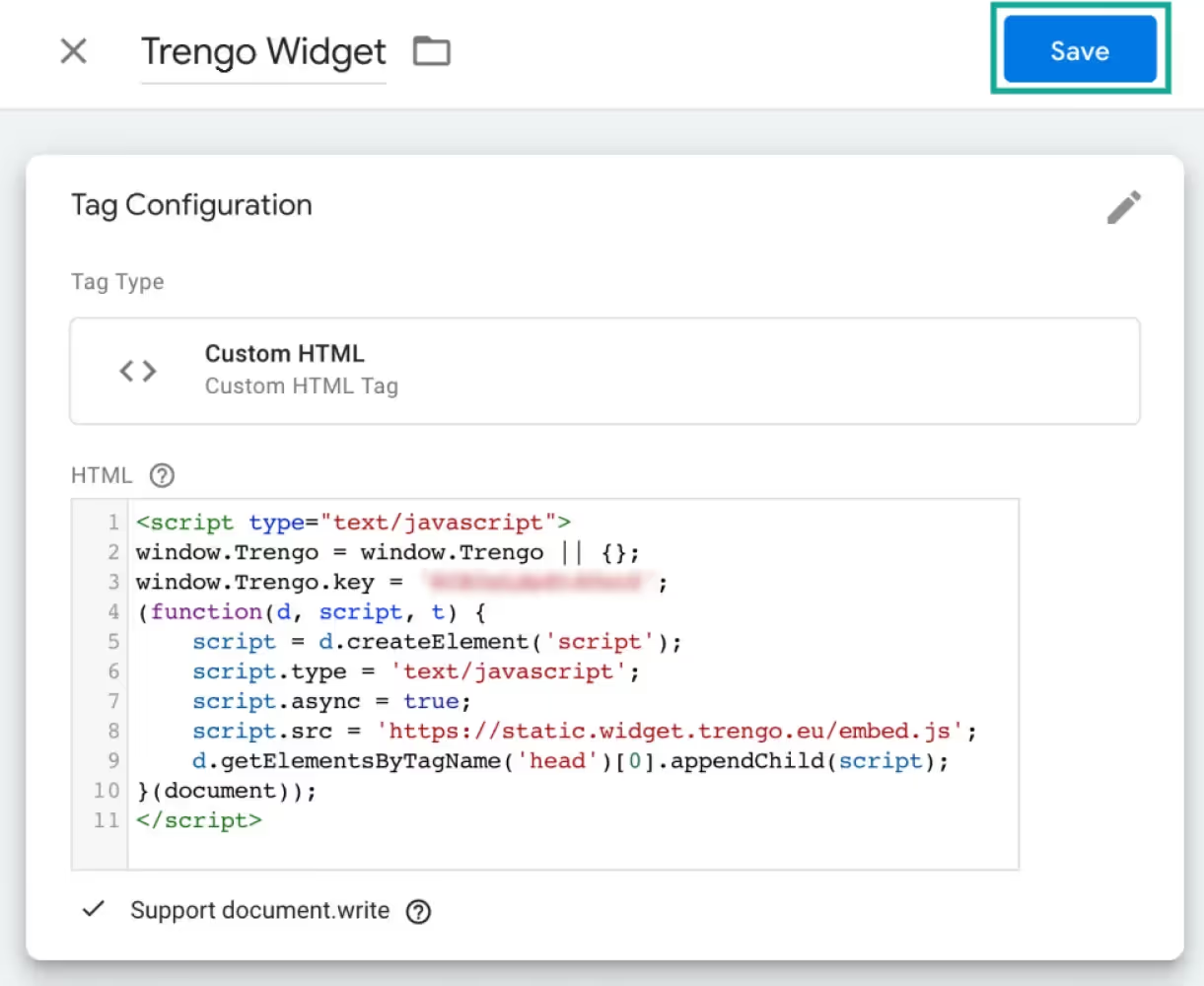
5. Ricordi il codice di installazione che hai copiato negli appunti in precedenza? È ora di incollarlo nella scheda HTML personalizzato.

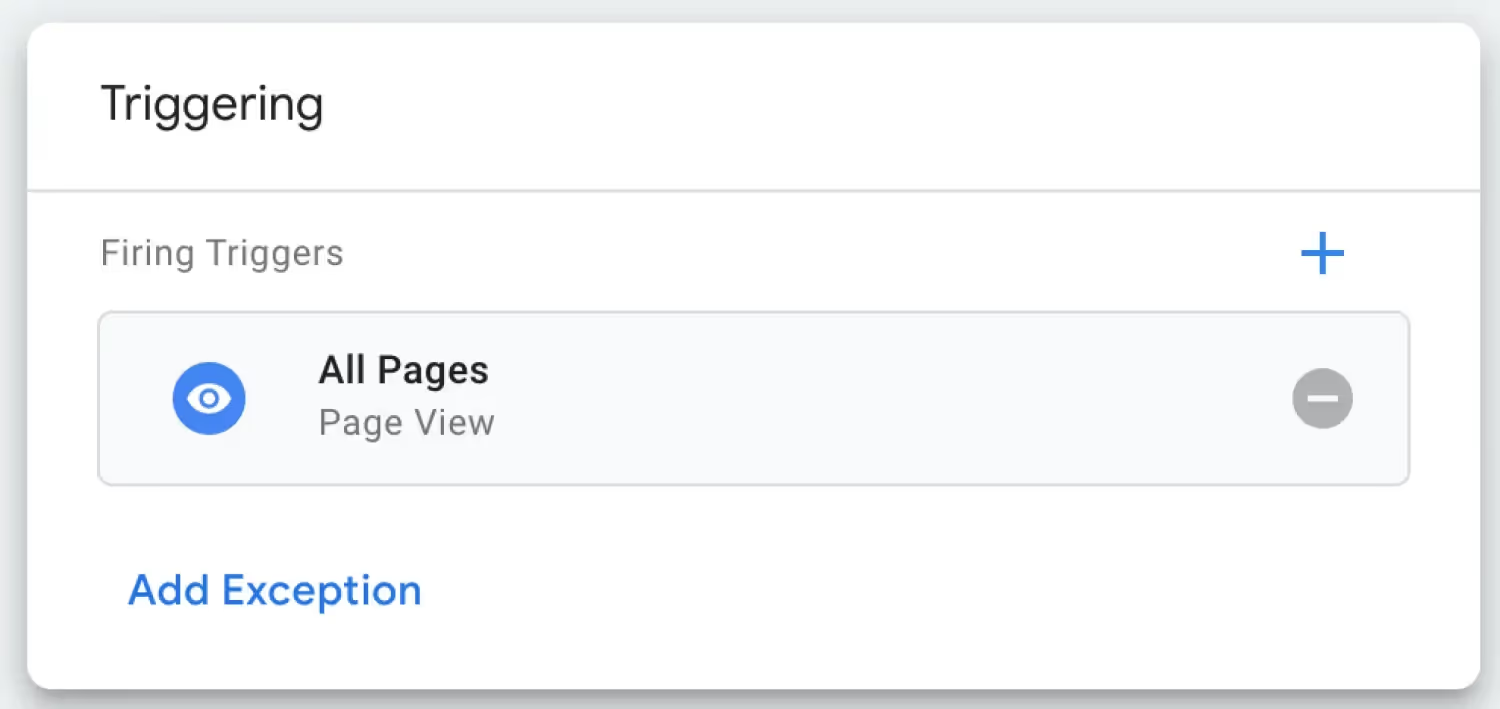
6. Ora è il momento di selezionare quali pagine avranno questo widget WhatsApp. Seleziona "Tutte le pagine" se desideri che la chat WhatsApp sia presente su ogni pagina del tuo sito web.

7. Fare clic su "Salva".

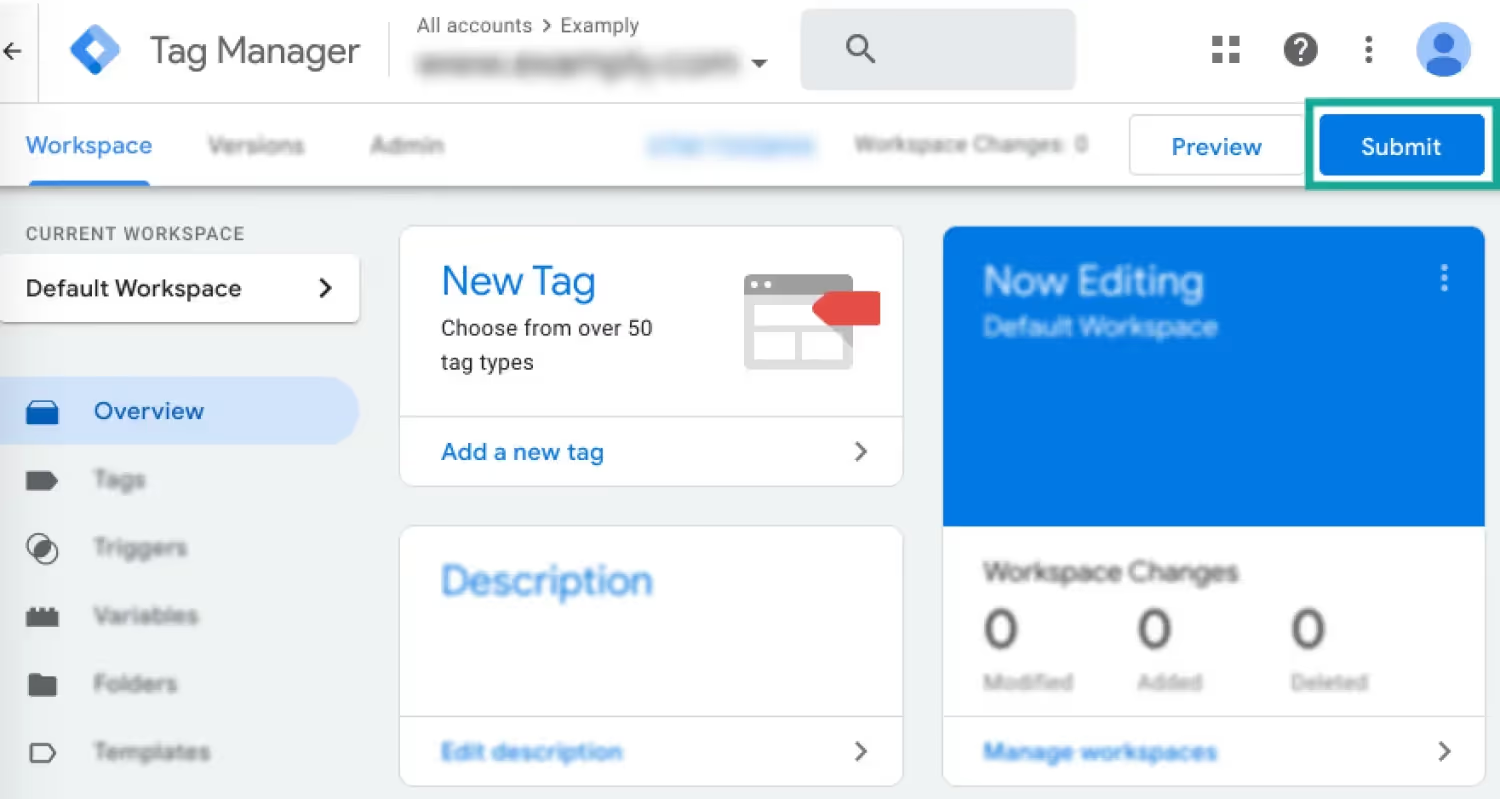
8. Clicca su "Invia" e voilà! Il widget della chat WhatsApp è ora attivo sul tuo sito web.

Aggiungere il widget della chat WhatsApp al sito WordPress tramite WPCode
1. Vai alla dashboard del tuo sito WordPress (WP Admin), clicca su Plugin > Aggiungi nuovo.

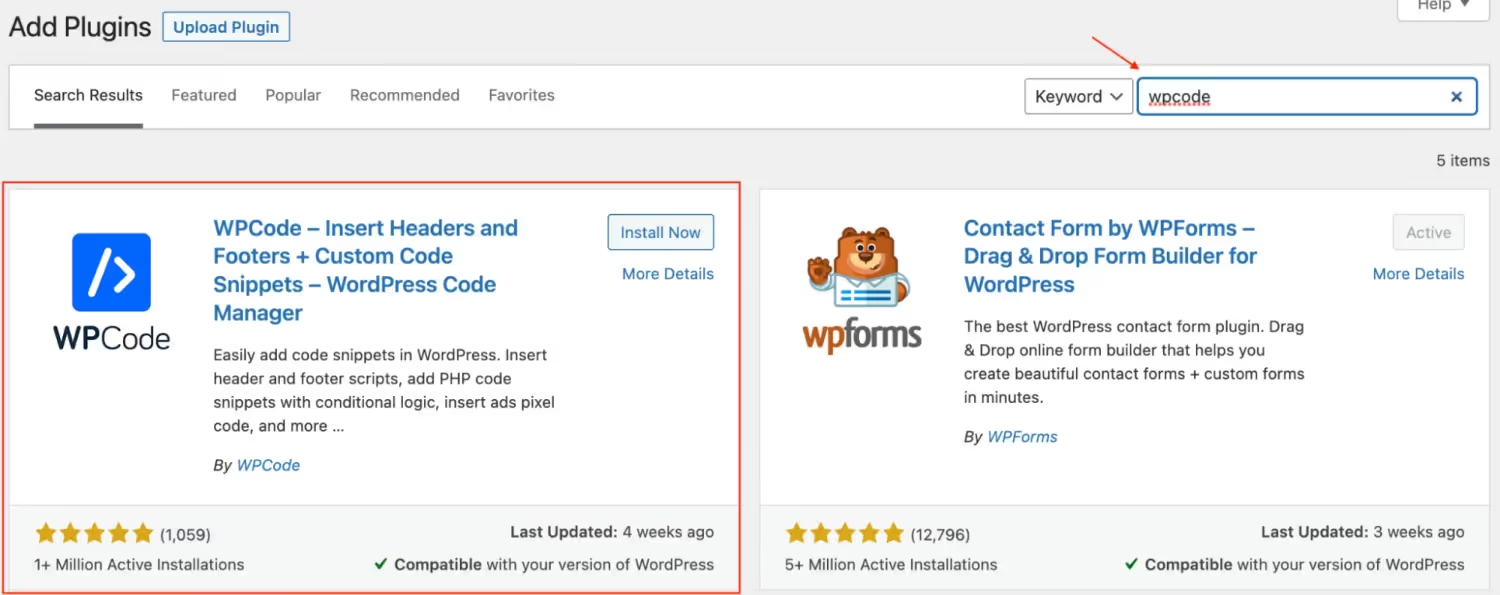
2. Nella barra di ricerca, digita WPCode e installa il primo plugin che appare sullo schermo.

3. Clicca su "Attiva".

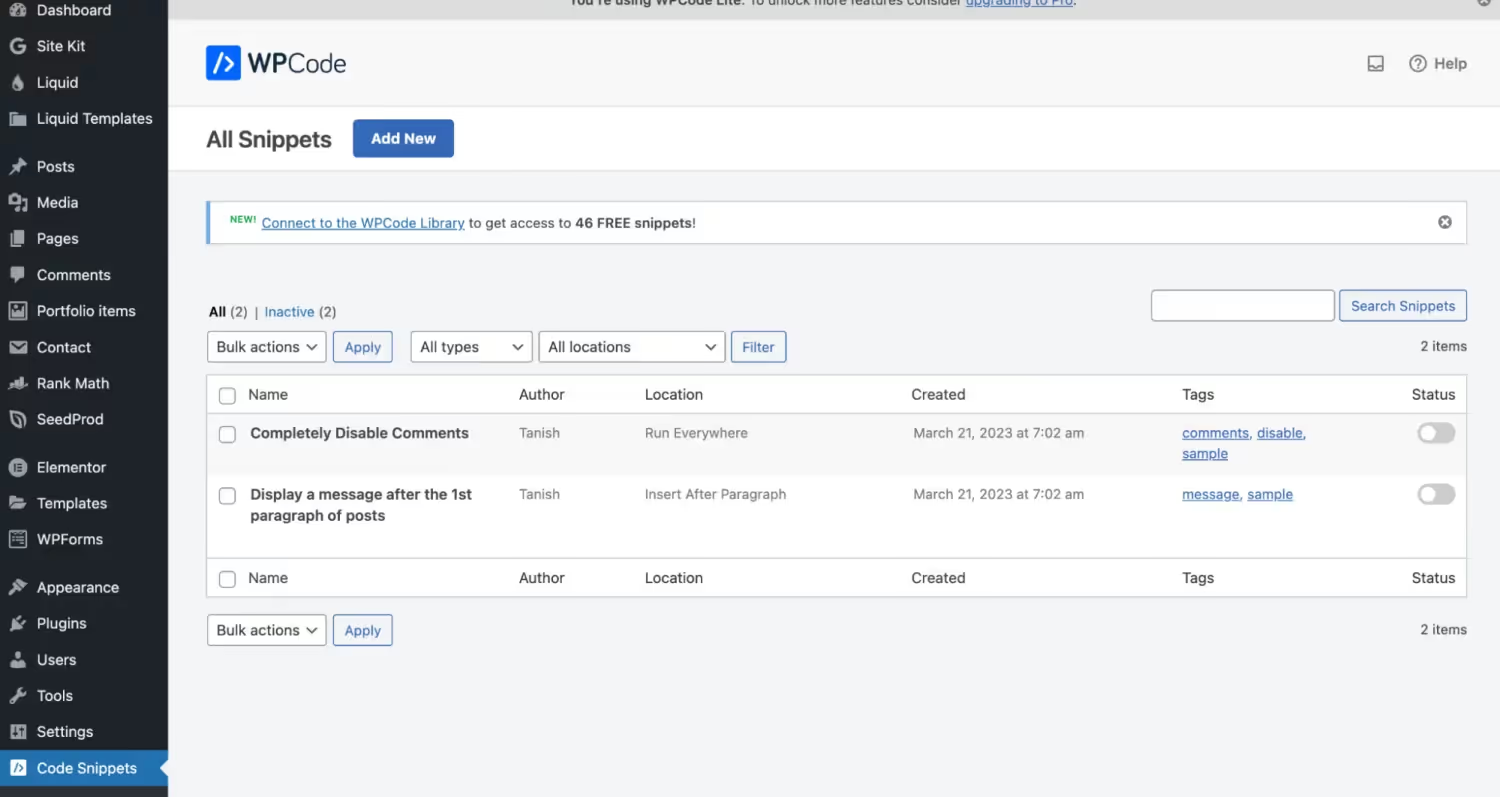
4. Nel menu a sinistra, vedrai un'opzione chiamata "Code Snippets" ( Frammenti di codice). Cliccaci sopra.

5. Clicca su "Aggiungi nuovo".

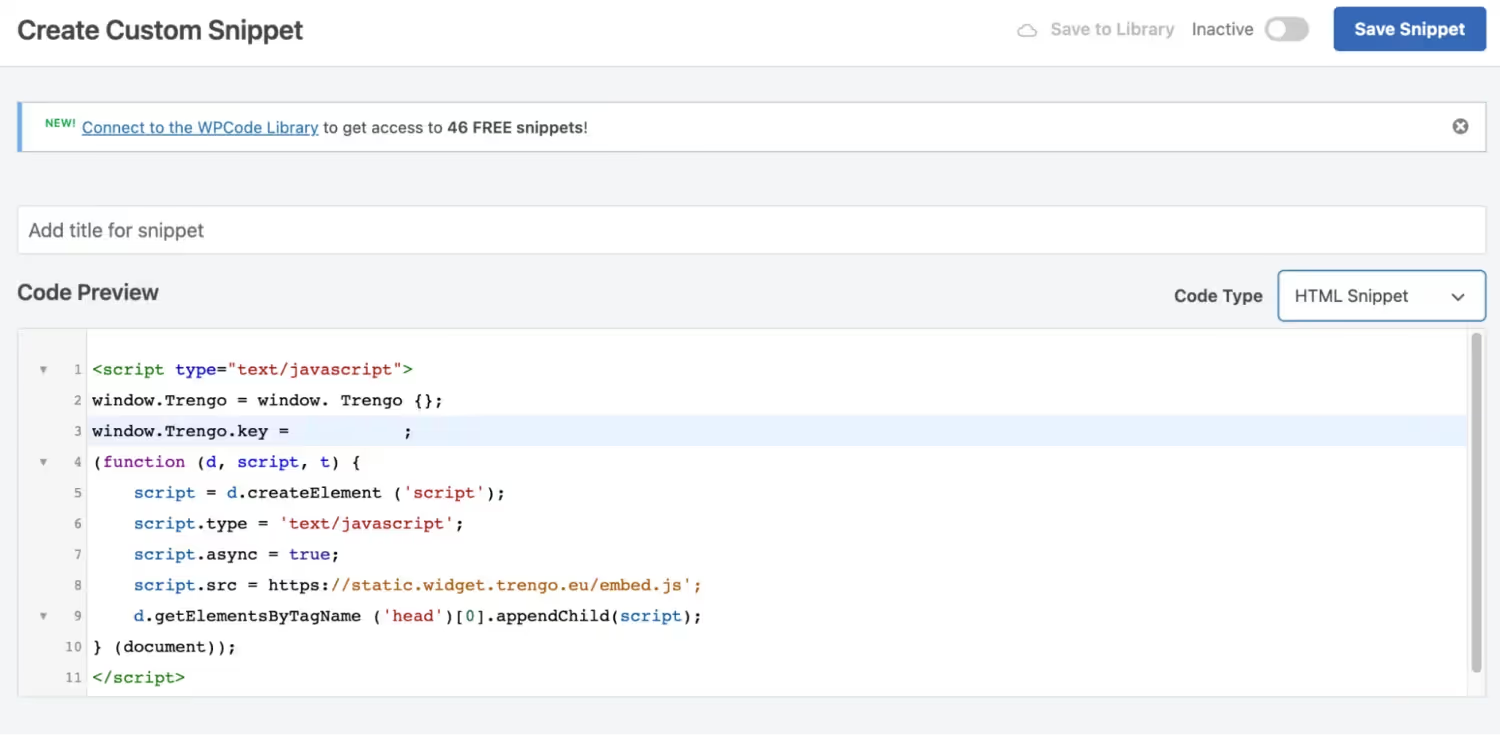
6. Abbiamo un codice personalizzato per l'installazione del widget WhatsApp creato in precedenza, quindi clicca su "Aggiungi il tuo codice personalizzato".

7. Incolla il codice HTML nella finestra Anteprima codice.

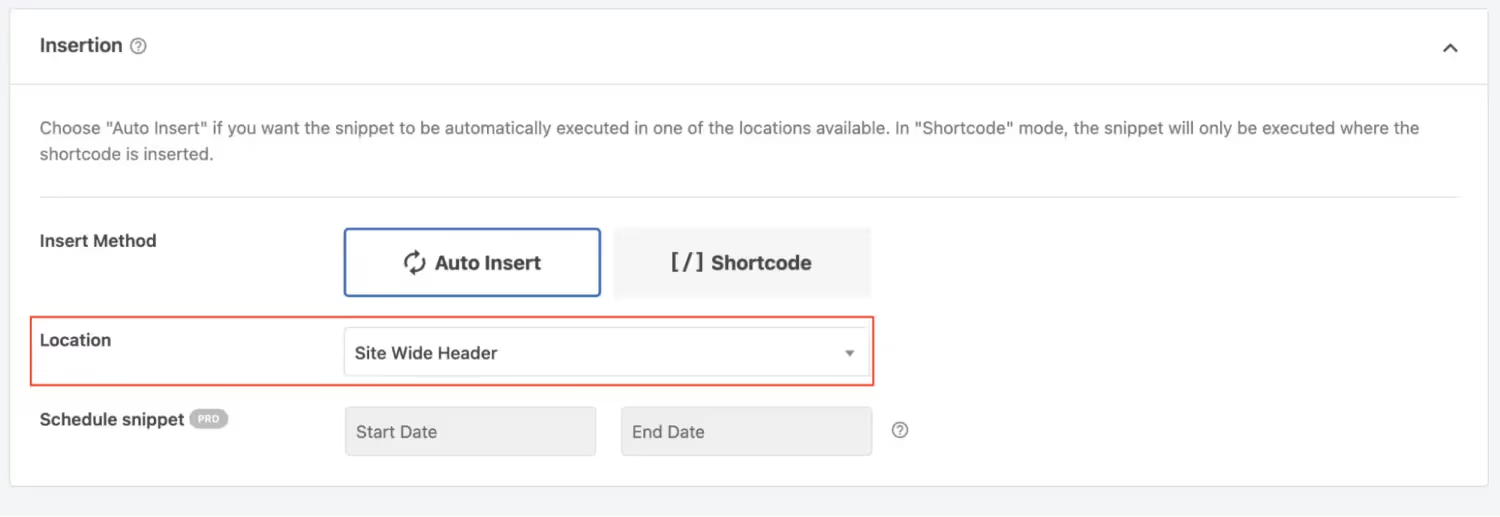
8. Scorri verso il basso e assicurati che l'opzione Posizione sia impostata su "Intestazione a livello di sito".

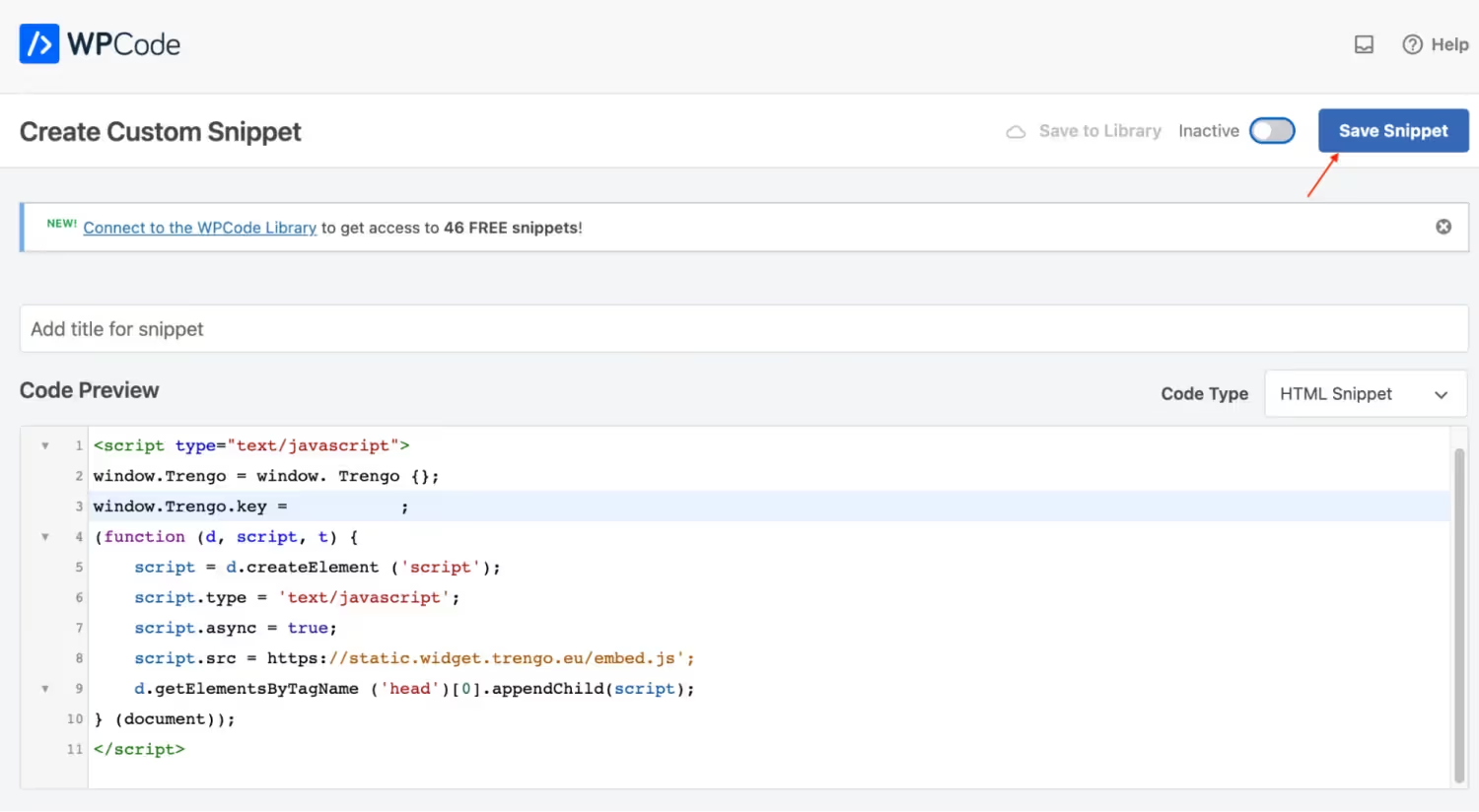
9. Clicca su "Salva snippet" e il widget del tuo sito web WhatsApp è pronto per essere pubblicato.

Con l'integrazione di WordPress e WhatsApp, puoi trasformare i tuoi visitatori occasionali in potenziali clienti e, infine, in acquirenti. Questo perché WhatsApp ti consente di contattare i visitatori dopo che hanno lasciato il tuo sito web, riduce l'abbandono del carrello e personalizza le conversazioni.
Un fornitore ufficiale di soluzioni WhatsApp Business come Trengo può semplificarti le cose e, seguendo i passaggi sopra indicati, potrai aggiungere un pulsante WhatsApp al tuo sito web in soli 15 minuti.
Tutto quello che devi fare è iscriverti alla prova gratuita di Trengo e trasformare i tuoi visitatori in acquirenti.




.png)











